项目中用到了富文本,选来选去选择了wangeditor,先写了demo,用起来还算比较简单
用法
安装
npm install @wangeditor/editor --save
npm install @wangeditor/editor-for-vue --save空白编辑器
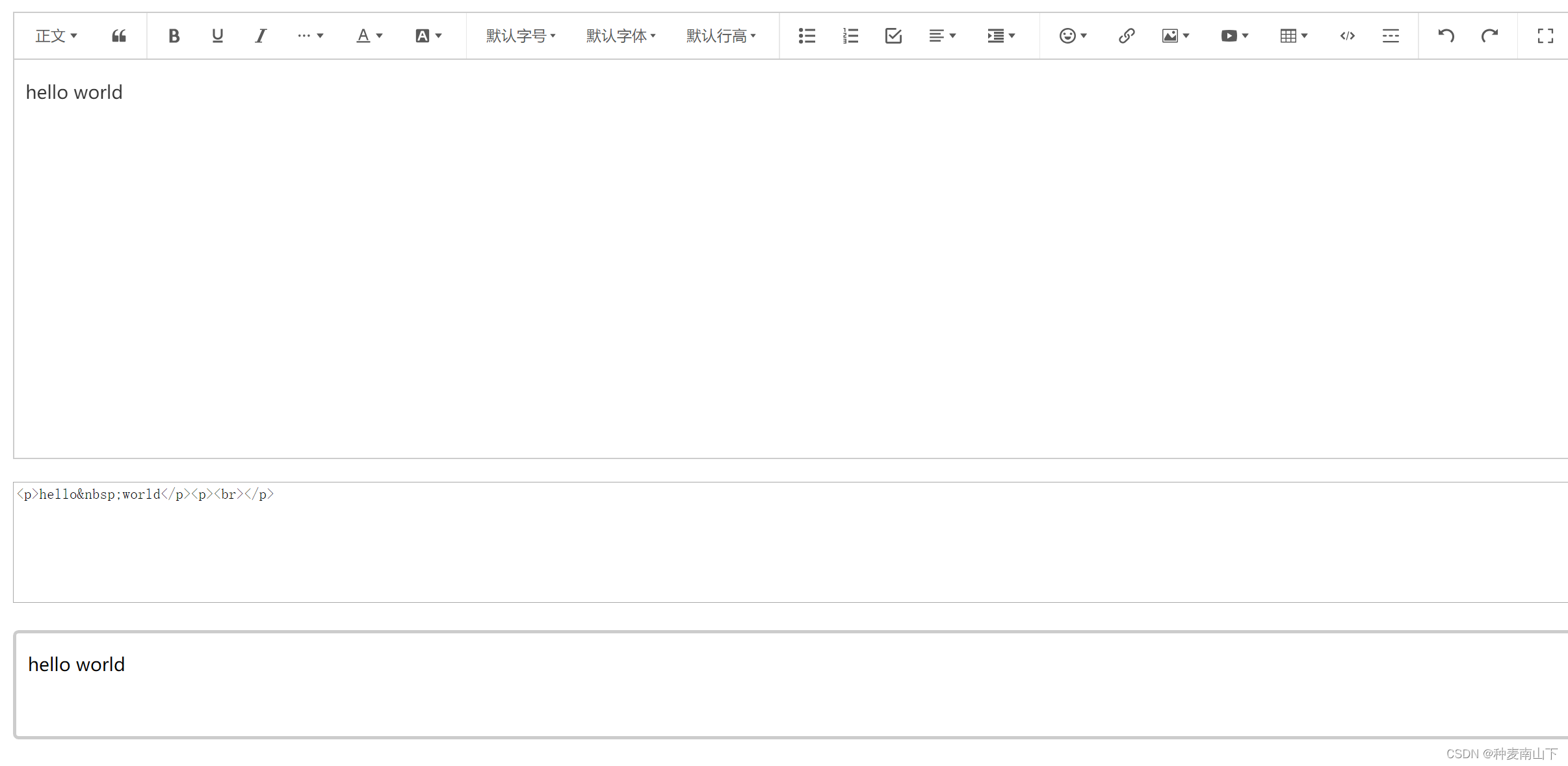
<template><div id="app"><div style="border: 1px solid #ccc;"><Toolbarstyle="border-bottom: 1px solid #ccc":editor="editor":defaultConfig="toolbarConfig":mode="mode"/><Editorstyle="height: 500px; overflow-y: hidden;"v-model="html"@onChange="lisChange($event)":defaultConfig="editorConfig":mode="mode"@onCreated="onCreated"/></div></div>
</template><script>import '@wangeditor/editor/dist/css/style.css'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'export default({components: { Editor, Toolbar },data() {return {editor: null,html: '<p>hello</p>',toolbarConfig: { },editorConfig: { placeholder: '请输入内容...' },mode: 'simple', // or 'simple'}},methods: {onCreated(editor) {this.editor = Object.seal(editor) // 一定要用 Object.seal() ,否则会报错},lisChange(e){console.log(e.getHtml())}},mounted() {},beforeDestroy() {const editor = this.editorif (editor == null) returneditor.destroy() // 组件销毁时,及时销毁编辑器}
