壳牌加油站
uni-app-基础-day01
概览
为什么要学uni-app?
现在很多中小型公司,都有自己的小程序项目,然后开发小程序就会用到uni-app。
uni-app没有诞生之前,怎么写小程序
- 使用原生微信小程序这个框架去开发?
- 只能发布成为微信小程序
- 支付宝
- 抖音
如果我写一套代码,然后可以变成各个平台的小程序。 —》 混合开发模式
什么时候用uni-app
- 开发一个管理端的项目(X)
- 我要开发一个纯的h5项目(考虑)
- 原因是uni-app没有**vue-router(**有些功能不好实现)
- 我要开发一个微信小程序项目(绝对用)
- 我熟悉vue的语法,至少vue的语法比原生微信小程序好用
- 我要开发一个微信小程序项目而且可以运行到浏览器上(h5)
- 绝对要用
怎么学习uni-app
- 原生js的知识
- 定义变量 作用域 this ,面向对象,
- css + 标签语言
- vue的基本知识要回【会用】
- 写个管理端的页面
- 写个h5的页面
- 会看文档
- 小程序的知识【前面三天】
环境搭建【掌握】
安装ide(hbx)
找到官网,下载.zip文件。 一定要解压,双击.exe文件。注意:
- 下载依赖的时候一直卡着,或者报网络错误
- 以管理员的方式运行hbx
- 开发的时候我可以同时编译成小程序、h5
- 尽量不要多开,只开一端。 你可以一天中,一直让其运行在h5。这一天完了之后,再运行到小程序看一看。
创建项目
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-US73nVk2-1687444119367)(img\1.创建项目.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z3JHznVx-1687444119369)(img\2.创建项目.png)]
运行项目(多端)
将项目运行到浏览器
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J41X3kmx-1687444119371)(img\3.运行到浏览器.png)]
运行过程中可能会有插件下载,运行成功之后有一个地址:(http://localhost:8080), 使用浏览器访问该网址即可
将项目运行到小程序
-
运行 —》 运行到小程序
-
第一次需要你配置微信开发者工具目录
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6OibCTba-1687444119373)(img\5.配置微信开发者工具目录.png)]
-
需要你开启微信开发者工具服务端口
- 设置—》 安全设置 —》 服务端口
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-psXwDCEX-1687444119376)(img\6.开启开发者工具服务.png)]
目录结构
角色: 应用 页面 组件
-
App.vue 代表整个应用
- 这里面没有template,即使你写了template也不会生效
-
pages: 页面就放在这里
- uni-app怎么才算一个页面: 一定要注册在pages.json下的pages
-
components: 组件,一定要注意,组件不能注册到pages.json下
-
pages.json
- 项目的配置文件:可以配置项目的路由,配置项目的窗口
- 官方链接
-
index.html: 给h5用的
-
main.js: 入口文件
-
当你运行项目的时候,首先就会执行次文件(有点类似于webpack的入口,或者vue项目的main.js)
-
核心功能:创建一个Vue实例,并挂载
import App from './App'// 引入Vue import Vue from 'vue' Vue.config.productionTip = false App.mpType = 'app'// new一个vue的应用 const app = new Vue({...App }) // 挂载应用 app.$mount()
-
-
manifest.json 配置文件
- 配置app的图表
- 配置微信小程序的appid
-
unpackage: 编译之后的代码
条件编译
main.js下有一些奇怪的代码
// #ifndef VUE3// #endif
这个代码是条件编译,uni-app是一套代码编译成多个平台,所以很多时候要考虑兼容问题。 就有以下场景:
- 有一段代码:我想它在H5平台下生效,在其他平台不生效?
