文章目录
- 一、配置之封装Logger
- 二、配置之封装全局异常
- 三、后台配置之二次封装Response
- 四、数据库配置
- 五、User模块User表配置
- 六、开放Media访问
- 七、路飞前端项目创建配置
- 1)安装Axios
- 2)安装Elementui
- 3)安装Vue-cookies
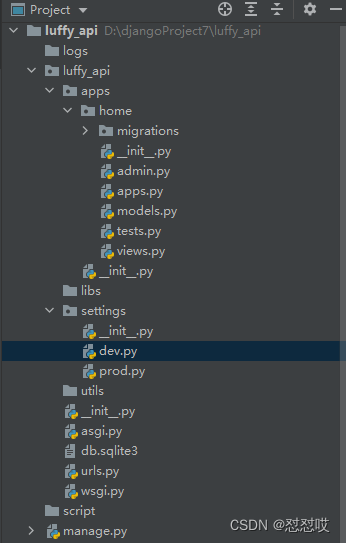
一、配置之封装Logger
每个项目都需要记录日志 后期可以通过日志排查问题分析错误
settings/dev.py
LOGGING = {'version': 1,'disable_existing_loggers': False,'formatters': {'verbose': {'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'},'simple': {'format': '%(levelname)s %(module)s %(lineno)d %(message)s'},},'filters': {'require_debug_true': {'()': 'django.utils.log.RequireDebugTrue',},},'handlers': {'console': {# 实际开发建议使用WARNING'level': 'DEBUG', # 控制台'filters': ['require_debug_true'],'class': 'logging.StreamHandler','formatter': 'simple'},'file': { # 文件# 实际开发建议使用ERROR'level': 'INFO','class': 'logging.handlers.RotatingFileHandler',# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),# 日志文件的最大值,这里我们设置300M'maxBytes': 300 * 1024 * 1024,# 日志文件的数量,设置最大日志数量为10'backupCount': 10,# 日志格式:详细格式'formatter': 'verbose',# 文件内容编码'encoding': 'utf-8'},},# 日志对象'loggers': {'django': {'handlers': ['console', 'file'],'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统},}
