个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js)
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力 n 年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 一、零代码、低代码、纯代码
- 二、低代码的优势
- 三、低代码的适用人群
- 四、如何快速搭建一个低代码案例
- (一)、创建应用
- (二)、数据建模
- (三)、页面建模
- (四)、页面发布
- 五、总结
一、零代码、低代码、纯代码
低代码,他其实还有两个兄弟,即零代码和纯代码。那么他们之间有什么区别呢?
- 零代码:一种 完全不需要任何代码 编程的开发方式
- 低代码:一种快速设计和开发软件应用程序并且 手动编码最少的方法
- 纯代码:一种传统的以代码为中心(Code-Centric)的开发模式。
其实也很好去理解它们,即 无、少、多 的关系
二、低代码的优势
咱们本次讨论的主角是 低代码,那么就看一下低代码有什么优势吧~
- 开发效率高:很多组件和接口已经封装好了,直接拿来用即可
- 维护成本低:组件化的形式使得结构化程度更高,更易维护
- 降低开发成本:降低了应用程序开发进入门槛,成本低
三、低代码的适用人群
IT 技术人员、项目实施经理、专业开发人员、对低代码感兴趣的人员
其实低代码的使用人群还是比较广泛的,我们都可以去尝试着接触和使用它!
四、如何快速搭建一个低代码案例
废话少说,我们直入正题!在这里,我们使用 YonBuilder应用构建平台 进行案例的搭建~
这里我使用的场景是我毕业设计的有关内容:用户对自己摄影作品进行简单管理,总体分为四步:创建应用 => 数据建模 => 页面建模 => 页面发布,接下来一起操作一下吧~
(一)、创建应用
1、我们注册和登录用友平台并成功认证后,点击产品菜单下的立即体验按钮,准备进行 YonBuilder 应用构建

2、之后点击应用构建,基于模型驱动创建应用

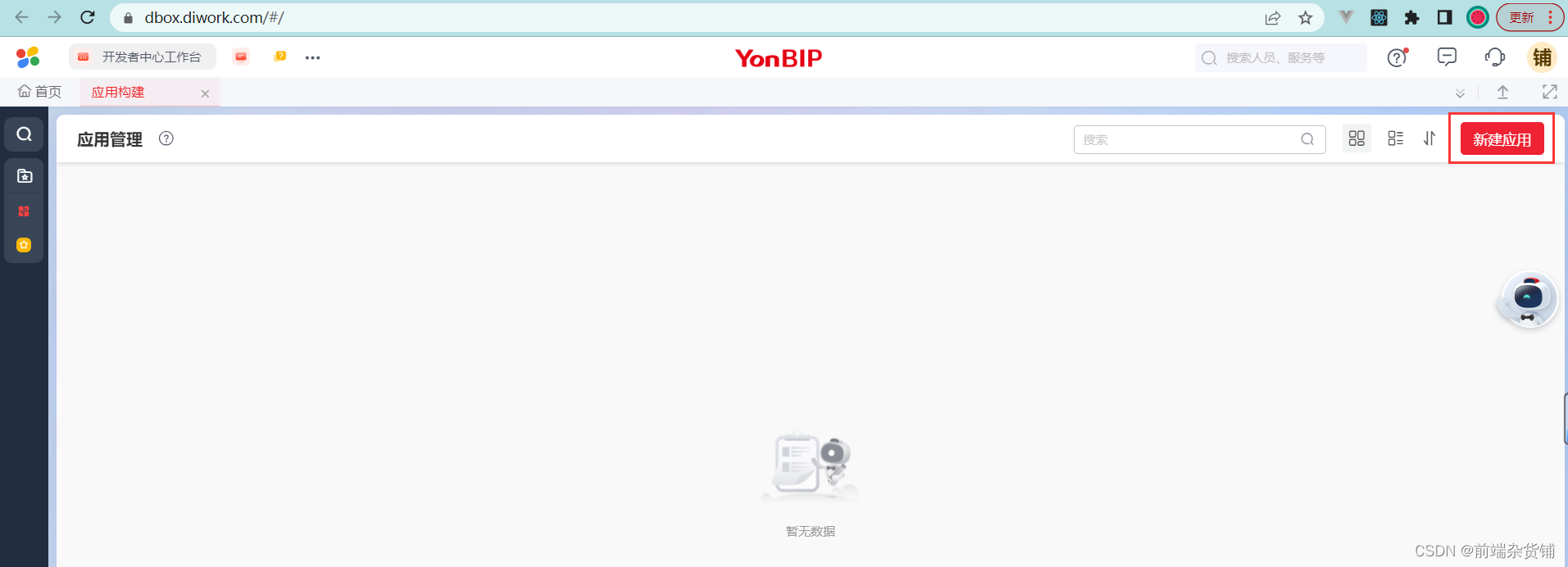
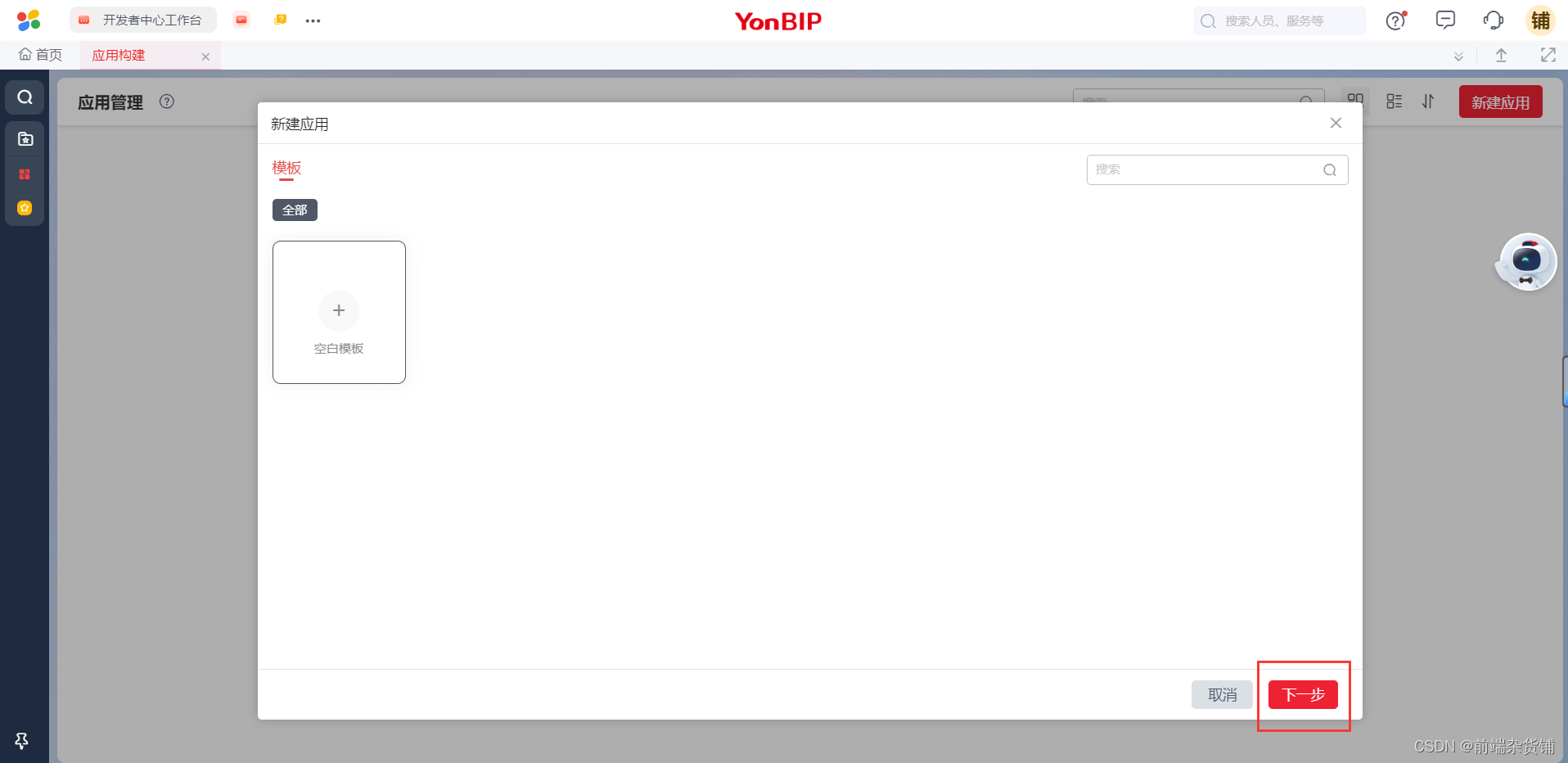
3、我们再点击新建应用,进行应用的初步搭建 => 下一步


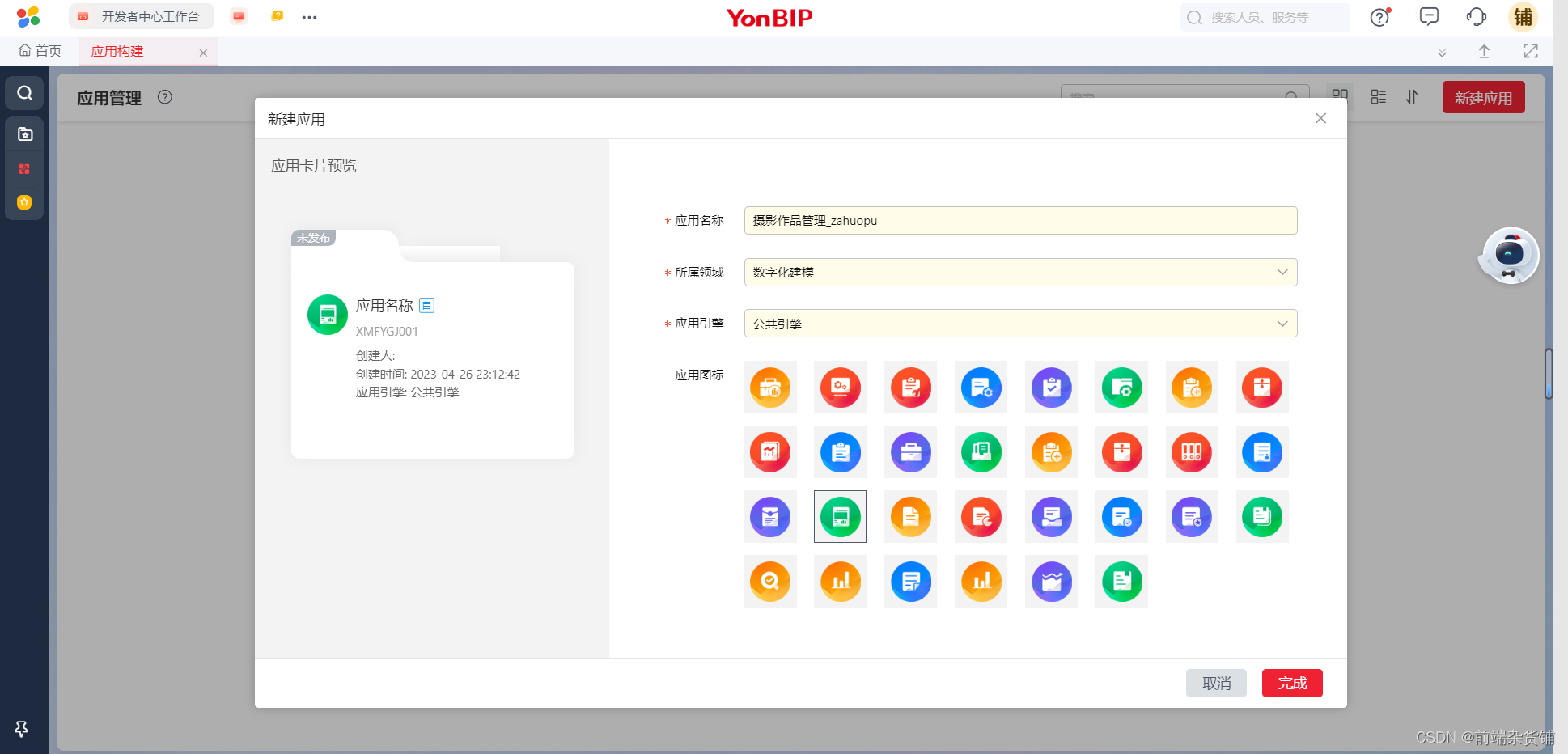
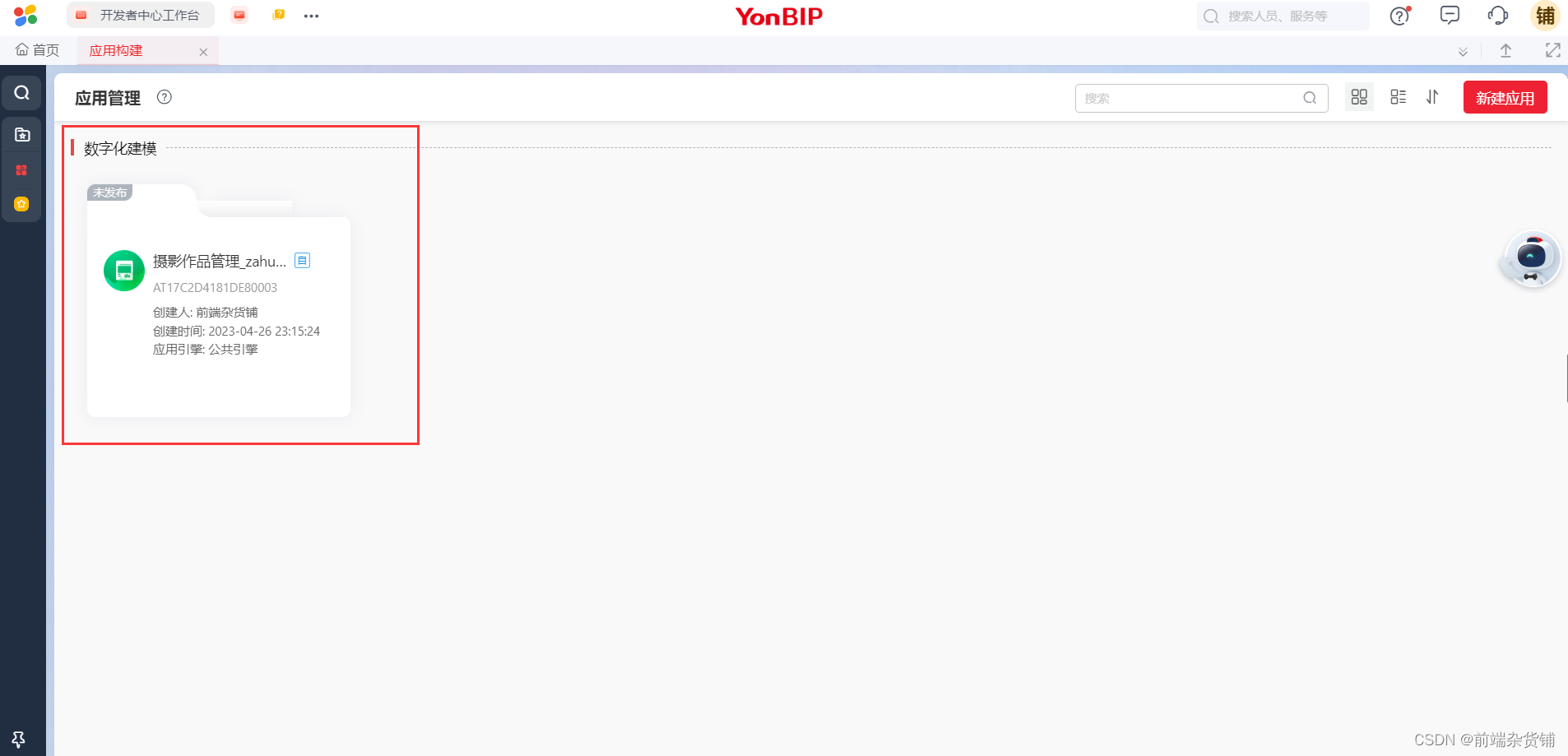
4、我们为新建的应用进行必要信息的填写(在这里,我使用的应用是我的毕业设计的部分内容:用户进行对自己摄影作品的管理),确认信息无误后,点击完成,便构建成功了一个名为【摄影作品管理_zahuopu】的数字化建模


