Vue中将页面导出为PDF
- 实现思路
- 第一步
- 第二步
- 第三步
- 第四步
- 全部代码
- 展示
实现思路
在Vue中实际是把页面利用canvas转换成图片,然后再用图片的base64码转成PDF,这里就使用到了两个插件html2canvas和jspdf

第一步
安装两个插件
npm install --save html2canvas //html页面转换成图片
npm install jspdf --save //把base64转换为PDF
第二步
在目录src下创建utils文件夹,里面创建一个exportPdf.js,将下面内容复制到js文件里面
// 导出页面为PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'export function getPdf(title,id){html2Canvas(document.querySelector(`#${id}`), {allowTaint: true}).then(function (canvas) {let contentWidth = canvas.widthlet contentHeight = canvas.heightlet pageHeight = contentWidth / 592.28 * 841.89let leftHeight = contentHeightlet position = 0let imgWidth = 595.28let imgHeight = 592.28 / contentWidth * contentHeightlet pageData = canvas.toDataURL('image/jpeg', 1.0)let PDF = new JsPDF('', 'pt', 'a4')if (leftHeight < pageHeight) {PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(title + '.pdf')})
}
第三步
在项目或者需要用到的组件中引入方法

第四步
使用方法
HTML
<!-- 这里就是要变成图片的容器 -->
<div id="pdfHtml" ref="printHtml" style="text-align: center"><img src='../assets/logo.png'/>
</div>
<button type="primary" @click="exportPDF">导出PDF</button>
JS
// 导出PDF
exportPDF() {getPdf('测试','pdfHtml');
},
全部代码
<template><div><!-- 这里就是要变成图片的容器 --><div id="pdfHtml" ref="printHtml" style="text-align: center"><img src="../assets/logo.png" /></div><button type="primary" @click="exportPDF">导出PDF</button></div>
</template><script>
import { getPdf } from '../utils/exportPdf';
export default {methods: {// 导出PDFexportPDF() {getPdf('测试', 'pdfHtml');},},
};
</script><style>
</style>
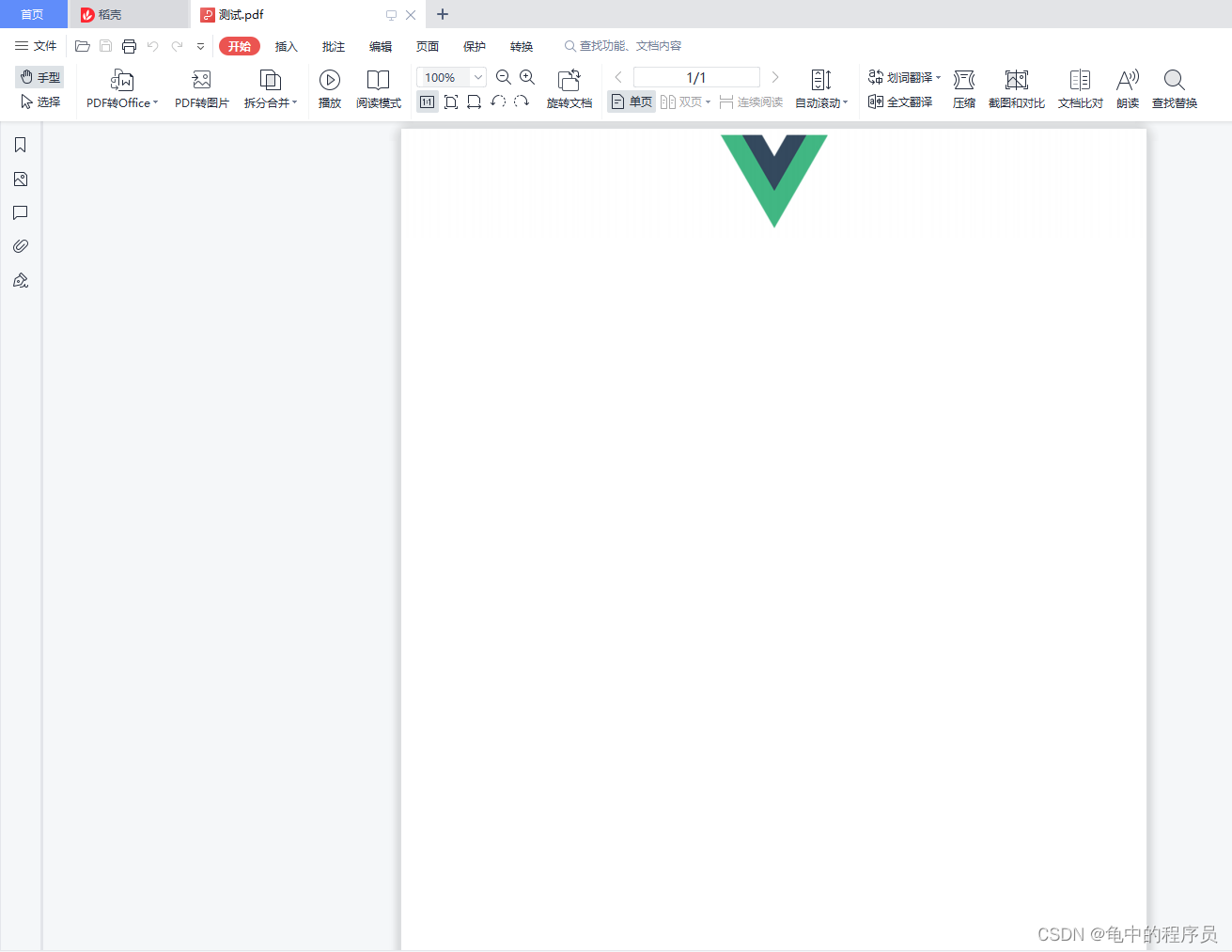
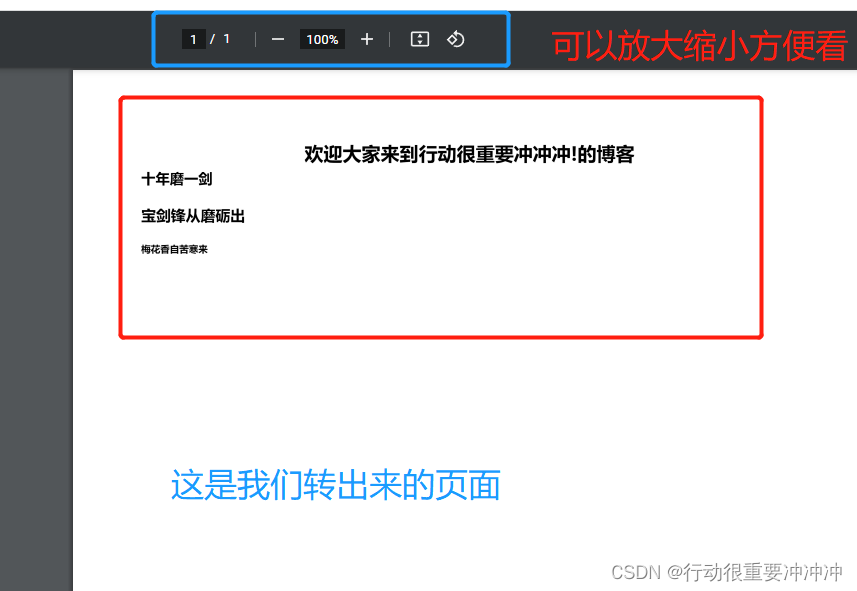
展示