个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js 🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享&商务合作,快加入进来吧
Three.js 系列文章目录
| Three.js 专栏 | 参考链接 |
|---|---|
| Three.js 入门案例 | 程序人生——与足球共舞的火柴人 |
| Three.js 入门(一) | 创建第一个场景和物体(轨道控制器、坐标轴辅助器…) |
| Three.js 入门(二) | 处理动画、尺寸自适应、双击进入/退出全屏 |
| Three.js 入门(三) | 图形用户界面GUI、BufferGeometry创建矩形、随机生成三角形 |
| Three.js 入门(四) | 纹理及其常用属性、透明纹理、环境遮挡贴图与强度 |
文章目录
- Three.js 系列文章目录
- 一、标准网格材质与光照物理效果
- 二、置换贴图和顶点细分设置
- 三、粗糙度与粗糙度贴图
- 1、粗糙度
- 2、粗糙度贴图
- 四、金属度与金属贴图
- 五、法线贴图
- 六、写在最后(附源码和图片资源)
【使用 Three.js 实现的效果】
一、标准网格材质与光照物理效果
PBR 相关概念详解
MeshStandardMaterial:一种基于物理的(PBR)标准材质。
不是在特定照明下调整材质使其看起来很好,而是可以创建一种材质,能够正确的地应对所有光照场景。
修改基础材质为标准网格材质
const basicMaterial = new THREE.MeshBasicMaterial()
// 修改上一行代码为下一行代码,基础材质 ——> 标准网格材质
const material = new THREE.MeshStandardMaterial()

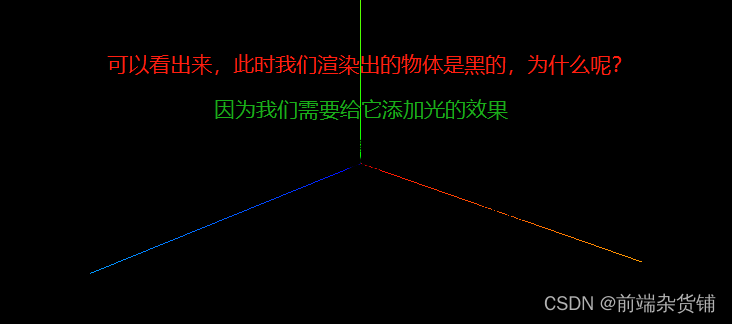
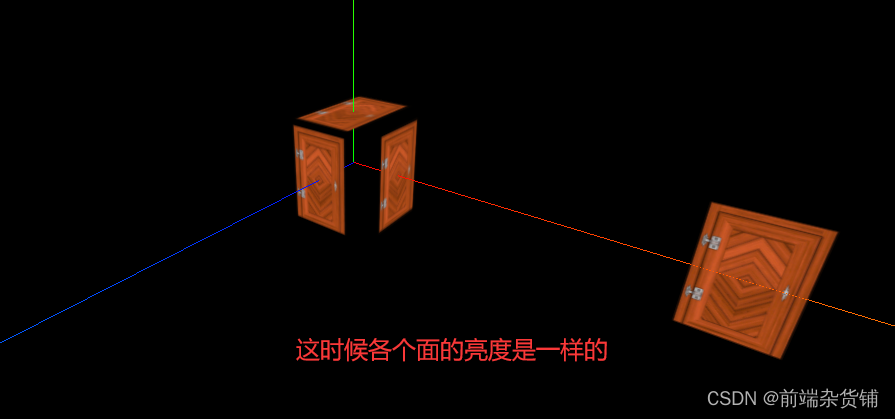
环境光:均匀的照亮场景中的所有物体。
接下来,我们来给物体添加环境光
// 第一个参数是颜色,第二个参数是明亮程度(0-1)
const light = new THREE.AmbientLight(0xffffff, 0.9)
// 向场景中添加环境光
scene.add(light)

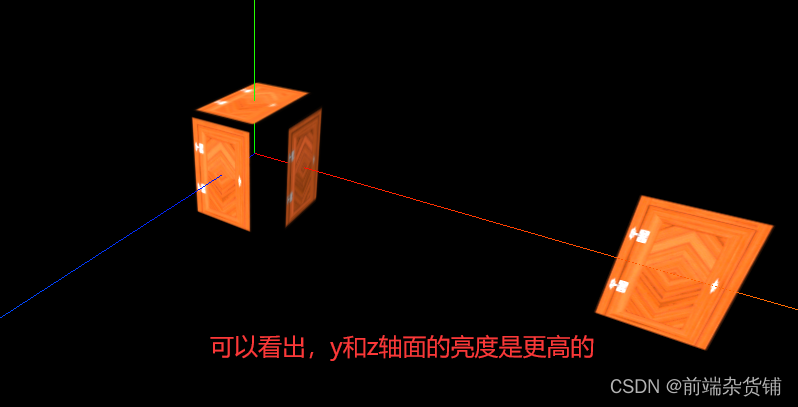
平行光:方向从一个平行光位置 position 到 target 位置
接下来,我们来给物体在环境光的基础上添加平行光
const directionLight = new THREE.DirectionalLight(0xffffff, 0.95)
// 设置光的位置
directionLight.position.set(0, 10, 10)
// 向场景中添加平行光
scene.add(directionLight)

二、置换贴图和顶点细分设置
.displacementMap 位移贴图会影响网格顶点的位置,与仅影响材质的光照和阴影的其他贴图不同,移位的顶点可以投射阴影,阻挡其他对象,以及充当真实的几何体。
.displacementScale 位移贴图对网格的影响程度(黑色是无位移,白色是最大位移)
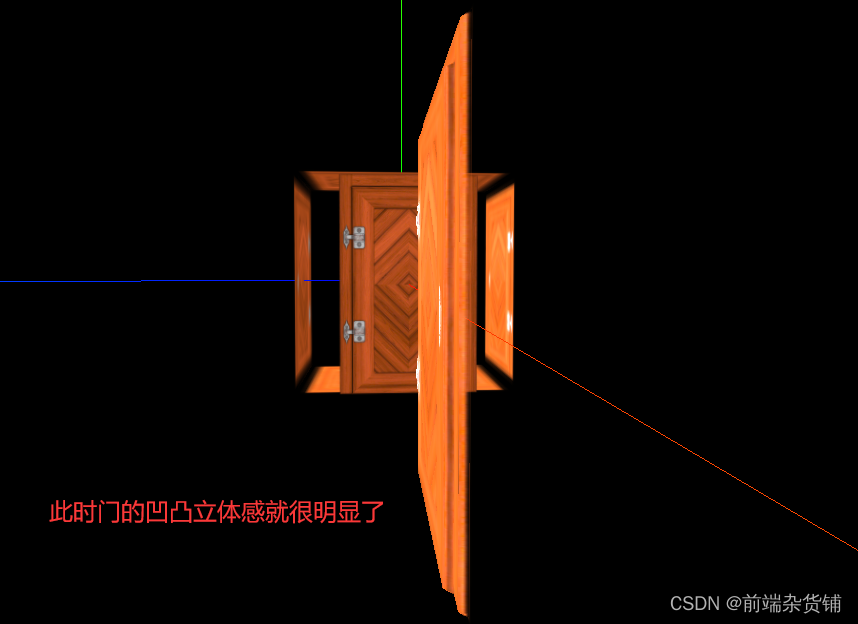
接下来我们来给平面置换贴图,来增强其立体感

