✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习
目录
初识Express
Express简介
什么是Express
进一步理解 Express
Express能做什么
Express的基本使用
安装
创建基本的Web服务器
监听GET请求
监听post请求
获取URL中携带的查询参数
获取URL中的动态参数
初始Express
托管静态资源
express.static()
挂载路径前缀
nodemon
为什么要使用nodemon
安装 nodemon
使用nodemon
Express 路由
路由的概念
什么是路由
现实生活中的路由
Express中的路由
路由的匹配过程
路由的使用
最简单的用法
模块化路由
创建路由模块
Express中间件
中间件的概念
什么是中间件
现实生活中的例子
Express中间件的调用流程
Express中间件的格式
next函数的作用
Express中间件的初体验
定义中间件函数
触发使用中间件函数
初识Express
Express简介
什么是Express
官方给出的概念:Express是基于Node.js平台,快捷,开放,极简的Web开发框架
通俗的理解,Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。
Express的本质:就是一个npm上的第三包,提供了快速创建Web服务器的便捷方法。
Express的中文官网:express官网
进一步理解 Express
Express的开发效率更高,http内置模块用起来很复杂,开发效率低,Express是基于内置的http模块进一步封装出来的。能够极大地提高开发效率。
http内置模块与Express类似于WebAPI和jquery的关系,后者是基于前者进一步封装出来的
Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
- Web网站服务器:专门对外提供Web网页资源的服务器。
- API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便,快捷的创建Web网站的服务器或API接口的服务器。
Express的基本使用
安装
在项目所处的根目录中,运行如下的终端命令,就可以安装express到项目中使用。
npm i express@4.17.1尽量安装指定版本 避免后面有什么不一样的 出错
创建基本的Web服务器
使用npm下载完第三方包之后,使用expres创建服务器
//导入express
const express = require('express');
//创建Web服务器
const app = express();
//监听服务器
app.listen(8080, () => {console.log('服务器创建成功');
})监听GET请求
通过app.get(),方法监听客户端的GET请求。
//监听get请求
app.get('/user', (req, res) => {//res.sen方法向客户端响应数据res.send({name: 'xiaoxie',age: 20,gender: '男'})
})
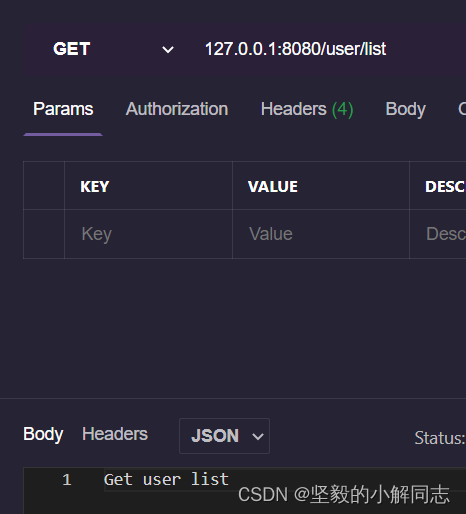
启动服务器 在postCode中输入地址发送get请求,拿到数据。
监听post请求
通过app.post()方法,可以监听客户端的post请求。
app.post('/user', (req, res) => {res.send('请求成功')
})
获取URL中携带的查询参数
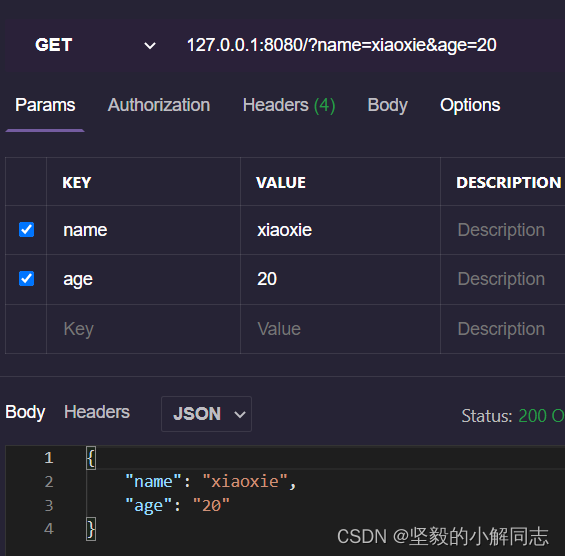
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
就是将ajax中通过serialize()方法得到的键值对字符串 转换成对象。
app.get('/', (req, res) => {//默认情况下 是一个空对象console.log(req.query);res.send(req.query);
})
在地址栏问号后面写,跟再params里写是一样的。

