文章の目录
- 一、查看工具栏的默认配置
- 二、查询编辑器注册的所有菜单 key (可能有的不在工具栏上)
- 三、重新配置工具栏,显示哪些菜单,以及菜单的排序、分组
- 四、在当前 toolbarKeys 的基础上继续插入新菜单,如自定义扩展的菜单
- 五、想排除掉某些菜单,其他都保留
- 六、将菜单弹出的 modal 添加到 body 下
- 写在最后
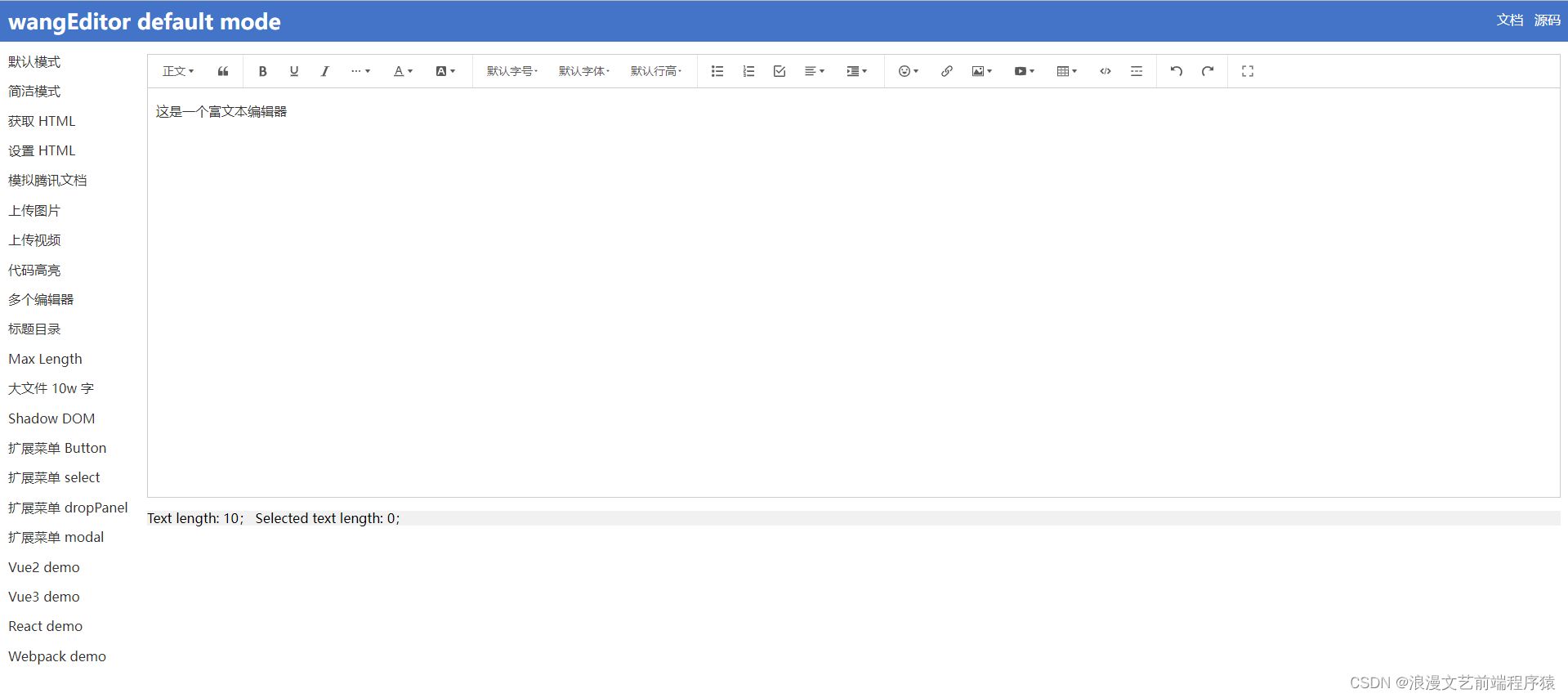
一、查看工具栏的默认配置
import { DomEditor } from "@wangeditor/editor";
...