// 导入置换贴图
const doorHeightTexture = textureLoader.load('./textures/height.jpg')
......
// 材质(给材质添加置换贴图和影响程度)
const material = new THREE.MeshStandardMaterial({// map 为颜色贴图map: doorColorTexture,// alphaMap 为透明纹理alphaMap: doorAplhaTexure,// 透明transparent: true,// 渲染两面side: THREE.DoubleSide,// 增强视图效果aoMap: doorAoTexture,// 置换贴图displacementMap: doorHeightTexture,// 影响程度(5cm)displacementScale: 0.05
})
......
// 添加第三和第四个参数(平面的宽度分段数,平面高度分段数)
const planeGeometry = new THREE.PlaneBufferGeometry(1, 1, 200, 200)
......
// 稍微更改一下距离,更合适
plane.position.set(1.5, 0, 0)


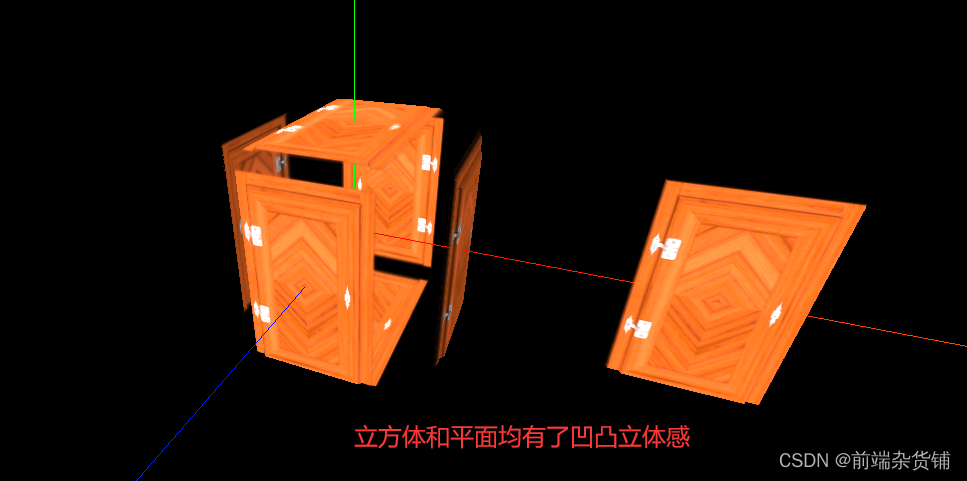
接下来我们来给物体 cube 置换贴图,来增强其立体感
// 我们只需要给物体增加三个参数即可(长宽高的宽度分段数)
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1, 100, 100, 100)

三、粗糙度与粗糙度贴图
1、粗糙度
.roughness 材质的粗糙程度。0.0 表示平滑的镜面反射,1.0 表示完全漫反射。默认值为 1.0。如果还提供 roughnessMap,则两个值相乘。
.roughnessMap 该纹理的绿色通道用于改变材质的粗糙度。
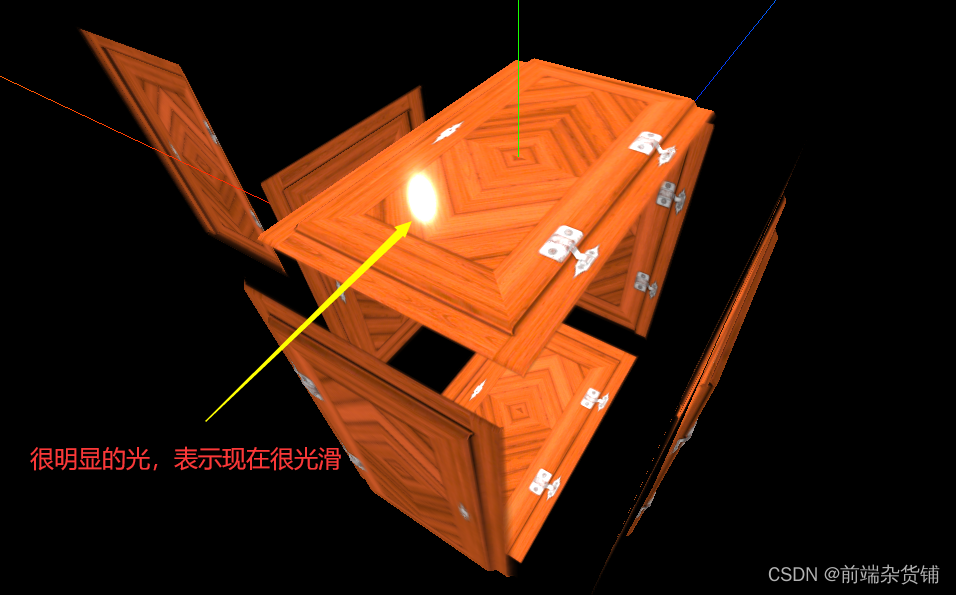
设置粗糙度,通过反射间接地观察面的光滑程度
const material = new THREE.MeshStandardMaterial({......// 设置粗糙度roughness: 0
})

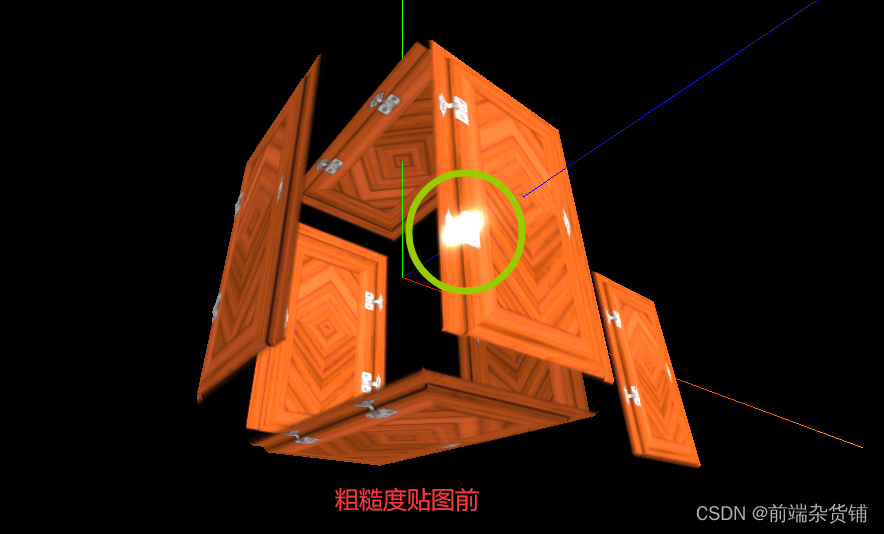
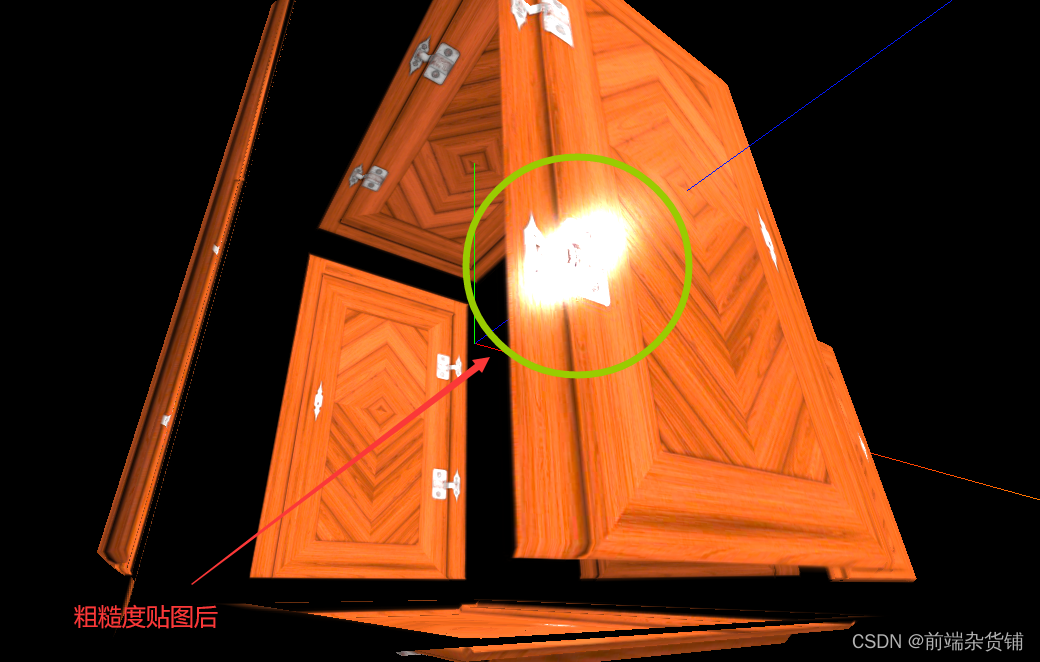
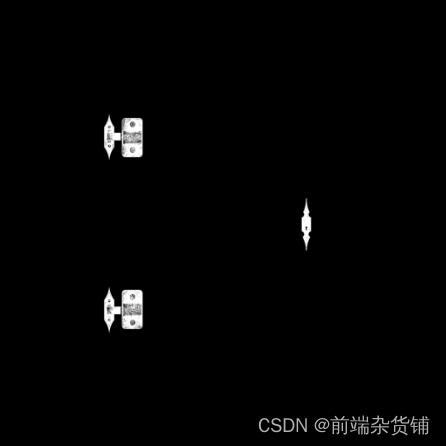
2、粗糙度贴图
粗糙度贴图,改变门上合页的粗糙度

