前言
学校最近开始实训周了,一上就是一个月,本来想在课上学点考研的东西的,但是无奈任务重,而且最后还能有点小奖励,就认真学了,再者说,html也挺重要的,学一学也不算浪费时间。
软件配置
VScode扩展



HBuildrX
Google Chrome
第一个小项目
我们这次的目标是做一个类似网易云音乐启动页面的html。包含两个标题和一个logo。
先创建好工作文件夹,创建index.html,在vs code中输入英文感叹号回车之后就会出现
</body></html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
title里面夹住的就是你这个标签页的名字
下面是完整的html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>木子音乐</title><!-- css --><style>h1,h4 {/* 设置文本颜色 */color: #ffffff;/* 文本水平对齐方式 */text-align: center;/* 字体线宽 */font-weight: 400;}body {background-color: red;}h1 {/* 上外边距 */margin-top: 200px;/* 字体大小 */font-size: 48px;}h4 {margin-top: 360px;font-size: small;/* 把元素设置为弹性盒子 *//* 弹性盒子的子元素变成弹性子元素 */display: flex;/* 让所有元素水平居中 */justify-content: center;/* 让所有元素垂直居中 */align-items: center;}img {/* 设置图片的大小 */width: 15px;height: 15px;margin-right: 10px;}</style>
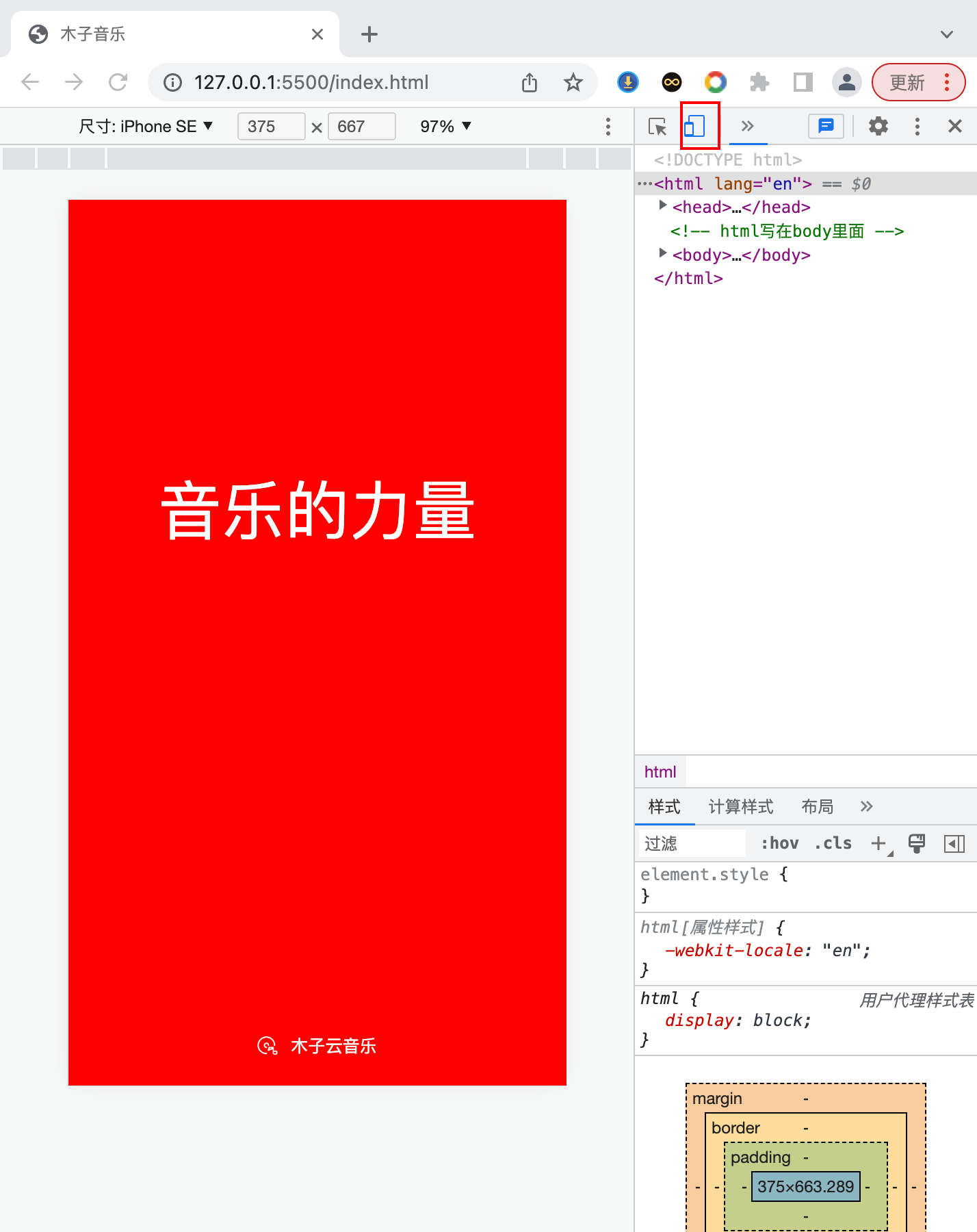
</head><!-- html写在body里面 --><body><h1>音乐的力量</h1><h4><img src="img/logo.png" alt="加载">木子云音乐</h4>

