高德使用步骤
- 1、注册并登录高德开放平台
- 2、 安装高德依赖
- 3、在需要的页面引入该依赖
- 4 .初始化地图
- 1、设置一个地图容器并设置大小
- 2、初始化地图
- 5、效果图
- 6、 完整代码
1、注册并登录高德开放平台
高德开放平台: 高德开放平台
- 首先,注册开发者账号,成为高德开放平台开发者
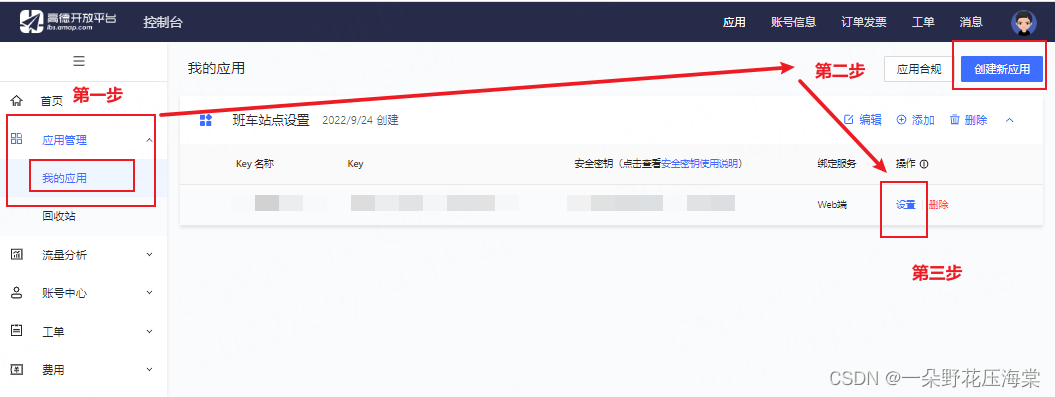
- 登陆之后,在进入「应用管理」 页面「创建新应用」
- 为应用添加 Key
- 添加成功后,可获取到key值和安全密钥jscode(自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥 jscode 一起使用;