}
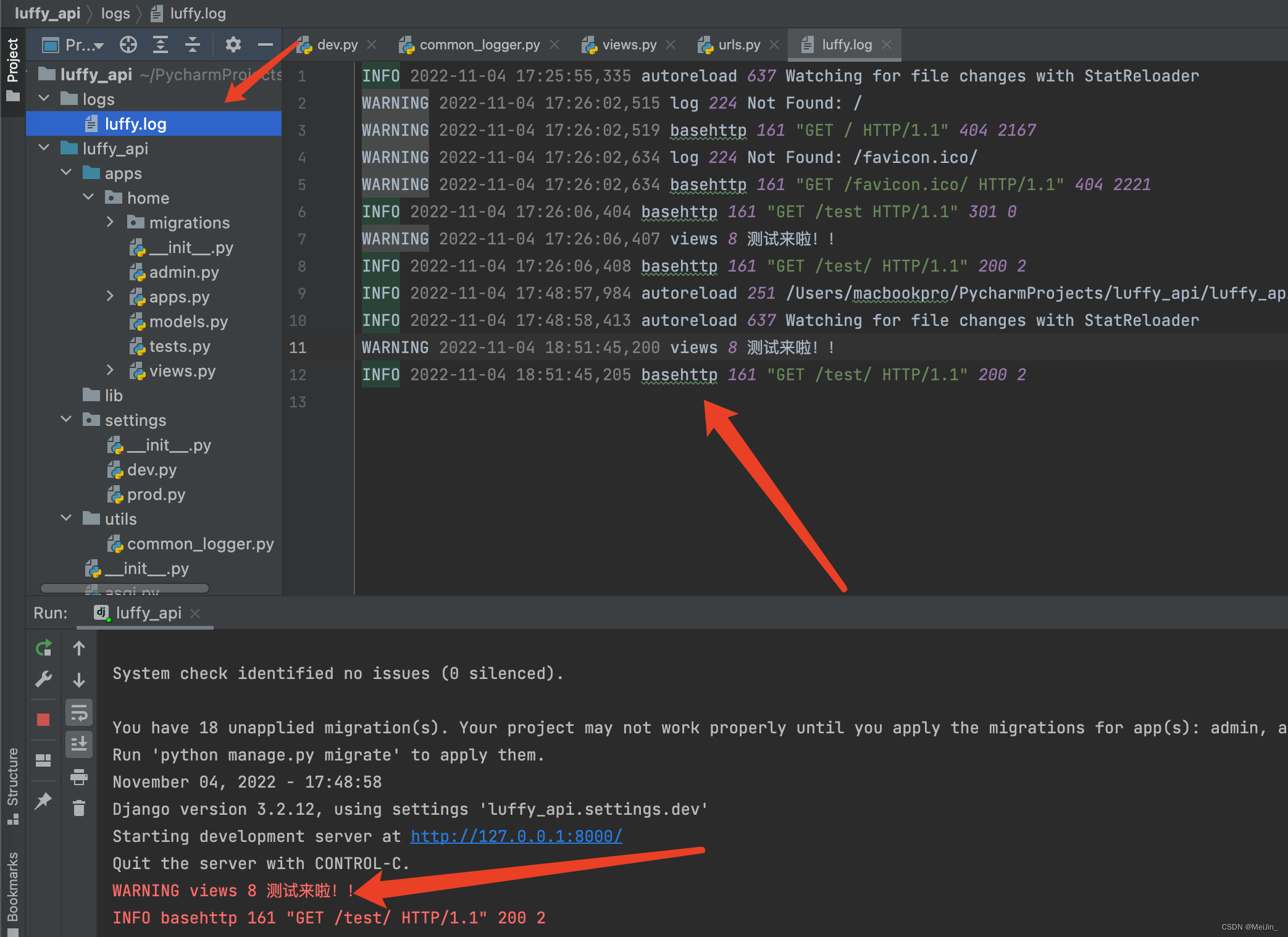
Utils/common_logger.py
import logging
logger = logging.getLogger('django')后期可以直接通过导入模块
from utils.common_logger import logger
logger.warning('测试来啦!!') // 日志分为几个等级

二、配置之封装全局异常
封装全局异常就是想让异常返回的格式变成统一一个格式drf处理全局异常只需要写一个函数
utils/exceptions.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.response import Response
from utils.common_logger import loggerdef exception_handler(exc, context): # 程序走到这里都说明出现了异常 request = context.get('request') # 获取用户信息 方便后面日志记录try:user_id = request.user.pkif not user_id:user_id = '匿名用户'except:user_id = '匿名用户'view = context.get('view')logger.error('用户:[%s], 使用:[%s]请求,请求:[%s]地址,视图函数是[%s],出现错误:[%s]' % (user_id, request.method, request.get_full_path(), str(view), str(exc)))res = drf_exception_handler(exc, context) # 如果res有值就是drf的异常 如果结果是None 那就是django的异常if res: # drf异常res = Response(data={'code': 100, 'msg': res.data.get('detail', '服务器出错,请联系系统管理员')})else:res = Response(data={'code': 101, 'msg': str(exc)})return ressettings/dev配置文件中配置
REST_FRAMEWORK = { # drf异常执行'EXCEPTION_HANDLER': 'utils.exceptions.exception_handler',
}

三、后台配置之二次封装Response