获取URL中的动态参数
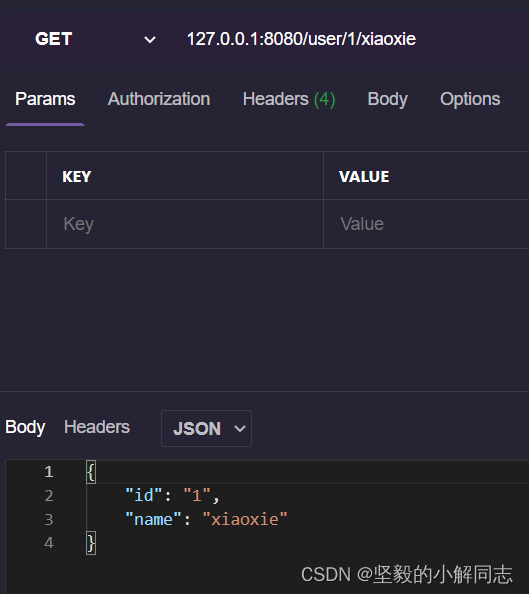
通过req.params对象,可以访问到URL中,通过:匹配动态参数,冒号是固定写法表示后面是动态参数,显示名称id可以自定义任何名称。
app.get('/user/:id/:name', (req, res) => {//默认情况下 是一个空对象console.log(req.params);res.send(req.params);
})

初始Express
托管静态资源
express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源管理器,例如,通过以下代码就可以将public目录下的图片,CSS文件,JavaScript文件,对外开放访问了。

我们将前面的时钟案例,clock文件夹对外开放。
// 将clock目录对外开放//导入expressconst express = require('express');
//实例化
const app = express();
//使用express.static()方法,快速对外提供静态资源
app.use(express.static('./时钟/clock'))//监听
app.listen(8080, () => {console.log('访问成功 地址为http://127.0.0.1:8080');
})直接在路径栏里进行访问,访问的时候文件夹需要省略,直接写文件名即可。

如果挂载多个文件夹,且有相同的文件名,咋按从上到下书写的先后顺序来显示 第一个文件。
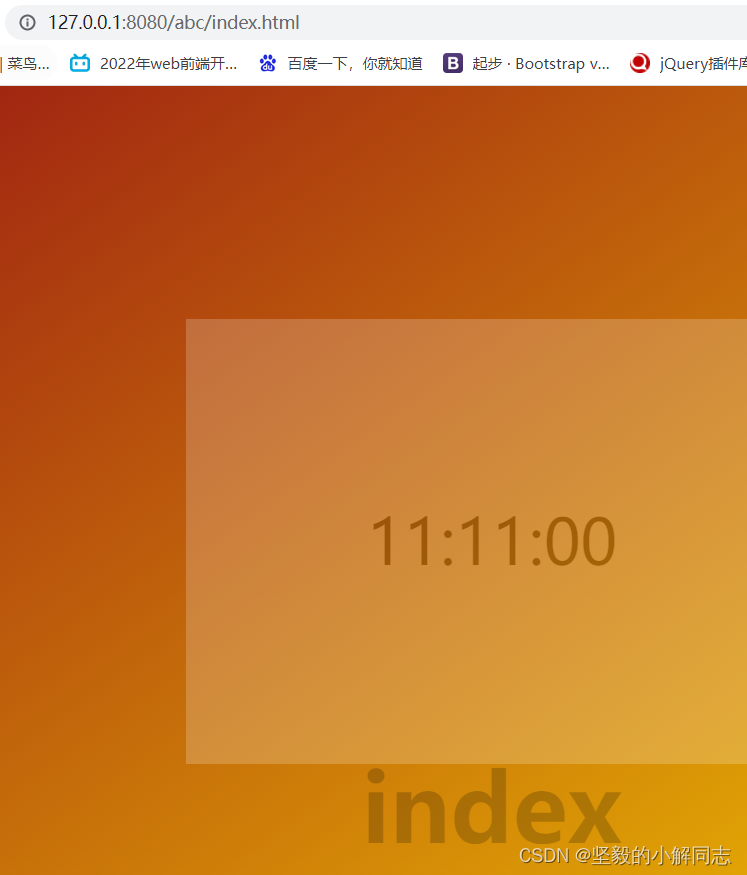
挂载路径前缀
我们可以在地址栏访问指定文件前,可以加上伪装的文件夹名。
这个abc 并不是真实存在的文件夹,只是在地址栏访问时,必须需要加上这个前缀名。
app.use('abc', express.static('./时钟/clock'))
nodemon
为什么要使用nodemon
在编写测试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后重复启动,非常繁琐,现在,我们可以使用nodemon这个工具,他能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和测试。
安装 nodemon
全局安装nodemon。
npm i nodemon -g 使用nodemon
nodemon 文件名
运行之后,只要修改文件保存后,就会自动重启项目。
Express 路由
路由的概念
什么是路由
广义上来讲,路由就是映射关系。
现实生活中的路由