- 有一段代码:我希望它仅仅在微信小程序下生效
这些场景就需要条件编译来做
练习: 头部在微信小程序中有,在h5中没有
- 想办法找到去掉头部的配置(一段配置)
- 让这段配置在H5里面生效,其他平台不生效
"globalStyle": {// #ifdef H5"navigationStyle": "custom",// #endif"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},
页面
命名规范
- index.vue
- index-xx.vue
创建页面
就是一个.vue文件,一般放在pages里面。
- template -》 wxml
- script -> js
- style -> wxss
页面配置
{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}
}
page.json pages里面进行页面的个性化配置。 此处的style会编译到页面.json中去。
页面的生命周期
官网链接
- 创建
- 更新
- 卸载
- 其他
页面也是一个.vue文件,所以created 这一套生命周期也是可以用的。 但是不建议大家在页面里面使用vue这一套生命周期。
组件化开发
组件的命名规范
- son test (不规范的,easycom不起作用)
- Son/Son.vue SubSon/SubSon.vue 【规范】
- sub-son/sub-son.vue 【规范】
创建组件
创建普通组件(vue项目,创建一个组件,引入 注册 使用)
全局组件
-
创建一个组件
-
要将次组件注册成为全局组件
-
其他地方使用次组件,直接使用即可
import Child from './components/Child.vue' Vue.component('child', Child)
创建满足easycom的组件【新规范】:你只要按照uni-app这个规范创建组件, 就会省略掉引入、注册,直接使用。
- 组件一定要在:components
- 组件一定要用一个文件夹包起来
- 组件的名字一定要和上一步的文件夹名一致
组件的生命周期(vue)
就是vue的那一套
- created
- mounted
- updated
- …
页面的生命周期在这里是不适用的!
事件绑定
原生微信小程序绑定事件
冒泡的控制
- 可以冒泡
- bindtap bind:tap
- 不可以冒泡
- catch
事件绑定(wxml)
<view bind:tap="函数名" data-name="xfdsdf" ></view>// 事件传参 (页面.js)
函数名(e) {// 参数在e里面
}
不需要传参
<button @click="sendData">给父组件数据</button>methods: {sendData(e) {// e就是事件对象}
