pdf文件预览
// 预览
<iframe :src="pdfUrl" frameborder="0" style="width: 100%; height:900px"></iframe>//window.open('/pdf/web/viewer.html?file=' + path);//path是文件的全路径地址下载pdf.js插件 https://mozilla.github.io/pdf.js/PDF.js
解压放到项目public目录文件中
使用: window.open('/pdf/webs/viewer.html?file=' + path);//path是文件的全路径地址预览方法
// 预览handlePreview(file) {this.$axios.post({ f8s: file.token }).then(res => {let link = document.createElement('a'); //创建a标签link.style.display = 'none'; //样式无let blob = new Blob([res], { type: 'application/pdf;charset=utf-8', }); link.href = URL.createObjectURL(blob); //创建文件地址//this.pdfUrl=link.href //第一种 iframe 预览// 获取文件名link.download = `${file.name}.pdf`;document.body.appendChild(link);this.pdfUrl = `/pdf/webs/viewer.html?file=${encodeURIComponent(link.href)}`;window.open(this.pdfUrl); //第二种 pdf.js 预览});},pdf文件下载:
// 下载handleDownload(file) {this.$axios.post({ f8s: file.token }).then(res => {let link = document.createElement('a');link.style.display = 'none';let blob = new Blob([res], {type: 'application/pdf;charset=utf-8',//Content-Disposition: inline;filename=<pdf的文件名>//Content-Type: application/pdf;charset=UTF-8//attachment表示下载文件,inline表示内嵌显示;});link.href = URL.createObjectURL(blob);// 获取文件名link.download = `${file.name}.pdf`;document.body.appendChild(link);link.click(); //触发link.remove(); // 一次性的,用完就删除a标签});},视频下载:
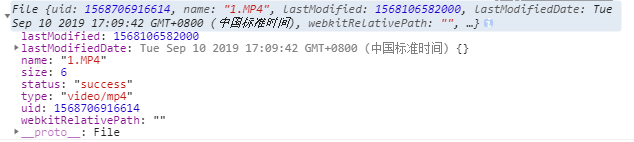
// 下载视频downloadAudio(file) {this.$axios.post({ f8s: file.token }).then(res => {let link = document.createElement('a');link.style.display = 'none';let blob = new Blob([res], { type: 'application/vnd.ms-excel' });link.href = URL.createObjectURL(blob);// 获取文件名document.body.appendChild(link);//下载文件link.setAttribute('download', file.name);link.click(); // 下载文件URL.revokeObjectURL(link.href); // 释放内存});},