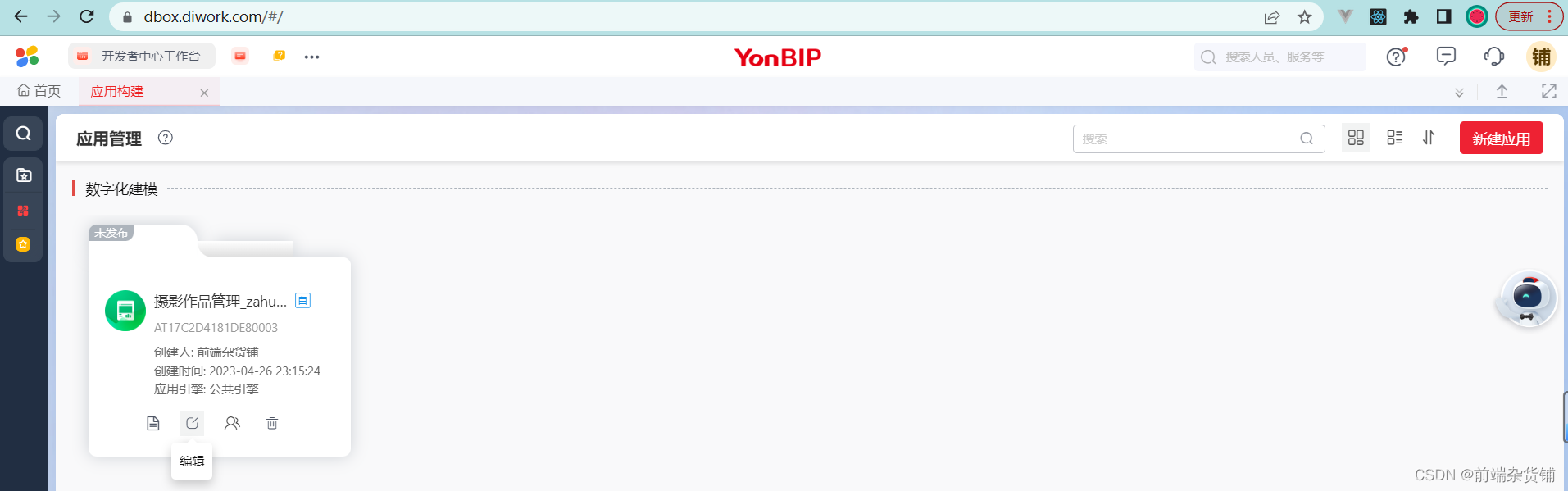
5、如果需要进行修改,我们可以点击 编辑按钮 进行再次修改,很方便

(二)、数据建模
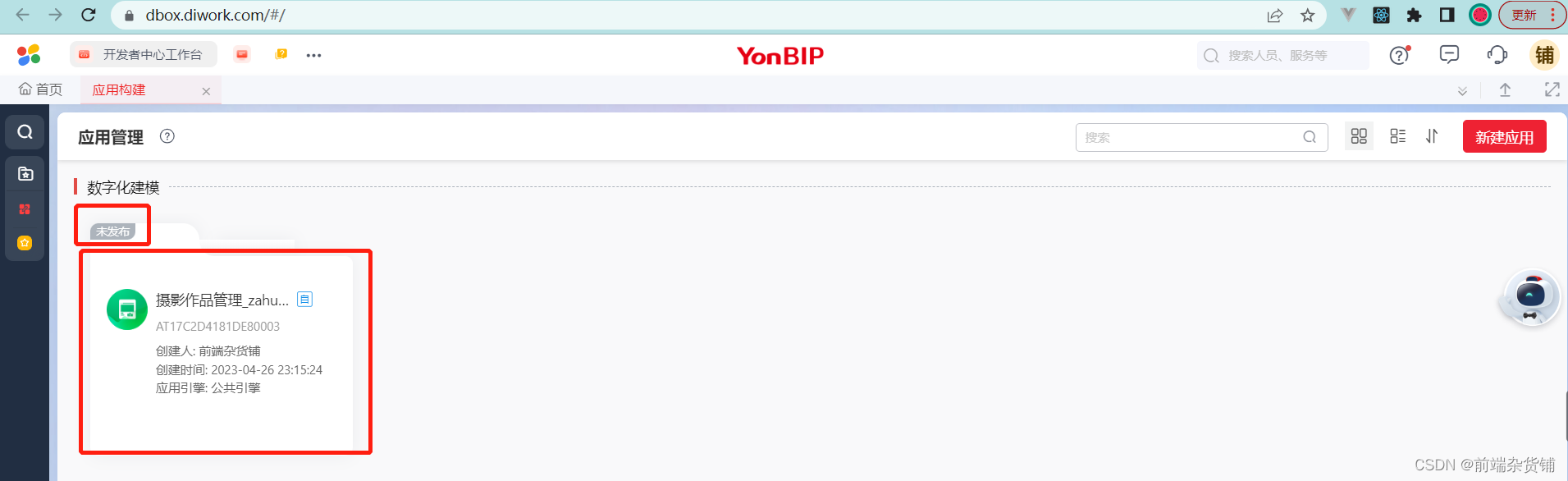
1、很明显,现在还处于未发布状态,因为我们还没有进行详细的构建,那么我们此时点击我们创建的卡片进入

