该示例为官方示例,代码仅供参考。
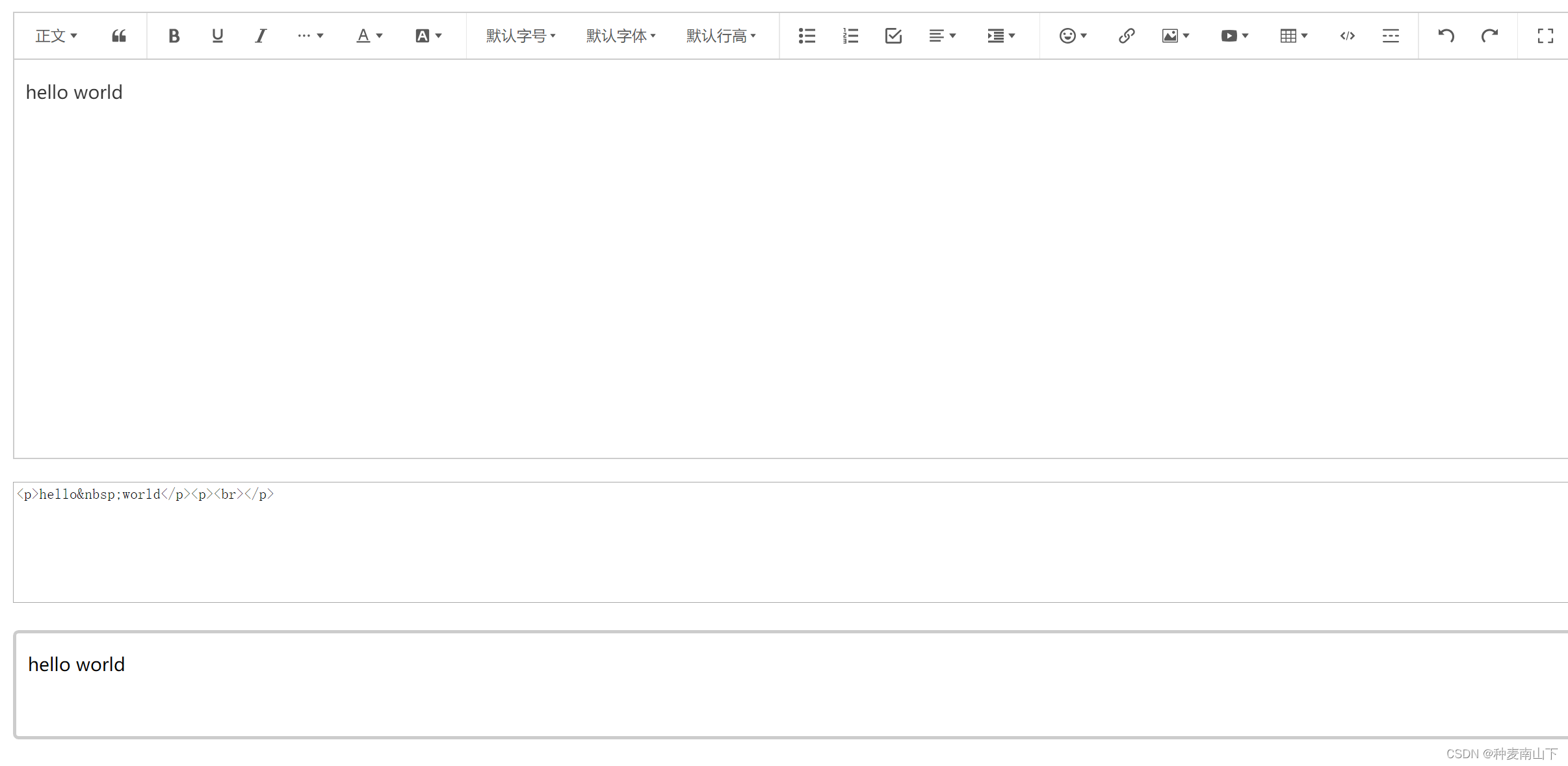
功能:获取html内容,目录结构如下:


get-html.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>wangEditor get HTML</title><link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css" rel="stylesheet"><link href="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet"><link href="./css/layout.css" rel="stylesheet"><link href="./css/view.css" rel="stylesheet"><script src="./js/custom-elem.js"></script>
</head><body><demo-nav title="wangEditor get HTML"></demo-nav><div class="page-container"><div class="page-left"><demo-menu></demo-menu></div><div class="page-right"><!-- 编辑器 DOM --><div style="border: 1px solid #ccc;"><div id="editor-toolbar" style="border-bottom: 1px solid #ccc;"></div><div id="editor-text-area" style="height: 350px"></div></div><!-- 显示内容 --><div style="margin-top: 20px;"><textarea id="editor-content-textarea" style="width: 100%; height: 100px; outline: none;" readonly></textarea></div><div id="editor-content-view" class="editor-content-view"></div></div></div><script src="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/index.min.js"></script><script>const E = window.wangEditor// 切换语言const LANG = location.href.indexOf('lang=en') > 0 ? 'en' : 'zh-CN'E.i18nChangeLanguage(LANG)window.editor = E.createEditor({selector: '#editor-text-area',html: '<p>hello world</p><p><br></p>',config: {placeholder: 'Type here...',MENU_CONF: {uploadImage: {fieldName: 'your-fileName',base64LimitSize: 10 * 1024 * 1024 // 10M 以下插入 base64}},onChange(editor) {const html = editor.getHtml()document.getElementById('editor-content-view').innerHTML = htmldocument.getElementById('editor-content-textarea').value = html}}})window.toolbar = E.createToolbar({editor,selector: '#editor-toolbar',config: {}})</script>
</body></html>css/layout.css
/* body {margin: 20px;
} */.page-container {margin-top: 15px;display: flex;
}.page-left {width: 150px;padding: 0 10px;
}.page-right {padding: 0 10px;flex: 1;
}css/view.css
.editor-content-view {border: 3px solid #ccc;border-radius: 5px;padding: 0 10px;margin-top: 20px;overflow-x: auto;
}.editor-content-view p,
.editor-content-view li {white-space: pre-wrap; /* 保留空格 */
}.editor-content-view blockquote {border-left: 8px solid #d0e5f2;padding: 10px 10px;margin: 10px 0;background-color: #f1f1f1;
}.editor-content-view code {font-family: monospace;background-color: #eee;padding: 3px;border-radius: 3px;
}
.editor-content-view pre>code {display: block;padding: 10px;
}.editor-content-view table {border-collapse: collapse;
}
.editor-content-view td,
.editor-content-view th {border: 1px solid #ccc;min-width: 50px;height: 20px;
}
.editor-content-view th {background-color: #f1f1f1;
}.editor-content-view ul,
.editor-content-view ol {padding-left: 20px;
}.editor-content-view input[type="checkbox"] {margin-right: 5px;
}js/custom-elem.js
