eval函数
eval函数能将一个字符串当做一段JS代码解释并执行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>window.eval("var i=100")//var i=100//控制台输出100console.log(i);</script>
</body>
</html>JSON概述
1.什么是JSON?
JavaScript Object Notation(JavaScript标记对象),简称JSON。
JSON是一种轻量级的数据交换格式。
轻量级:体现在JSON的体积小,但可以表示的数据很多。
数据交换:例如C语言查询数据库之后(JDBC),拼接了一个JSON格式的字符串。C语言通过网络的方式传给了Java。Java语言接收到了这个JSON字符串之后,开始解析JSON,获取JSON中的数据。这样C语言和Java语言就完成了数据的交换。
在现代的开发中,能够做数据交换的有两个:JSON、XML,他们都是非常标准的数据交换格式。XML体积大,解析难度大,一般和钱有关系,严谨的系统都会采用XML进行数据交换。JSON体积小,解析更容易。XML和JSON相比来说,XML的语法严格,JSON的语法相对松散。
2.在JavaScript中,JSON是以对象的形式存在的。
3.在JavaScript中,怎么定义JSON格式的对象,怎么访问对象的属性?
语法格式:
var jsonObj={"属性名":属性值,"属性名":属性值,"属性名":属性值,......
}属性值可以是任意类型。
JSON是一种无类型对象,直接用一个大括号包起来就是一个JSON对象。
4.注意:在JS中[]和{}有什么区别?
-
[] 是数组对象
-
{} 是JSON对象
<script>var emp = {"empno": 7369,"ename": "smith","sal": 800}//访问方式1console.log(emp.empno);//访问方式2console.log(emp["empno"]);
var person = {"name": "张三","sex": false,"aihao": ["抽烟", "喝酒", "烫头"]}console.log(person.name);console.log(person.sex ? "男" : "女");var aihaos = person.aihao;for (var i = 0; i < person.aihao.length; i++) {console.log(aihaos[i]);}</script>

<script>// var addr = {// "city": "北京",// "street": "大兴"// }// var user = {// "username": "zhangsan",// "password": "123456",// "address": addr// }var user = {"username": "zhangsan","password": "123456","address": {"city": "北京","street": "大兴"}}
console.log(user.username + "居住在" + user.address.city);</script>

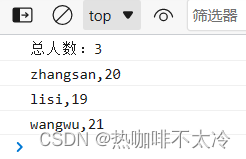
描述全班学生的JSON对象
设计一个JSON格式的数据能够表示全班人数和每个学生信息。
<script>var students = {"total": 3,"data": [{ "name": "zhangsan", "age": 20 },{ "name": "lisi", "age": 19 },{ "name": "wangwu", "age": 21 }]}//访问以上的JSON对象,将总人数取出,将每个学生的信息取出console.log("总人数:"+students.total);//访问每一个学生数据var arr=students.data;for(var i=0;i<arr.length;i++){var student=arr[i];console.log(student.name+","+student.age);} </script>
JSON用于交换数据
<script>//java和JavaScript两个语言的数据交换//双引号中是一个普通字符串,这个字符串是java给浏览器的,\"转义为'var fromJavaJSON = "{\"name\":\"zhangsan\",\"age\":20}";//将JSON格式的字符串转为JSON对象,转换成JSON对象的目的是取数据//这样js和java之间两种不同的编程语言就完成了数据交换window.eval("var stu=" + fromJavaJSON)console.log(stu.name + "," + stu.age);
</script>
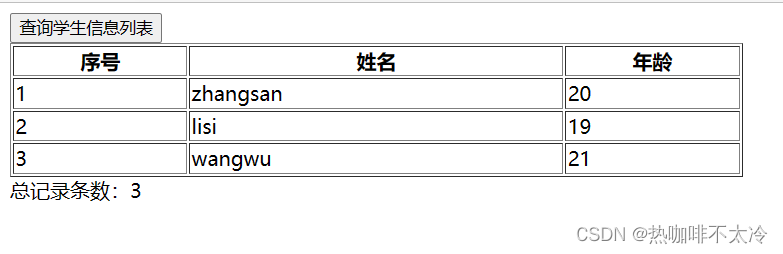
解析JSON动态生成表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//从java过来一个JSON格式的字符串var fromJava = "{\"total\": 3,\"data\": [{ \"name\": \"zhangsan\", \"age\": 20 },{ \"name\": \"lisi\", \"age\": 19 },{ \"name\": \"wangwu\", \"age\": 21 }] }";window.onload = function () {document.getElementById("btn").onclick = function () {//解析上面的json格式的字符串,将解析出来的数据放到tbody中window.eval("var json=" + fromJava)//设置总记录条数document.getElementById("totalSpan").innerHTML = json.total;//拼接HTMLvar studentArray = json.data;var html = "";for (var i = 0; i < studentArray.length; i++) {var s = studentArray[i];html += "<tr>";html += "<td>" + (i + 1) + "</td>";html += "<td>" + s.name + "</td>";html += "<td>" + s.age + "</td>";html += "</tr>";}//将以上拼接的HTML设置到tbody中document.getElementById("stutbody").innerHTML = html;}}</script><input type="button" value="查询学生信息列表" id="btn"><table border="1px" width="40%"><tr><th>序号</th><th>姓名</th><th>年龄</th></tr><tbody id="stutbody"><!-- <tr><td>1</td><td>张三</td><td>19</td></tr><tr><td>2</td><td>李四</td><td>20</td></tr> --></tbody></table>总记录条数:<span id="totalSpan">0</span>
</body>
</html>