回顾git内容
1 git介绍,安装
-版本管理软件:代码的版本管理和协同开发【多人开发同一个项目,代码合并】
-官网下载安装
2 git ,gitlab,gitee,github
-git软件
-gitlab,gitee,github:远程仓库
3 svn和git区别
-svn集中式管理,没有网络没有服务的,版本管理用不了
-git分布式管理,没有网络,没有远程仓库,做版本管理没有问题
4 git工作流程
-工作区
-暂存区
-版本库
-远程仓库
5 常用命令
-git init
-git add .
-git commit -m '注释'
-git status
-git log
-git reflog
-设置用户邮箱和名字的-gitee远程仓库,你当时设置的邮箱如果跟gitee注册邮箱不一样,显示头像不一样-gitee设置邮箱公开
6 git过滤文件
仓库路径下 .gitignore,在文件中配置忽略文件
文件名
文件夹名
*.py
*.p?
/文件名
/文件夹名# 空文件夹不会被git管理
# 最开始没被版本管理之前就要忽略文件
7 git多分支
-master:主分支操作,只用来做发布版本
-master,dev,bug
-分支创建
-切换
-查看
-删除
-合并
-查看远程仓库和本地仓库的分支:git branch -a
8 远程仓库 :gitee,gitlab
-创建空仓库 开源协议
-把本地仓库代码,提交到远程仓库
-git remote add origin 地址
-git pull origin master
-git push origin master
9 ssh操作
-生成公钥私钥
-公钥配置在远程仓库
-免密操作
10 协同开发
-多个人同时开发一个项目
-普通开发者:clone下来----》
-仓库创建者:本地提交上去---》加成员---》
11 冲突出现和解决
-多人在同一分支开发
-分支合并
12 线上分支合并
-线下分支合并 merge
-线上分支合并:提交申请:pr,mr
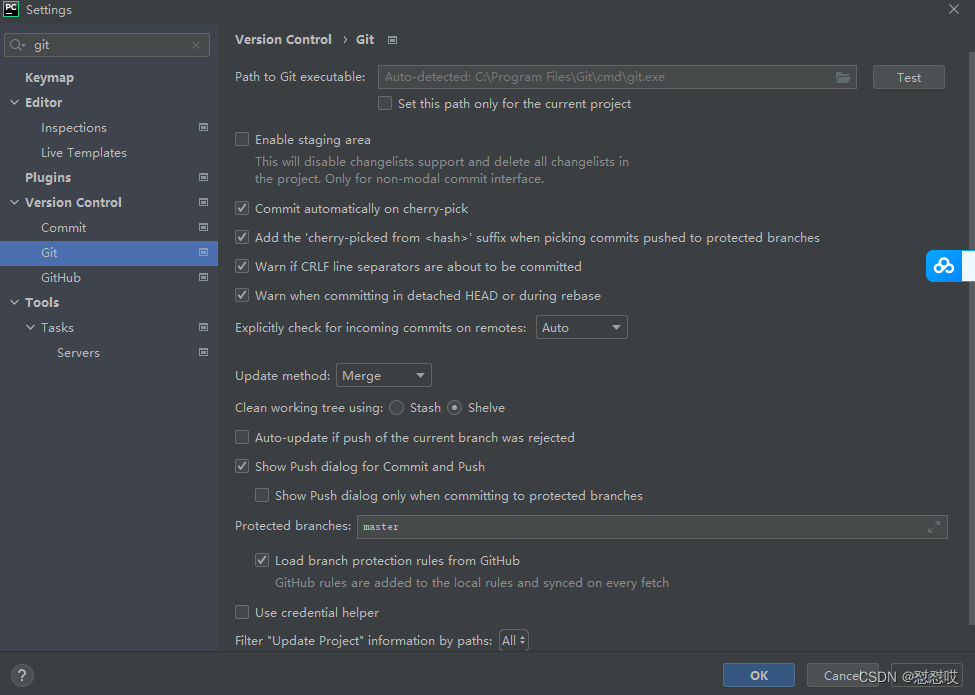
13 pycharm操作git
-所有的git操作都能通过 点点点 实现
-add
-commit
-push
-pull
-查看变化
14 为开源项目贡献代码
先fork项目,你仓库有,你改的你的,提交pr
1 首页中间部分样式
HomeView
<template><div class="home"><Header></Header><Banner></Banner><div class="course"><el-row><el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail"><el-card :body-style="{ padding: '0px' }"><img src="https://tva1.sinaimg.cn/large/e6c9d24egy1h1g0zd133mj20l20a875i.jpg"class="image"><div style="padding: 14px;"><span>推荐课程</span><div class="bottom clearfix"><time class="time">价格:999</time><el-button type="text" class="button">查看详情</el-button></div></div></el-card></el-col></el-row></div><img src="https://tva1.sinaimg.cn/large/e6c9d24egy1h1g112oiclj224l0u0jxl.jpg" alt="" width="100%" height="500px"><Footer></Footer></div>
