微信小程序获取头像的基本方法是调用小程序自带的API wx.getUserProfile(),这也是小程序官方目前最推荐的做法。
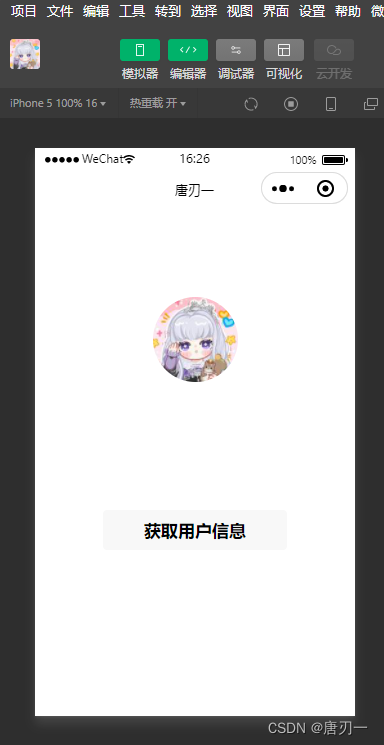
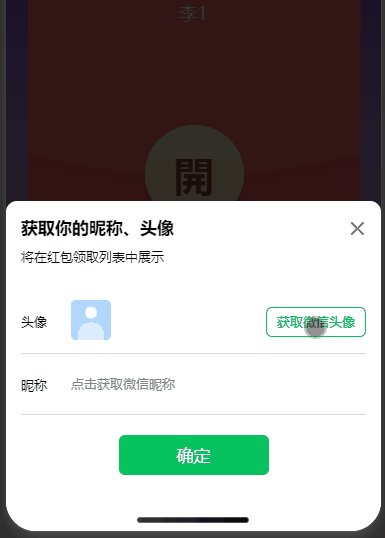
但是为了避免用户感到自己的隐私被自动调取,小程序要求调用 getUserProfile() 必须是用户主动点击请求才可以,因此可以在前端设置一个弹窗(或者其他的按钮),用户主动点击之后才可以调用getUserProfile()。
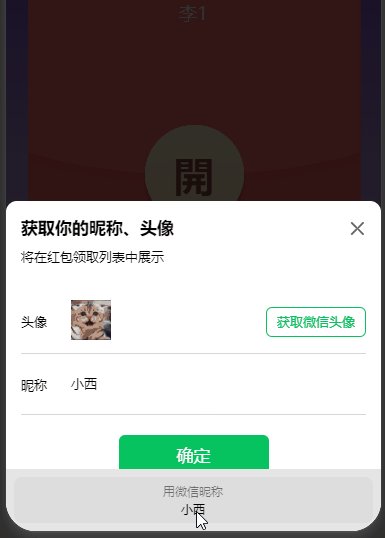
成功获取用户名头像之后,小程序允许保存调用的结果,以便下一次打开页面的时候自动显示头像和名字。保存用户名和头像并不是保存在用户自己的手机上,也不能保存在小程序的云、或者服务器上,而是调用小程序的另一个官方API wx.setStorage(),由小程序官方统一保管。而自动调用这个保存好的用户名和头像 ,则需要wx.getStorage()
完整的代码如下:
1.在onload()中先尝试获取用户名和头像,如果获取失败,则弹窗提示用户允许小程序获取其用户名和头像。
onLoad(options) {let that=thiswx.getStorage({//异步获取缓存key:"name",//本地缓存中指定的 keysuccess:(res)=>{ console.log('获取缓存成功',res.data) this.setData({name:res.data.nickName, //将得到的缓存给key avatarUrl:res.data.avatarUrl }) },fail(res){console.log(res)wx.showModal({title: '感谢您使用!',content: '请允许小程序可以使用您的头像和名字!',success (res) {if (res.confirm) {console.log('用户点击确定')that.getUserProfile()} else if (res.cancel) {console.log('用户点击取消')}}})} })},2.获取用户名和头像的函数
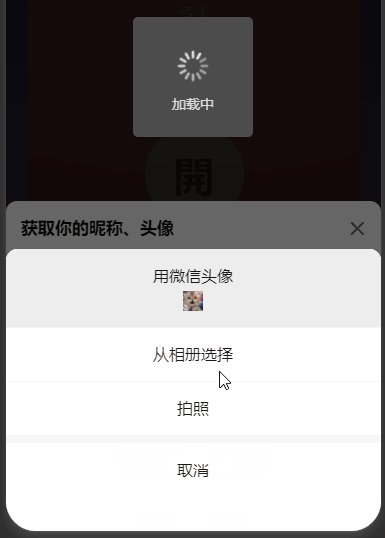
getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗 wx.getUserProfile({desc: '用于保存用户的昵称', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,})wx.setStorage({key:'name',//本地缓存中指定的 key(类型:string)data:res.userInfo,//需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象(类型:any)success:(s)=>{ this.setData({avatarUrl:res.userInfo.avatarUrl, name:res.userInfo.nickName})},fail:(f)=>{// console.log('存储缓存失败====',f); }})}})},3.在data{}中记录的用户名和头像
data: {avatarUrl:'',userInfo:""},