目录
1、构造函数继承
2、原型链继承
3、组合继承
4、class继承
5、寄生组合继承
JavaScript 是以对象为基础,以函数为模型,以原型为继承的面向对象开发模式。
javascript继承的作用:
- 可以不调用“父类”的构造方法就创造新的实例;
- 修改“父类”的prototype可以动态修改所有已经创造的实例;
- 可以动态修改一个对象的原型。
js实现继承的方法:构造函数继承、原型链继承、组合继承、class继承、实例继承 、拷贝继承 、寄生组合继承
1、构造函数继承
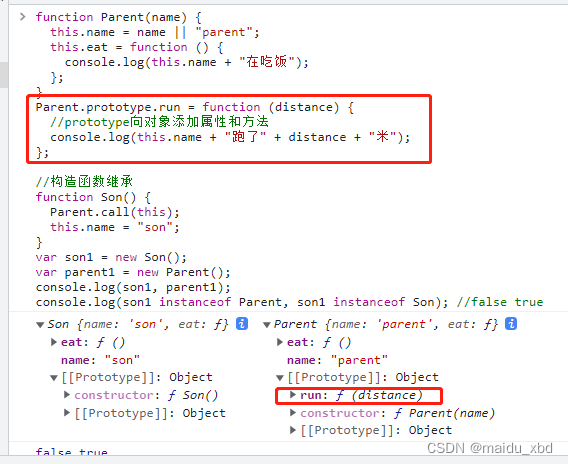
在子类型构造函数的内部调用父类型构造函数,Parent.call(this)将父对象的构造函数绑定在子对象上,父级函数本身的this指向变成了子级的实例对象,相当于父级的所有的属性和方法在子级函数里再次声明了一次
function Parent(name) {this.name = name || "parent";this.eat = function () {console.log(this.name + "在吃饭");};
}
Parent.prototype.run = function (distance) {//prototype向对象添加属性和方法console.log(this.name + "跑了" + distance + "米");
};//构造函数继承
function Son() {Parent.call(this);this.name = "son";
}
var son1 = new Son();
var parent1 = new Parent();
console.log(son1, parent1);
console.log(son1 instanceof Parent, son1 instanceof Son); //false true
特点:
- 解决了子类实例共享父类引用属性的问题(原型链继承不具备)
- 创建子类实例时,可以向父类传递参数(原型链继承不具备)
- 可以实现多继承(call多个父类对象)
缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类在构造函数里声明的属性和方法,不能继承父级原型链上的属性和方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
2、原型链继承
核心: 将父类的实例作为子类的原型
Son.prototype = new Parent();
function Parent(name) {this.name = name || "parent";this.eat = function () {console.log(this.name + "在吃饭");};
}
Parent.prototype.run = function (distance) {//prototype向对象添加属性和方法console.log(this.name + "跑了" + distance + "米");
};
Parent.prototype.friends = ["Mike", "Jerry"];
// 原型链继承
function Son() {this.name = "son";
}
Son.prototype = new Parent();// 将父类的实例作为子类的原型
var son1 = new Son();
var son2 = new Son();
var parent1 = new Parent();
console.log(son1, parent1);
console.log(son1 instanceof Parent, son1 instanceof Son); //true true
son1.friends.push("Marry");
console.log(son1.friends, son2.friends); //[ 'Mike', 'Jerry', 'Marry' ] [ 'Mike', 'Jerry', 'Marry' ]
parent1.friends.push("Alisa");
console.log(son1.friends, son2.friends);// [ 'Mike', 'Jerry', 'Marry', 'Alisa' ] [ 'Mike', 'Jerry', 'Marry', 'Alisa' ]
特点:
- 非常纯粹的继承关系,实例是子类的实例,也是父类的实例
- 父类新增原型方法/原型属性,子类都能访问到
- 简单,易于实现
缺点:
- 无法实现多继承
- 来自原型对象的所有属性被所有实例共享
- 创建子类实例时,无法向父类构造函数传参
3、组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
在子类的构造函数中通过 Parent.call(this) 继承父类的属性,然后改变子类的原型为 new Parent() 来继承父类的函数
function Parent(name) {this.name = name || "parent";this.eat = function () {console.log(this.name + "在吃饭");};
}
Parent.prototype.run = function (distance) {//prototype向对象添加属性和方法console.log(this.name + "跑了" + distance + "米");
};// 组合继承
function Son(name) {Parent.call(this, name); 使用构造函数法传递参数
}
Son.prototype = new Parent();
var son1 = new Son("Tom");
var parent1 = new Parent();
console.log(son1, parent1);
console.log(son1 instanceof Parent, son1 instanceof Son); //true true
组合方式排除了构造函数继承和原型链继承的弊端,是JS中最常用的继承模式
特点:
- 可以继承实例属性/方法,也可以继承原型属性/方法
- 既是子类的实例, 也是父类的实例
- 不存在与父类引用属性共享问题
- 构造函数可传参
- 可复用父类函数
缺点:在继承父类函数的时候调用了父类构造函数,导致子类的原型上多了不需要的父类属性,存在内存上的浪费
4、class继承
核心:class为es6新增的语法,class创建一个类,使用 extends 实现继承,并且在子类构造函数中必须调用 super,因为这段代码可以看成 Parent.call(this, value)。
class Parent {constructor(name) {this.name = name;}eat() {console.log(this.name + "在吃饭");}
}
class Son extends Parent {constructor(name) {super(name);this.name = name;}
}var son1 = new Son("Tom");
var parent1 = new Parent("Mike");
console.log(son1, parent1);
console.log(son1 instanceof Parent, son1 instanceof Son); //true true最方便快捷的继承方式,但是仅支持ES6及以上版本,所以要考虑兼容性问题。
5、寄生组合继承
核心:将父类的原型赋值给了子类,并且将构造函数设置为子类,这样既解决了无用的父类属性问题,还能正确的找到子类的构造函数
对组合继承进行了优化,组合继承缺点在于继承父类函数时调用了构造函数,我们只需要优化掉这点就行了
Object.create() 是把现有对象的属性,挂到新建对象的原型上,新建对象为空对象。该方法接收两个参数:作为新对象原型的对象,以及给新对象定义额外属性的对象(第二个可选)
function Parent(name) {this.name = name || "parent";this.eat = function () {console.log(this.name + "在吃饭");};
}
Parent.prototype.run = function (distance) {//prototype向对象添加属性和方法console.log(this.name + "跑了" + distance + "米");
};// 寄生组合继承
function Son(name) {Parent.call(this, name);
}
Son.prototype = Object.create(Parent.prototype, {constructor: {value: Son,enumerable: false,writable: true,configurable: true,},
});
var son1 = new Son("Tom");
var parent1 = new Parent();
console.log(son1, parent1);
// console.log(son1.eat(), son1.run(100));
console.log(son1 instanceof Parent, son1 instanceof Son); //true true
参考文章:JS实现继承的几种方式