目录
1. Parts
1.1 按钮状态
1.2 列表状态
2. 设置
2.1 设置选项
2.2 设置方向
2.3 设置符号
2.4 设置字符串
2.5 手动打开或关闭列表
2.6 设置高亮效果
3. 样式
3.1 设置列表高度
3.2 改变按钮状态时圆角弧度
3.3 修改字符串颜色
3.4 修改字符串对齐方式
3.5 修改列表中的滚动条颜色
3.6 修改列表的选中颜色
下拉列表由lv_dropdown_create创建。
dropdown = lv_dropdown_create(lv_scr_act());lv_obj_align(dropdown, LV_ALIGN_CENTER, 0, 0);
1. Parts
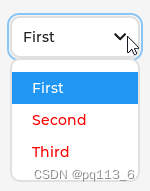
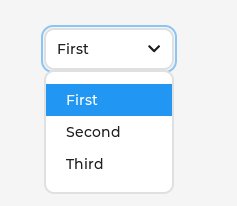
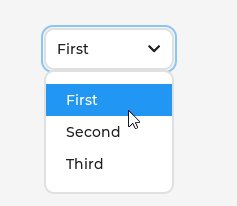
下拉列表分为2个状态:按钮状态和列表状态。上图中就是列表时的状态,下图是按钮时的状态。

1.1 按钮状态
按钮状态下有2个Parts:
LV_PART_MAIN - 按钮的背景。 对其上面的文本使用典型的背景属性和文本属性。
LV_PART_INDICATOR - 对应上图中的箭头符号,可以是图像或文本。
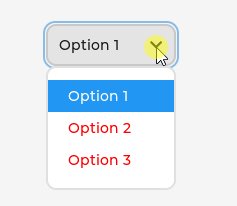
1.2 列表状态
列表状态下有3个Parts:
LV_PART_MAIN - 列表本身。
LV_PART_SCROLLBAR - 列表滚动条的背景、边框、阴影属性和宽度以及右侧间距的右侧填充。
LV_PART_SELECTED - 当前按下、选中或按下+选中的选项。
下拉列表默认是按钮状态,所以不能用之前简单的方式修改列表状态下的样式。
可以通过下面的方法实现:
a. 添加LV_EVENT_PRESSED事件回调函数
lv_obj_add_event_cb(dropdown, dropdown_event_pressed_cb, LV_EVENT_PRESSED, NULL);b. 在事件处理回调函数中获取到列表的指针
lv_obj_t* list = lv_dropdown_get_list(dropdown);c. 判断list是否为NULL表明是否在列表状态
if (list != NULL)
{lv_obj_set_style_text_color(list, lv_color_hex(0xFF0000), LV_PART_MAIN);
}注意,这里的对象是list,不是dropdown。

2. 设置
2.1 设置选项
下拉列表默认的选项是Option1、Option2、Option3,可以通过函数lv_dropdown_set_options设置选项。
void lv_dropdown_set_options(lv_obj_t * obj, const char * options)参数options设置的选项之间需要使用 \n 分隔开来,这部分参数会保存在下拉列表对象的空间中。
lv_dropdown_set_options(dropdown, "First\nSecond\nThird");
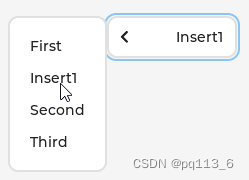
可以通过函数lv_dropdown_add_option添加选项。
void lv_dropdown_add_option(lv_obj_t * obj, const char * option, uint32_t pos)pos表示索引值,注意option最好不要有\n,否则会插入多个option,但是总数只是会加1。
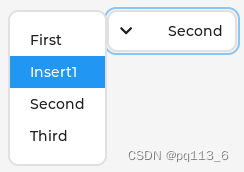
lv_dropdown_add_option(dropdown, "Insert1", 1);
为了节省RAM,可以使用函数lv_dropdown_set_static_options通过静态字符串设置选项,注意才采用这种方式,不能使用lv_dropdown_add_option添加选项。
可以使用 lv_dropdown_set_selected 手动选择一个选项
void lv_dropdown_set_selected(lv_obj_t * obj, uint16_t sel_opt)其中 sel_opt 是要选择的选项的索引。
通过lv_dropdown_get_selected获取选中选项的索引值,通过lv_dropdown_get_selected_str获取选中选项的字符串值。
可以通过lv_dropdown_clear_options清楚所有选项。
void lv_dropdown_clear_options(lv_obj_t * obj)函数lv_dropdown_get_options获取选项的字符串,和lv_dropdown_set_options的设置对应。
函数lv_dropdown_get_option_cnt则可以获取选项的数量。
函数lv_dropdown_get_option_index获取对应选项对应的索引值。
2.2 设置方向
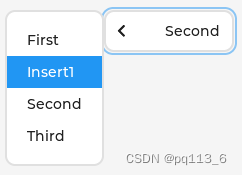
下拉列表的默认方向是向下展开列表,可以通过函数lv_dropdown_set_dir更改方向。
void lv_dropdown_set_dir(lv_obj_t * obj, lv_dir_t dir)参数dir的设置值有
LV_DIR_LEFT:

LV_DIR_RIGHT:

LV_DIR_TOP:

LV_DIR_BOTTOM:

可以通过函数lv_dropdown_get_dir获取当前设置的方向。
2.3 设置符号
默认的符号是LV_SYMBOL_DOWN,可以通过lv_dropdown_set_symbol改变符号。
void lv_dropdown_set_symbol(lv_obj_t * obj, const void * symbol)例如:
lv_dropdown_set_dir(dropdown, LV_DIR_LEFT);
lv_dropdown_set_symbol(dropdown, LV_SYMBOL_LEFT);
可以通过函数lv_dropdown_get_symbol获取设置的符号。
2.4 设置字符串
通过lv_dropdown_set_text设置按钮状态时显示的内容。
void lv_dropdown_set_text(lv_obj_t * obj, const char * txt)注意,这个字符串内容不需要是列表状态中的字符串( 如果文本为“NULL”,则当前选项显示在按钮上)。
lv_dropdown_set_text(dropdown, "test");
2.5 手动打开或关闭列表
使用 lv_dropdown_open或lv_dropdown_close手动打开或关闭列表。
2.6 设置高亮效果
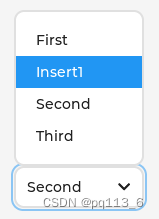
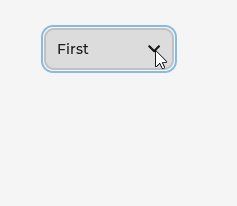
列表状态时选中时是默认打开高亮的,可以 通过函数lv_dropdown_set_selected_highlight关闭高亮。
void lv_dropdown_set_selected_highlight(lv_obj_t * obj, bool en)下图是关闭高亮的效果:

可以通过函数lv_dropdown_get_selected_highlight获取是否高亮。
3. 样式
3.1 设置列表高度
通过函数lv_obj_set_style_max_height设置,例如:
lv_obj_set_style_max_height(list, 50, LV_PART_MAIN); 
3.2 改变按钮状态时圆角弧度
lv_obj_set_style_radius(dropdown, LV_PCT(20), LV_PART_MAIN);
3.3 修改字符串颜色
lv_obj_set_style_text_color(dropdown, lv_color_hex(0xFF0000), LV_PART_MAIN);
注意这里改变的颜色包括符号,应该是bug。下面的代码是只改符号的颜色:
lv_obj_set_style_text_color(dropdown, lv_color_hex(0xFF0000), LV_PART_INDICATOR);
3.4 修改字符串对齐方式
注意按钮状态下修改无效,只能改列表状态下的字符串。
lv_obj_set_style_text_align(list, LV_TEXT_ALIGN_CENTER, LV_PART_MAIN);
3.5 修改列表中的滚动条颜色
lv_obj_set_style_bg_color(list, lv_color_hex(0xFF0000), LV_PART_SCROLLBAR);
3.6 修改列表的选中颜色
lv_obj_set_style_bg_color(list, lv_color_hex(0xFF0000), LV_PART_SELECTED);
可以看到只是选中的时候颜色变成了红色。蓝色部分没研究到哪里可以改动,可能只能通过主题的 方式修改。