相关文章
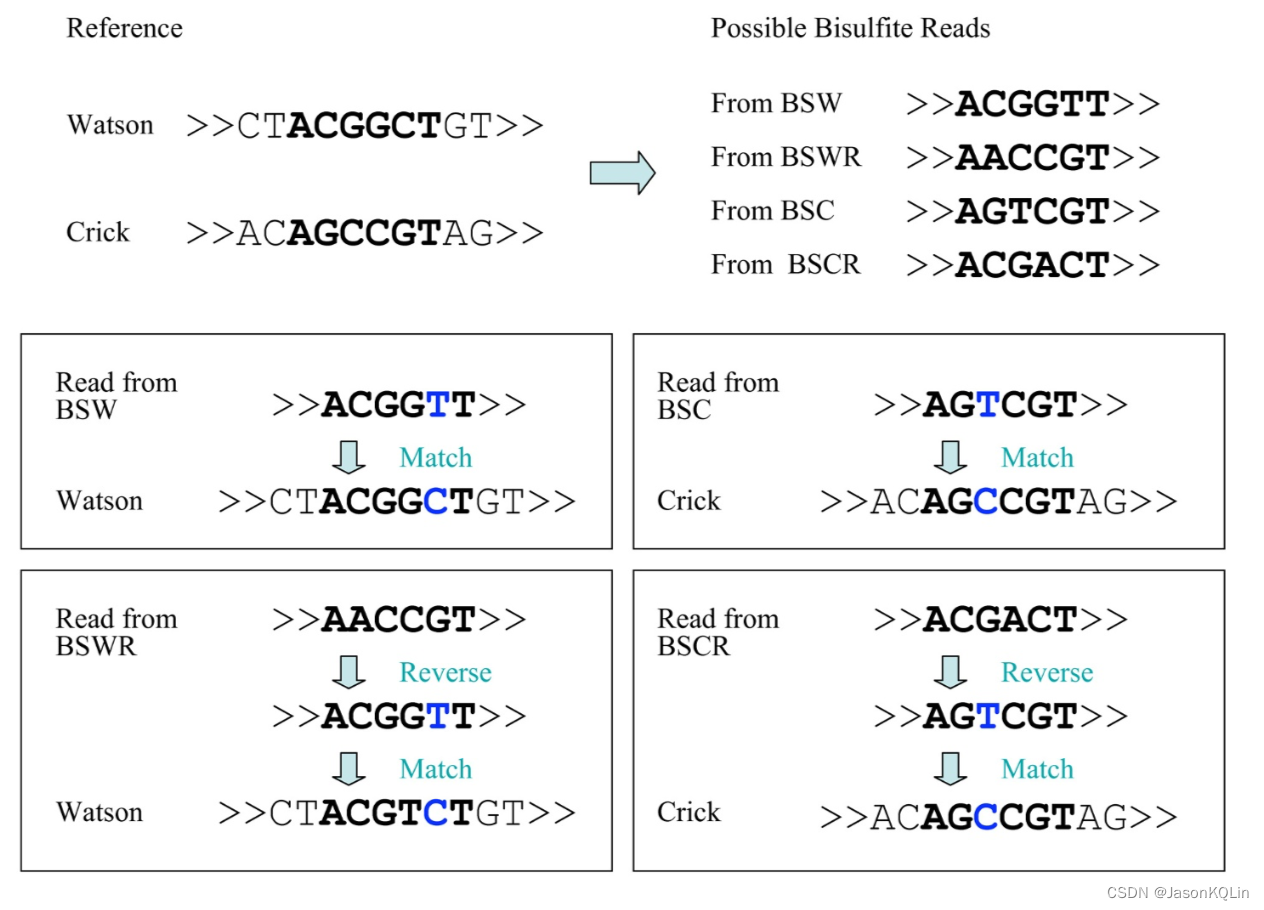
bismark和bsmap比对原理
1,bismark比对方法比较简单粗暴,它制作两种类型的基因组:1),将所有的C转化为T的基因组;2),将所有的G转化为A的基因组。它将bisulfate(重chong硫酸盐)处理后的…
Springboot Mybatis使用pageHelper实现分页查询
以下介绍实战中数据库框架使用的是mybatis,对整合mybatis此处不做介绍。
使用pageHelper实现分页查询其实非常简单,共两步:
一、导入依赖;
二、添加配置;
那么开始,
第一步:
pom.xml添加依…
antDesignPro6: 如何设置环境变量,取值自动根据不同环境,动态修改(3步)。
官网文档:环境变量 - Ant Design Pro Pro 脚手架默认使用 Umi 作为底层框架,在 Umi 内可通过指定 UMI_ENV 环境变量来区分不同环境的配置文件,UMI_ENV 需要在 package.json 内配置。当 UMI_ENV 为 test 时,则必须在 config 目录下…
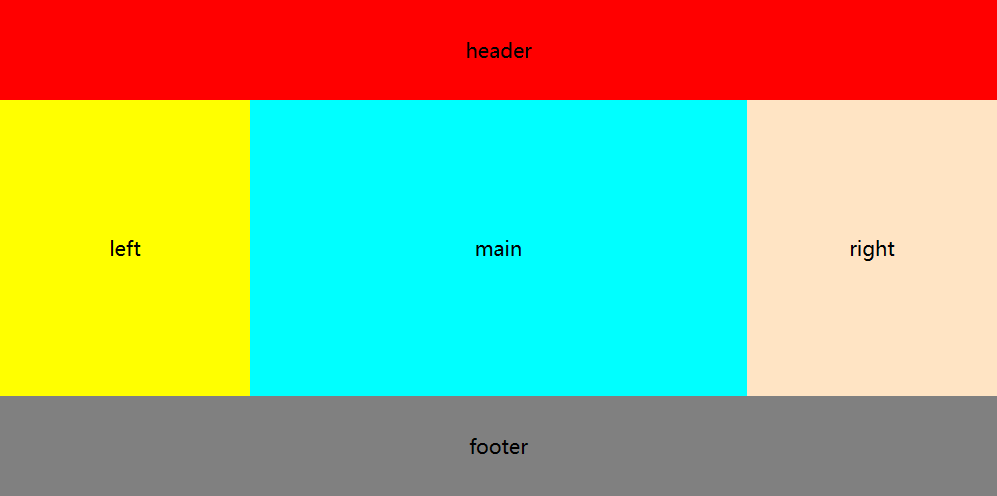
CSS3 grid网格布局