</template><script>
import Header from '@/components/Header'
import Banner from '@/components/Banner'
import Footer from '@/components/Footer'export default {name: 'HomeView',data() {return {}},components: {Header, Banner, Footer}}
</script><style scoped>
.time {font-size: 13px;color: #999;
}.bottom {margin-top: 13px;line-height: 12px;
}.button {padding: 0;float: right;
}.image {width: 100%;display: block;
}.clearfix:before,
.clearfix:after {display: table;content: "";
}.clearfix:after {clear: both
}.course_detail {padding: 50px;
}
</style>2 多方式登录接口
-
登录注册
-
1 多方式登录 【用户名、邮箱、手机号+密码】
-
4 校验手机号是否存在
-
2 验证码登录
-
3 发送验证码
-
5 手机号注册接口
-
-
多方式登录
-{username:用户名/邮箱/手机号,password:123}---->post请求
-之前写的逻辑,校验用户,是写在视图类的方法中
-今天写:咱们把逻辑写在序列化类中
uer 视图类
# post--->查询--->自动生成路由,action装饰器可以在视图类中写多个函数
from rest_framework.viewsets import ViewSet, GenericViewSet, ViewSetMixin
from rest_framework.decorators import action
from .models import UserInfo
from .serializer import UserMulLoginSerializerfrom utils.response import APIResponseclass UserView(ViewSet):@action(methods=['POST'], detail=False)def mul_login(self, request):# 1 老写法# username=request.data.get('username')# password=request.data.get('password')# # 查询用户,# UserInfo.objects.filter(username=username,password=password)# # 签发token# # 返回# 2 新写法:使用序列化类ser = UserMulLoginSerializer(data=request.data)# jwt 模块的登录就是这么写的ser.is_valid(raise_exception=True) # 会执行:序列化类字段自己的校验规则,局部钩子,全局钩子# 用户名密码校验通过了,在序列化类中--》签发tokentoken = ser.context.get('token')username = ser.context.get('username')icon = ser.context.get('icon') # icon是个对象 字符串return APIResponse(token=token, username=username,icon=icon) # 前端看到的样子{code:100,msg:成功,token:adsfa,username:root,icon:http://adsfasd.png}
serialzer序列化类
from rest_framework import serializers
from .models import UserInfo
import re
from django.contrib.auth import authenticate
from rest_framework.exceptions import ValidationError
from rest_framework_jwt.settings import api_settingsjwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER# 这个序列类,只用来做登录校验,不做序列化,不做反序列化
class UserMulLoginSerializer(serializers.ModelSerializer):username = serializers.CharField() # 重写,优先用现在的,就没有unique的限制了class Meta:model = UserInfofields = ['username', 'password']# 封装之隐藏属性 __表示隐藏, _并不是隐藏,公司里约定俗成用 _ 表示只在内部用,如果外部想用,也可以用def _get_user(self, attrs):# attrs 是校验过后的数据:字段自己的规则【字段自己有规则:坑】和局部钩子username = attrs.get('username')password = attrs.get('password')# username可能是用户名,邮箱,手机号---》使用正则判断if re.match(r'^1[3-9][0-9]{9}$', username):user = authenticate(mobile=username, password=password)elif re.match(r'^.+@.+$', username): # adsa@adsf 会有bug,用户名中如果有@,登录不了了user = authenticate(email=username, password=password)else:user = authenticate(username=username, password=password)if user:return userelse:raise ValidationError('用户名或密码错误')def _get_token(self, user):try:payload = jwt_payload_handler(user)token = jwt_encode_handler(payload)return tokenexcept Exception as e:raise ValidationError(str(e))# 还要写别的def validate(self, attrs):# 1 取出用户名和密码,校验用户是否存在user = self._get_user(attrs)# 2 签发tokentoken = self._get_token(user)# 3 把token放到序列化类对象中self.context['token'] = tokenself.context['username'] = user.usernameself.context['icon'] = 'http://127.0.0.1:8000/media/'+str(user.icon) # 这是个对象,可能会有问题# self.context['icon'] = user.icon # 这是个对象,可能会有问题# 以后如果有问题,都抛异常# 如没有问题,返回attrsreturn attrs