2、 安装高德依赖
npm i @amap/amap-jsapi-loader --save
然后在package.json里面看到这样一行代码这就代表安装成功

3、在需要的页面引入该依赖
import AMapLoader from "@amap/amap-jsapi-loader"; // 按需引入依赖
window._AMapSecurityConfig = {securityJsCode: "安全密钥", // 安全密钥
};
4 .初始化地图
1、设置一个地图容器并设置大小
<template><!-- 地图 --><div id="map-container"></div>
</template>
......map-container{overflow: hidden;width: 500pxheight: 500px;
}
2、初始化地图
initMap() {AMapLoader.load({key: " key", //key值是key值 和安全密钥不同version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {// 初始化地图this.map = new AMap.Map("map-container", {viewMode: "2D", // 是否为3D地图模式zoom: 15, // 初始化地图级别center: [113.425981, 35.423209], //中心点坐标resizeEnable: true,});}).catch((e) => {console.log(e);});},
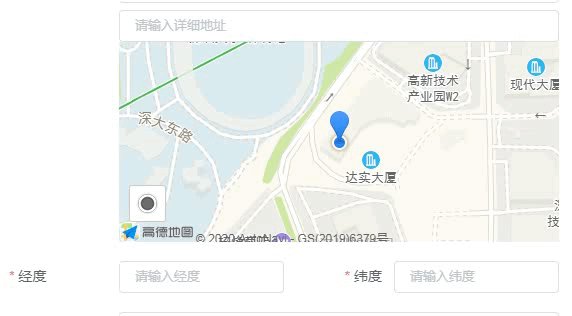
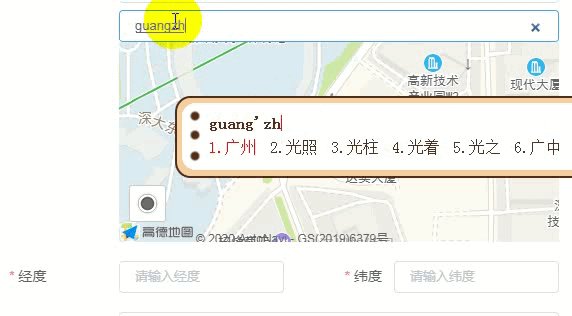
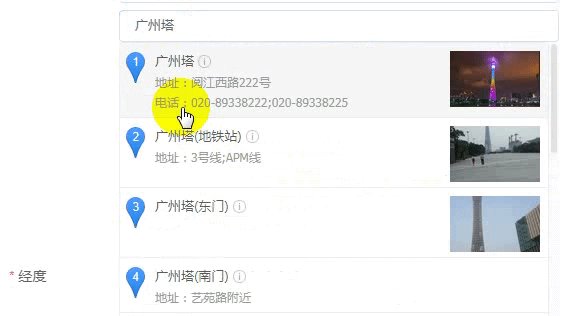
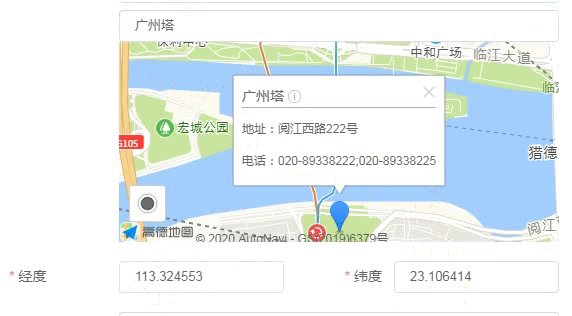
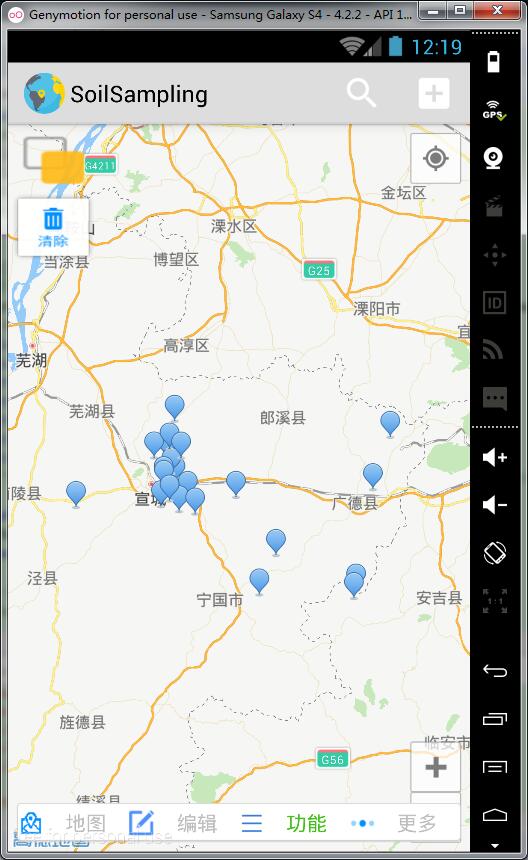
5、效果图

6、 完整代码
<template><!-- 地图 --><div id="map-container"></div>
</template><script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {// 设置安全密钥securityJsCode: "dce03e4319277adab5833a8a80a0b1f6",
};
export default {data() {return {map: null,};},mounted() {this.initMap();},created() {this.initMap();},methods: {initMap() {AMapLoader.load({key: "99d901020b4dcf6b08aa3bcdb4ab386d", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {console.log(AMap);this.map = new AMap.Map("map-container", {viewMode: "2D", // 是否为3D地图模式zoom: 13, // 初始化地图级别center: [114.268691, 30.401227], //中心点坐标resizeEnable: true,});}).catch((e) => {console.log(e);});},},
};
</script><style scoped>
#map-container {overflow: hidden;width: 500px;height: 500px;margin: 0;
}
</style>