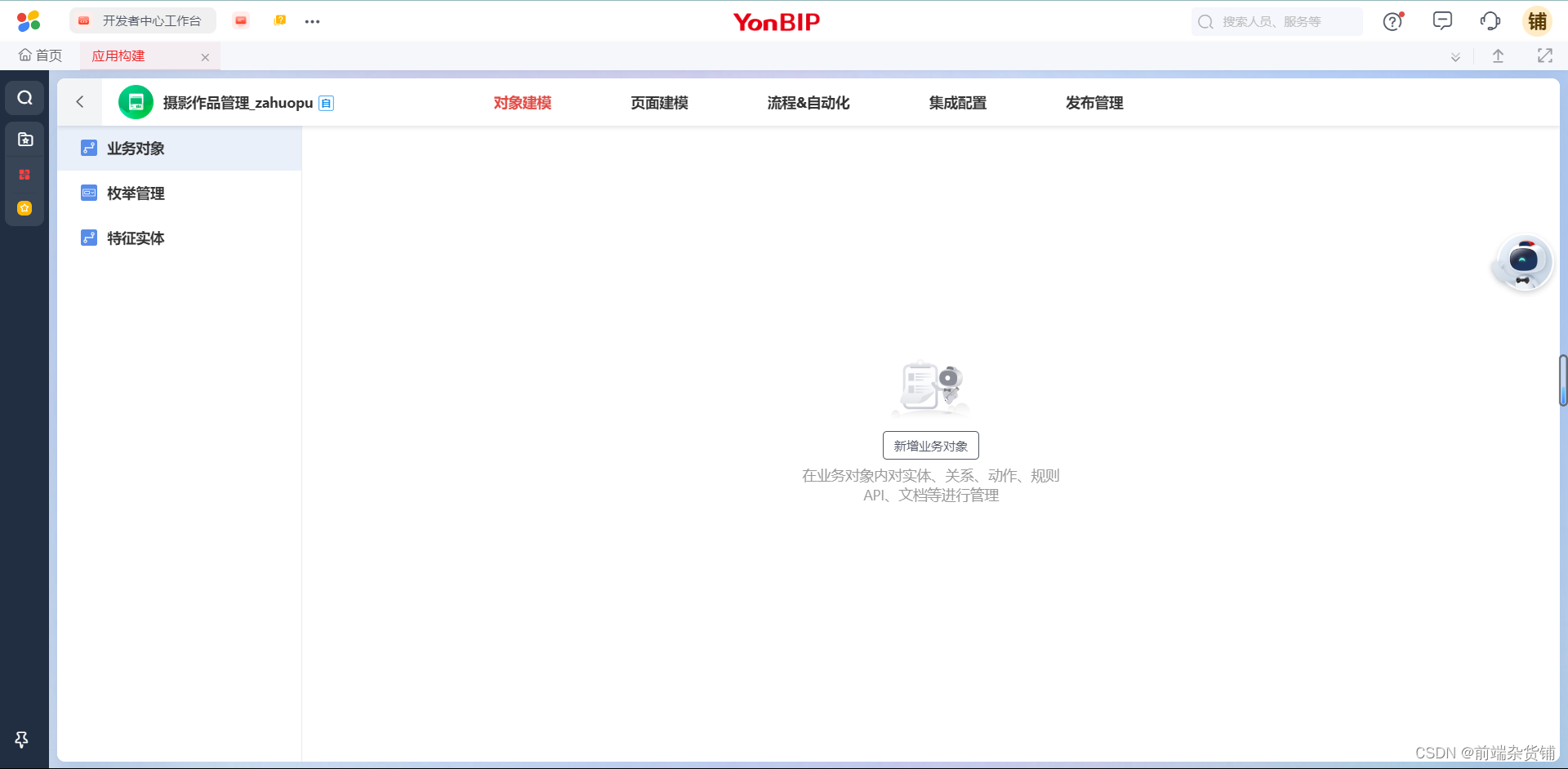
2、进入后,便可以看到如下页面,点击中间的按钮进行新增业务对象

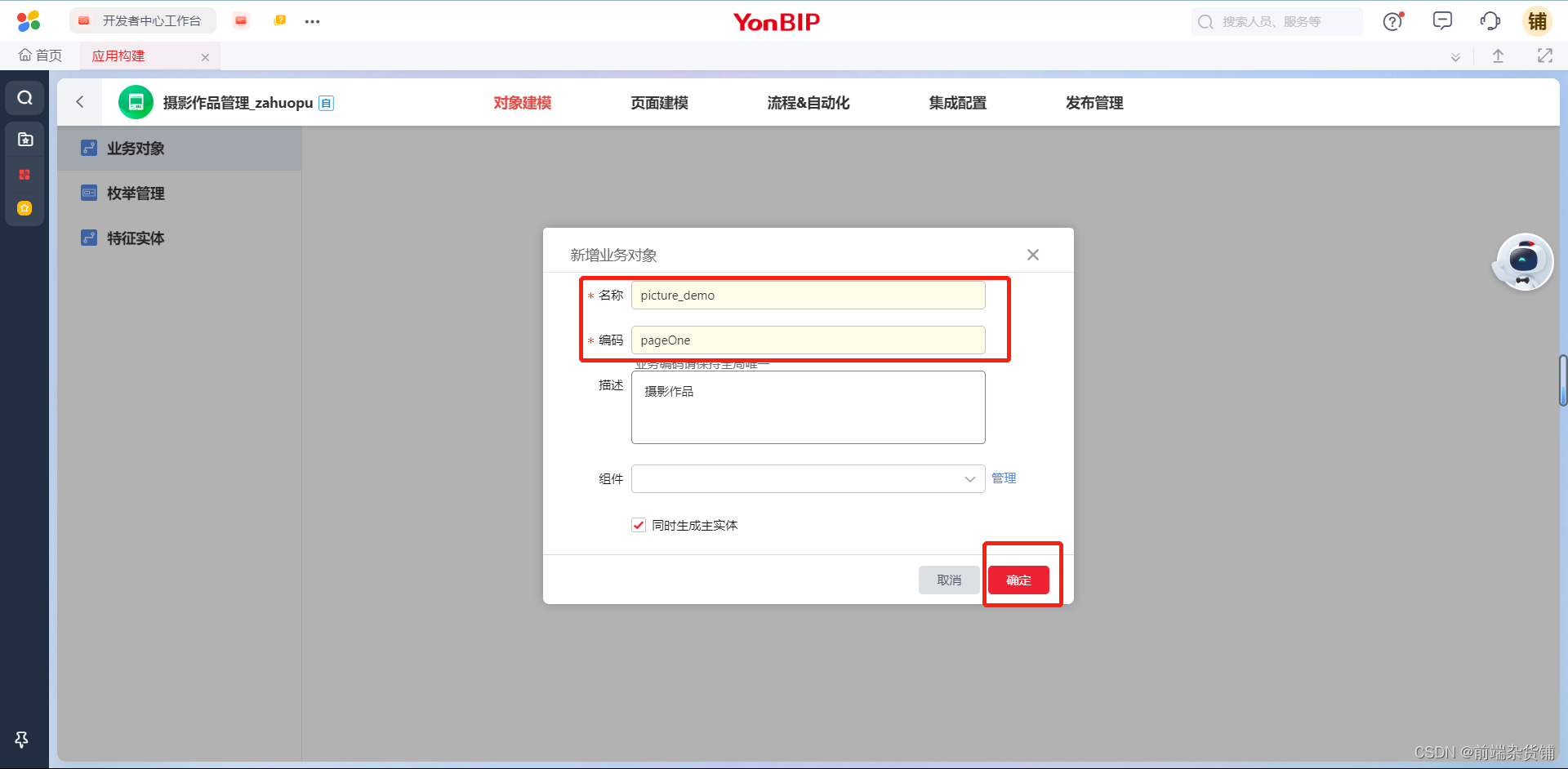
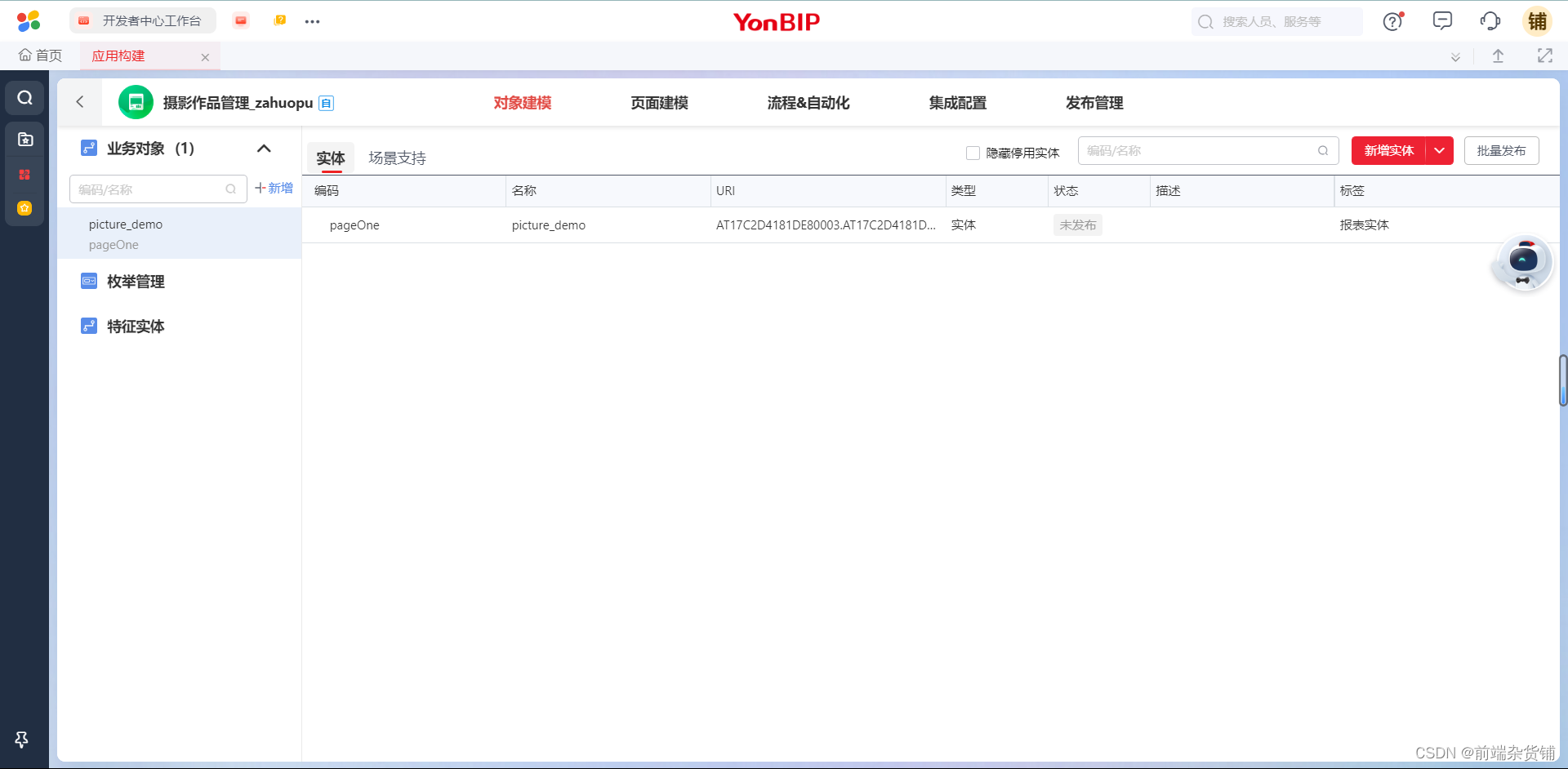
3、之后,我们创建一个 picture_demo 页,即作品管理的案例demo,填写必选项之后点击确定,这样我们就有了【 picture_demo】这个业务对象


