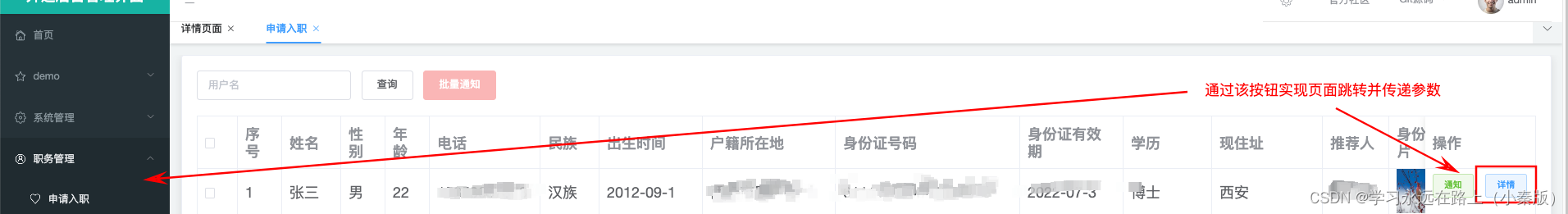
需求:实现renrenfast-vue表格,通过按钮进行页面跳转并参数传递

- 创建按钮:
<!-- cell-click,当点击表格一行的数据时,会触发这个时事件,可以获取到该行的显示数据和对应的字段数据(注意是一整行) -->
<el-table @cell-click="getDetailMessage"><el-table-column fixed="right" label="操作" width="150"><template slot-scope="scope"><el-button type="primary" plain size="small">详情</el-button></template></el-table-column>
</el-table>
- 编写触发函数代买
//row 表示行数据,column表示列数据getDetailMessage(row, column, event, cell) {// 这里我没有因为没有找到按钮可以传递数据的方式,所以是对整行进行绑定的,简单来说你点击这一行任意一个地方都会触发该函数,但我只想在单击详情时才触发,所以通过传递的列数据进行判断。if (column.label === "操作") {// 页面跳转并携带参数 query表示get请求,后面携带参数,param表示post请求,如果操作正常你可以在请求地址中看到请求参数。this.$router.push({ name: 'detail-page', query: { userID: row.id } })}}
需要注意一点,假如这一行还有其他的按钮绑定了单击事件,那就对标签进行修改,防止事件冒泡。
<!--.stop-->
<el-button @click.stop="handleClick" type="success" plain size="small">通知</el-button>
在上面的代码
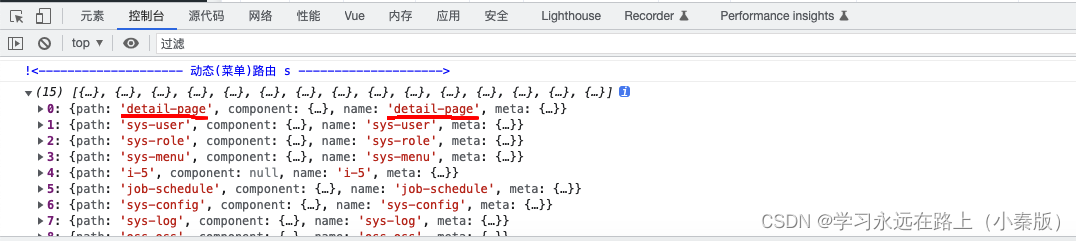
this.$router.push({ name: 'detail-page', query: { userID: row.id } })中的name不是随便取的,是根据系统绑定的路径名写的。你可以通过查看自己的菜单路径来填写。
如果你是通过自带的菜单管理创建的页面链接,并填写了路径,该数据就会在数据库中,并显示到控制台中。


- 另外一个页面接收传递过来的参数
this.$route.query.你传递过来的数据(来获取你传递的参数)
总结
这个页面跳转的方式,确实感觉不是很好,但我确实不会了,先暂时替代使用,如果您有更好的方法,希望能教我一下感谢。




![二、python Django路由[基本操作、路由反向解析、路由重定向]](https://img-blog.csdnimg.cn/a1fd1c1ac7a64d47a162e51ce3224a67.png)