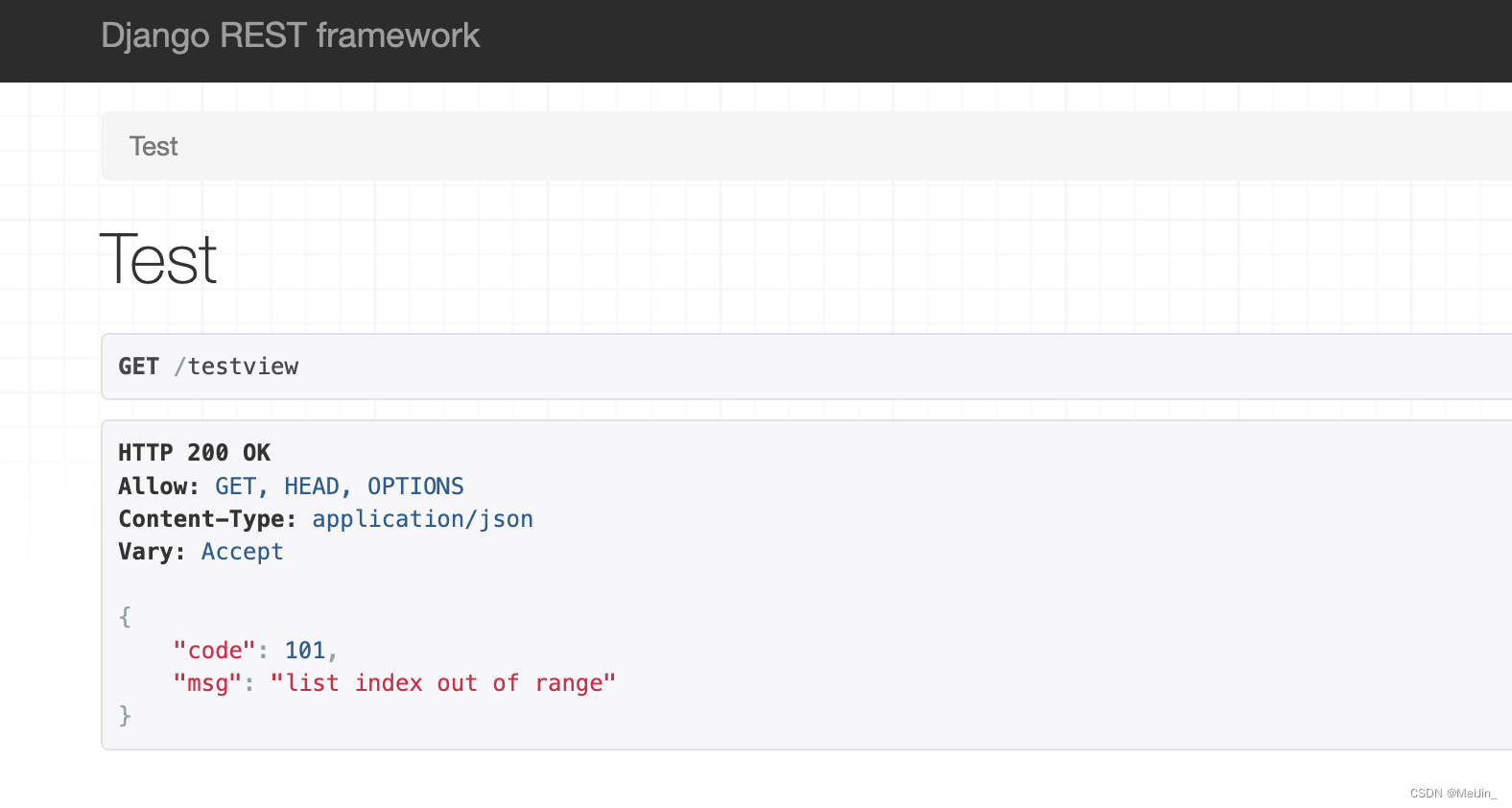
drf提供了Response对象 不是很方便添加code和msg字段 自己封装一个Response类 以后都用自己封装的
utils/response.py
from rest_framework.response import Responseclass APIResponse(Response):def __init__(self, code=100, msg='Success', status=None, headers=None, **kwargs):data = {'code': code, 'msg': msg}if kwargs:data.update(kwargs)super().__init__(data=data, status=status, headers=headers)
后面需要使用则在视图类中导入使用即可
from utils.response import APIResponsereturn APIResponse(token='asfdasfd')
return APIResponse(token='asfdasfd',status=201,code=101)
四、数据库配置
-
链接mysql 创建数据库luffy
-
创建用户luffy_api(普通用户)
-
把luffy库下所有的表权限都授予luffy_api用户 允许远程链接 本地连接
- CREATE USER ‘luffy_api’@‘%’ IDENTIFIED BY ‘Luffy123?’;
- GRANT ALL PRIVILEGES ON luffy.* TO “luffy_api”@“localhost”;
-
刷新权限列表 flush privileges;
-
查看用户权限 select user, host from mysql.user;
在项目配置中设置mysql数据库
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'luffy','USER': 'luffy_api','PASSWORD': 'Luffy123?','HOST': '127.0.0.1','PORT': 3306,}
}
- 项目运行报错 需要安装模块 mysqlclient(看运气)
- 如果安装不了mysqlclient那就安装pymysql–pymysql.install_as_MySQLdb()
为了防止数据库密码泄露 可以将用户名和密码存放在环境变量中存放 可以通过os.environ.get(‘USER’)获取
import osUser = os.environ.get('USER', 'luffy_api') // 如果没有则以luffy_api为准
Password = os.environ.get('PASSWORD', 'Luffy123?')DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'luffy','USER': 'User','PASSWORD': 'Password','HOST': '127.0.0.1','PORT': 3306,}
}
五、User模块User表配置
- 创建一个app python …/…/manage.py startapp user
- 在user的app中的model.py中扩写admin用户表格
from django.db import models
from django.contrib.auth.models import AbstractUserclass UserInfo(AbstractUser):mobile = models.CharField(max_length=11, unique=True)icon = models.ImageField(upload_to='icon', default='icon/default.png') # 需要pillow包的支持class Meta:db_table = 'luffy_user'verbose_name = '用户表'verbose_name_plural = verbose_namedef __str__(self):return self.username
- 配置文件中配置 注册app 安装pillow模块
AUTH_USER_MODEL='user.UserInfo'
- 两条命令迁移
python manage.py makemigrations
python manage.py migrate
六、开放Media访问
- 在配置文件中配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
- 新建media文件夹 子文件夹icon文件夹 放一张默认照片里面
- 在路由中添加开启访问路径
from django.views.static import serve
path('media/<path:path>', serve, kwargs={'document_root': settings.dev.MEDIA_ROOT}),
七、路飞前端项目创建配置
