上节课讲了如何显示一个Tile图块,这节课我来讲一下Tile图块的矩形填充。
打开Sega Genesis Tile Designer,设置tile宽度为4tiles,高度也是4tiles:

随便绘制几个tile块,下面我用我自己绘制的作为例子:

导出tile数据和palette色表数据(详见上一篇教程)。
注:这个软件有一个BUG,导致使用体验极差,可能是源码里某个for循环遍历的时候把xy给颠倒了,导致这个软件导出的数据不是横着数的,而是竖着数,这样到了SGDK里就会出问题,绘制出来的tile顺序根本不是正确的,哎~这个软件作者啊~忒粗心~
色表数据不能用pal.c来命名,因为SGDK已经自己有一个pal.h了,混淆了就不好了,而且SGDK自带的pal.h里面有#ifndef _PAL_H_了,要是不注意很容易就在自己写的pal.h上也写上#ifndef _PAL_H_,那么编译的时候,自己写的pal.h里面的变量都会变成第一次使用并没有声明,就会报错。这点要注意。
其他的不多说了,前面都有讲过,那么直接贴代码:
#include <genesis.h>
#include <vdp.h>//导出的色表数据
#include "palette.h"//导出的tile数据
#include "tile.h"int main()
{//加载tile数据,api详解在上一节有说明VDP_loadTileData(tile, 1, 16, CPU);//设置颜色表,颜色表一共有4组,每组16种颜色,我现在把第一组(PAL0)色表设置成paletteVDP_setPalette(PAL0, palette);//在PLAN_A卷轴上,从VRAM(显存)里的第1个位置开始读取一串连续的tile,填充到16,10这个位置,矩形宽高为4x4VDP_fillTileMapRectInc(PLAN_A, 1, 16, 10, 4, 4);//在PLAN_B卷轴上,从VRAM中读取5这个位置上的tile,在0,0的位置,开始填充矩形,宽高为8x6VDP_fillTileMapRect(PLAN_B, 5, 0, 0, 8, 6);//在PLAN_A卷轴上,从VRAM中读取4这个位置上的tile,在10,3的位置,开始填充矩形,宽高为15x5VDP_fillTileMapRect(PLAN_A, 4, 10, 3, 15, 5);//把背景色设置为PAL0色表的第8号颜色(从0开始数)VDP_setBackgroundColor(8);while (1){VDP_waitVSync();}return 0;
}
上图就是代码中所说的PAL0色表的第8号颜色,如果不更改背景颜色,那么默认背景颜色就是色表中的第0号颜色,0号颜色是白色,我觉得太刺眼了就改了个暗一点的8号颜色。
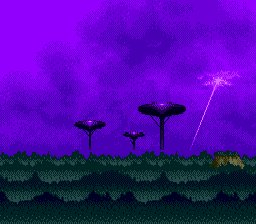
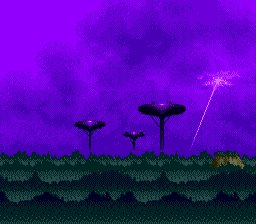
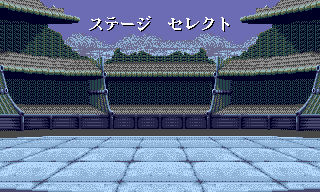
编译,得到rom,用模拟器运行,如下图所示:

未完待续。。。
复古游戏开发群:879063892