安全区域
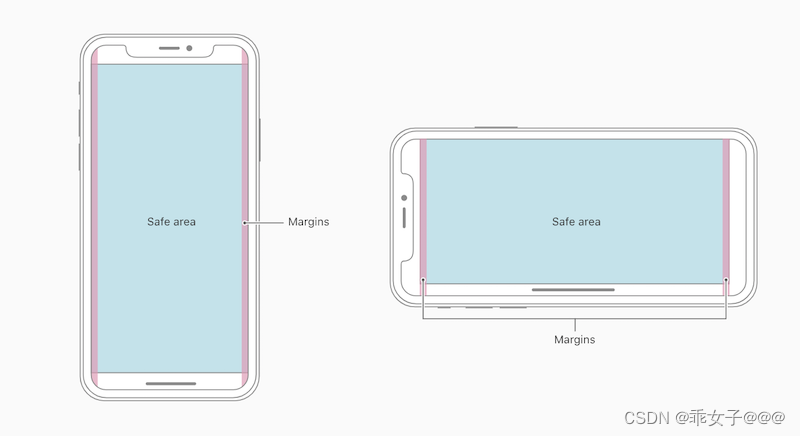
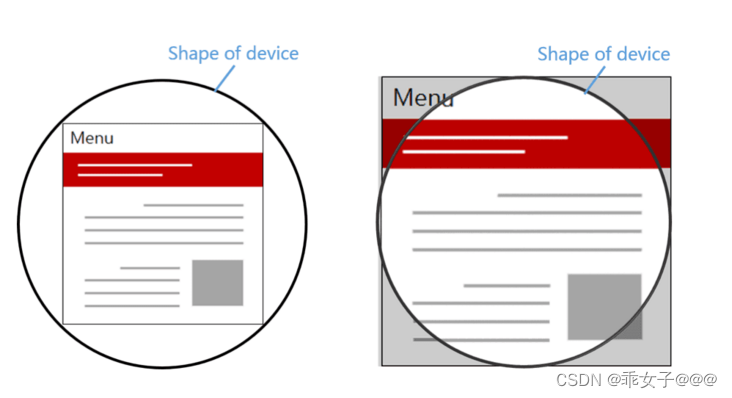
如下图所示~ 蓝色部分为安全区域。处于安全区域内的内容不受圆角、齐刘海、小黑条的影响。

若是将h5页面嵌入app中,就需要进行适配—> 让h5页面展示在安全区域内。
tips: 安全区域是在ios11之后并且是iPhoneX及以上机型才有的。 因此我们只需适配以上机型其余机型不需考虑~
viewport-fit
iPhoneX对比起以前其他的手机,屏幕顶部变成了刘海屏,底部取消了物理按键改成了小黑条,这种改动导致了web开发产生了新的适配问题。
为了适配 iPhoneX,对现有 viewport meta 标签添加一个扩展属性:viewport-fit(iOS11 新增特性),用于设置网页在可视窗口的布局方式,可设置三个值:
contain: 可视窗口完全包含网页内容
cover:网页内容完全覆盖可视窗口
auto:默认值,跟 contain 表现一致

safe-area-inset-*
safe-area-inset-* 其实本质上是一个数值(不同手机值不同), 可以获取不同手机型号安全区距离上下左右的间距
safe-area-inset-left:安全区域距离左边边界的距离safe-area-inset-right:安全区域距离右边边界的距离safe-area-inset-top:安全区域距离顶部边界的距离safe-area-inset-bottom:安全距离底部边界的距离
适配
需要将meta标签的 viewport-fit属性值设置为cover,表示网页内容完全覆盖可视窗口
<meta name="viewport" content="width=device-width,initial-scale=1.0,viewport-fit=cover">
此时,h5页面嵌入app之后,网页内容完全覆盖可视窗口(包含刘海儿+ 小黑条)。我们可以根据自己的需求来动态设置
示例1
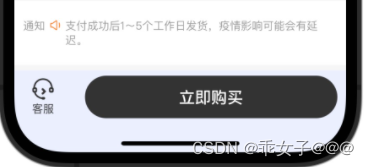
现在设置一个固定在页面底部的按钮,在h5展示如下:

但是我们希望在ios上不要与小黑条重叠,展示如下:

因此在底部这块区域定位时,我们需要给这块底部元素添加padding,padding值为安全区域距离底部的距离->safe-area-inset-bottom
tips: 一半这种固定定位 小黑条的颜色会和这块元素颜色一致,因此设置padding即可~
position: fixed;
bottom: 0px;
height: 60px;
width: 355px;
background: #fff;
display: flex;
padding: 0 10px;
align-items: center;
justify-content: space-between;
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
.kefu{...
}
.btn{...
}
示例2

如下图,这是一个弹框,我们希望弹框底部的按钮不要与小黑条重合,此时有两个解决方案
- 方案1: 给弹框设置padding-bottom
padding-bottom: calc(14px + constant(safe-area-inset-bottom)); /* 兼容 iOS < 11.2 */padding-bottom: calc(14px + env(safe-area-inset-bottom)); /* 兼容 iOS >= 11.2 */ - 方案2: 给关闭按钮设置margin-bottom
margin-bottom: calc(12px + constant(safe-area-inset-bottom)); margin-bottom: calc(12px + env(safe-area-inset-bottom));