文章目录 CSS3 grid网格布局概述grid属性说明使用grid-template-rows & grid-template-columns 定义行高和列宽grid-auto-flow 定义项目的排列顺序grid-auto-rows & grid-auto-columns 定义多余网格的行高和列宽row-gap & column-gap 设置行间距和列间距gap 简写形…
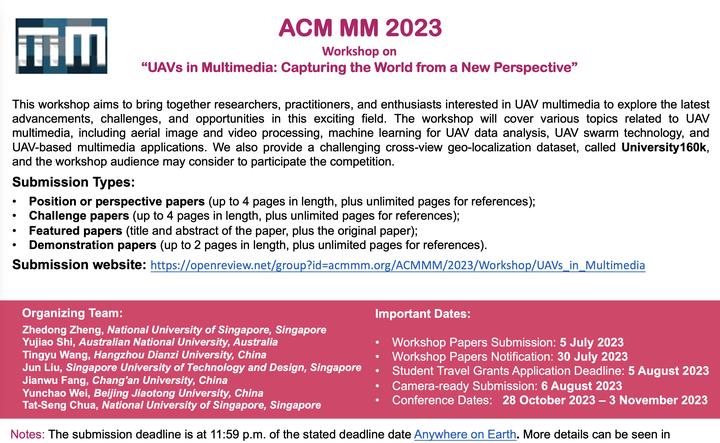
ACM MM23 Workshop|多媒体+无人机
摘要:
无人驾驶飞行器 (UAV),也称为无人机,由于能够从空中捕获高质量的多媒体数据,近年来变得越来越流行。 随着航空摄影、电影摄影和测绘等多媒体应用的兴起,无人机已成为收集丰富多样的多媒体内容的强大工具。 本次…
机器视觉软件开发的多样性
当前四大主流的机器视觉
一.Halcon机器视觉软件
HALCON是德国MVtec公司开发的一套完善的标准的机器视觉算法包(商业用途),在欧洲以及日本的工业界已经是公认具有最佳效能的Machine Vision软件,HALCON支持Windows,Linux和Mac OS X操作环境;编程接口支持 c,c++,cpp.net,delphi…
vue webpack 打包优化方法
两种方法:
一、gzip压缩
前言
很多Vue项目,都有一个通病,随着代码越来越庞大,首页加载越来越慢,有时候出去演示,网络不好的时候,转半天,登录页面还没有出来。这主要是一些大的js文…