一:前端开发代码配置
1.1 文件配置
下载agconnect-services.json,与manifest.json同级,下载地址参考【3.3.1.2】
1.2 manifest.json配置:
APP模块配置---->勾选以下四个模块:
OAuth(登录鉴权)、
payment(支付)、
Push(消息推送)【及子选项:uniPush1.0,我们用的1.0】、
Share(分享)
二:uniapp开发者中心
配置相关的uniPush信息:
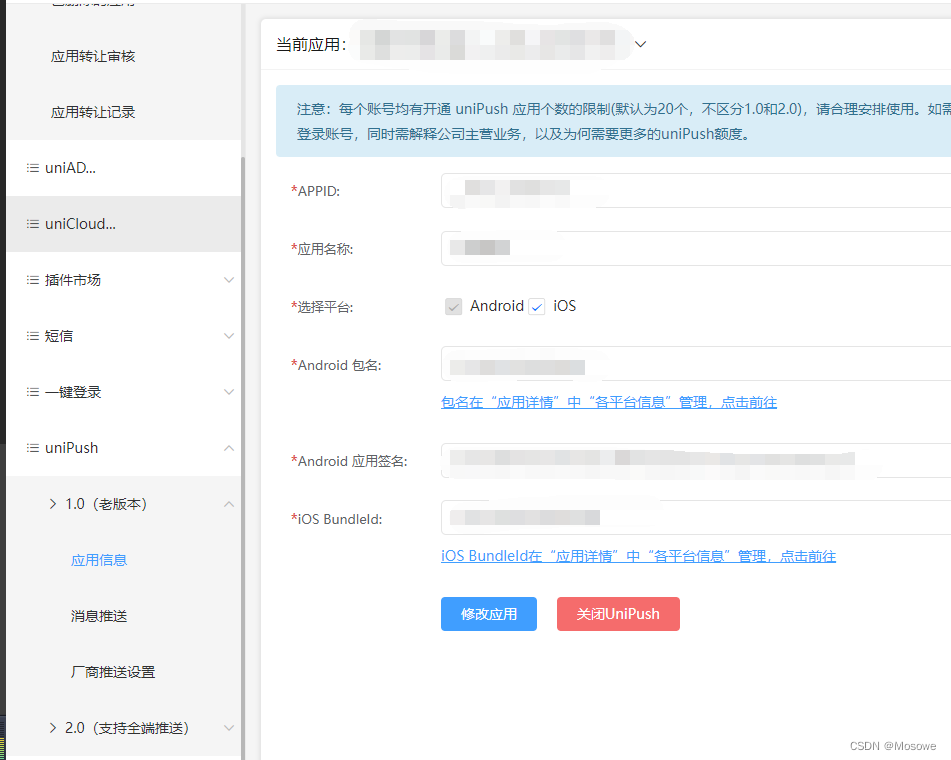
