前言
本章介绍JSON vs XML及JSON的对象和数组。
JSON vs XML
JSON 和 XML 都用于接收 web 服务端的数据。
JSON 和 XML在写法上有所不同,如下所示:
JSON 实例
{"sites": [{ "name":"csdn教程" , "url":"www.csdn.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" }]
}
XML 实例
<sites><site><name>csdn教程</name> <url>www.csdn.com</url></site><site><name>google</name> <url>www.google.com</url></site><site><name>微博</name> <url>www.weibo.com</url></site>
</sites>
JSON 与 XML 的相同之处:
- JSON 和 XML 数据都是 “自我描述” ,都易于理解。
- JSON 和 XML 数据都是有层次的结构
- JSON 和 XML 数据可以被大多数编程语言使用
JSON 与 XML 的不同之处:
- JSON 不需要结束标签
- JSON 更加简短
- JSON 读写速度更快
- JSON 可以使用数组
最大的不同是:XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析。
-
JSON.parse(): 将一个 JSON 字符串转换为 JavaScript 对象。
-
JSON.stringify(): 将 JavaScript 值转换为 JSON 字符串。
为什么 JSON 比 XML 更好?
XML 比 JSON 更难解析。
JSON 可以直接使用现有的 JavaScript 对象解析。
针对 AJAX 应用,JSON 比 XML 数据加载更快,而且更简单:
使用 XML
- 获取 XML 文档
- 使用 XML DOM 迭代循环文档
- 接数据解析出来复制给变量
使用 JSON
- 获取 JSON 字符串
- JSON.Parse 解析 JSON 字符串
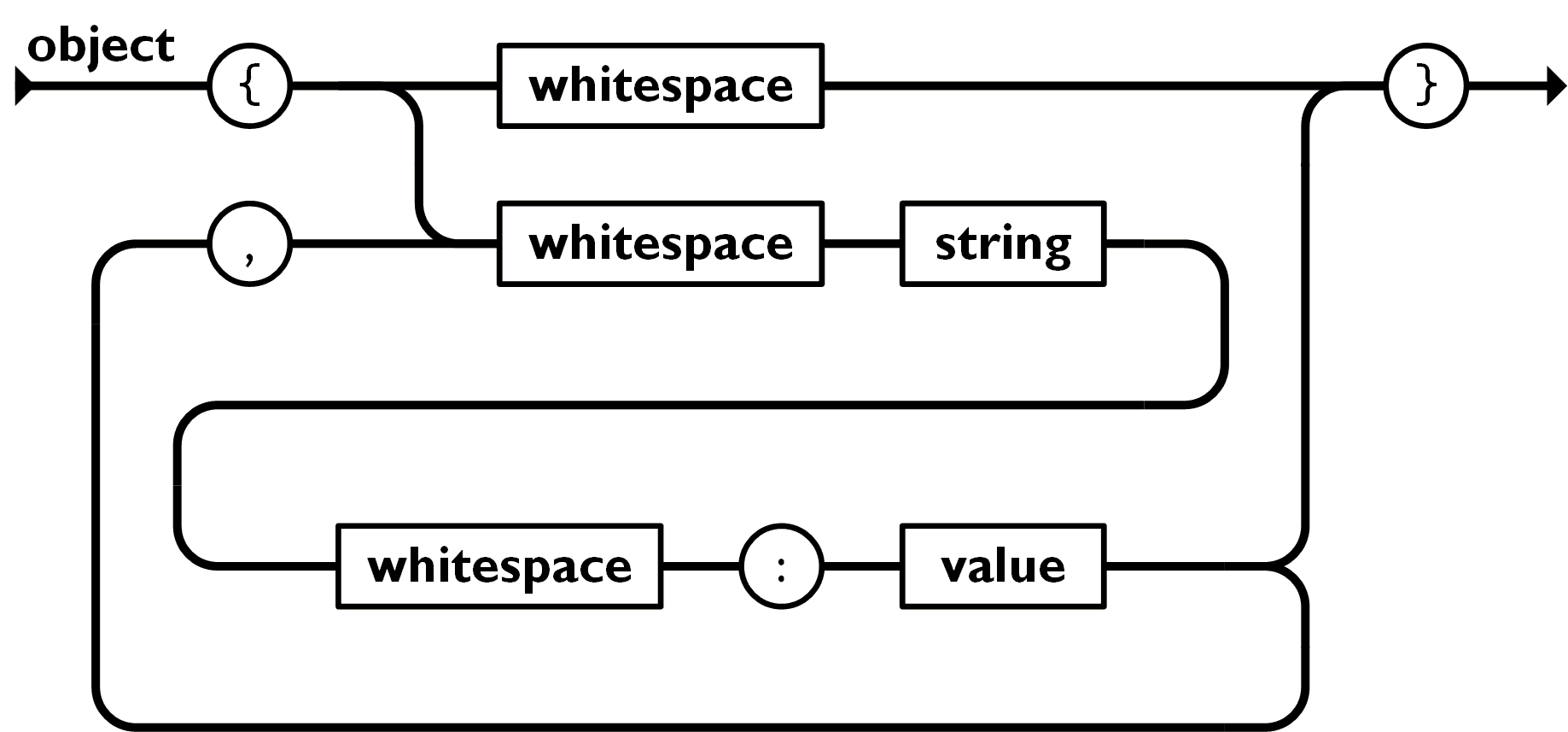
JSON 对象
对象语法
实例
{ "name":"csdn", "alexa":10000, "site":null }
JSON 对象使用在大括号 {...} 中书写。
对象可以包含多个 key/value(键/值)对。
key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
key 和 value 中使用冒号 : 分割。
每个 key/value 对使用逗号 , 分割。

访问对象值
你可以使用点号 . 来访问对象的值:
实例
var myObj, x;
myObj = { "name":"csdn", "alexa":10000, "site":null };
x = myObj.name;
你也可以使用中括号([])来访问对象的值:
实例
var myObj, x;
myObj = { "name":"csdn", "alexa":10000, "site":null };
x = myObj["name"];
循环对象
你可以使用 for-in 来循环对象的属性:
实例
var myObj = { "name":"csdn", "alexa":10000, "site":null };
for (x in myObj) {document.getElementById("demo").innerHTML += x + "<br>";
}
在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:
实例