})
</script><style></style>
其他用到的配置
菜单不显示某个按钮
toolbarConfig: {excludeKeys: ['fullScreen',//不显示全屏'insertVideo',//不显示插入视频]},上传图片
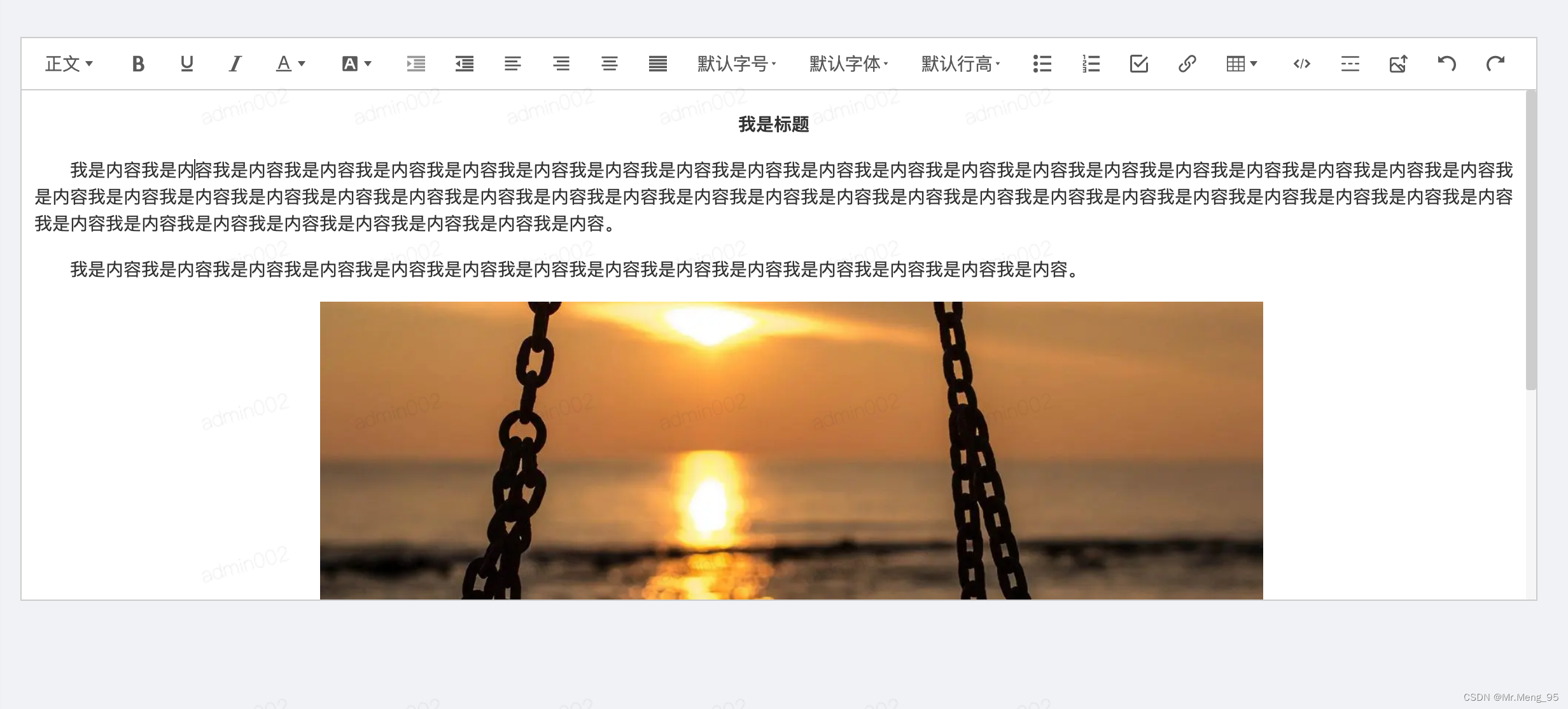
editorConfig: {placeholder: '请输入内容...',MENU_CONF: {// 配置上传图片uploadImage: {customUpload: this.uploadImageMe // this.uploadImageMe 是 methods 中的一个普通方法},}},//上传文件配置uploadImageMe(file, insertFn){// file 即选中的文件// 自己实现上传,并得到图片 url alt hreflet name = file.name;let suffix = file.type.split("/")[1];name = name + '.' + suffix;let formdata = new FormData()formdata.append("file", file) //上传方法uploadImg(formdata).then(res => {// 最后插入图片insertFn(res.url , res.name, res.url )})},还有就是上传视频,但是我的版本比较低(应该是v4.6.3 开始支持上传本地视频) ,只能上传网络视频

这个的话,就比较鸡肋了,所以放弃了这个功能
其他API
判断是否为空
this.editor.isEmpty() 有标签就不算空,所以我判断是否为空用的是
this.editor.getText()=='' //this.editor.getText() 获取纯文本获取toolbar所有key
this.editor.getAllMenuKeys()