}
需要传参(不需要事件对象)
<button @click="sendData('1w', '一条烟')">给父组件数据</button>methods: {sendData(money, smoke) {}
}
需要传参(需要事件对象)
<button @click="sendData('1w', '一条烟', $event)">给父组件数据</button>methods: {sendData(money, smoke, e) {}
}整体的代码
<template><view><button @click="handle1">不需要传参的绑定</button><button @click="handle2">获取event对象</button><button @click="handle3(12, `abc`)">获取多个参数</button><button @click="handle4(12, `abc`, $event)">获取多个参数+事件对象</button></view>
</template><script>export default {methods: {handle1() {console.log('不需要参数')},handle2(e) {console.log(e, '事件对象')},handle3(num, str) {console.log(num, str)},handle4(num,str, e) {console.log(num, str, e)}}}
</script>组件通信-子父传值
父传子
<child name="张三" :age="24"></child>props: ['name', 'age'],子传父
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-foyiqT8l-1687444119377)(img\7.子传父.png)]](https://img-blog.csdnimg.cn/1ff402b8f09c40ecbb324f040ec12164.png)
组件通信-插槽
vue提供的内容分发的机制。通俗一点:就是父组件把一段html(wxml)传给子组件
匿名(最简单的)
<child><button>按钮</button>
</child>父组件给子组件(child)发送了一个button
// 子组件接收父组件发送过来的button
<template><view>// 占位 <slot></slot></view>
</template>匿名插槽是由名字,名字叫:default。可以不写
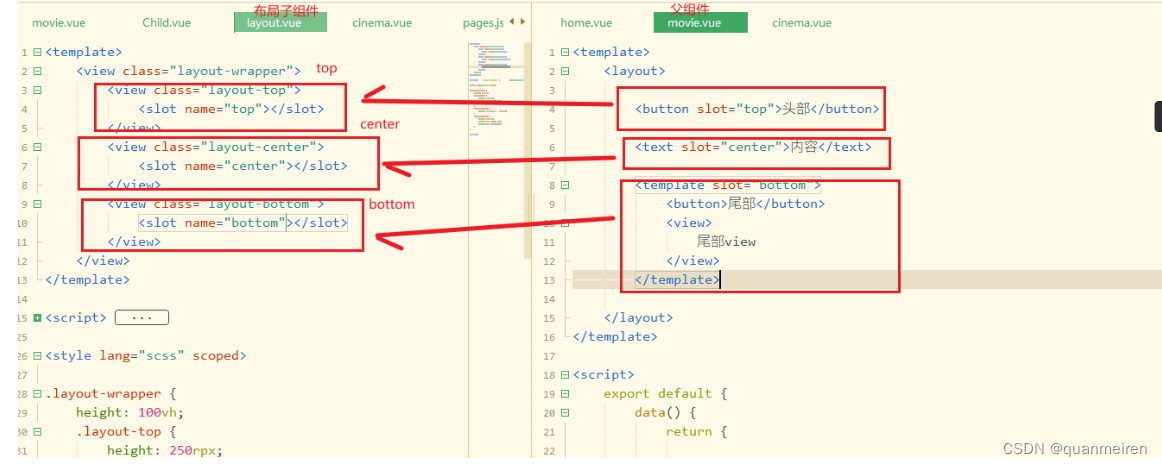
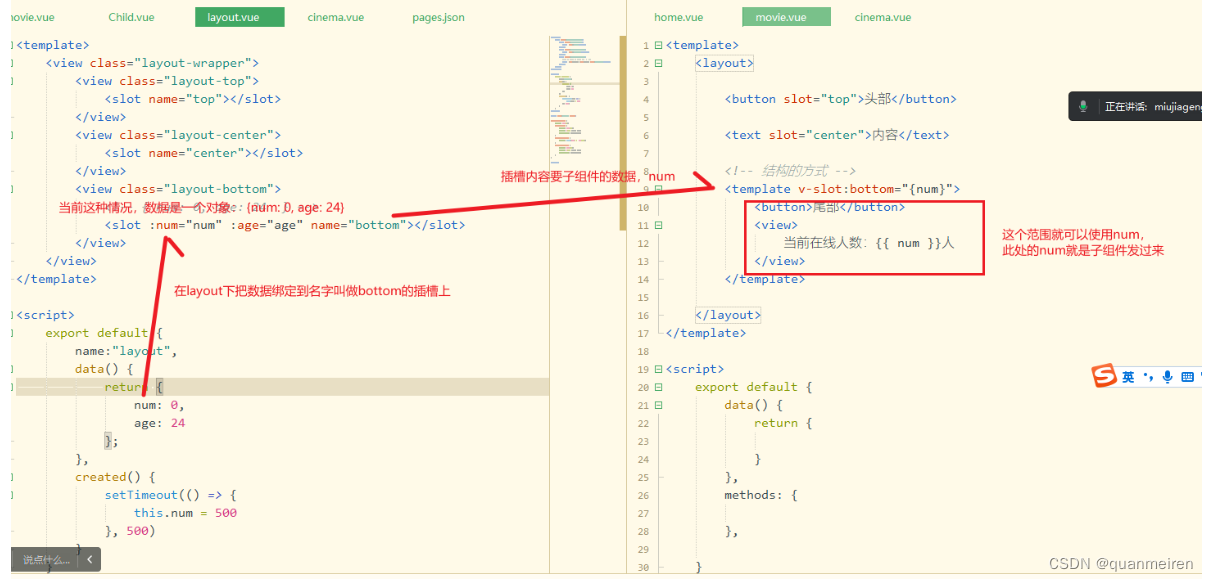
具名


!