/*** @description 自定义 elem* @author wangfupeng*/// ------------------------------------------ native-shim start ------------------------------------------// 参考 https://github.com/webcomponents/custom-elements/blob/master/src/native-shim.js
/*** @license* Copyright (c) 2016 The Polymer Project Authors. All rights reserved.* This code may only be used under the BSD style license found at http://polymer.github.io/LICENSE.txt* The complete set of authors may be found at http://polymer.github.io/AUTHORS.txt* The complete set of contributors may be found at http://polymer.github.io/CONTRIBUTORS.txt* Code distributed by Google as part of the polymer project is also* subject to an additional IP rights grant found at http://polymer.github.io/PATENTS.txt*//*** This shim allows elements written in, or compiled to, ES5 to work on native* implementations of Custom Elements v1. It sets new.target to the value of* this.constructor so that the native HTMLElement constructor can access the* current under-construction element's definition.*/
;(function () {if (// No Reflect, no classes, no need for shim because native custom elements// require ES2015 classes or Reflect.window.Reflect === undefined ||window.customElements === undefined ||// The webcomponentsjs custom elements polyfill doesn't require// ES2015-compatible construction (`super()` or `Reflect.construct`).window.customElements.polyfillWrapFlushCallback) {return}const BuiltInHTMLElement = HTMLElement/*** With jscompiler's RECOMMENDED_FLAGS the function name will be optimized away.* However, if we declare the function as a property on an object literal, and* use quotes for the property name, then closure will leave that much intact,* which is enough for the JS VM to correctly set Function.prototype.name.*/const wrapperForTheName = {HTMLElement: /** @this {!Object} */ function HTMLElement() {return Reflect.construct(BuiltInHTMLElement, [], /** @type {!Function} */ this.constructor)},}window.HTMLElement = wrapperForTheName['HTMLElement']HTMLElement.prototype = BuiltInHTMLElement.prototypeHTMLElement.prototype.constructor = HTMLElementObject.setPrototypeOf(HTMLElement, BuiltInHTMLElement)
})()
// ------------------------------------------ native-shim end ------------------------------------------// ------------------------------------------ 顶部导航 start ------------------------------------------
!(function () {// 当前语言const LANG = location.href.indexOf('lang=en') > 0 ? 'en' : 'zh-CN'// 自定义组件class MyNav extends HTMLElement {constructor() {super()const shadow = this.attachShadow({ mode: 'open' })const document = shadow.ownerDocumentconst style = document.createElement('style')style.innerHTML = `.container {display: flex;padding: 10px;background-color: #4474c8;color: #fff;}.container a {color: #fff;text-decoration: none;}.container h1 {flex: 1;margin: 0;font-size: 26px;}.container .right-container {width: 200px;text-align: right;line-height: 26px;}`shadow.appendChild(style)// 容器const container = document.createElement('div')container.className = 'container'// 标题const header = document.createElement('h1')header.textContent = ''this.header = header// 右侧链接const rightContainer = document.createElement('div')rightContainer.className = 'right-container'if (LANG === 'en') {rightContainer.innerHTML = `<a href="https://www.wangeditor.com/en/">Document</a> <a href="https://github.com/wangeditor-team/wangEditor/tree/master/packages/editor/demo">Source</a>`} else {rightContainer.innerHTML = `<a href="https://www.wangeditor.com/">文档</a> <a href="https://github.com/wangeditor-team/wangEditor/tree/master/packages/editor/demo">源码</a>`}container.appendChild(header)container.appendChild(rightContainer)shadow.appendChild(container)}attributeChangedCallback(name, oldValue, newValue) {if (name === 'title') {if (oldValue == newValue) returnthis.header.textContent = newValue}}}MyNav.observedAttributes = ['title']window.customElements.define('demo-nav', MyNav)
})()
// ------------------------------------------ 顶部导航 end ------------------------------------------// ------------------------------------------ 左侧菜单 start ------------------------------------------
// 菜单配置
const MENU_CONF = [{'zh-CN': { text: '默认模式', link: './index.html' },en: { text: 'Default mode', link: './index.html?lang=en' },},{'zh-CN': { text: '简洁模式', link: './simple-mode.html' },en: { text: 'Simple mode', link: './simple-mode.html?lang=en' },},{'zh-CN': { text: '获取 HTML', link: './get-html.html' },en: { text: 'Get HTML', link: './get-html.html?lang=en' },},{'zh-CN': { text: '设置 HTML', link: './set-html.html' },en: { text: 'Set HTML', link: './set-html.html?lang=en' },},{'zh-CN': { text: '模拟腾讯文档', link: './like-qq-doc.html' },en: { text: 'Like QQ doc', link: './like-qq-doc.html?lang=en' },},{'zh-CN': {text: '上传图片',link: 'http://106.12.198.214:8882/master/examples/upload-image.html',},en: {text: 'Upload Image',link: 'http://106.12.198.214:8882/master/examples/upload-image.html?lang=en',},},{'zh-CN': {text: '上传视频',link: 'http://106.12.198.214:8882/master/examples/upload-video.html',},en: {text: 'Upload Video',link: 'http://106.12.198.214:8882/master/examples/upload-video.html?lang=en',},},{'zh-CN': { text: '代码高亮', link: './code-highlight.html' },en: { text: 'Code highlight', link: './code-highlight.html?lang=en' },},{'zh-CN': { text: '多个编辑器', link: './multi-editor.html' },en: { text: 'Multi editor', link: './multi-editor.html?lang=en' },},{'zh-CN': { text: '标题目录', link: './catalog.html' },en: { text: 'Catalog', link: './catalog.html?lang=en' },},{'zh-CN': { text: 'Max Length', link: './max-length.html' },en: { text: 'Max Length', link: './max-length.html?lang=en' },},{'zh-CN': { text: '大文件 10w 字', link: './huge-doc.html' },en: { text: 'Huge doc', link: './huge-doc.html?lang=en' },},{'zh-CN': {text: 'Shadow DOM',link: 'http://106.12.198.214:8882/master/examples/shadow-dom.html',},en: {text: 'Shadow DOM',link: 'http://106.12.198.214:8882/master/examples/shadow-dom.html?lang=en',},},{'zh-CN': { text: '扩展菜单', link: './extend-menu.html' },en: { text: 'Extend menu', link: './extend-menu.html?lang=en' },},{'zh-CN': { text: 'Vue2 demo', link: 'https://www.wangeditor.com/v5/for-frame.html#vue2' },en: { text: 'Vue2 demo', link: 'https://www.wangeditor.com/en/v5/for-frame.html#vue2' },},{'zh-CN': { text: 'Vue3 demo', link: 'https://www.wangeditor.com/v5/for-frame.html#vue3' },en: { text: 'Vue3 demo', link: 'https://www.wangeditor.com/en/v5/for-frame.html#vue3' },},{'zh-CN': {text: 'React demo',link: 'https://www.wangeditor.com/v5/for-frame.html#react',},en: {text: 'React demo',link: 'https://www.wangeditor.com/en/v5/for-frame.html#react',},},{'zh-CN': {text: 'Webpack demo',link: 'https://github.com/wangfupeng1988/webpack-wangeditor-demo',},en: { text: 'Webpack demo', link: 'https://github.com/wangfupeng1988/webpack-wangeditor-demo' },},
]!(function () {// 当前语言const LANG = location.href.indexOf('lang=en') > 0 ? 'en' : 'zh-CN'// 自定义组件class MyMenu extends HTMLElement {constructor() {super()const shadow = this.attachShadow({ mode: 'open' })const document = shadow.ownerDocumentconst style = document.createElement('style')style.innerHTML = `ul {list-style-type: none;margin: 0;padding: 0;}ul li {margin: 0;margin-bottom: 18px;}a {color: #333;text-decoration: none;}a:hover {text-decoration: underline;}`shadow.appendChild(style)const container = document.createElement('div')container.innerHTML = `<ul>${MENU_CONF.map(item => {const { link, text } = item[LANG]return `<li><a href="${link}">${text}</a></li>`}).join('')}</ul>`shadow.appendChild(container)}}window.customElements.define('demo-menu', MyMenu)
})()
// ------------------------------------------ 左侧菜单 end ------------------------------------------
js/huge-content.js
;(function () {function deepClone(obj) {const str = JSON.stringify(obj)return JSON.parse(str)}const header = {type: 'header1',children: [{text: '水浒传简介',},],}const text1 ='全书通过描写梁山好汉反抗欺压、水泊梁山壮大和受宋朝招安,以及受招安后为宋朝征战,最终消亡的宏大故事,艺术地反映了中国历史上宋江起义从发生、发展直至失败的全过程,深刻揭示了起义的社会根源,满腔热情地歌颂了起义英雄的反抗斗争和他们的社会理想,也具体揭示了起义失败的内在历史原因。'const text2 ='《水浒传》是中国古典四大名著之一,问世后,在社会上产生了巨大的影响,成了后世中国小说创作的典范。《水浒传》是中国历史上最早用白话文写成的章回小说之一,流传极广,脍炙人口;同时也是汉语言文学中具备史诗特征的作品之一,对中国乃至东亚的叙事文学都有深远的影响。'const p1 = {type: 'paragraph',children: [{ text: text1 }],}const p2 = {type: 'paragraph',children: [{ text: text2 }],}// const code = {// type: 'pre',// children: [// {// type: 'code',// language: 'javascript',// children: [{ text: 'const a = 100;' }],// },// ],// }// 拼接大文件window.HUGE_CONTENT = []for (let i = 0; i < 370; i++) {window.HUGE_CONTENT.push(deepClone(header))window.HUGE_CONTENT.push(deepClone(p1))window.HUGE_CONTENT.push(deepClone(p2))// window.HUGE_CONTENT.push(deepClone(code))}
})()