var myObj = { "name":"csdn", "alexa":10000, "site":null };
for (x in myObj) {document.getElementById("demo").innerHTML += myObj[x] + "<br>";
}
嵌套 JSON 对象
JSON 对象中可以包含另外一个 JSON 对象:
实例
myObj = {"name":"csdn","alexa":10000,"sites": {"site1":"www.csdn.com","site2":"m.csdn.com","site3":"c.csdn.com"}
}
你可以使用点号 . 或者中括号 [...] 来访问嵌套的 JSON 对象。
实例
x = myObj.sites.site1;
// 或者
x = myObj.sites["site1"];
修改值
你可以使用点号 . 来修改 JSON 对象的值:
实例
myObj.sites.site1 = "www.google.com";
你可以使用中括号 [...] 来修改 JSON 对象的值:
实例
myObj.sites["site1"] = "www.google.com";
删除对象属性
我们可以使用 delete 关键字来删除 JSON 对象的属性:
实例
delete myObj.sites.site1;
你可以使用中括号 […] 来删除 JSON 对象的属性:
实例
delete myObj.sites["site1"]
json 对象和 json 字符串的区别:
json 对象
var str2 = { "name": "asan", "sex": "man" };
json字符串
var str1 = '{ "name": "deyuyi", "sex": "man" }';
在使用for遍历时,只能通过 myObj[x] 来获取相应属性的值,而不能使用 myObj.x
<div id="demo"></div>
<script>
var myObj = { "name":"csdn", "alexa":10000, "site":"www.csdn.com" };for (x in myObj) { document.getElementById("demo").innerHTML += myObj[x] + "<br>";
}
</script>
json 在进行通过键名来获取值时,需要特别注意一下。
把键名赋值给另外一个变量,然后通过.方式去获取值。这种方式是行不通的。
var myObj, x;
myObj = { "name":"csdn", "alexa":10000, "site":null };
x = "name";
document.getElementById("demo").innerHTML = myObj.x; // 结果是 undefined
只能通过 [] 方式去访问:
var myObj, x;
myObj = { "name":"csdn", "alexa":10000, "site":null };
x = "name";
document.getElementById("demo").innerHTML = myObj[x]; // 结果是 csdn
JSON 数组
数组作为 JSON 对象
实例
[ "Google", "csdn", "Taobao" ]
JSON 数组在中括号中书写。
中括号 [] 保存的数组是值(value)的有序集合。一个数组以左中括号 [ 开始, 右中括号 ] 结束,值之间使用逗号 , 分隔。

JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
JavaScript 中,数组值可以是以上的 JSON 数据类型,也可以是 JavaScript 的表达式,包括函数,日期,及 undefined。
