显示Tile图块,首先要有tile图块,这就要用到一个小工具了,叫Sega Genesis Tile Designer,软件界面如下:

看起来很复杂,其实自己亲自操作一下几分钟就能搞懂了,都是些很基础的功能,软件可以到我群里的群文件下载。
这一节课,我就来演示一下如何显示出图中的这个小人儿。
前面讲过的操作我都会省略,没看过前面几节课的童鞋可以补一下,编辑器我用vscode。
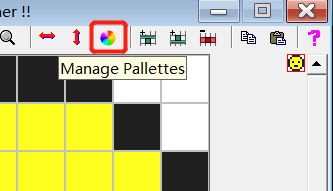
点击下图中的按钮,导出数据:

点击后弹出如下窗口,按下图操作:

Export Format选择C语言,Start Tile是从第几个tile开始,End Tile就是到第几个tile结束了,我这里只画了一个tile,所以是从0到0,如果画了两个tile那就是从0到1,以此类推。
设置完毕点Generate Data生成数据,弹出如下窗口:

点Save To File存到你的工程目录里。

把unsigned long 替换成const u32,变量名你自己喜欢改就改个名字,不想改就不用动了,变量名我就叫tile了,如下代码:
const u32 tile[8] = {0x00FFFF00,0x0F1111F0,0xF111111F,0xF1F11F1F,0xF111111F,0xF11FF11F,0x0F1111F0,0x00FFFF00, // Tile: 0
};改完之后会报错,说未定义标识符u32,在上面include一下<genesis.h>就好了,然后新建一个tile.h头文件,头文件里就不用include<genesis.h>了,代码如下:
const u32 tile[8];忘了一件事,tile的调色板还没处理,回到tile编辑器里,点如下按钮切换到调色板编辑界面:


调色板一共有64种颜色,每16种颜色一组,分成4组,这是同屏幕可以显示的最多颜色数,一个tile块最多可以使用16种颜色,每一个颜色对应一个16进制颜色数,咱么可以不用tile编辑器,直接用手来写一个tile块(8x8),代码如下:
const u32 tile[8]={0x55555555, //一位数代表一个像素,这个数是从0-F,正好对应了调色板中的16种颜色。0x50000005, //5意思就是这个像素用了调色板中的第6个颜色0x50000005, //0意思就是这个像素用了调色板中的第1个颜色0x50000005, //不难看出这个tile绘制出来之后是一个矩形0x50000005,0x50000005,0x55555555,
};这里我就不去测试绘制这个矩形tile了,只是告诉大家一下原理,帮助理解,回到正题。
按Export Palette导出调色板数据,依然选择C语言,这里只用到了第一组色板,导出从0到0就可以了:

导出pal.c文件到工程:

把代码改成如下:
#include<genesis.h>const u16 palette [16] = {0x0EEE,0x00EE,0x0E0E,0x000E,0x0EE0,0x00E0,0x0E00,0x0888, // Pallette: 00x0CCC,0x0088,0x0808,0x0008,0x0880,0x0080,0x0800,0x0000,
} ;新建pal.h就不说了,跟tile.h一样道理。
新建main.c,代码如下:
#include <genesis.h>
#include <vdp.h>
#include "tile.h"
#include "pal.h"int main()
{/*简介:加载tile数据tile:就是tile数组了第一个1:VRAM(显存)中存储Tile块的数量是固定的,上限多少块Tile我也不清楚,如果填写0,则全部位置都填充这个tile,如果填写1,则1这个位置就是这个tile,如果填写2,那么2这个位置就是这个tile,以此类推,如果后面再写一句VDP_loadTileData,第一个参数是另一个tile,第二个参数还是1,那么1这个位置的tile则被后来的tile覆盖掉(这个地方太拗口)第二个1:是一共有几个tile块,这里就一个图块就写1,要是绘制了5个图块就写5最后一个参数可以写0-2,这里写0就可以了,0代表CPU,1代表DMA,2代表DMA_QUEUE*/VDP_loadTileData(tile, 1, 1, 0);/*设置调色板颜色0代表从第几个颜色开始设置,范围是0-63pal就是pal数组了16是你要设置的颜色数量,pal数组里有16种颜色,就写16*/VDP_setPaletteColors(0, palette, 16);/*简介:在xy位置显示VRAM中指定位置的tile块。PLAN_A:是卷轴A,还有PLAN_B,用A卷轴也可以,用B卷轴也可以。1:指定VRAM中的位置,就是VDP_loadTileData中的第二个参数,如果VRAM中指定的位置没有tile,那么你将得到一个垃圾值。2:x网格坐标,这里的xy不是像素位置,是以8x8为单位分割成的网格坐标。2:y网格坐标。*/VDP_setTileMapXY(PLAN_A, 1, 2, 2);while (1){VDP_waitVSync();}return 0;
}最后一步,按下Ctrl+Shift+B编译,看到工程目录下多出一个out文件夹,out文件夹里有一个rom.bin文件,就是制作好的游戏rom了,用MD模拟器打开rom就能看到tile图块了,是一个笑脸。

未完待续。。。
复古游戏开发群:879063892