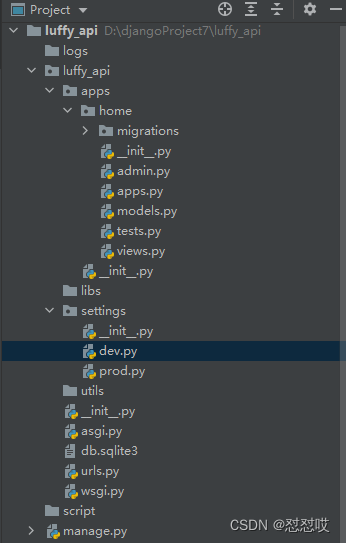
1 前台全局样式和js配置
body div 默认样式,统一去掉
css.global
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {margin: 0;padding: 0;font-size: 15px;
}a {text-decoration: none;color: #333;
}ul {list-style: none;
}table {border-collapse: collapse; /* 合并边框 */
}
main.js
去掉所有标签默认样式
import '@/assets/css/global.css'全局配置
import settings from "@/assets/js/settings";
Vue.prototype.$settings=settingssettings.js
export default {BASE_URL:'http://127.0.0.1:8000/'
}
2 后台主页模块接口
根据原型图分析内容
- 首页轮播图接口
- 首页推荐课程接口
补充:
https://zhuanlan.zhihu.com/p/444741981
-软件开发模式:
-瀑布模式:bbs项目
-敏捷开发:路飞,管理软件,
-bbs项目:设计数据库—》全设计完了—》开始写项目
-路飞:写一块设计一块数据库

01 创建一个app,写轮播图表
-python …/…/manage.py startapp home
02 编写一个BaseMosel
class BaseModel(models.Model):created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')is_delete = models.BooleanField(default=False, verbose_name='是否删除') # 软删除,不真正的删除数据,而使用字段控制is_show = models.BooleanField(default=True, verbose_name='是否上架')orders = models.IntegerField(verbose_name='优先级')class Meta:# 如果表迁移,这个表就会生成,咱们不能再数据库生成这个表,就需要加这句abstract = True # 虚拟表,只用来做继承,不在数据库生成
03 编写banner表
class Banner(BaseModel):# 图片地址,图片名,图片介绍,link地址title = models.CharField(max_length=16, unique=True, verbose_name='名称')image = models.ImageField(upload_to='banner', verbose_name='图片')link = models.CharField(max_length=64, verbose_name='跳转链接') # /course/info = models.TextField(verbose_name='详情') # 也可以用详情表class Meta:db_table = 'luffy_banner'verbose_name_plural = '轮播图表'def __str__(self):return self.title
04 迁移表两条命令
(luffy) D:\djangoProject7\luffy_api>python manage.py makemigrations
(luffy) D:\djangoProject7\luffy_api>python manage.py migrate
2.1 轮播图接口编写
1 分路由—》home的app中新建urls.py
from . import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('banner', views.BannerView, 'banner')
urlpatterns = [
]
urlpatterns += router.urls
2 视图函数中
from rest_framework.viewsets import GenericViewSet
获取所有
from utils.views import CommonListModelMixin
from rest_framework.response import Responseclass BannerView(GenericViewSet, CommonListModelMixin):queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')serializer_class = BannerSerialize
r
3 utils下的view.py 中
from rest_framework.mixins import ListModelMixin
from utils.response import APIResponse
class CommonListModelMixin(ListModelMixin):def list(self, request, *args, **kwargs):res = super().list(request, *args, **kwargs)return APIResponse(result=res.data)
4 序列化类 serializer.py
class BannerSerializer(serializers.ModelSerializer):class Meta:model = Bannerfields = ['title', 'image', 'link']
5 录入数据 simpleui
- 下载,注册app,国际化
LANGUAGE_CODE = ‘zh-hans’
TIME_ZONE = ‘Asia/Shanghai’
USE_I18N = True
USE_L10N = True
USE_TZ = False
- 创建超级用户
python manage.py createsuperuser
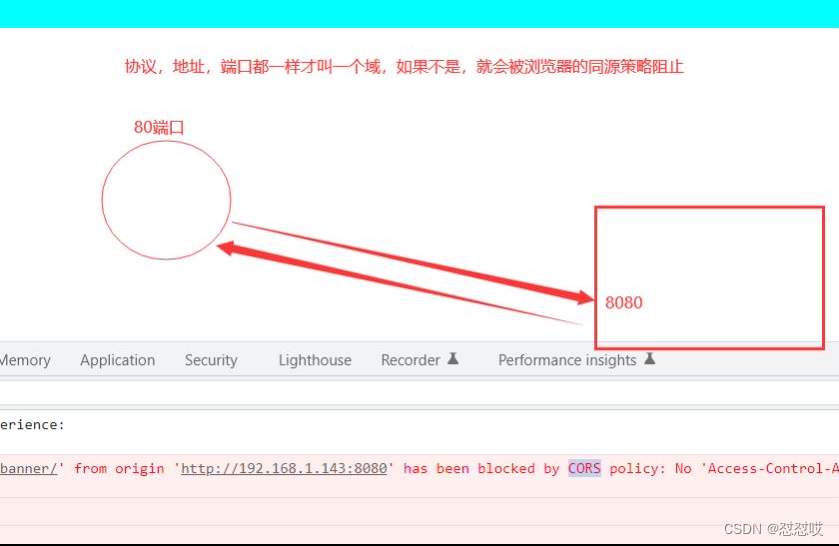
3 跨域问题详解,前后端打通
前后端交互会存在跨域问题
-
跨域问题出现的原因?
-同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险 -
解决跨域问题
-1 前端代理
-2 nginx代理
-3 cors解决跨域 -
cors:跨域资源共享,后端技术,核心就是在响应头中加入数据,允许浏览器接受数据
CORS需要浏览器和服务器同时支持,IE浏览器不能低于IE10 -
CORS基本流程
浏览器将CORS请求分成两类:
-简单请求(simple request)
-非简单请求(not-so-simple request) -
简单请求:
浏览器发出CORS简单请求,只需要在头信息之中增加一个Access-Control-Allow-Origin字段 -
非简单请求
浏览器发出CORS非简单请求,会在正式通信之前,先发送一个options请求,称为”预检”请求。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,如果运行,再发真正的请求 -
什么是简单请求,什么是非简单请求
-满足下面两种情况,就是简单请求
-1 请求方法是以下三种方法之一:
HEAD
GET
POST
-2 HTTP的请求头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain -
解决跨域,使用cors技术,在响应中写东西:如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
def test(request):
print(request.method) -
如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
-
解决简单请求
res=HttpResponse(‘ok’)
res[‘Access-Control-Allow-Origin’]=‘*’解决非简单请求
if request.method==‘OPTIONS’:
res[‘Access-Control-Allow-Headers’] = ‘Content-Type’
return res -
第三方模块,解决了这个问题,只需要集成进来,使用即可—》djagno
- 第一步:安装1
pip install django-cors-headers - 第二步:注册app
- 第一步:安装1
INSTALLED_APPS = (...'corsheaders',...
)
- 第三步:中间件加入
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10...'corsheaders.middleware.CorsMiddleware','django.middleware.common.CommonMiddleware',...
]
- 第四步:配置文件配置
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = ('*'
)
CORS_ALLOW_METHODS = ('DELETE','GET','OPTIONS','PATCH','POST','PUT','VIEW',
)CORS_ALLOW_HEADERS = ('XMLHttpRequest','X_FILENAME','accept-encoding','authorization','content-type','dnt','origin','user-agent','x-csrftoken','x-requested-with','Pragma',
)

