一、前言
当前公司开发计划做一个打卡功能,获取用户信息地理信息后,提供列表给客户选择打卡地点(200米范围内)。自己今天对三家地图开放者平台文档进行了查看比较(腾讯、百度、高德),目前实现的方法采用的是高德地图的open API。实现的逻辑方法是通过H5页面接入高德地图(key需要自己到官网申请),获取当前经纬度,将当前的经纬度传到高德提供的方法后,获取下拉列表。实现如下:

二、实现步骤
1.创建生成key

添加key地址
当注册完并进入上面提供的地址后,看见如下页面:

选择“创建新应用”,

填入相关名称和类型后,列表中将出现一条信息,把key复制下来。
2.地图引入
创建一个工程,创建Html
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>基本地图展示</title><link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css" /><script src="https://cache.amap.com/lbs/static/es5.min.js"></script><script src="https://webapi.amap.com/maps?v=1.4.8&key=替换自己生成的key"></script><script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script><style media="screen">#container {width: 100%;height: 600px;}</style>
</head><body>
<!--<div id="container"></div>--><script>var map = new AMap.Map('container', {resizeEnable: true,zoom: 11,center: [116.397428, 39.90923]});
</script>
</body></html>
将申请的key替换到上方的script的链接中。至此,地图引入完成。
3.获取当前定位信息
//初始化定位map.plugin('AMap.Geolocation', function () {geolocation = new AMap.Geolocation({enableHighAccuracy: true,//是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:无穷大maximumAge: 0, //定位结果缓存0毫秒,默认:0convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:trueshowButton: true, //显示定位按钮,默认:truebuttonPosition: 'LB', //定位按钮停靠位置,默认:'LB',左下角buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)showMarker: true, //定位成功后在定位到的位置显示点标记,默认:trueshowCircle: true, //定位成功后用圆圈表示定位精度范围,默认:truepanToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:truezoomToAccuracy:true //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false});map.addControl(geolocation);geolocation.getCurrentPosition();AMap.event.addListener(geolocation, 'complete', onComplete);//返回定位信息AMap.event.addListener(geolocation, 'error', onError); //返回定位出错信息});function onComplete(obj){var res = '经纬度:' + obj.position +'\n精度范围:' + obj.accuracy +'米\n定位结果的来源:' + obj.location_type +'\n状态信息:' + obj.info +'\n地址:' + obj.formattedAddress +'\n地址信息:' + JSON.stringify(obj.addressComponent, null, 4);console.log("当前位置信息"+res);}function onError(obj) {alert(obj.info + ',,,,' + obj.message);console.log(obj);}
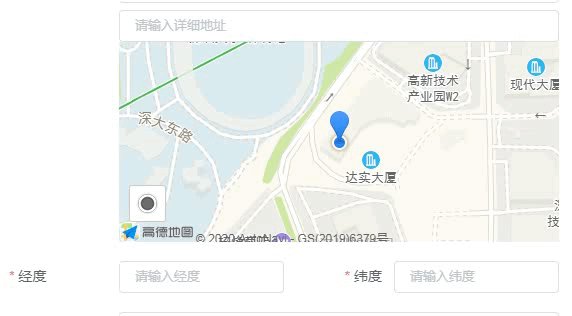
添加上方代码,初始化后,将定位当前地理位置。
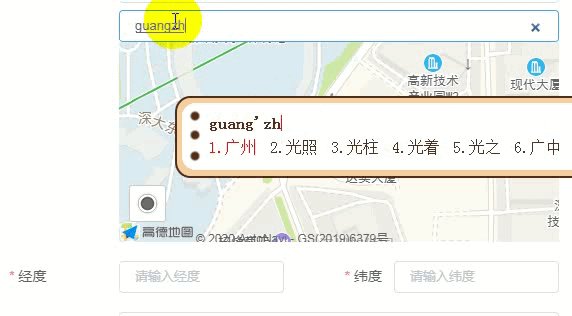
4.获取周边信息
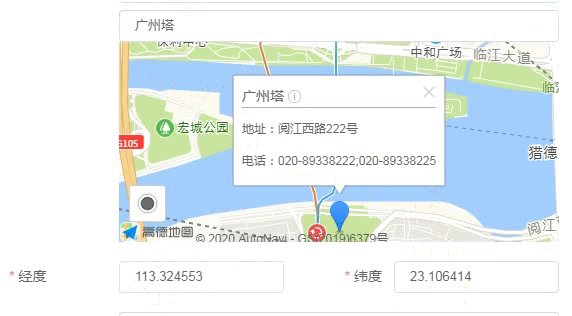
基于上边的配置,已经可以获取如下的相关信息

此时已经有了当前的经纬度,因此,将经纬度信息的取值拿出来,进行下一步周边信息的获取:
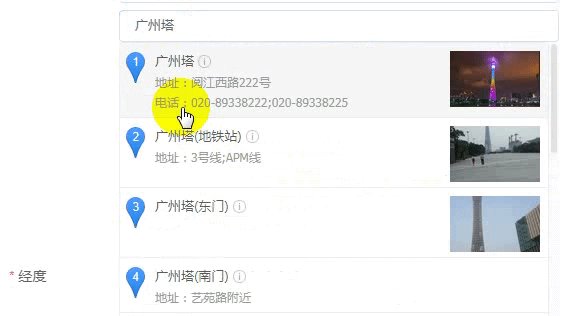
// 高德地图查询周边function aMapSearchNearBy(centerPoint, city) {AMap.service(["AMap.PlaceSearch"], function() {var placeSearch = new AMap.PlaceSearch({pageSize: 20, // 每页10条pageIndex: 1, // 获取第一页city: city // 指定城市名(如果你获取不到城市名称,这个参数也可以不传,注释掉)});// 第一个参数是关键字,这里传入的空表示不需要根据关键字过滤// 第二个参数是经纬度,数组类型// 第三个参数是半径,周边的范围// 第四个参数为回调函数placeSearch.searchNearBy('', centerPoint, 200, function(status, result) {if(result.info === 'OK') {console.log(result);var locationList = result.poiList.pois; // 周边地标建筑列表// 生成地址列表html createLocationHtml(locationList);} else {console.log('获取位置信息失败!');}});});}aMapSearchNearBy([118.76431,31.9844], '');
返回数据如下:

官方提供的说明文档如下:

至此,获取当前定位信息及周边环境信息完成。代码简单,探索的过程还是有些坑坑洼洼,给各位提供了帮助的话多多支持下哈。