2.1 应用信息配置

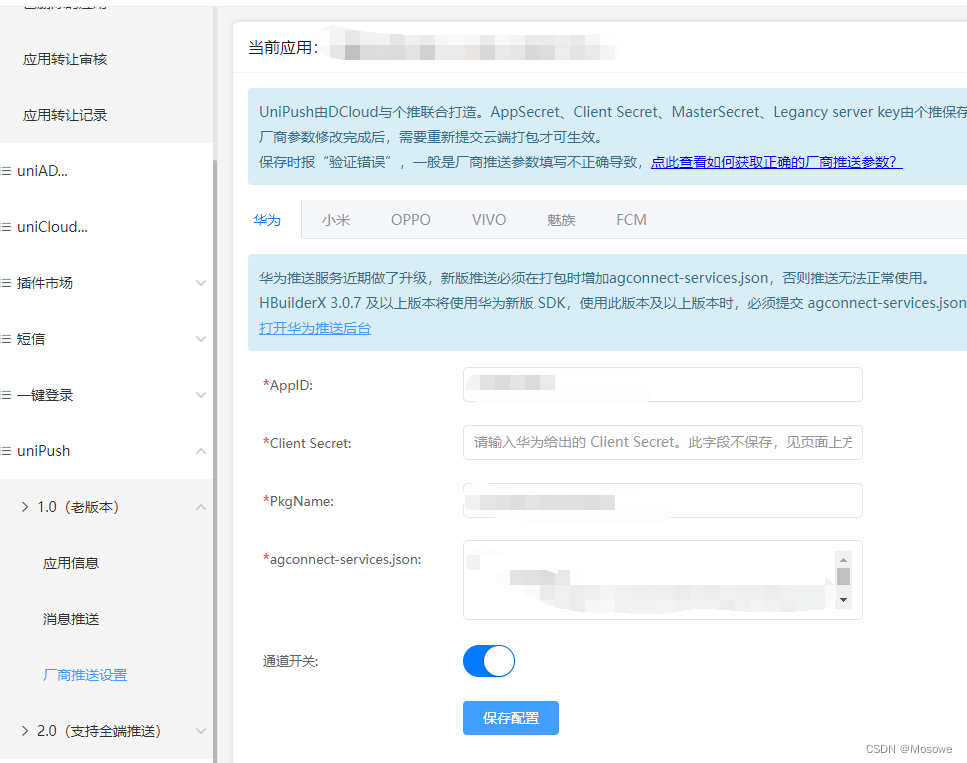
2.2 厂商推送设置
这个去对应的厂商官方开发者中心获取相关的参数

三:华为开发者中心
3.1 新建【我的应用】
相关数据配置完毕,确认无误,似乎不要这步也可以。
3.2 新建【我的项目】
配置相关数据,确认无误。
3.3 选择项目
进入需要开通消息推送项目
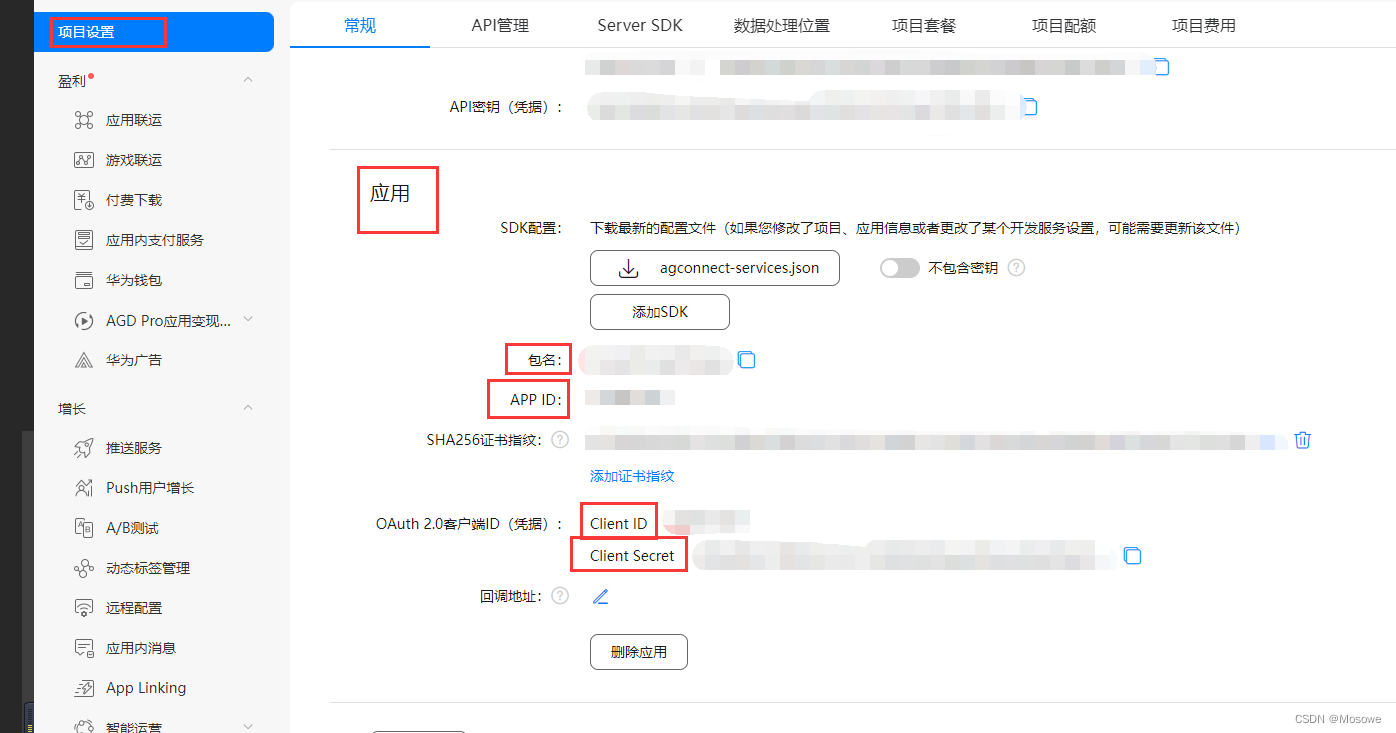