4 自定义配置
-
新建一个common_settings.py
轮播图显示的条数
BANNER_COUNT = 3
-
在dev.py 中导入
from settings.common_settings import * -
查询所有轮播图接口中
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by(‘orders’)[:settings.BANNER_COUNT]
5 git介绍和安装
下载:安装在操作系统上
-https://git-scm.com/downloads
-一路下一步
-任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成
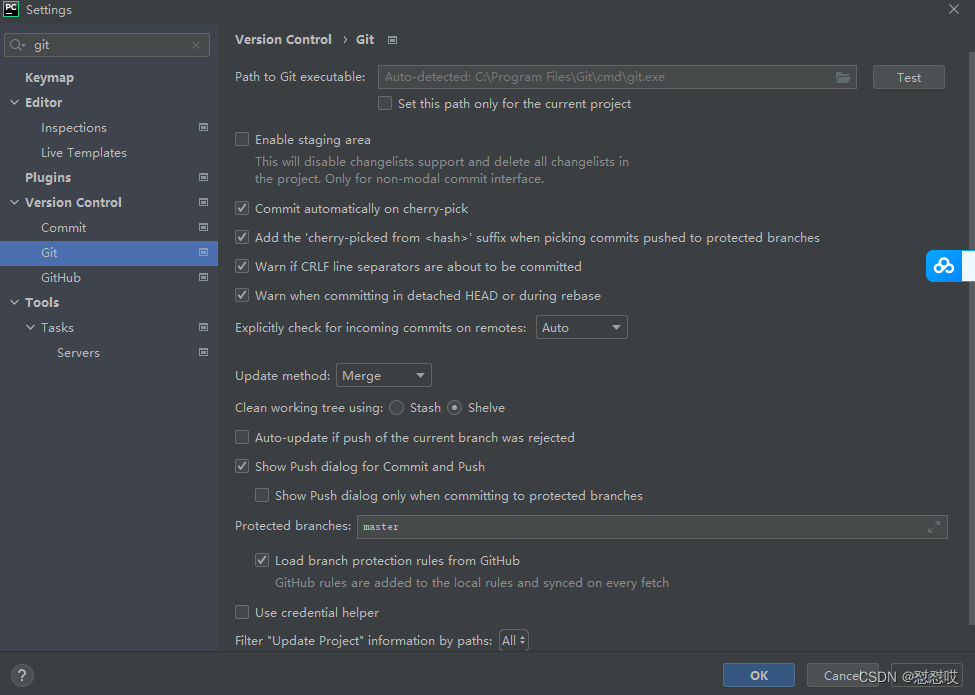
5.1 pycharm中配置git

下载成zip,使用pycharm打开
-
使用pycharm直接拉下来,打开—》配置pycharm
-settings中搜索git,把git安装可执行文件配置好 -
以后下载开源软件:vcs—>get from version contral—>填入路径—》clone下来即可
5.2 svn,git ,github,gitee,gitlab
- svn:版本管理软件,它是集中式的版本管理,必须有个svn的服务端,服务端如果过来,svn就用不了了
- git :版本管理软件,它是一个分布式的版本管理,每个客户端都可以作为服务端,即便服务端挂了,也能进行版本管理(本地管理)
- github:全球最大的开源远程git仓库,全球最大的开源仓库,git远程仓库
-如果我要写开源软件,本地装git,把代码提交到github
-python监控公司代码有没有被传到github - gitee:中国最大的开源软件仓库 【私有仓库,花钱买空间】
- gitlab:公司内部的远程仓库,运维搭建维护