JSON 对象中的数组
对象属性的值可以是一个数组:
实例
{
"name":"网站",
"num":3,
"sites":[ "Google", "csdn", "Taobao" ]
}
我们可以使用索引值来访问数组:
实例
x = myObj.sites[0];
循环数组
你可以使用 for-in 来访问数组:
实例
for (i in myObj.sites) {x += myObj.sites[i] + "<br>";
}
你也可以使用 for 循环:
实例
for (i = 0; i < myObj.sites.length; i++) {x += myObj.sites[i] + "<br>";
}
嵌套 JSON 对象中的数组
JSON 对象中数组可以包含另外一个数组,或者另外一个 JSON 对象:
实例
myObj = {"name":"网站","num":3,"sites": [{ "name":"Google", "info":[ "Android", "Google 搜索", "Google 翻译" ] },{ "name":"csdn", "info":[ "csdn教程", "菜鸟工具", "菜鸟微信" ] },{ "name":"Taobao", "info":[ "淘宝", "网购" ] }]
}
我们可以使用 for-in 来循环访问每个数组:
实例
for (i in myObj.sites) {x += "<h1>" + myObj.sites[i].name + "</h1>";for (j in myObj.sites[i].info) {x += myObj.sites[i].info[j] + "<br>";}
}
修改数组值
你可以使用索引值来修改数组值:
实例
myObj.sites[1] = "Github";
删除数组元素
我们可以使用 delete 关键字来删除数组元素:
实例
delete myObj.sites[1];
json数据格式:主要由对象 { } 和数组 [ ]组成:
其中对象包括键值对(属性:属性值){key: value},value 可为 str,num,list,obj。取值使用 objcet.key
{key: value, key2:value2,} 键:值用冒号分开,对间用,连接
数组包含元素:num,str,list,objcet 都可以,利用索引访问 [index],用 . 连接各个值:
e.g:
var stu = {"student": //stu 对象包含student的key,值为一个数组
[ //数组的每一个值为一个具体的学生对象
{"name": "Tom","Grade":1, "age":11, "gender": "M"}, //学生对象的键为名字,值为对应属性
{"name": "Jerry", "Grade":1, "age":10, "gender": "M"} //每个属性对应的是一个key,value对
],
"classroom": {"class1": "room1", "class2": "room2"} //对象的值,嵌套对象
};
读取数据:
document.write(stu.student[1].name); // 输出第二个学生名
document.write(stu.student[0].age); // 输出第一个学生年龄
document.write(stu.classroom.class1); // 输出 classroom 的 class1 值
document.write(stu["classroom"].class2); // 也可用中括号键访问对象值




![[学习笔记]计算机图形学(一)](https://img-blog.csdnimg.cn/img_convert/1460cdbf0d4754eca14b73389e9564c9.png)