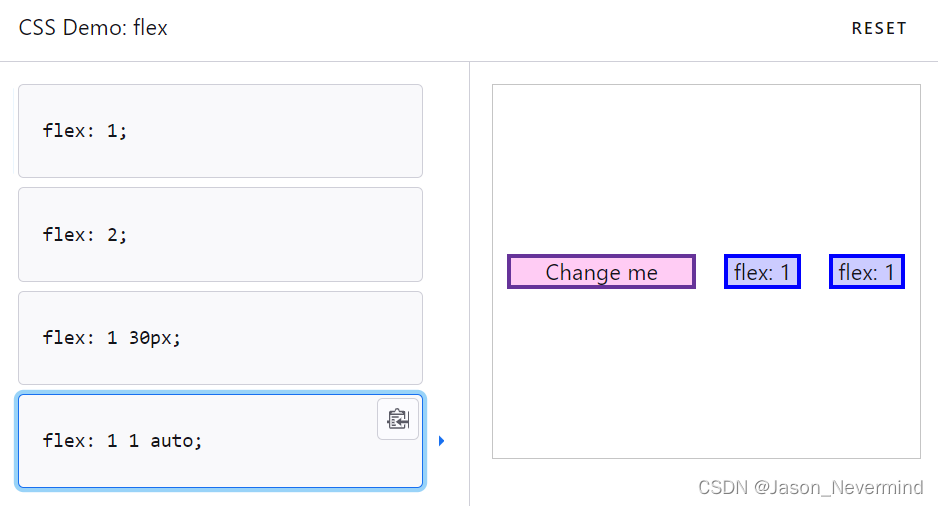
CSS属性 flex 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间。这是一个简写属性,用来设置 flex-grow, flex-shrink 与 flex-basis。
所以,flex:1其实就是设置了三个属性:
flex-grow: 1; flex-shrink: 1; flex-basis: 0%;
这其中起到最关键作用的就是flex-grow属性了,它指定了flex容器中剩余空间的多少应该分配给项目(flex增长系数),而这个系数如果不设置时默认是0,代表的意义就是即使flex容器有剩余空间,那么项目(flex-item)也不会使用那些剩余空间。所以如果一个flex-item的flex-grow为1而其他的flex-item没有设置,则设置了的就使用剩余空间的1/1*100%=100%的空间。
至于flex-shrink:1和flex-basis: 0%代表的含义,一个代表flex-item的收缩规则(仅在flex-item宽度总和大于flex-box时才起作用),一个代表flex-item在主轴方向上的初始大小。
flex: 1; !== flex: 1 1 auto;


参考https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex