目录
一、vue-cli
二、Node.js
npm:
Node.js安装:
测试:
三、Vue-cli搭建项目
使用HBuildex 创建一个vue.js项目
创建的自己的组件:
组件路由:
四、ElementUI安装
1.ElementUI下载:
2.在main.js中配置 elementUI:
3.测试:
一、vue-cli
官方提供的一个脚手架,用于快速生成一个 vue 的项目模板,帮助我们的开发更加快速。
主要的功能:统一的目录结构 本地调试 热部署 单元测试 集成打包上线。
需要的环境:Node.js。
二、Node.js
运行在服务端的 JavaScript,基于 Chrome JavaScript 运行时建立的一个平台。Node.js 是一个
事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度
非常快,性能非常好。
npm:
Node.js 的包管理工具,用来安装各种 Node.js 的扩展, 让 JavaScript 开发人员可以轻松地使用其
他开发人员共享的代码。
Node.js安装:
官网下载:下载 | Node.js 中文网
选择对应的电脑系统类型,Windows系统选择为Windows安装包64位;
安装时可修改安装路径,接着一直点击next,最后Finish;

安装完成后,环境配置会自动配置好,无需再配置。
测试:
在cmd指令中输入:node -v ,查看node版本; npm -v,查看npm版本:

安装成功!
三、Vue-cli搭建项目
前提:node.js运行环境
使用HBuildex 创建一个vue.js项目
可能会提示“以管理员身份运行”。

创建项目时需要花费一会时间,耐心等待一两分钟


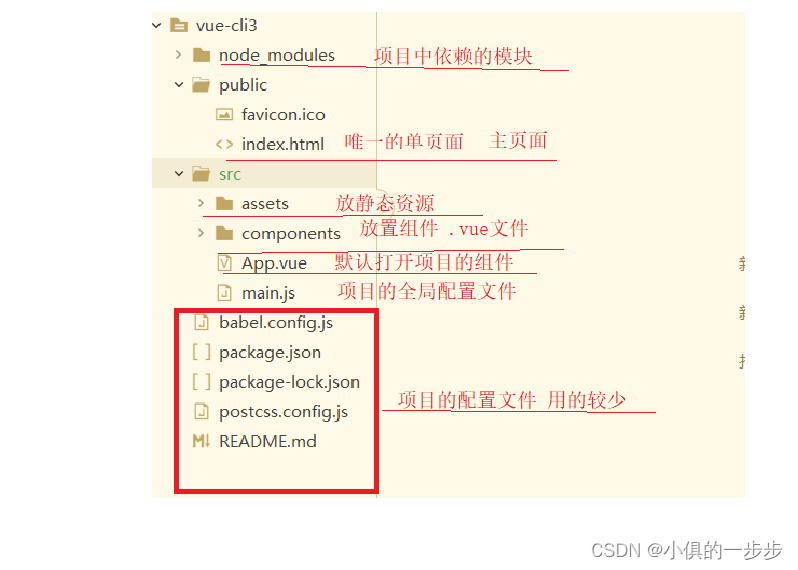
目录介绍:

创建成功后,在命令行窗口启动项目,输入 npm run serve ,启动

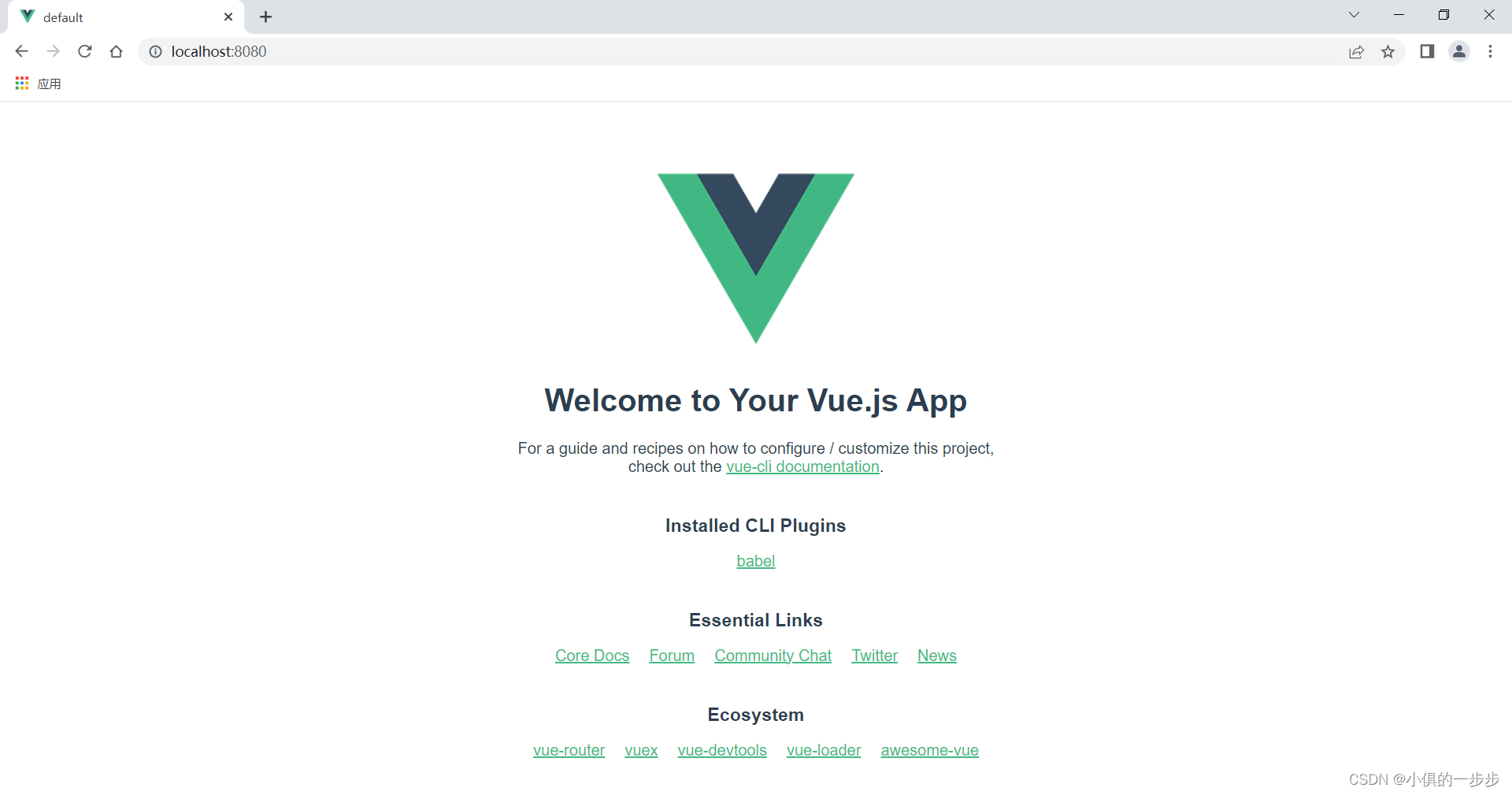
访问项目地址:

默认页面

创建的自己的组件:
在src 中创建vue文件,包含三部分:
1.<template></template> 一个<template> 就表示一个组件,放html标签,一个组件中,只能有一个根标。
2.<script></script> js代码
3.<style></style> css代码
组件路由:
组件创建后,组件不能直接通过文件名访问,需要借助vue中组件路由功能,进行组件之间切换。
1.安装下载vue router组件 让vue把所有的组建管理器起来,并为每个组件配置一个映射地址。命令行输入:
Ctrl+C :Y 停掉服务,回到终端;
npm i vue-router@3.5.3 下载
2.在src 中创建router目录,在里面创建一个index.js文件
- 导入路由:
import Vue from 'vue';
import router from 'vue-router';- 导入自己的组件:
import login from "../Login.vue";
//login(自定义的组件名) ,Login.vue 是自己创建的组件./ 是当前目录, ../ 是上一级目录 。
- 使用路由:
Vue.use(router);- 定义组件路由:
var rout = new router({routes:[ //数组{ //一个大括号就是一个组件path:'/', //为组件定义的地址 name:'name', //为组件起的名字 ,自定义,name 可以不写component:login //path:'/login'地址对应的组件,与import login 中的一致},{path:'/main',component:main}]})- 导出路由对象:
export default rout;
3.在main.js 中配置路由:
导入 import router from './router/index.js'
使用 router
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
4.在App.vue中切换不同的组件:
在<div>标签 中 添加<router-view></router-view> , App.vue当做一个画板。
测试:npm run serve 命令,打开 http://127.0.0.1:8080/
由于定义组件路由时,login所定义的地址为path:'/',则默认首先打开login组件,若为
path:'/login',则在地址框添加login显示login页面。
四、ElementUI安装
1.ElementUI下载:
在终端输入: npm i element-ui -S 安装ElementUI。
2.在main.js中配置 elementUI:
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3.测试:
安装完成后就可以在官网拿需要的组件进行修改,非常方便。组件 | Element
例如在登录组件中,借用elementUI表单组件 生成登录表单
login组件:(图片可以自己改变哦~),点击登录后跳转到Main组件,可以自己设计Main组件。
<template><div class="login_container"><!-- 登录盒子--><div class="login_box"><!-- 头像盒子--><div class="img_box"><img src="./assets/logo.png" /></div><div style="margin-top: 100px; padding:0px 40px 0px 10px ;"> <el-form ref="form" label-width="80px" size="mini"><el-form-item label="用户"><el-input></el-input></el-form-item><el-form-item label="名称"><el-input></el-input></el-form-item><!-- 登录按钮 --><el-form-item style="margin-top: 50px;"><el-button type="success" style="margin: 0px 50px;" @click="test()" >登录</el-button><el-button type="warning">取消</el-button></el-form-item></el-form></div> </div></div>
</template><script>export default{data(){return{message:"lonin",age:10}},methods:{test(){//预留与后端进行一次交互this.$router.push("/Main");//前端进行路由跳转}},mounted(){}}
</script><style>.login_container{height: 100vh;margin: 0px;padding: 0px;background-image: url(assets/bg.jpg);}.login_box{width: 450px;height: 350px;background-color: #fff;border-radius: 10px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);opacity: 0.95;}.img_box{width: 130px;height: 130px;position: absolute;left: 50%;transform: translate(-50%,-50%);background-color: #fff;border-radius: 50%;padding: 5px;border: 1px solid #eee;}.img_box img{width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}
</style>