const toolbar = DomEditor.getToolbar(this.editor);
const curToolbarConfig = toolbar.getConfig();
console.log(curToolbarConfig);
mode为default
{"toolbarKeys": ["headerSelect","blockquote","|","bold","underline","italic",{"key": "group-more-style","title": "更多","iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M204.8 505.6m-76.8 0a76.8 76.8 0 1 0 153.6 0 76.8 76.8 0 1 0-153.6 0Z\"></path><path d=\"M505.6 505.6m-76.8 0a76.8 76.8 0 1 0 153.6 0 76.8 76.8 0 1 0-153.6 0Z\"></path><path d=\"M806.4 505.6m-76.8 0a76.8 76.8 0 1 0 153.6 0 76.8 76.8 0 1 0-153.6 0Z\"></path></svg>","menuKeys": ["through","code","sup","sub","clearStyle"]},"color","bgColor","|","fontSize","fontFamily","lineHeight","|","bulletedList","numberedList","todo",{"key": "group-justify","title": "对齐","iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M768 793.6v102.4H51.2v-102.4h716.8z m204.8-230.4v102.4H51.2v-102.4h921.6z m-204.8-230.4v102.4H51.2v-102.4h716.8zM972.8 102.4v102.4H51.2V102.4h921.6z\"></path></svg>","menuKeys": ["justifyLeft","justifyRight","justifyCenter","justifyJustify"]},{"key": "group-indent","title": "缩进","iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M0 64h1024v128H0z m384 192h640v128H384z m0 192h640v128H384z m0 192h640v128H384zM0 832h1024v128H0z m0-128V320l256 192z\"></path></svg>","menuKeys": ["indent","delIndent"]},"|","emotion","insertLink",{"key": "group-image","title": "图片","iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M959.877 128l0.123 0.123v767.775l-0.123 0.122H64.102l-0.122-0.122V128.123l0.122-0.123h895.775zM960 64H64C28.795 64 0 92.795 0 128v768c0 35.205 28.795 64 64 64h896c35.205 0 64-28.795 64-64V128c0-35.205-28.795-64-64-64zM832 288.01c0 53.023-42.988 96.01-96.01 96.01s-96.01-42.987-96.01-96.01S682.967 192 735.99 192 832 234.988 832 288.01zM896 832H128V704l224.01-384 256 320h64l224.01-192z\"></path></svg>","menuKeys": ["insertImage","uploadImage"]},{"key": "group-video","title": "视频","iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M981.184 160.096C837.568 139.456 678.848 128 512 128S186.432 139.456 42.816 160.096C15.296 267.808 0 386.848 0 512s15.264 244.16 42.816 351.904C186.464 884.544 345.152 896 512 896s325.568-11.456 469.184-32.096C1008.704 756.192 1024 637.152 1024 512s-15.264-244.16-42.816-351.904zM384 704V320l320 192-320 192z\"></path></svg>","menuKeys": ["insertVideo","uploadVideo"]},"insertTable","codeBlock","divider","|","undo","redo","|","fullScreen"],"excludeKeys": [],"insertKeys": {"index": 0,"keys": []},"modalAppendToBody": false
}
mode为simple
{"toolbarKeys": ["blockquote","header1","header2","header3","|","bold","underline","italic","through","color","bgColor","clearStyle","|","bulletedList","numberedList","todo","justifyLeft","justifyRight","justifyCenter","|","insertLink",{"key": "group-image","title": "图片","iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M959.877 128l0.123 0.123v767.775l-0.123 0.122H64.102l-0.122-0.122V128.123l0.122-0.123h895.775zM960 64H64C28.795 64 0 92.795 0 128v768c0 35.205 28.795 64 64 64h896c35.205 0 64-28.795 64-64V128c0-35.205-28.795-64-64-64zM832 288.01c0 53.023-42.988 96.01-96.01 96.01s-96.01-42.987-96.01-96.01S682.967 192 735.99 192 832 234.988 832 288.01zM896 832H128V704l224.01-384 256 320h64l224.01-192z\"></path></svg>","menuKeys": ["insertImage","uploadImage"]},"insertVideo","insertTable","codeBlock","|","undo","redo","|","fullScreen"],"excludeKeys": [],"insertKeys": {"index": 0,"keys": []},"modalAppendToBody": false
}
下方分别介绍对面得四个属性
二、查询编辑器注册的所有菜单 key (可能有的不在工具栏上)
const allMenuKeys = this.editor.getAllMenuKeys();
console.log(allMenuKeys);
结果如下
["bold", // 粗体"underline", // 下划线"italic", // 斜体"through", // 删除线"code", // 行内代码"sub", // 下标"sup", // 上标"clearStyle", // 清除格式"color", // 字体颜色"bgColor", // 背景色"fontSize", // 字号"fontFamily", // 字体"indent", // 增加缩进"delIndent", // 减少缩进"justifyLeft", // 左对齐"justifyRight", // 右对齐"justifyCenter", // 居中对齐"justifyJustify", // 两端对齐"lineHeight", // 行高"insertImage", // 网络图片"deleteImage", // 删除图片"editImage", // 编辑图片"viewImageLink", // 查看链接"imageWidth30", // 图片宽度相对于编辑器宽度的百分比30"imageWidth50", // 图片宽度相对于编辑器宽度的百分比50"imageWidth100", // 图片宽度相对于编辑器宽度的百分比100"divider", // 分割线"emotion", // 表情"insertLink", // 插入链接"editLink", // 修改链接"unLink", // 取消链接"viewLink", // 查看链接"codeBlock", // 代码块"blockquote", // 引用"headerSelect", // 标题"header1", // 标题1"header2", // 标题2"header3", // 标题3"header4", // 标题4"header5", // 标题5"todo", // 待办"redo", // 重做"undo", // 撤销"fullScreen", // 全屏"enter", // 回车"bulletedList", // 无序列表"numberedList", // 有序列表"insertTable", // 插入表格"deleteTable", // 删除表格"insertTableRow", // 插入行"deleteTableRow", // 删除行"insertTableCol", // 插入列"deleteTableCol", // 删除列"tableHeader", // 表头"tableFullWidth", // 宽度自适应"insertVideo", // 插入网络视频"uploadVideo", // 上传视频"editVideoSize", // 修改视频尺寸"uploadImage", // 上传图片"codeSelectLang" // 选择语言
]
三、重新配置工具栏,显示哪些菜单,以及菜单的排序、分组
分组可以给key设置 |
toolbarConfig: {toolbarKeys: ["bold"]
}
四、在当前 toolbarKeys 的基础上继续插入新菜单,如自定义扩展的菜单
toolbarConfig: {insertKeys: {index: 1, // 插入的位置,基于当前的 toolbarKeyskeys: ["headerSelect", "italic"]}
}
五、想排除掉某些菜单,其他都保留
toolbarConfig: {excludeKeys: ["italic"]
}
斜体就不在工具栏展现了
六、将菜单弹出的 modal 添加到 body 下
toolbarConfig: {modalAppendToBody: true
}
写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!