对于Vue来说,使用v-bind并不能解决表单域对象双向绑定的需求。所谓双向绑定,就是无论是通过input还是通过Vue对象,都能修改绑定的数据对象的值。Vue提供了v-model进行双向绑定。本章将重点讲解表单域对象的双向绑定方法和技巧。
对于数据的绑定,不管是使用插值表达式({{}})还是v-text指令,对于数据间的交互都是单向的,只能将Vue实例里的值传递给页面,页面对数据值的任何操作却无法传递给model。
MVVM模式最重要的一个特性,可以说是数据的双向绑定,而Vue作为一个MVVM框架,肯定也实现了数据的双向绑定。在Vue中使用内置的v-model指令完成数据在View与Model间的双向绑定。
可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue实例的数据作为数据来源。这里应该通过JavaScript在组件的data选项中声明初始值。
下面讲解最常见的单行文本输入框的数据双向绑定。
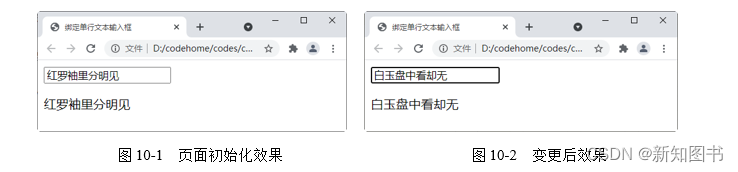
【例10.1】绑定单行文本输入框(源代码\ch10\10.1.html)。
<div id="app"><input type="text" v-model="message" value="hello world"><p>{{message}}</p>
</div>
<!--引入vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>//创建一个应用程序实例const vm= Vue.createApp({//该函数返回数据对象data(){return{message:"红罗袖里分明见"}}//在指定的DOM元素上装载应用程序实例的根组件}).mount('#app');
</script>
在Chrome浏览器中运行程序,效果如图10-1所示;在输入框中输入“白玉盘中看却无”,可以看到下面的内容也发生了变化,如图10-2所示。

本节演示在多行文本输入框textarea标签中绑定message属性。
【例10.2】绑定多行文本输入框(源代码\ch10\10.2.html)。
<div id="app"><p>{{message}}</p><textarea v-model="message"></textarea>
</div>
<!--引入vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>//创建一个应用程序实例const vm= Vue.createApp({//该函数返回数据对象data(){return{message:"轻衣软履步江沙"}}//在指定的DOM元素上装载应用程序实例的根组件}).mount('#app');
</script>
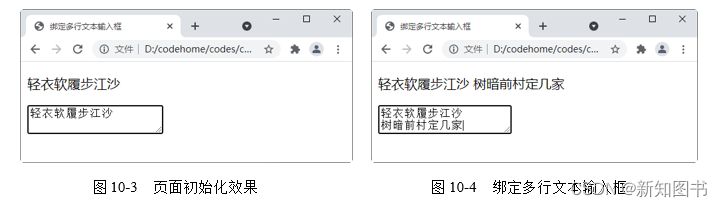
在Chrome浏览器中运行程序,效果如图10-3所示;在textarea标签中输入多行文本,效果如图10-4所示。

本文节选自《Vue 3.x从入门到精通(视频教学版)》,内容发布获得作者和出版社授权。