Express中的路由
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express中的路由分3部分组成,分别是请求的类型,请求的URL地址,处理函数。

路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理。

路由的使用
最简单的用法
在Express中使用路由器最简单的方式,就是把路由挂载到app上。
const express = require('express');
const app = express();app.get('/', (req, res) => {res.send('hello world')
})app.post('/', (req, res) => {res.send('hello post')
})app.listen(8080, () => {console.log('http:127.0.0.1:8080');
})
模块化路由
为了方便对路由进行模块化的管理,EXpress不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的js文件
- 调用express.Router()函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用module.exports向外共享路由对象
- 使用app.use()函数注册路由模块
创建路由模块
在一个新js文件里创建路由模块并向外暴露。
//这是路由模块//导入express
const express = require('express');
//创建路由对象
const router = express.Router();//挂载具体的路由router.get('/user/list', (req, res) => {res.send('Get user list')
})router.post('/user/add', (req, res) => {res.send('Add new user');
})//向外曝光路由对象
module.exports = router;导入并注册路由模块。
const express = require('express');
const app = express();//导入路由模块
const router = require('./route.js')
//注册路由模块
app.use(router);app.listen(8080, () => {console.log('http:127.0.0.1:8080');
})
注意 app.use的作用就是用来注册全局中间件
为路由模块添加访问前缀
const express = require('express');
const app = express();//导入路由模块
const router = require('./route.js')
//注册路由模块
//添加前缀
app.use('/api', router);app.listen(8080, () => {console.log('http:127.0.0.1:8080');
})
Express中间件
中间件的概念
什么是中间件
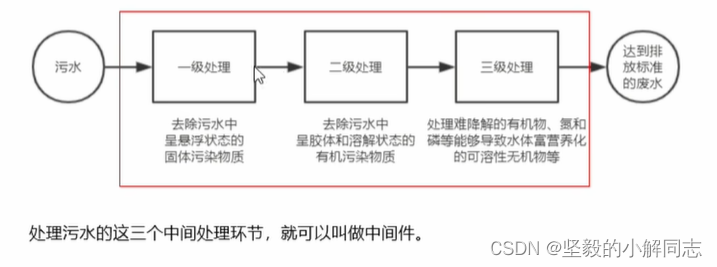
中间件,特指业务流程的中间处理环节。
现实生活中的例子
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。

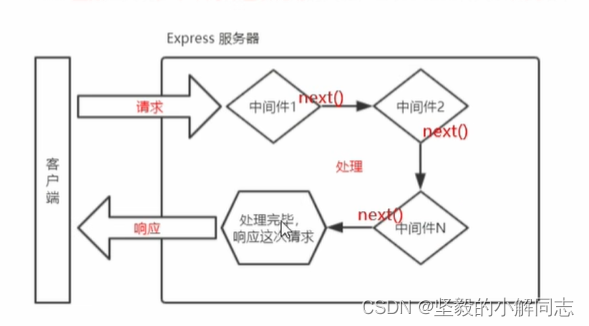
Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下:

注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

Express中间件的初体验
定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数
const express = require('express');const app = express();//定义一个简单的中间件函数const mw = function (req, res, next) {console.log('这是最简单的中间件函数');//把流转关系转交给下一个中间件next()
}app.listen(8080, () => {console.log('http://localhost:8080');
})触发使用中间件函数
客户端发起的任何需求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件。
//定义一个简单的中间件函数const mw = function (req, res, next) {console.log('这是最简单的中间件函数');//把流转关系转交给下一个中间件next()
}//全局生效的中间件
app.use(mw)