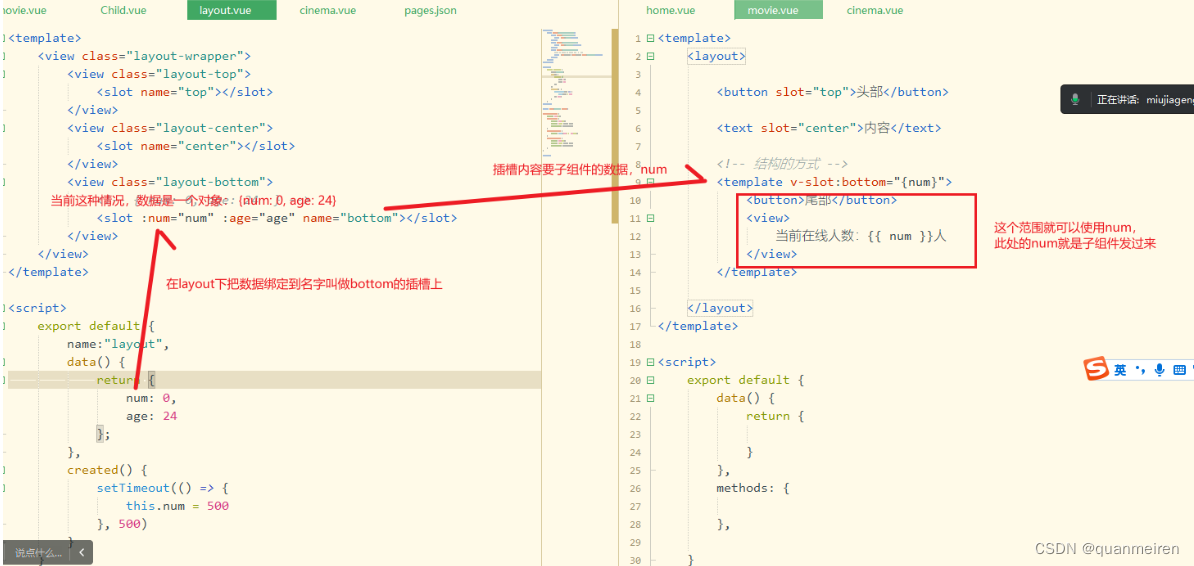
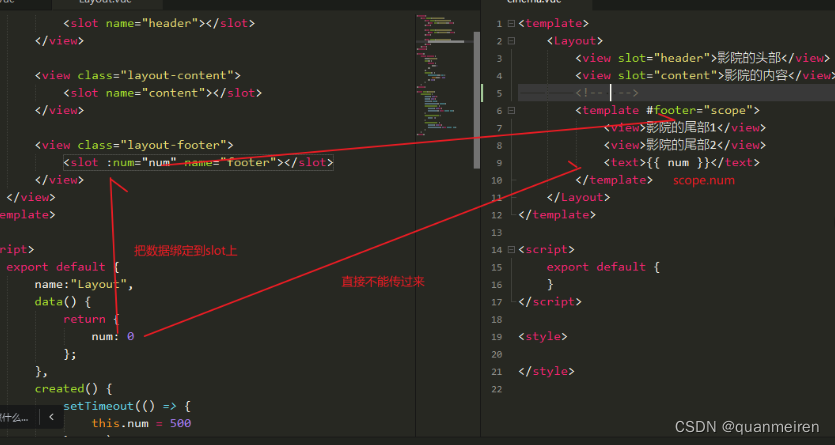
作用域插槽
作用: 让插槽内容访问子组件的数据。


组件通信-跨组件通信
中央事件总线
uni-app中的中央事件总线比vue项目更加简单
- 发送方
- 拿到bus
- emit
- 接收方
- 拿到bus
- on
在实际工作中中央事件中线,不怎么用。使你的代码走向未知,代码会非常混乱。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0bzSCC3G-1687444119381)(img\11.uni-app的中央事件总线.png)]](https://img-blog.csdnimg.cn/bf90fa01958c436382e9d7146d75788f.png)
乱传的另外几个方法【掌握】
-
$once (只订阅一次)
-
$off
-
取消某一个事件的所有订阅
uni.$off('事件名') -
取消某一个事件下的某一个订阅
const 函数 = () => {}uni.$on('事件名', 函数)uni.$off('事件名', 函数)
-
vuex【重点】
vuex的特点
- 集中式(你的数据在项目中,放入了一个文件夹)的管理整个项目的状态(项目的一些共享的数据)
- 项目的组件可以无视层级从vuex的仓库中获取数据
- 数据一旦改变,依赖于这个数据的组件就会更新页面
uni-app中怎么引入vuex【vue一样】
-
创建一个仓库
- store/index.js --》 创建一个仓库并导出
import Vuex from 'vuex' import Vue from 'vue'// Vue要use一下Vuex // 给每一个组件注入一个$store Vue.use(Vuex)export default new Vuex.Store({state: {name: '1114班级'},mutations: {},getters: {},actions: {},modules: {} }) -
将这个仓库注入到vue应用中
-
main.js中注入 new Vue
import store from '@/store' const app = new Vue({...App,// store })
-
-
测试:将数据显示到页面上
{{ name }} computed: {name() {return this.$store.state.name} }
uni-app的api
请求方法
页面跳转【小程序】
页面通信
定位
-
授权,在manifest.json下mp-weixin
"mp-weixin" : {"appid" : "wx3373d91b06ee348f","setting" : {"urlCheck" : false},"usingComponents" : true,"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}},"requiredPrivateInfos": ["getLocation"]}
