前段时间央视的视频播放网站发布时,我第一时间上去参观了一下。感觉还不错,作为一名开发人员,我对它的视频播放系统还挺兴趣,有了想模仿一个的念头。后来,上网易的视频频道时,发现网易也开始用类似的播放系统,这更增强了我想模仿的念头。
不过自己的flex3才玩了一两个星期,怎么做呢?
不急,作为程序员就应该多上网google一下,找一下相关的资料。找了很久,发现国内的资料很乱,于是在国外网站找。果然被我找到了。
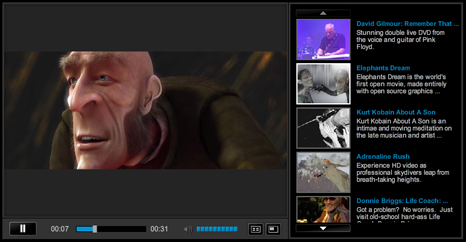
下面图中的左边部分,其实是有开源的代码的,导进你的项目就可以修改的啦。不过我就是找不到像下面一样,有整套的,也就是有左边的播放系统,也有右边的播放列表。
即然实在是找不着了,那就自己动手罗。查了相关资料,原来右边那块是个TitleList,后来参考了TitleList的相关例子。只是做了一下简单的整合,基本的功能就出来了。

相关代码:index.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:controls="com.fxcomponents.controls.*"
backgroundColor="#444444" themeColor="#628CAF" backgroundGradientAlphas="{[0, 0]}" layout="absolute" backgroundImage="background.jpg">
<mx:Script>
<![CDATA[
import mx.events.ListEvent;
[Bindable]
public var selectedItem:Object;
[Bindable]
public var TitleList:Class;
[Bindable]
public var event:Event;
private function showMessage(event:Event):void {
message.text = event.currentTarget.selectedItem.label;
}
]]>
</mx:Script>
<mx:Array id="images">
<mx:String>1.jpg</mx:String>
<mx:String>2.jpg</mx:String>
<mx:String>3.jpg</mx:String>
<mx:String>4.png</mx:String>
<mx:String>5.png</mx:String>
</mx:Array>
<mx:TileList id="AppSelection" width="150" height="564" color="0x323232" columnWidth="126" rowHeight="120" maxColumns="1"
itemClick="showMessage(event)" x="285" y="10">
<mx:dataProvider>
<mx:Array>
<mx:Object label="1.flv" icon="@Embed('1.jpg')"/>
<mx:Object label="2.flv" icon="@Embed('2.jpg')"/>
<mx:Object label="3.flv" icon="@Embed('3.jpg')"/>
<mx:Object label="Boots" icon="@Embed('4.png')"/>
<mx:Object label="Helmet" icon="@Embed('5.png')"/>
</mx:Array>
</mx:dataProvider>
<!-- <mx:itemRenderer>
<mx:Component>
<mx:VBox width="125" height="125"
paddingRight="5" paddingLeft="5"
horizontalAlign="center">
<mx:Image
height="75" width="75"
source="{data.thumbnail.url}"/>
</mx:VBox>
</mx:Component>
</mx:itemRenderer>-->
</mx:TileList>
<mx:Text id="message"
paddingTop="20" enabled="false" x="732" y="82" width="142"/>
<controls:FXVideo width="480" height="360" source="{this.message.text}" autoPlay="true" bufferTime="10" x="479" y="51"/>
</mx:Application>