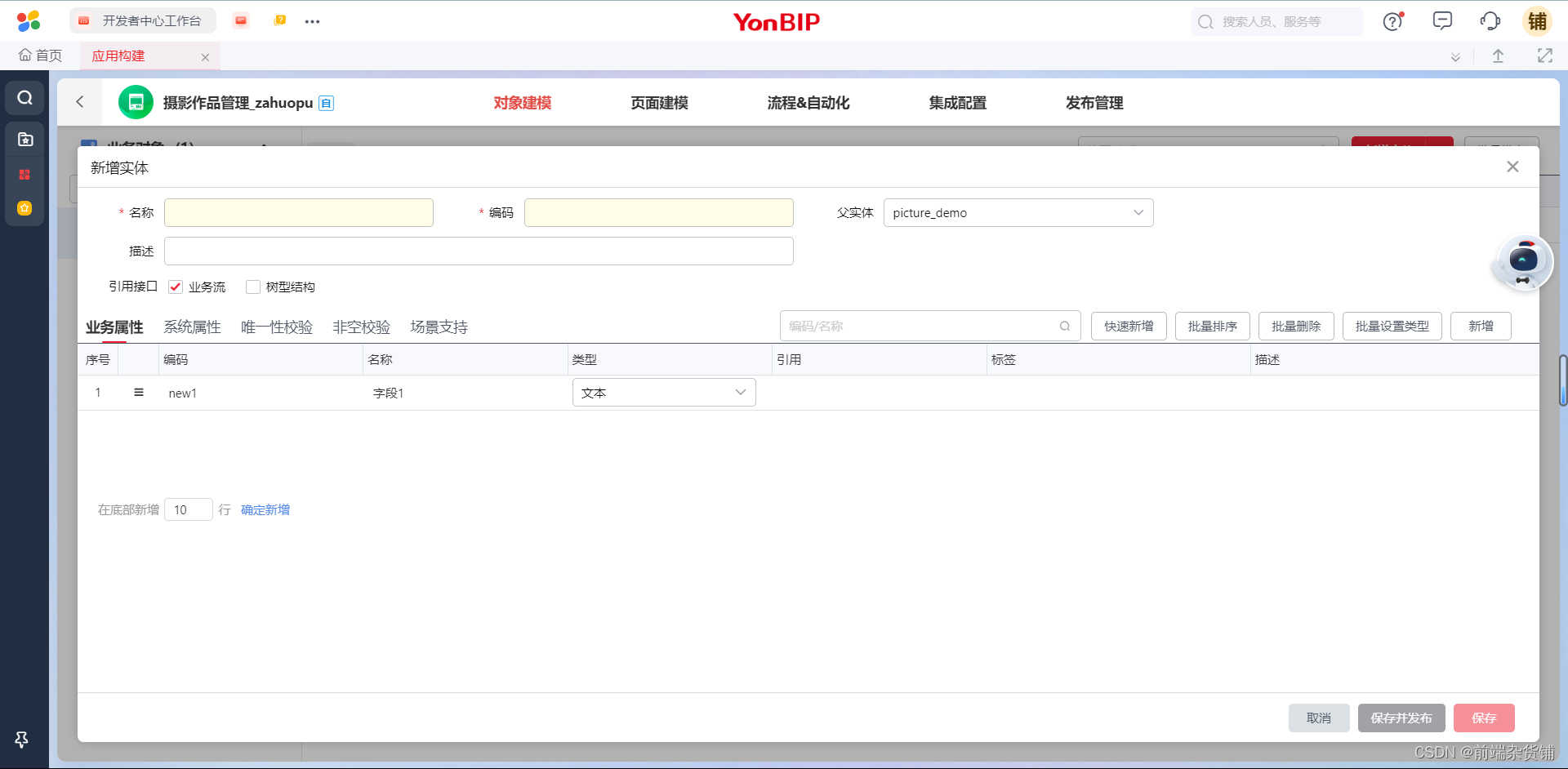
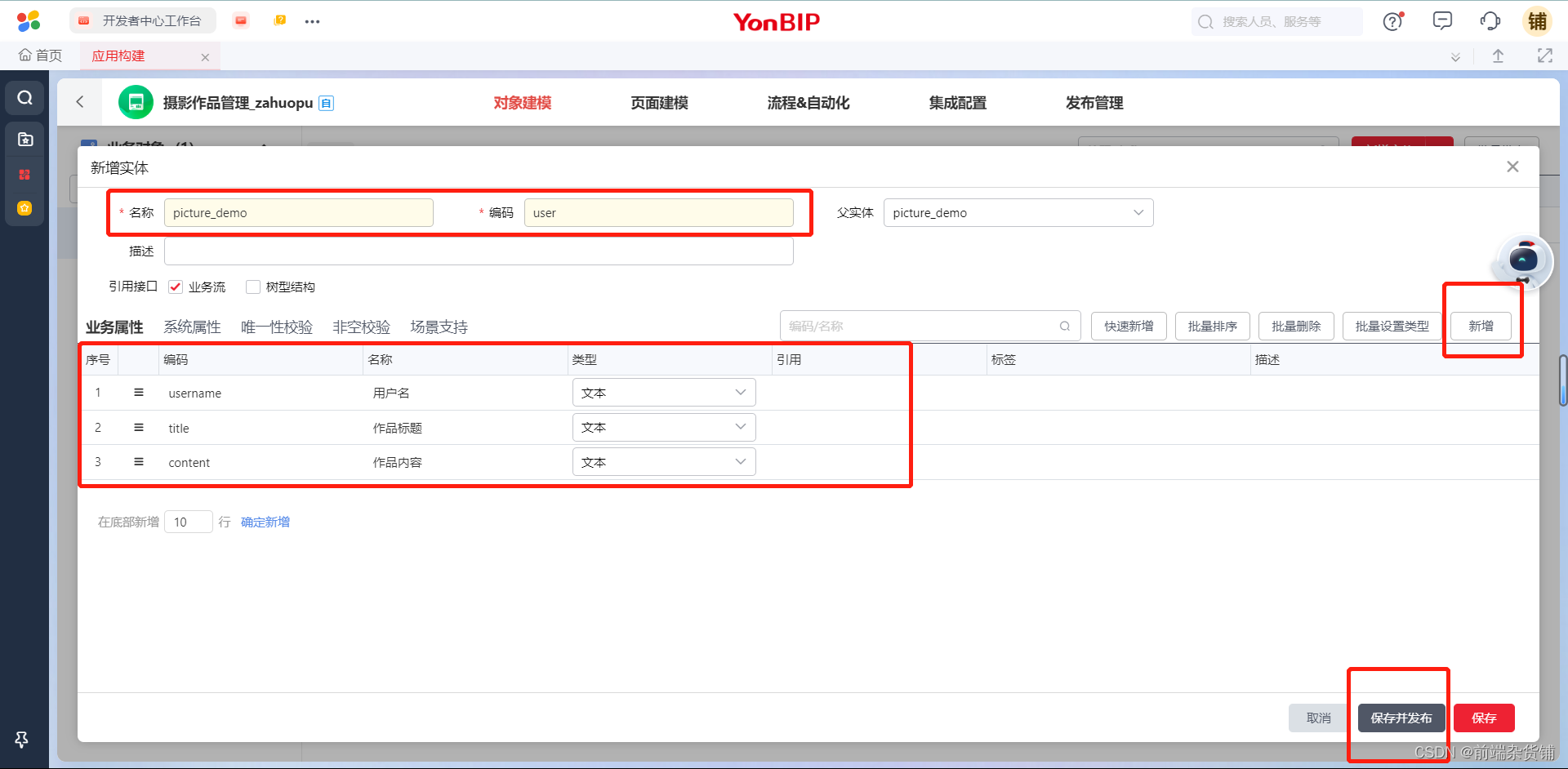
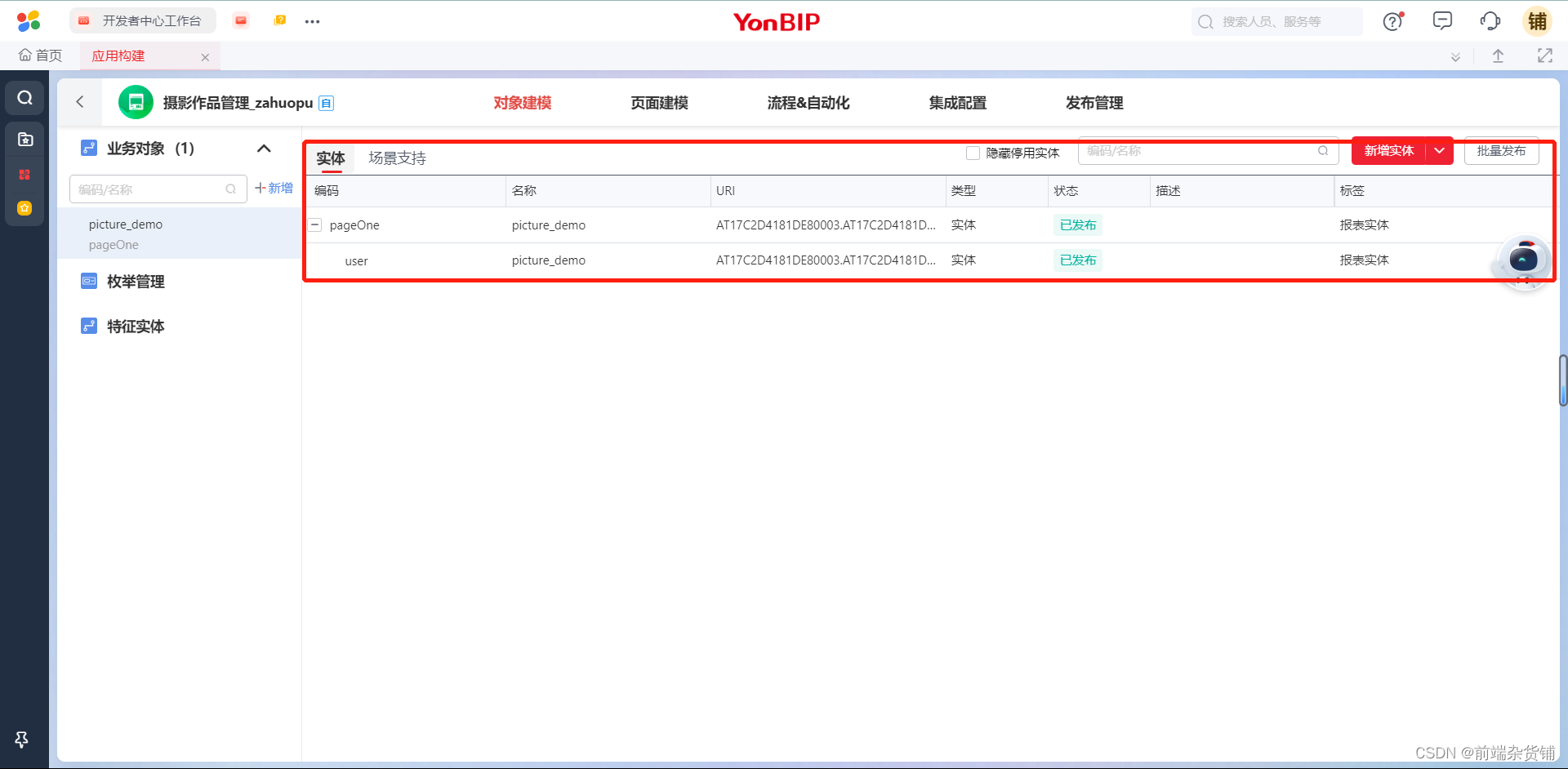
4、我们再点击右上角的新增实体,把我们要发布的表信息的列进行设置,在这里我们新增实体的名称为 picture_demo,编码为 user,在创建业务属性的时候选择合适的选项,新增行的时候点击右上角的新增即可