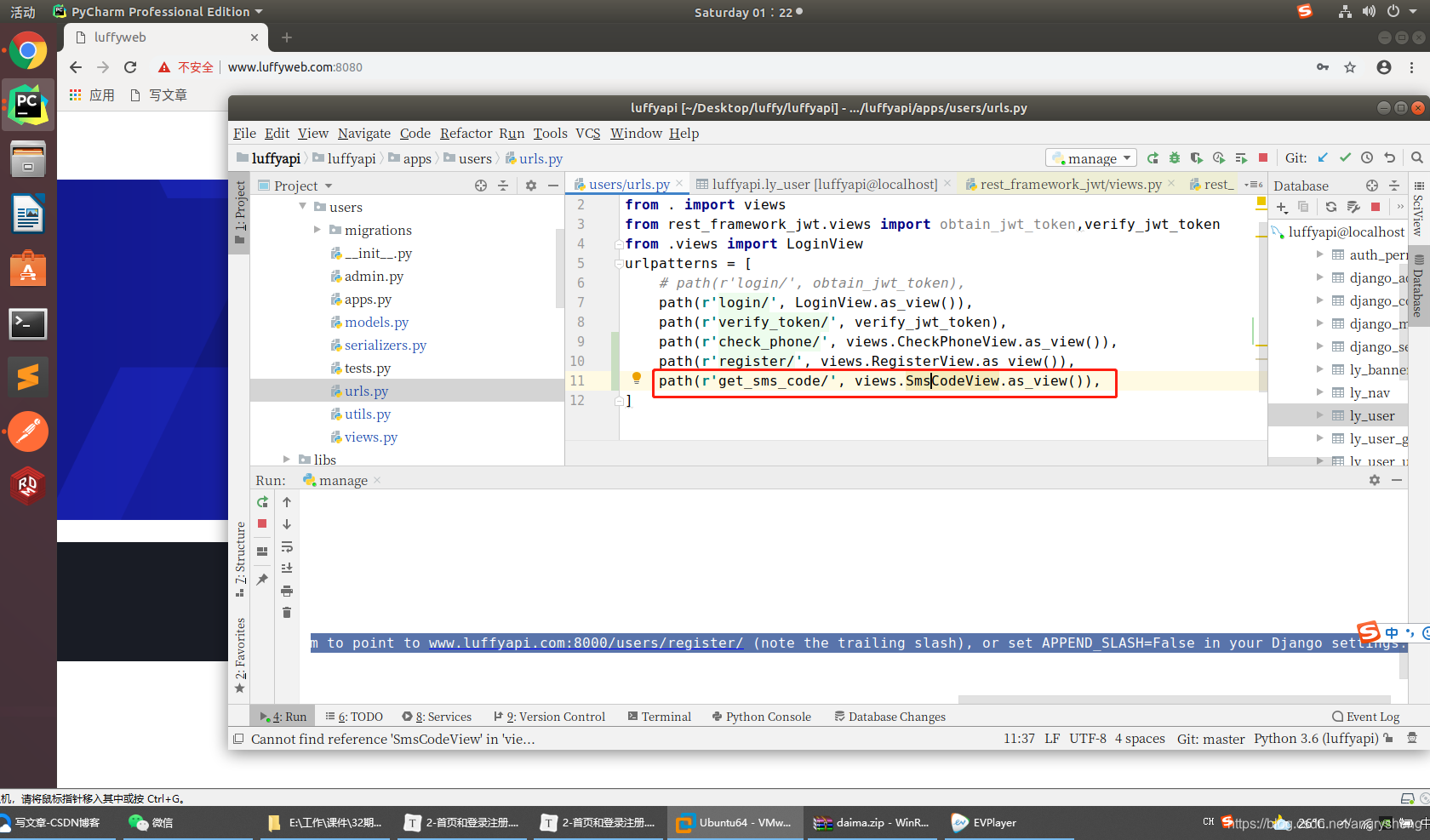
路由 url
from django.contrib import admin
from django.urls import path, re_path
from home import views
from django.views.static import serve
from django.conf import settings
from . import viewsfrom rest_framework.routers import SimpleRouterrouter = SimpleRouter()
# 127.0.0.1:8080/api/v1/userinfo/user/mul_login
router.register('user', views.UserView, 'user')urlpatterns = [
]
urlpatterns += router.urls3 手机号是否存在接口
视图类
class UserView(ViewSet):@action(methods=['GET'], detail=False)def mobile(self, request):try:mobile = request.query_params.get('mobile')UserInfo.objects.get(mobile=mobile) # 有且只有一个才不报错,return APIResponse(msg='手机号存在') # {code:100,msg:手机号存在}except Exception as e:raise APIException('手机号不存在') # {code:999,msg:手机号不存在}
4 腾讯云短信介绍和申请
-
腾讯云开放平台,有很多开放的接口供咱们使用,咱们用的是短信
-注册平台—》找到短信
-https://console.cloud.tencent.com/smsv2 -
申请使用腾讯云短信:
-
1 创建签名:使用公众号申请
-网站:备案:工信部备案
-申请个人一个公众号:
-https://mp.weixin.qq.com/
-等审核通过 -
2申请模板:发送短信的模板 {1} {2} 后期用代码填上
-
3 免费赠送100条
-
4 代码发送短信:参照文档写代码:https://cloud.tencent.com/document/product/382/13444
-v2 老一些
-v3 最新
-
4.1 什么是api,什么是sdk
- 之前学的接口文档的概念
- 使用api调用,比较麻烦,固定输入,接受固定的返回
- 使用postman都可以测试,携带你的认证的秘钥。
2 SDK:Software Development Kit 软件开发工具包
-分语言的
-
基于API,使用某个编程语言封装的包
-
例如python:pip install 包
- 包.发短信(参数)- 一般厂商都会提供各大主流语言的sdk
3 腾讯短信sdk使用步骤
- 1 已开通短信服务,创建签名和模板并通过审核 # 开了
- 2 如需发送国内短信,需要先 购买国内短信套餐包。 #赠送了
- 3 已准备依赖环境:Python 2.7 - 3.6 版本。 #我们有
- 4 已在访问管理控制台 >API密钥管理页面获取 SecretID 和 SecretKey。
SecretID 用于标识 API 调用者的身份。
SecretKey 用于加密签名字符串和服务器端验证签名字符串的密钥,SecretKey 需妥善保管 - 5 短信的调用地址为sms.tencentcloudapi.com。