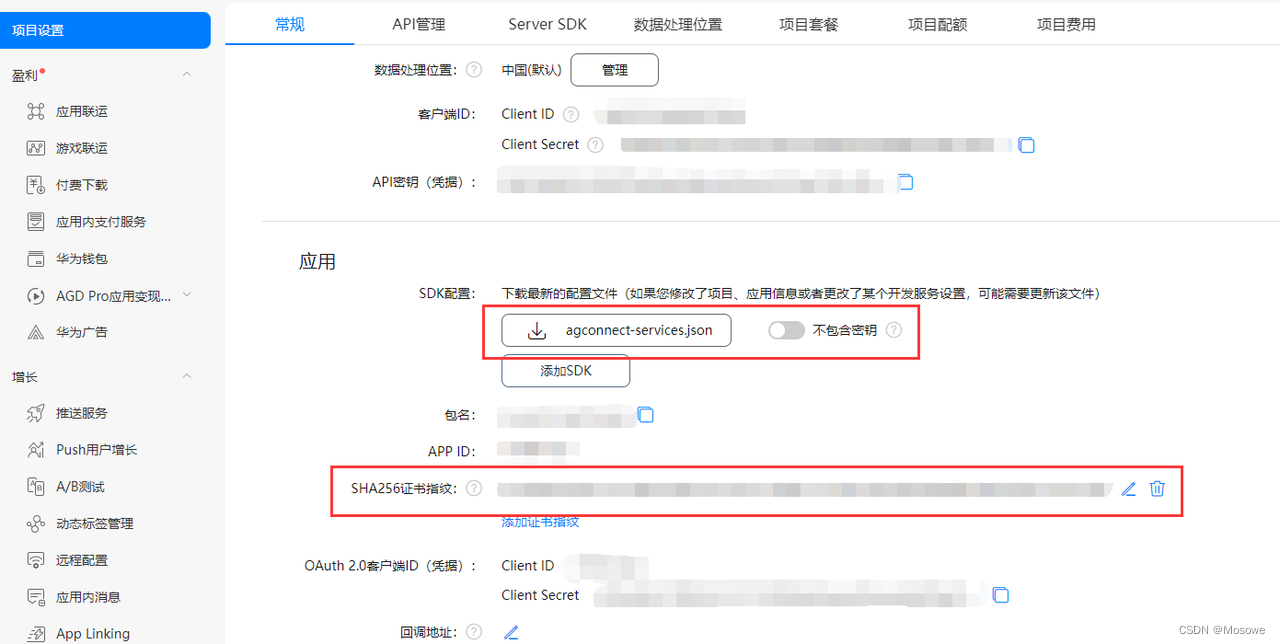
3.3.1 项目设置
3.3.1.1 下载文件
下载agconnect-services.json文件,并放置在项目文件中,项目存放位置参考【1.1】
3.3.1.2 配置SHA256证书指纹

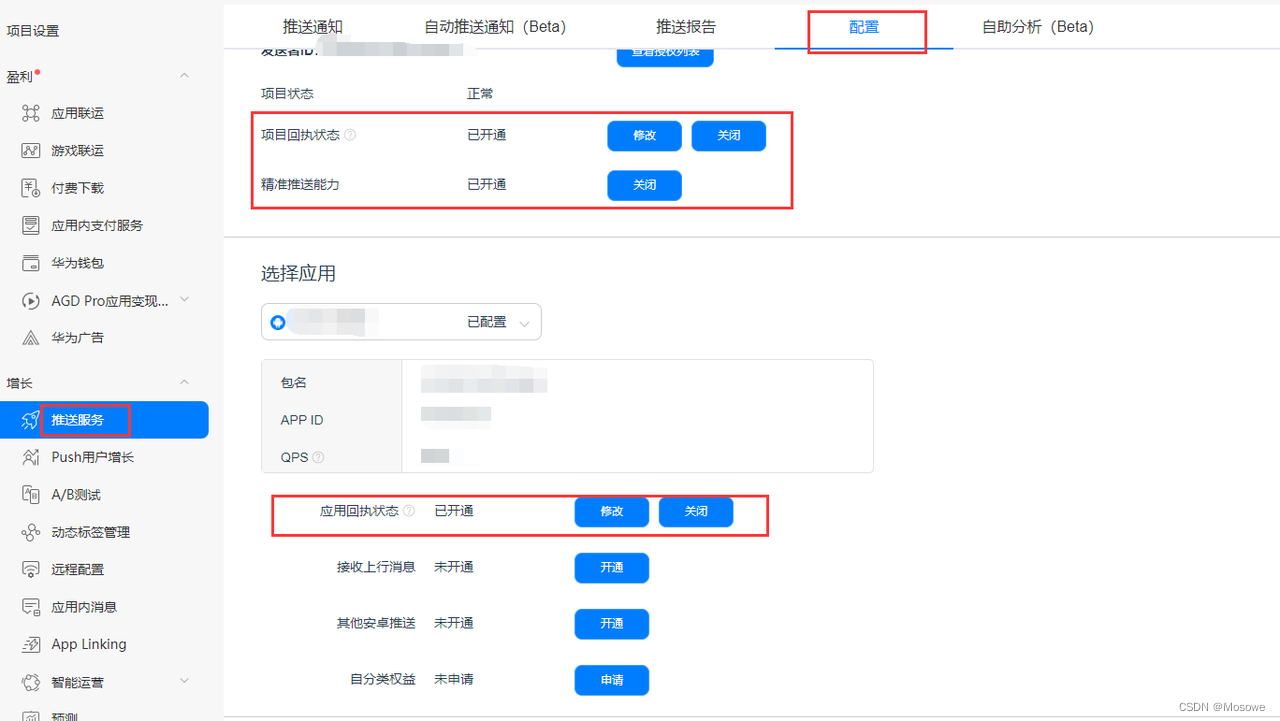
3.3.2 推送服务
3.3.2.1 开通推送服务
3.3.2.2 开通项目回执+精准推送

3.4 复制相关参数
前往【2.2】配置