点击手机,选择适合手机的屏幕尺寸。
第二个项目
弹性盒子测试
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex_demo</title>
</head>
<style>div {width: 500px;height: 500px;border: 5px solid black;/* 想让哪些元素水平限制,就把它的父元素设置成弹性盒子 */display: flex;/* 交叉轴默认方向是从上到下,上边起点,下面终点 */align-items: center;justify-content: center;}h2 {width: 100px;height: 100px;background-color: red;}h3 {width: 100px;height: 120px;background-color: blue;}h4 {width: 100px;height: 140px;background-color: yellow;}
</style>
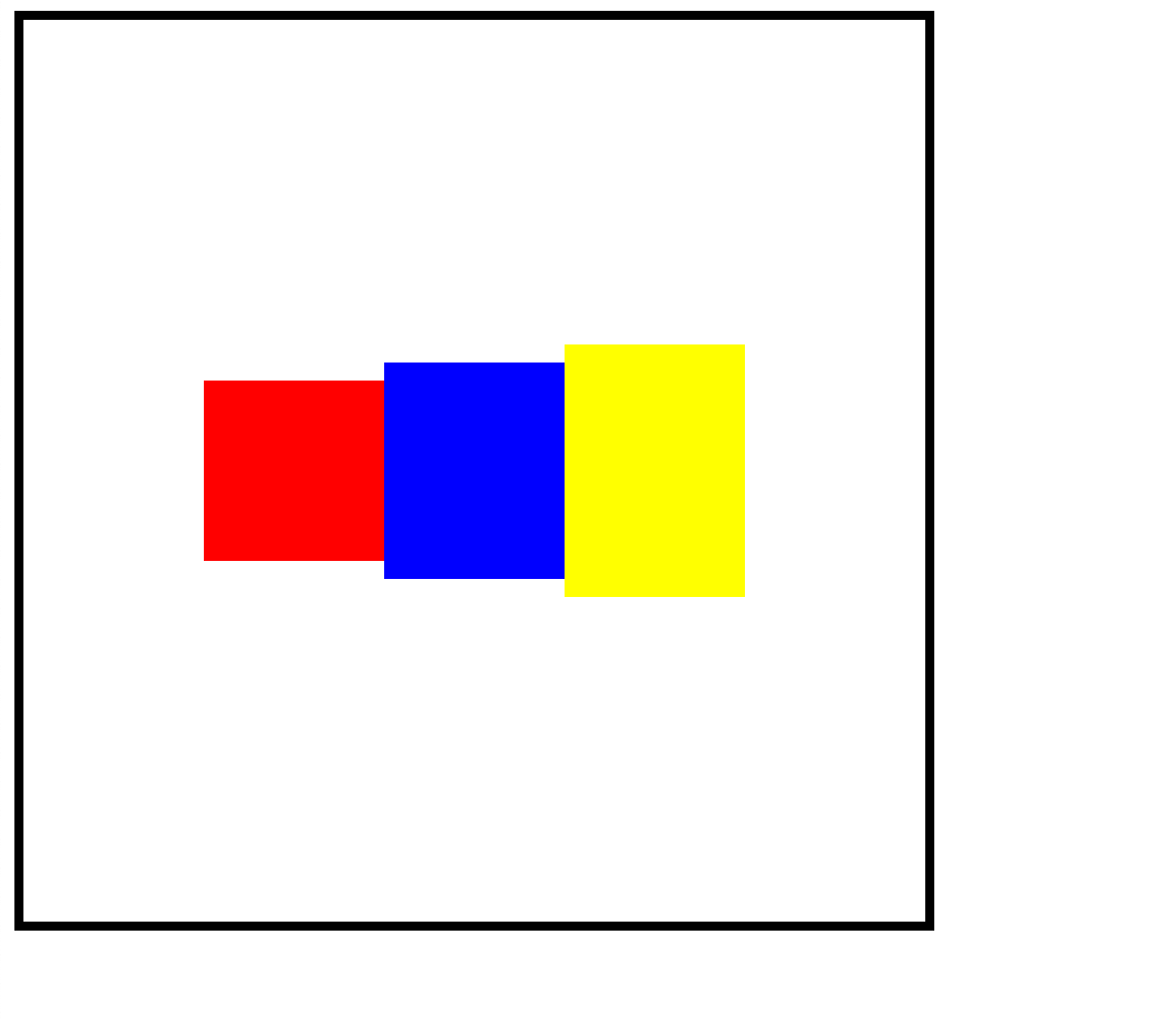
<body><div><h2></h2><h3></h3><h4></h4></div>
</body>
</html>
想让元素一行,就要将其父元素设置成弹性盒子
运行出来就是这样的

知识点
HTML
超文本标记语言
超文本:超出了普通文本范围
标记:也叫标签,是网页的基本组成部分
CSS
层叠样式表,样式表
注意
html和css都是弱类型语言,也就是当你语法不规范的时候也不会报错,甚至在某些程度上可以执行
元素
标签+内容=元素
标签:
元素:这是div里面的内容
行元素
宽度是根据内容大小决定,水平排列
行元素不能设置宽高
行元素不能设置上下外边距,可以设置左右外边距
块元素
默认宽度占父元素的100%,垂直排列
弹性布局
display: flex; 设置为弹性盒子
注意想让哪些元素水平显示 并且和设置宽高和边距
就把它的父元素设置为弹性盒子
主轴
弹性盒子内部有一个主轴
主轴的默认方向是从左向右,左边为起点右边为终点
所有弹性子元素默认是靠近起点
justify-content 设置弹性子元素在主轴上的排列方式
交叉轴
弹性盒子内部还有个跟主轴垂直的交叉轴
交叉轴默认方向是从上向下,上边为起点下边为终点
所有弹性子元素默认是靠近起点
align-items 设置弹性子元素在交叉轴上的排列方式
固定定位
position: fixed
设置过固定定位的元素不在按照正常文档流显示
固定定位元素显示位置的参照是浏览器的可视区上下左右四边
通过top、bottom、left、right控制


![[Nacos] Nacos Client获取调用服务的提供者列表 (四)](https://img-blog.csdnimg.cn/dadef13ec8e24d23ae10af64be213364.png)