扫码
会自己生成一个二维码
- 可以使用代码生成
- 借助线上的网址(草料二维码)
使用小程序扫描二维码
-
使用uniapp提供的api
-
api调用摄像头,扫描二维码
-
得到二维码的数据,告诉uniapp
练手
首页
- 创建一个首页
- 获取个人信息【选做】
加油
- 点击首页的一键加油,跳转到加油站页面(新的页面)
- 跳转api: https://uniapp.dcloud.net.cn/api/router.html#
- 拿到经纬度
- 调用接口: 示例: http://129.211.169.131:6368/getShellList?point=106.63043,29.71798
- 得到加油站的列表:渲染到页面上
积分商城
-
接口: http://129.211.169.131:6368/getFractionShop
-
点击首页的积分商城,跳转到商城页面
-
调用一个接口,得到商品数据
-
然后渲染
-
要求:下拉刷新做一下
扫码:
- 会自己创建一个二维码
- 内容:(一段字符串,可以是一个地址)
- 字符串:打印一下
- 地址:打开这个地址
- 扫码二维码把二维码的信息打印出来即可
- 扫描出来之后发现是一个地址,请在小程序内部打开这个地址 【选做】
- 提示:借助一个组件: web-view, 类似于iframe
作业讲解
promise.all的用法如下:【面试官】
Promise.all([p1,p2,p3,p4]).then(res => {// 全部的promise都成功之后进入这个then
}).catch(err => {// 但凡有一个primise失败都进入catch
})场景:发起100个请求?99个都成功了!其中给一个失败了,就要进入catch!怎么优化
const p1 = new Promise((resove, reject) => {setTimeout(() => {resove(1)}, 500)})const p2 = new Promise((resove, reject) => {setTimeout(() => {resove(2)}, 200)})const p3 = new Promise((resove, reject) => {setTimeout(() => {reject('500')}, 200)}).catch(err => {return Promise.resolve(err)})// 2020的新方法【最佳实践】Promise.allSettled([p1,p2,p3]).then(res => {console.log(res)})// 2020之前的用法Promise.all([p1,p2,p3]).then(res => {// [1,2,undefined]console.log(res)}).catch(err => {console.log(err)})思考题
- 自己手写一个简易版本的发布订阅,uni(emit on)
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