// 导入粗糙度贴图
const roughnessTexture = textureLoader.load('./textures/roughness.jpg')
......
const material = new THREE.MeshStandardMaterial({......// 设置粗糙度roughness: 1,// 改变材质的粗糙度roughnessMap: roughnessTexture
})


四、金属度与金属贴图
.metalness 材质与金属的相似度。非金属材质,如木材或石材,使用 0.0,金属使用 1.0。通常没有中间值。默认是 0.0。
0.0 - 1.0 之间的值可用于生锈金属的外观。
.metalnessMap 该纹理的蓝色通道用于改变材质的金属度。
我们给门上的合页添加金属贴图,让它更有金属的感觉

// 导入金属贴图
const metalnessTexture = textureLoader.load('./textures/metalness.jpg')
......
const material = new THREE.MeshStandardMaterial({......// 设置金属度metalness: 1,// 改变金属度(生锈的感觉)metalnessMap: metalnessTexture
})

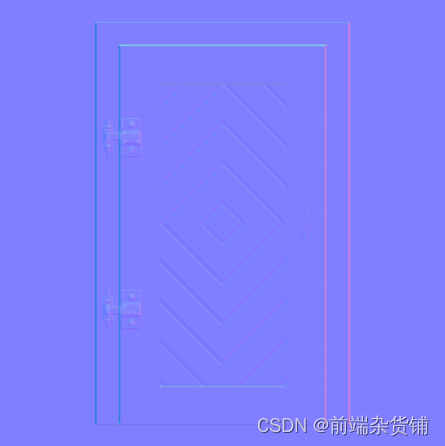
五、法线贴图
法线贴图就是在原物体的凹凸表面的每个点上均作法线,通过RGB颜色通道来标记法线的方向,你可以把它理解成与原凹凸表面平行的另一个不同的表面,但实际上它又只是一个光滑的平面。
对于视觉效果而言,它的效率比原有的凹凸表面更高,若在特定位置上应用光源,可以让细节程度较低的表面生成高细节程度的精确光照方向和反射效果。
设置法线贴图,让门的凸显门的凹凸感,立体感更加逼真
下图中每种颜色的线条都是向外扩散的

// 导入法线贴图
const normalTexture = textureLoader.load('./textures/normal.jpg')
......
const material = new THREE.MeshStandardMaterial({......// 法线贴图normalMap: normalTexture
})

六、写在最后(附源码和图片资源)
这篇文章看完是不是又收获满满呢,接下来进行一下实操练习吧。
相关资源可以通过下面方式加入进来,自行获取。