- 创建Vue2-babel-router-vuex
- 打开文件 删除不必要的文件 成最后的文件
app.vue
<template><div id="app"><router-view/></div>
</template>
homeview.vue
<template><div class="home"><h1>首页</h1></div>
</template><script>
export default {name: 'HomeView',
}
</script>
router.index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
1)安装Axios
安装Axios
npm install axios
在main.js中配置
import axios from 'axios'
Vue.prototype.$axios=axios
// axios配置 配置完在任意组件中直接使用 this.$axios
模拟使用
created(){this.$axios.get('http://127.0.0.1:8000/testview').then(res =>{console.log(res)})},
2)安装Elementui
安装Elementui
npm i element-ui -S //// Vue2安装这个
npm install element-plus --save //// Vue3安装这个
在main.js中配置
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)
模拟使用
<template><el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</template>
<script>export default {data() {return {num: 1};},methods: {handleChange(value) {console.log(value);}}};
</script>
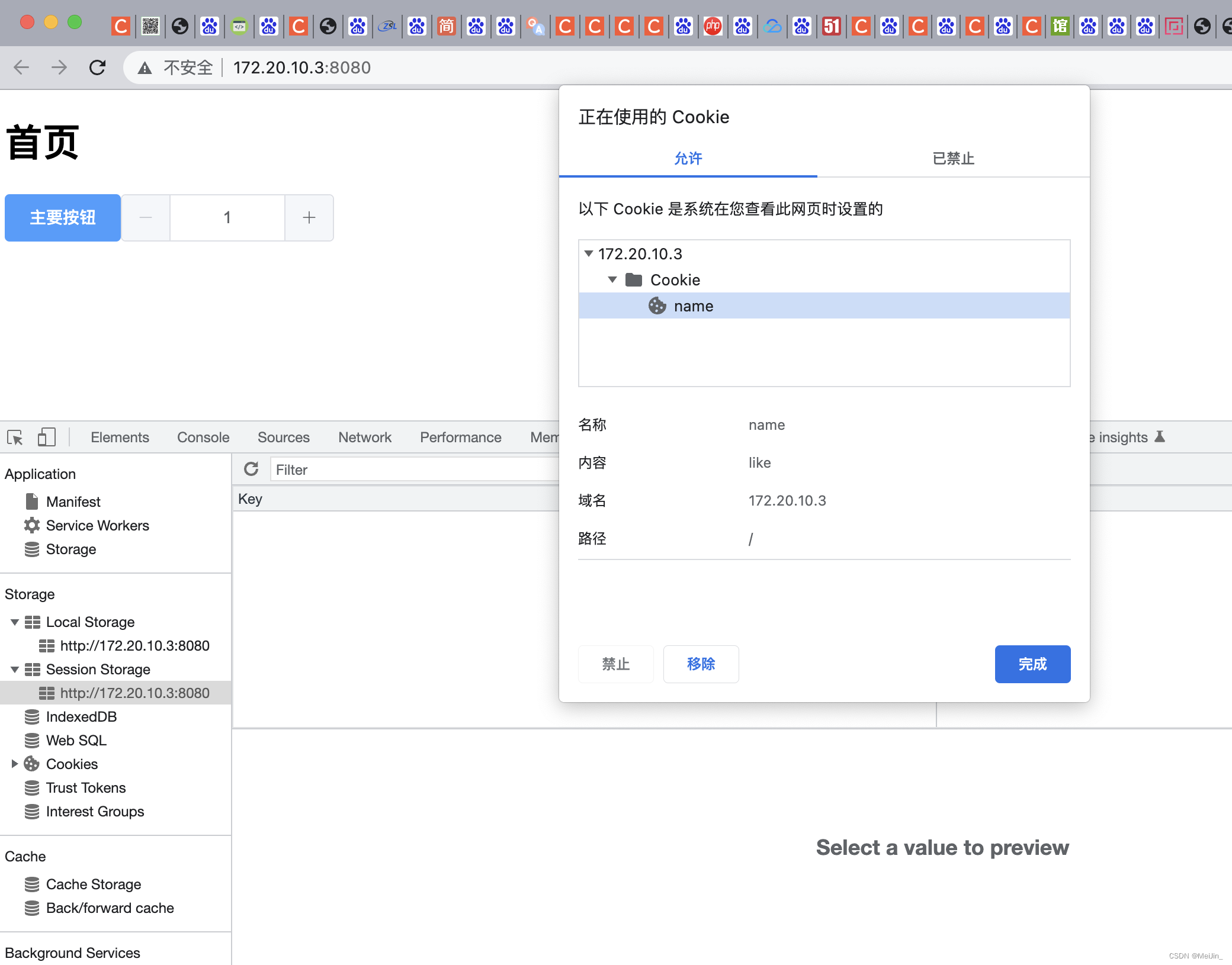
3)安装Vue-cookies
安装Vue-cookies
npm install vue-cookies -S
在main.js中配置
import cookies from 'vue-cookies'
Vue.prototype.$cookies=cookies
模拟使用
created() {this.$cookies.set('name', 'like')},