mixins是一种分发 Vue 组件中可复用功能的非常灵活的方式。混合对象可以包含任意组件选项。当组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。
一个混入对象可以包含任意组件选项(如data、methods、created、mounted等等)。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。 我们可以使用混入,向组件注入自定义的行为。 和组件注册和指令一样 vue 提供了全局和局部注册mixin的mixin 函数。
1、局部注册mixin
//mixin.js
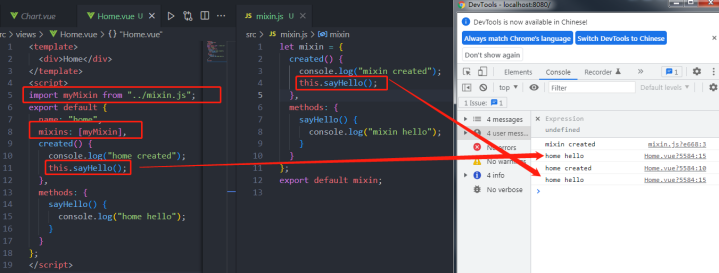
let mixin = {created() {console.log("mixin created");this.sayHello();},methods: {sayHello() {console.log("mixin hello");}}
};
export default mixin;
//Home.vue
<template><div>Home</div>
</template>
<script>
import myMixin from "../mixin.js";
export default {name: "home",mixins: [myMixin],created() {console.log("home created");this.sayHello();},methods: {sayHello() {console.log("home hello");}}
};
</script>
同名钩子函数将合并为一个数组,混入对象的钩子将在组件自身钩子之前调用。
混入对象和组件对象二者的 methods、components 和 directives,将被合并为同一个对象。若对象键名冲突时,取组件对象的键值对。

2、全局注册mixin
//main.js
import mixin from './mixins';
Vue.mixin(mixin)注意:应谨慎地使用vue.mixin这种混入方式,因为全局注册一个混入,影响注册之后所有创建的每个 Vue 实例。