能在世嘉MD上显示自己做的精灵动画实在是一件令人兴奋的事啊,今天就来讲一下如何在MD上显示精灵动画。
先准备好一张精灵图片序列,有这么几点要求:
1.单个精灵的像素宽x高不能超过16384,(以tile为单位的话,就是16x16,以像素为单位就是128x128),而且分辨率必须是8的整数倍,颜色数不能超过16色。
2.可以多个动画放在一张图上,要横着排列,一横排是一个动画,另一个动画就要另起一横排,如下图所示(注:图中网格是参考线,不属于图片):

动画1在代码中其实是0,从0开始数的,这都是常识了。
图片处理完后保存备用。
其实这一节讲的东西不多,前面一节讲精灵sprite的时候已经讲了不少了,这节就很简单了。
在工程目录下的res文件里放一张处理好的动画图和一张背景图,背景图大家随便找一个就好,然后ps处理一下,尺寸是8的整数倍,颜色不能超过16,处理好保存备用,然后用vscode打开工程,在res文件夹下新建resources.res:

里面写如下内容:
IMAGE bg "background.png" 0
SPRITE anim "animation.png" 13 13 0 8IMAGE不需要介绍了,SPRITE稍微补充以下,两个13意思就是说,这个精灵动画的每一帧的tile尺寸都是13x13,像素宽高除以8就是tile尺寸了,0代表不压缩,8代表动画每一帧之间的间隔是8/60秒,详情可以看SGDK/bin目录下的rescomp.txt,然后在工程根目录下的src文件夹里写代码:
#include <genesis.h>
#include <vdp.h>
#include <sprite_eng.h> // Sprite有关的函数都在这里,可以F12定位过去查看注释
#include "resources.h" // .res文件自动生成的头文件//定义动画ANIM_IDLE的值为0,后面要用到
#define ANIM_IDLE 0
#define ANIM_DEFENSE 1
#define ANIM_MOVE 2
#define ANIM_ATTACK 3int main()
{//sprite的位置s16 pos_x = 30;s16 pos_y = 100;//声明一个SpriteSprite *spr = NULL;//设置PAL0调色板为背景的调色板数据VDP_setPalette(PAL0, bg.palette->data);//略过,参考前面的内容u16 index = TILE_USERINDEX;//绘制背景,详细参数略过,前一节已经讲过VDP_drawImageEx(PLAN_B, &bg, TILE_ATTR_FULL(PAL0, FALSE, FALSE, FALSE, index), 0, 0, FALSE, CPU);//略,前面讲过index += bg.tileset->numTile;//设置PAL1调色板为精灵动画的调色板数据VDP_setPalette(PAL1, anim.palette->data);//绘制文字,略过VDP_drawText("SEGA Genesis Animation Test.", 1, 11);//初始化SPR,一定要写这一句,不能忘记SPR_init();//把anim的数据初始化为spr精灵spr = SPR_addSprite(&anim, pos_x, pos_y, TILE_ATTR(PAL1, FALSE, FALSE, FALSE));while (1){//获取键值u16 input = JOY_readJoypad(JOY_1);//按下左键if (input & BUTTON_LEFT){//水平方向翻转,因为按了左键人物就要转身了SPR_setHFlip(spr, TRUE);//按了左键人物要行走了,所以设置精灵spr的动画为ANIM_MOVESPR_setAnim(spr, ANIM_MOVE);//走的时候坐标x要动的pos_x--;}//按下右键if (input & BUTTON_RIGHT){//同上SPR_setHFlip(spr, FALSE);//同上SPR_setAnim(spr, ANIM_MOVE);//同上pos_x++;}//按下C键防御if (input & BUTTON_C){//按防御的时候是能移动的,逻辑就不写完整了,只是简单做一下示范SPR_setAnim(spr, ANIM_DEFENSE);}//按下A键攻击,这里攻击动画的位置没对好,所以播放起来感觉比较鬼畜,处理图片素材的时候一定要对好角色的位置if (input & BUTTON_A){SPR_setAnim(spr, ANIM_ATTACK);}//什么都不按的时候就转到待机动画if (!(input & BUTTON_LEFT) &&!(input & BUTTON_RIGHT) &&!(input & BUTTON_A) &&!(input & BUTTON_C)){SPR_setAnim(spr, ANIM_IDLE);}//更新精灵的坐标SPR_setPosition(spr, pos_x, pos_y);//更新精灵,这一句一定要写,很容易忘记的,不写是不会显示精灵的SPR_update();VDP_waitVSync();}return 0;
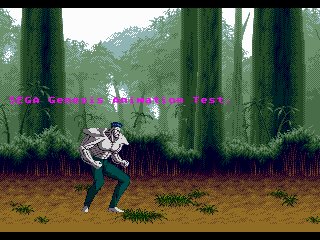
}编译,得到rom.bin,用MD模拟器运行,如下图所示: