上传/导入
1、前端解析文件处理后再传递
依赖—解析文件
import Papa from 'papaparse'
html
<div class="_importIn"><img title="导入文件" src="../../assets/image/tech/importIn.png" alt=""><!--css中将导入文件隐藏在导入图片上,即通过绝对定位使input与img重合,且input在上opacity为0--><input title="导入文件" type="file" @change="upFile" ref="importIn" accept=".csv">
</div>
js
//导入文件,csv文件类型为例
upFile(){let dom = this.$refs.importIn;let file = dom.files[0];let name = file.name.split('.');//console.log(dom)let type = name[name.length-1];if(type!='csv'&&type!='CSV'){ //或者直接ile.type === '.../...';this.$message({type:'warning',message:`请导入csv文件`})return;}let _this =this;let data=[]if(file){// csvPapa.parse(file,{ //解析complete:results => {let arr = JSON.parse(JSON.stringify(results.data))//console.log(arr)let index=0;arr.splice(0,1) //删掉列名arr.forEach((x,ind) => {if(x.length>=4){let obj = {unit_name:x[0],unit_area:x[1],unit_industry:x[2],unit_url:x[3].split(','),} else if(x.length>1&&x.length<4){ //可会会解析出空行,数据为['']console.log(x)index++;}})if(index>0){this.$message({type:'warning',message:`请检查导入格式是否符合导出格式`})return;}_this.addPoint(data) //传输数据}})dom.value = null //清空input内容。若不清空同一个文件再次上传不会触发input change事件}
},
2、element-ui + 直接传文件到后台
采用的是element-ui 组件,如果对绑定的属性存在疑问可以去 官网查询
html
<el-upload class="upload-demo" :http-request="uploadImg" action="":on-preview="handlePreview":on-remove="handleRemove":on-change="handleChangeVideo":before-upload="beforeAvatarUploadVideo"multiple :limit="1":file-list="addform.video"><!-- v-model="addform.video" --><span style="color: #4A90E2;font-size: 13px;margin-left: 8px;">{{attachmentName}}(.mp4)</span><!-- <div slot="tip" class="el-upload__tip"></div> -->
</el-upload>js
handlePreview(){},
uploadImg(){},
handleRemove(){this.fileList = [];
},
handleChangeVideo(file, fileList){},//在传文件之前,返回false该文件不会加入上传列表,可以把判断类型加在这个地方
beforeAvatarUploadVideo(file){console.log(file)let arr = file.name.split('.');let type = arr[arr.length-1].toLowerCase();console.log(type)const isMP4 = type==='mp4';//file.type === 'video/mp4';if (!isMP4) {this.$message.error('上传视频只能是 mp4 格式!');this.addform.video = [];}return isMP4;
},
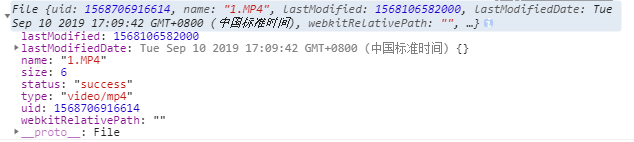
在数据传输到后台的时候,我们需要把文件信息传过去,需要的是file对象,但是file对象必须经过一定的处理后台才能拿到,直接传后台是不能处理的
文件对象

处理
首先"Content-Type": “‘multipart/form-data’”
然后传输的数据格式需要改为form data
let formData = new FormData(); //文件和普通对象都可以放在里面,通过post将formData 整个传过去,传递数组/对象需要按层级append或者转为string让后端处理
formData.append('screen', this.addform.screen[0]);
formData.append('report', this.addform.report[0]);一般传输较大文件需要时间较长
所以可以做一一下提示
this.isOk = true; //提交到后台的按钮是否可点击,true标识diasbled=true,不可点击
//....
//点击提交后按钮不可点击
var msg = this.$message({message: '文件传输中,请等待...',type: 'warning',duration: 0,
});
//提交成功或失败后
this.isOk = false;
msg.close();
下载/导出
通过地址下载
后端需要返回相应http地址才能下载
具体的功能实现为:download=“item.video”
HTML
<a v-if="item.video.indexOf('http')!=-1" class="_download" :href="`${item.video}`" target="_blank" :title="item.video?item.video:''" :download="item.video" ><i class="el-icon-document"></i><span style="color: #000">{{item.video.split('/')[4]}}</span>
</a>或者直接
var a = document.createElement('a');
let fileName = '' //文件名
a. setAttribute('download', fileName);// download属性,值为下载保存的文件名称
// 根据后台的地址下载
a.setAttribute('href', `${this.$ip}${res.uri}`);
a.click();// 自执行点击事件
前端导出
exportCSV(){ //导出CSV//生成文件let arr = ['名称,区域,行业,地址']; //第一行,列名。csv文件会默认根据逗号分割成列let data = this.list; //需要导出的列表for(let i=0;i<data.length;i++){let temp = [];temp.push(data[i].name) //每一列temp.push(data[i].area)temp.push(data[i].industry)temp.push("\""+data[i].url.join(',')+"\"") //数组的处理,不处理一个数组会分散到多个列arr.push(temp.join(',')); //添加每一行的内容}console.log(arr)let content = "data:text/csv;charset=utf-8,\ufeff" + arr.join('\n'); //文件格式+文件内容,\n换行//下载文件var link = document.createElement("a");link.setAttribute("href", content);link.setAttribute("download", "unit.csv");link.click();
},