(三)、页面建模
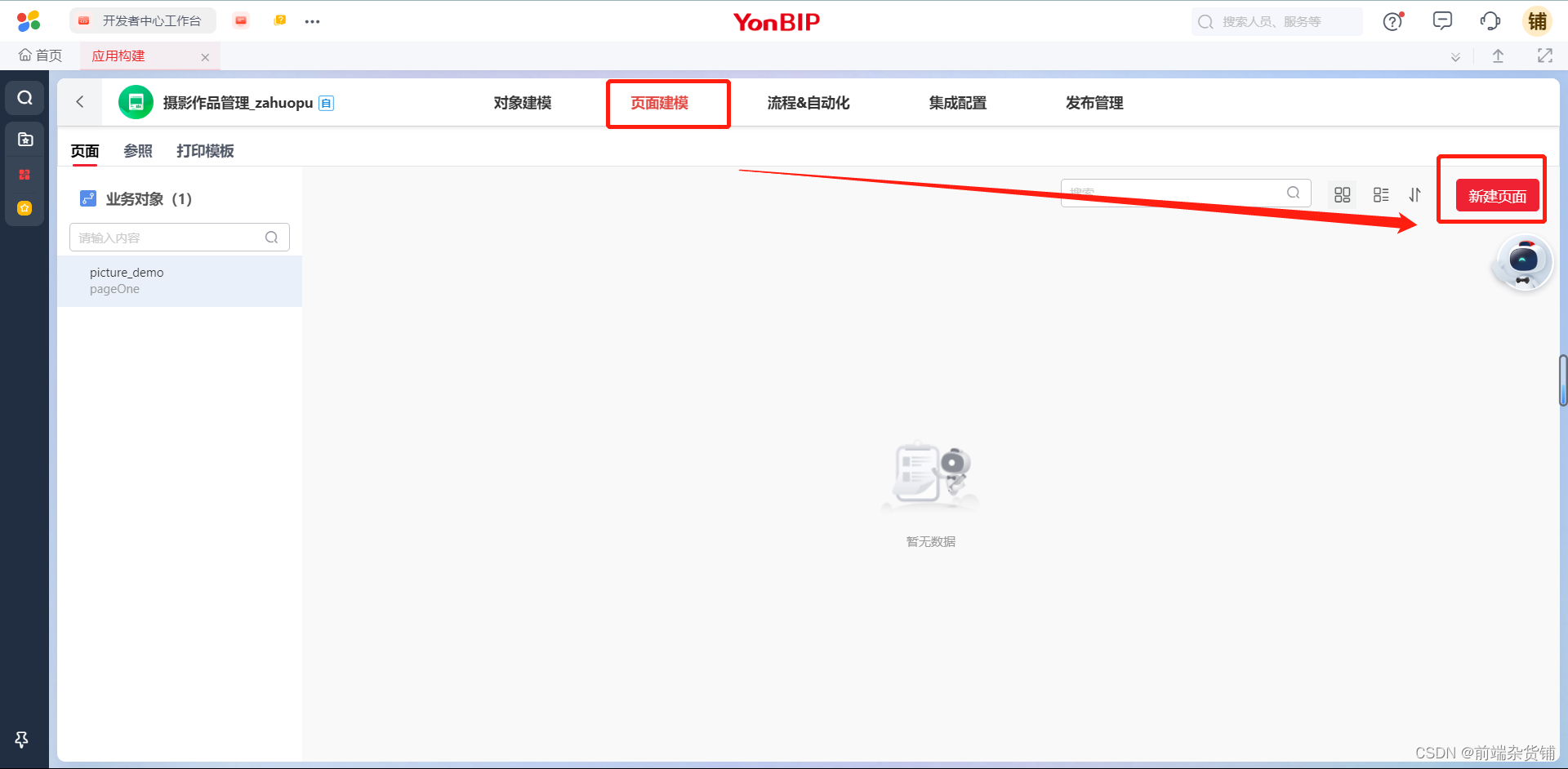
1、有了实体对象了,我们接下来便要进行页面建模

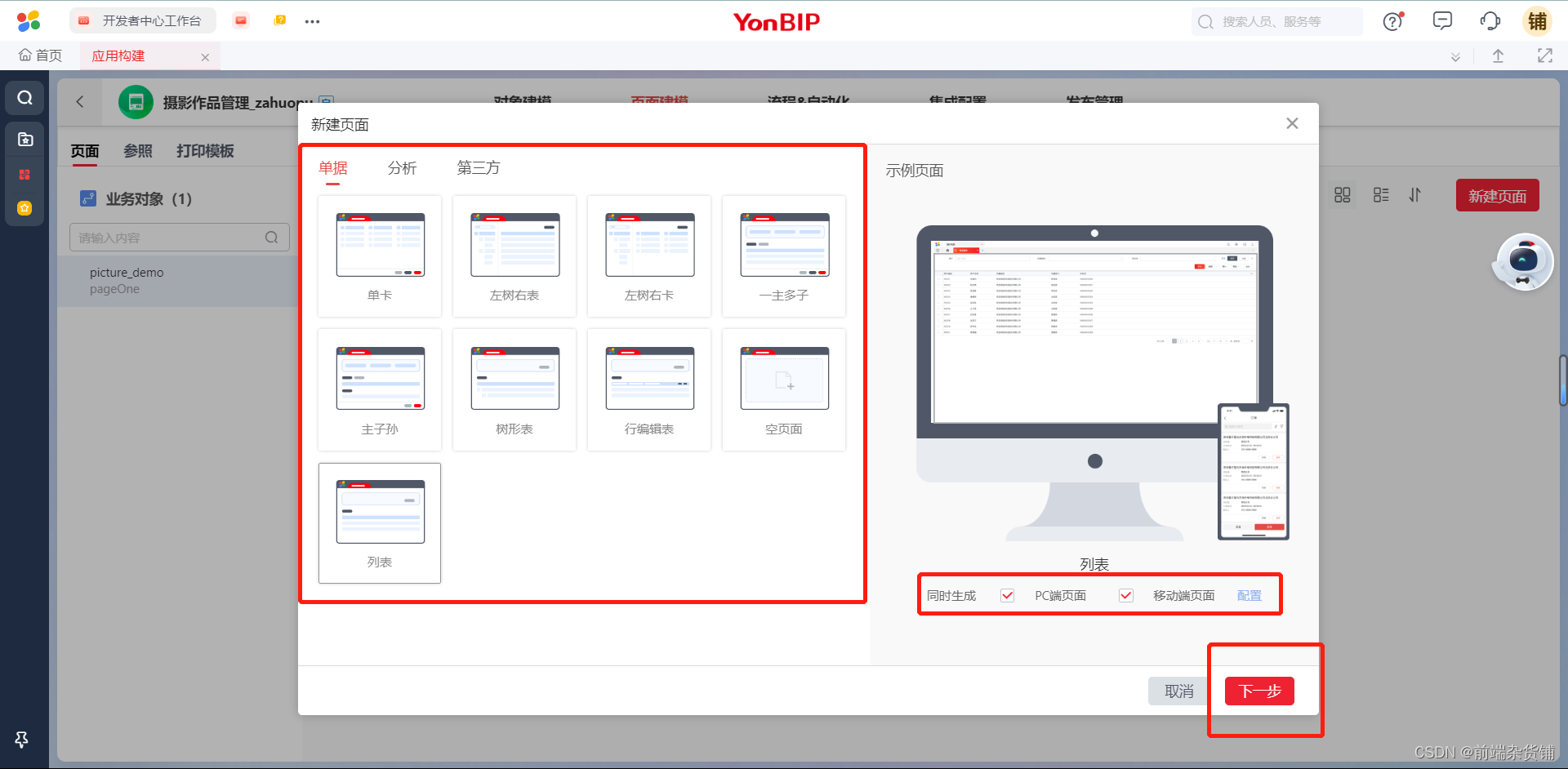
2、选项有很多,我们可以自行选择。可以看到这个是 即适应 PC 端又适应移动端 的,很高级!

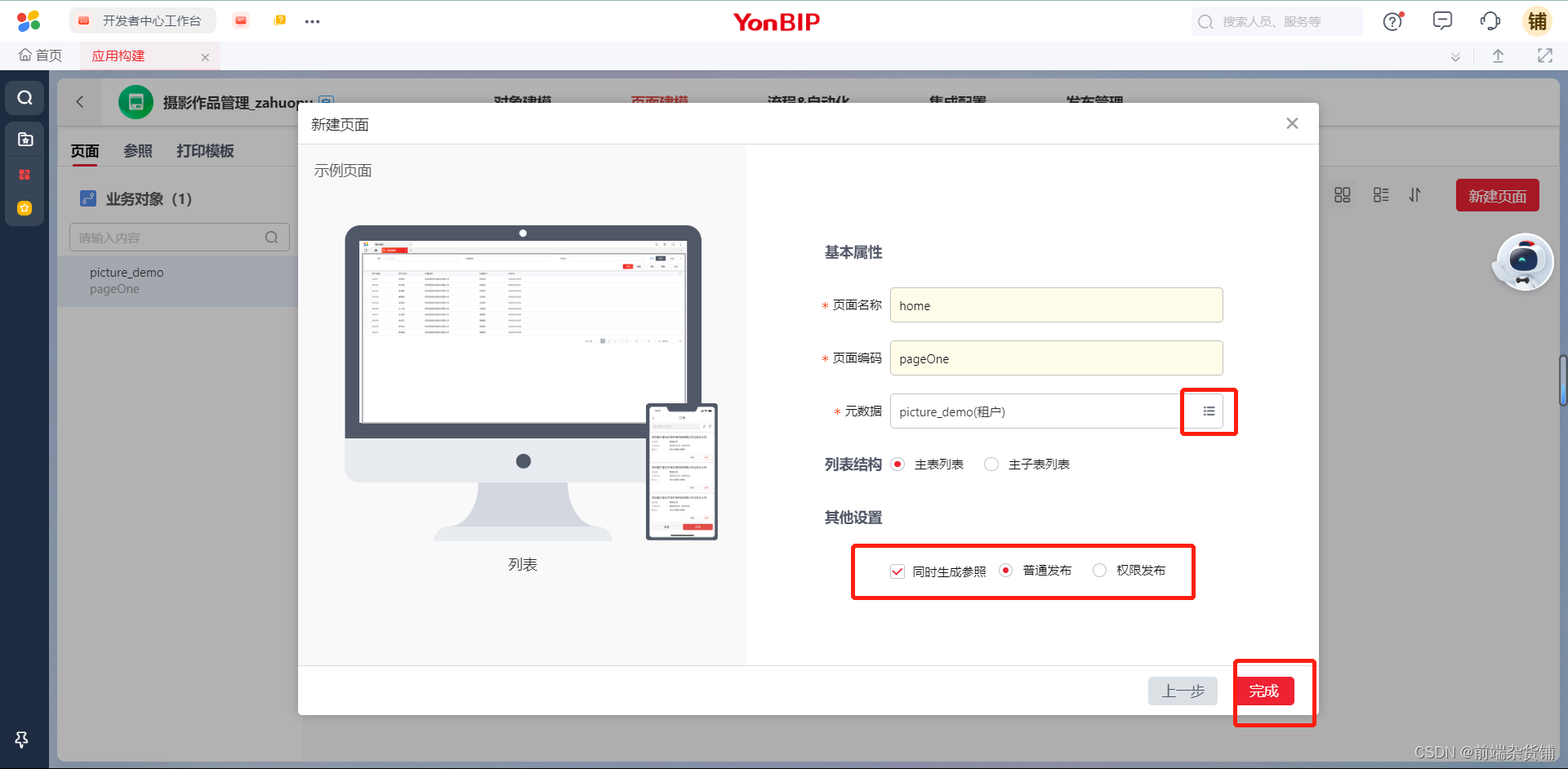
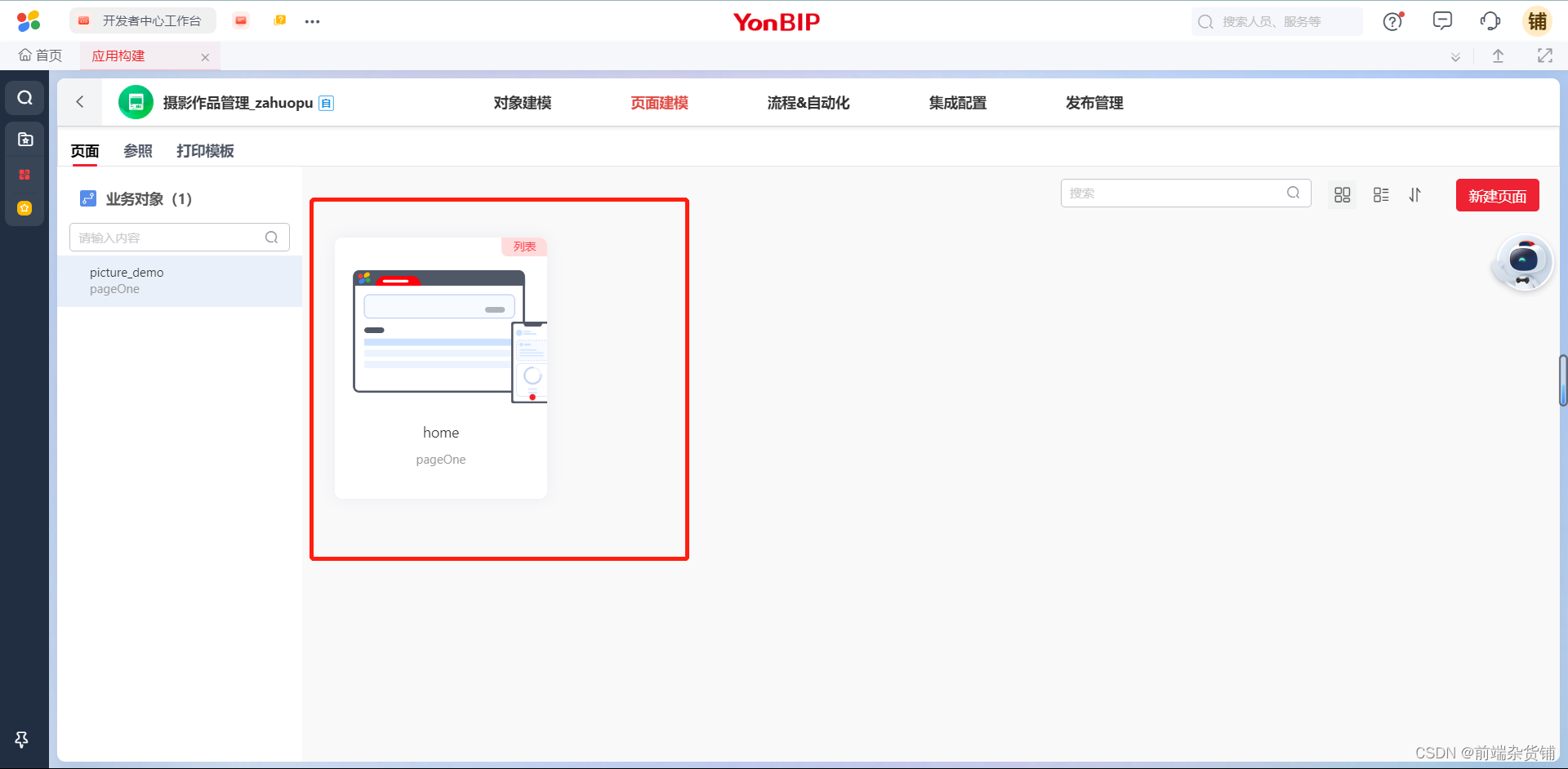
3、选择必选项,元数据从右侧的标识里面选择就可以了,之后按下面进行勾选,点击完成即可,之后就可以发现我们建模成功了


(四)、页面发布
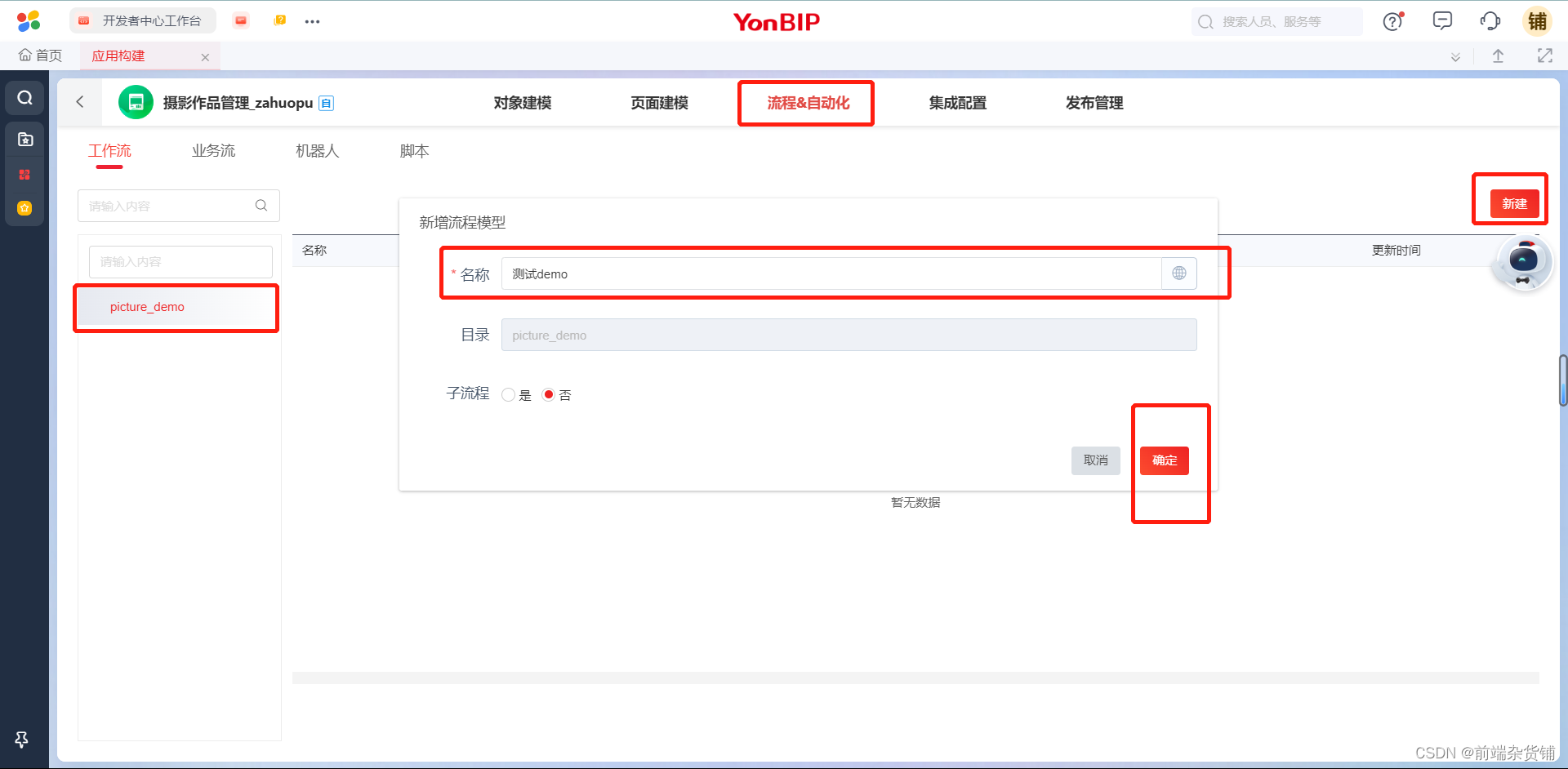
1、我们点击流程 & 自动化,选定 picture_demo,点击新增,输入名称之后点击确定即可创建成功

2、鼠标滑到改行,点击设计按钮

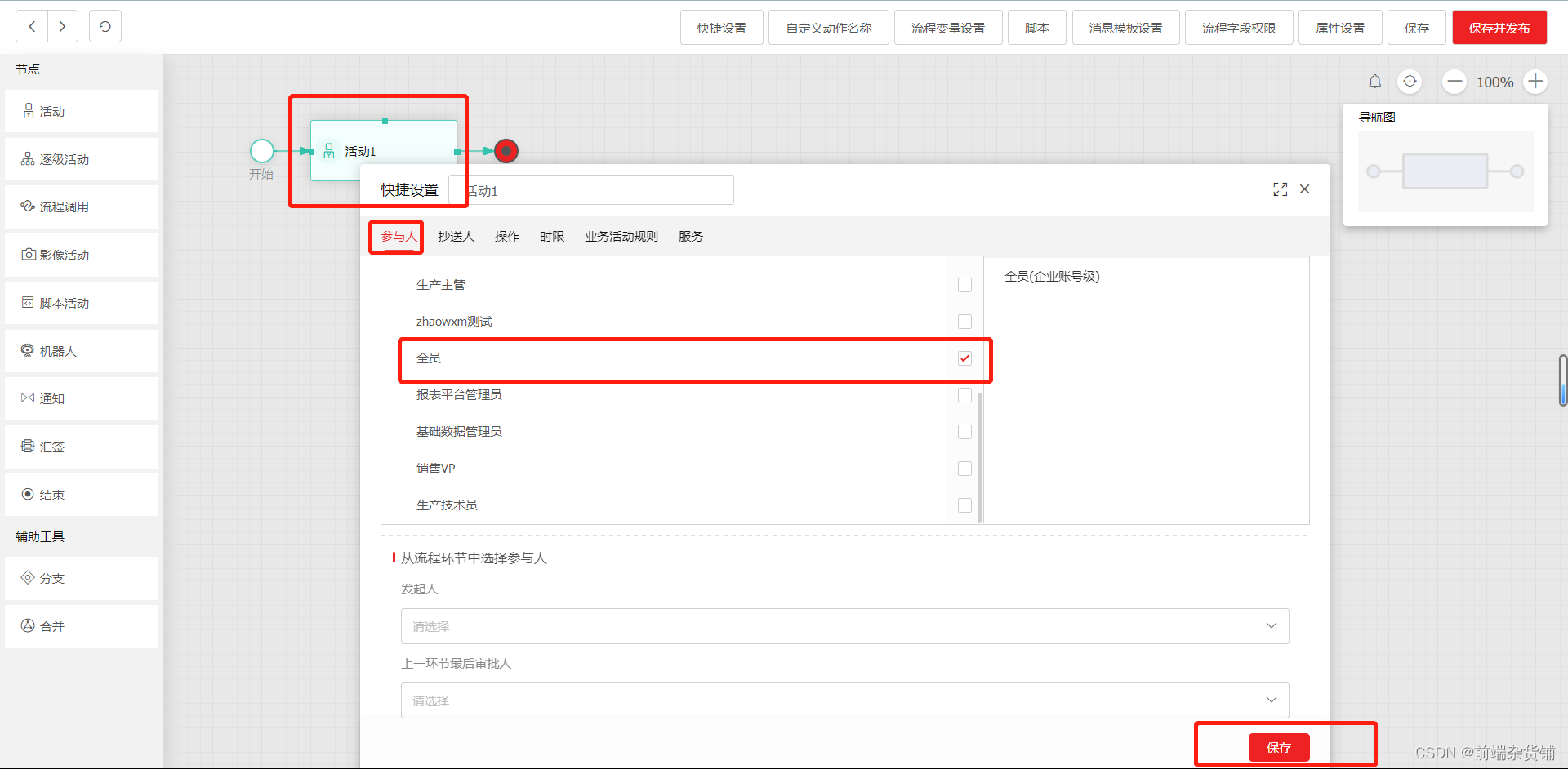
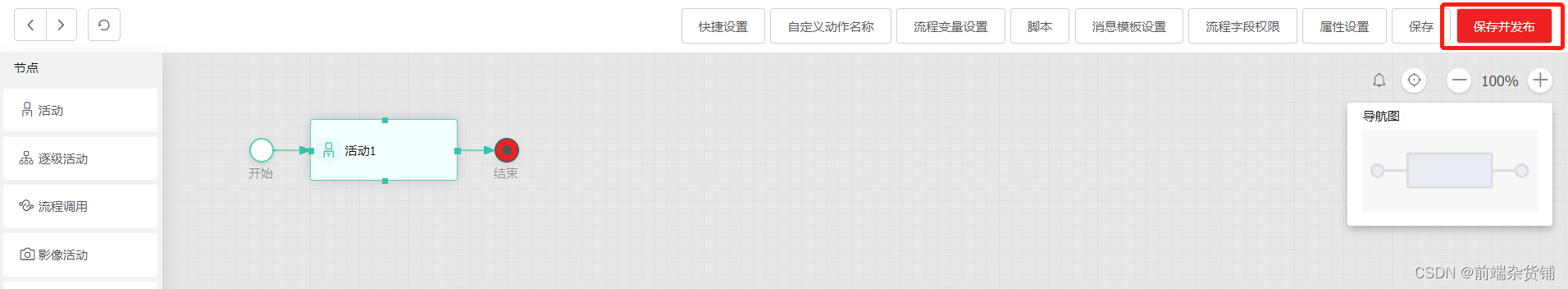
3、我们双击活动1,之后在参与人下拉栏选择全员,之后进行保存并发布


4、现在再回到 流程 & 自动化,我们可以看到流程状态变成了 启用

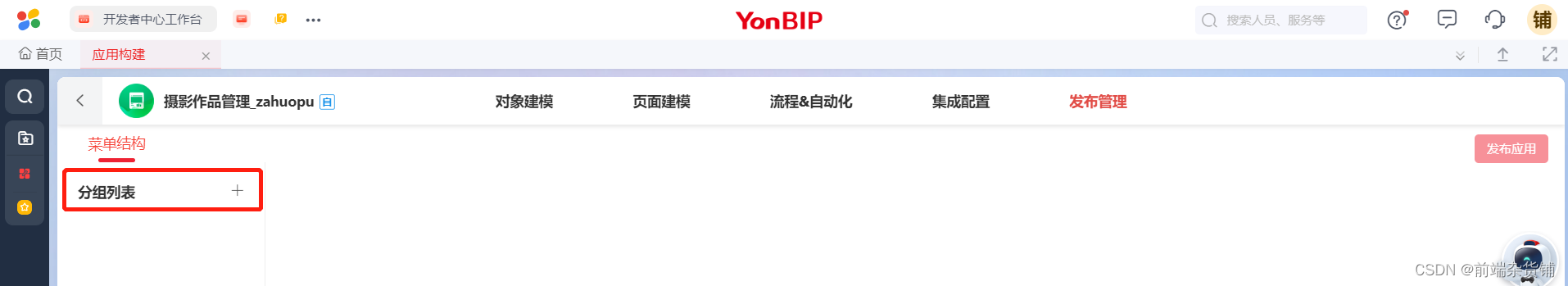
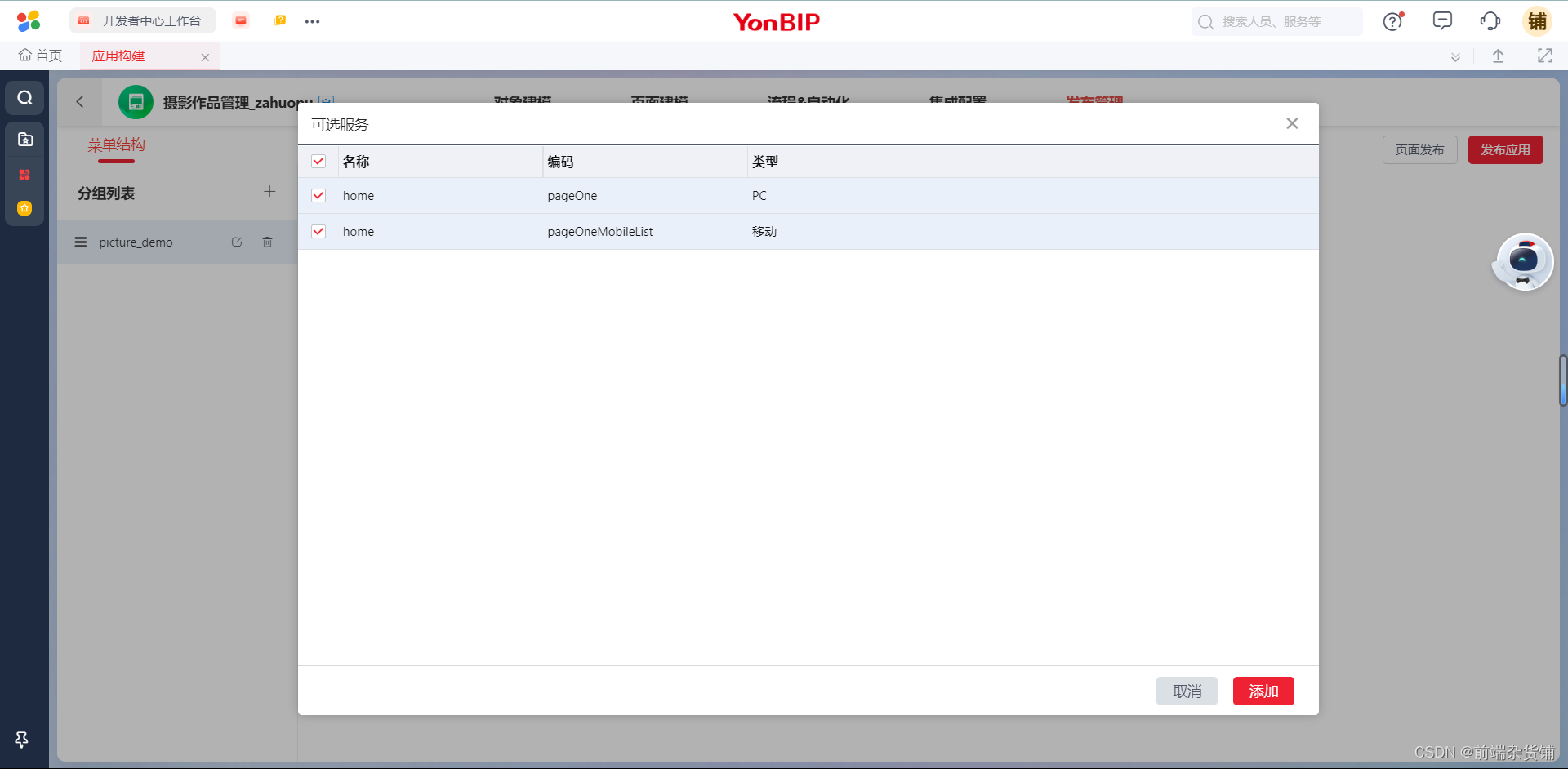
5、之后我们点击发布管理,点击左侧的小加号进行创建,之后再选择我们刚刚创建好的内容,点击添加


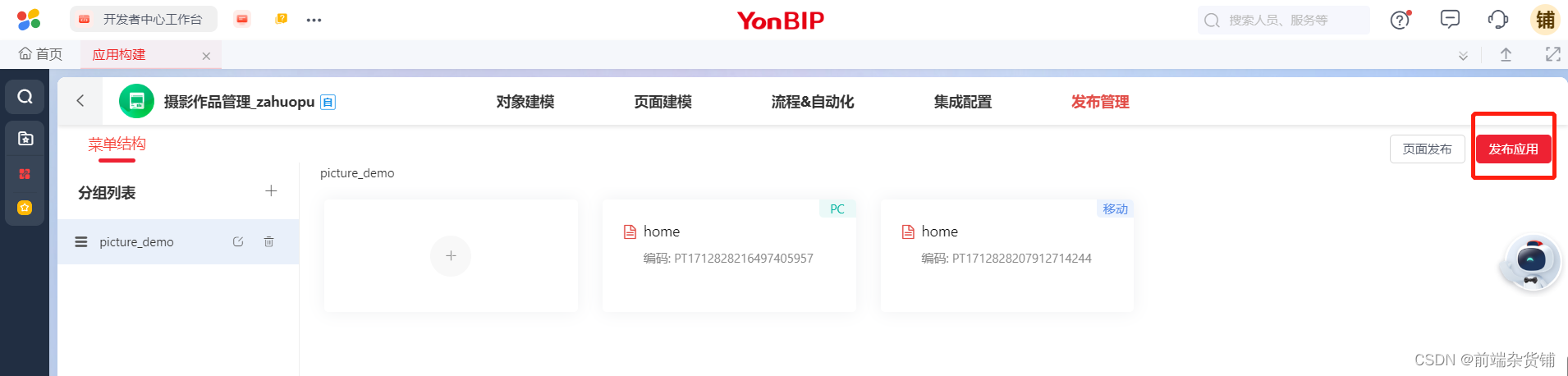
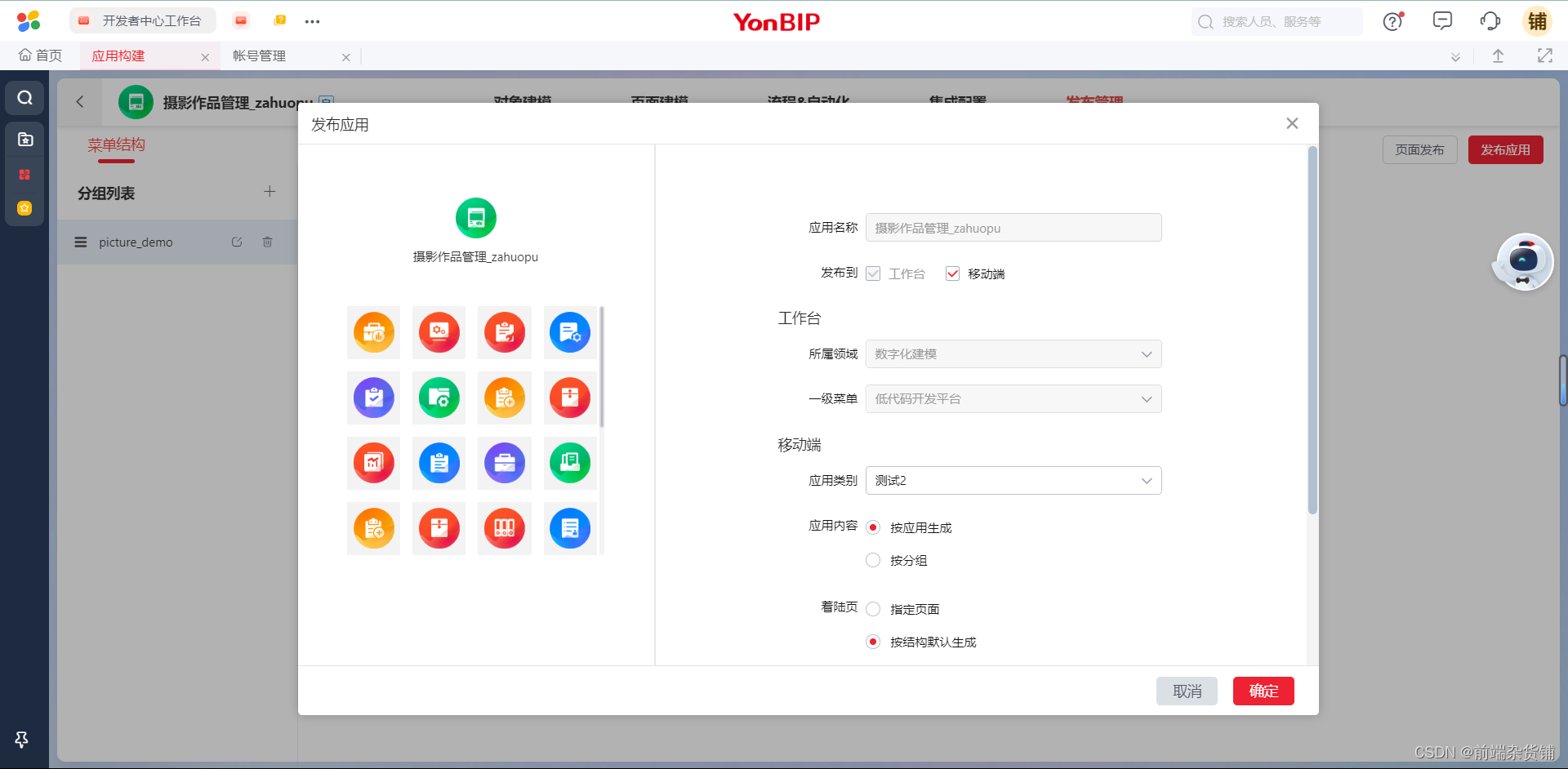
6、我们再点击一下这里的发布应用

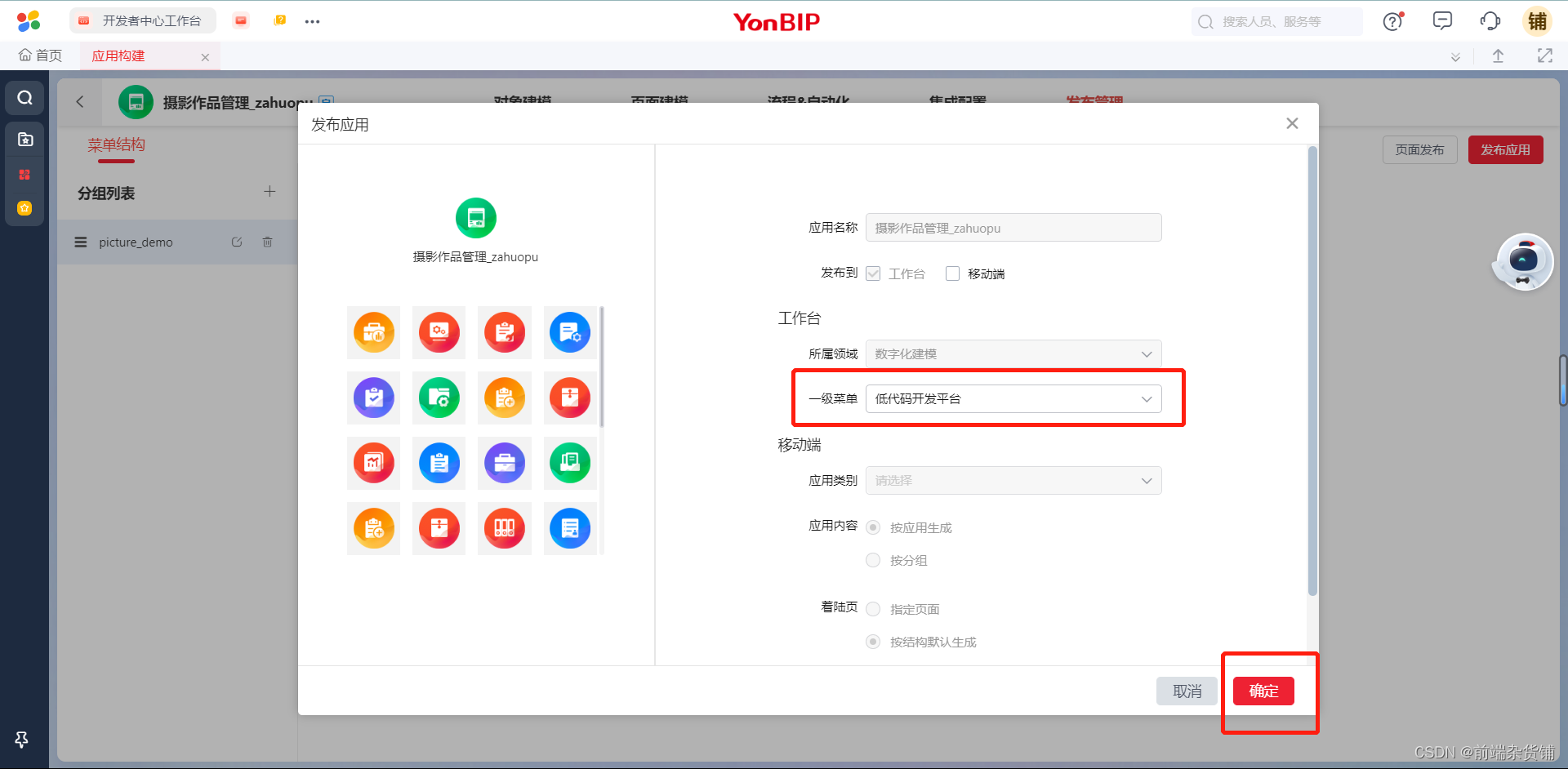
7、点击 home(PC),在一级菜单选择 低代码开发平台,之后点击确定

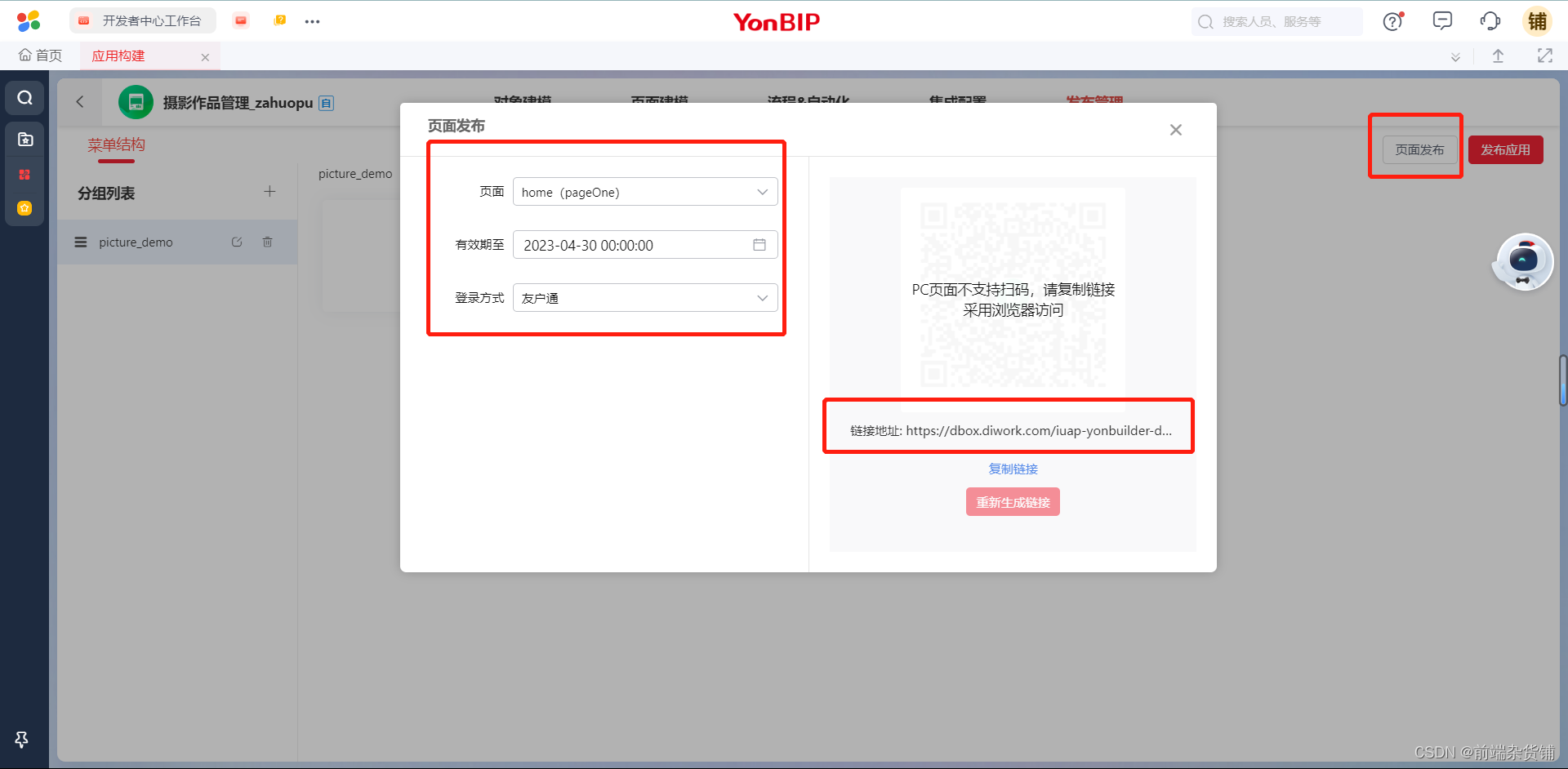
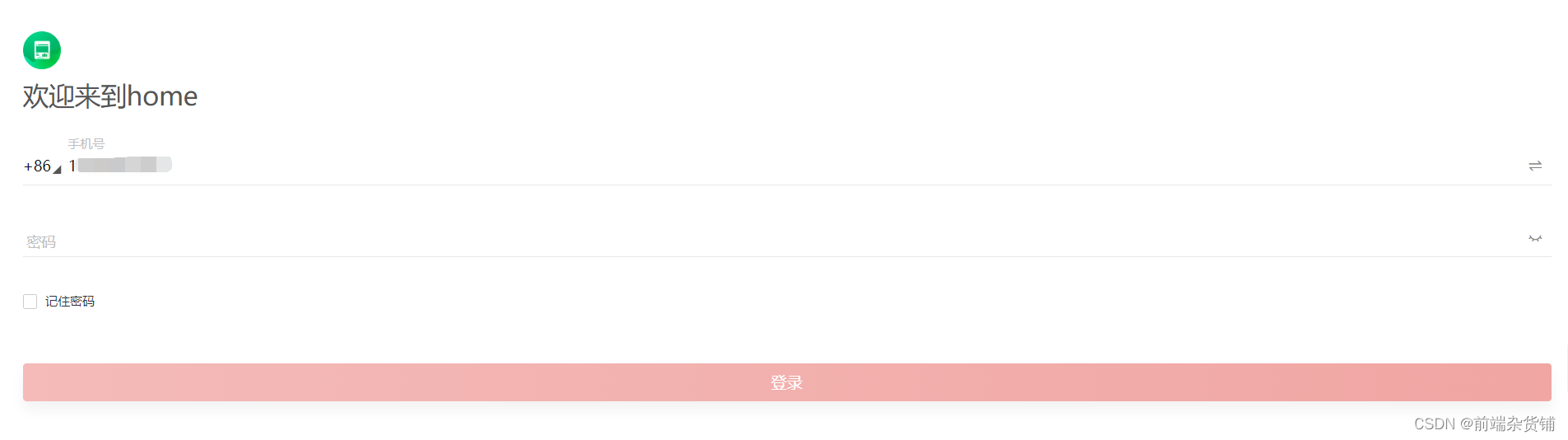
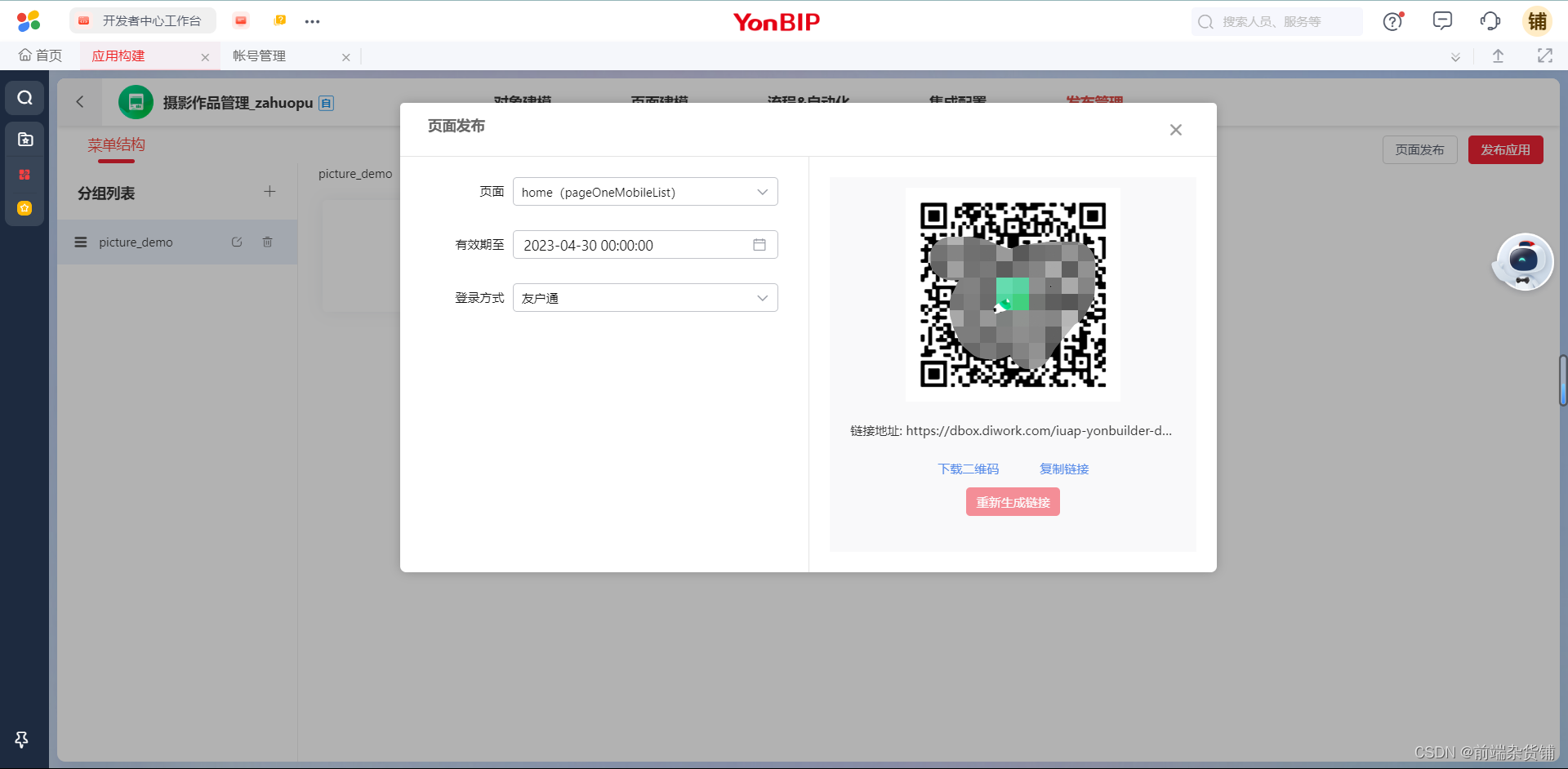
8、之后我们点击页面发布,便可以获取到超链接,我们复制到地址栏中打开会先看到一个home页(用我们的用友账号和密码进行登录)


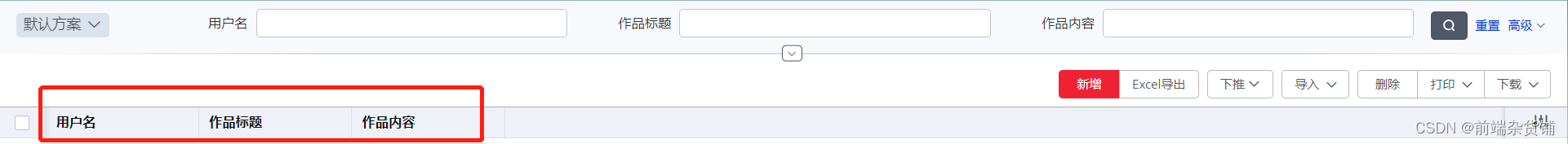
9、成功登录进来后,便可以看到我们刚刚创建的信息了

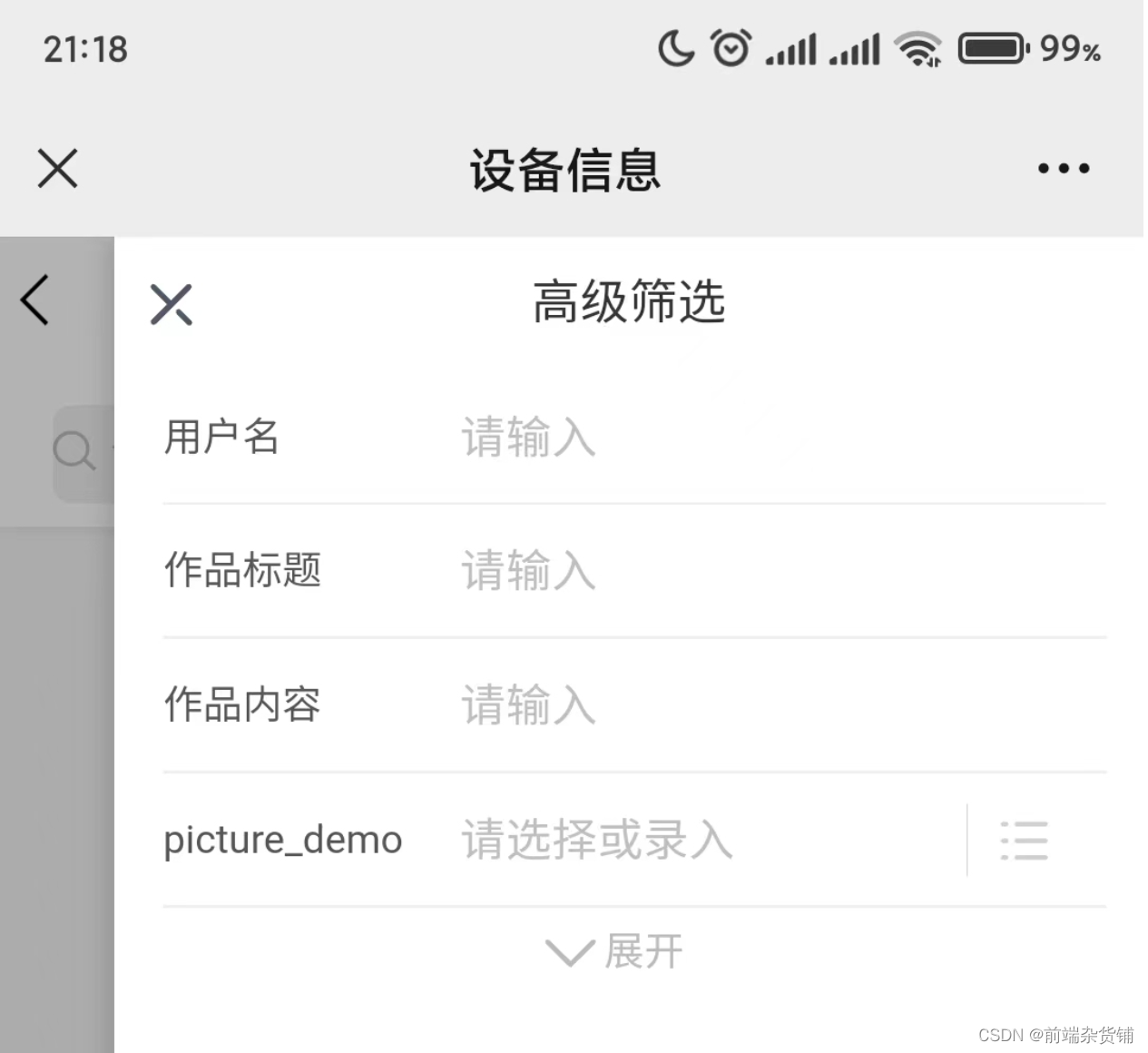
10、我们再按部就班的给它发布到移动端


11、熟悉的页面又回来了,只不过是以移动端的方式~~


至此,我们的低代码案例便搭建完毕!!!
五、总结
根据本人对 YonBuilder应用构建平台 的使用,感觉还是非常友好的,有很多的提示,很多的功能供我们选择,搭建的整体流程比较清晰,内容比较丰富!
总的来说,YonBuilder 是个不错的低代码开发平台,如果大家对低代码感兴趣,也可以自行尝试一下!毕竟实践出真知嘛~~