ᵕ̈ ᑋᵉᑊᑊᵒ 第一次写博客,主要想记录一下自己学习的过程,希望可以互相探讨哈!
这个文章是我在工作中碰到的问题,主要诉求是根据一些具体的地理位置,得出其所在的省市区。我的解决方法附在下面,但还是不够完善。如果想根据地理位置得到经纬度的可以参考这篇→第壹大魔王的博客,我的代码也是从他的修改滴!
一、数据处理
本文章用的excel文件的链接地理位置.xlsx
 本文选取如上的地址数据,可能存在地址过长导致无法获取所需信息的问题,所以先在单元格B2输入公式=left(A2,20),然后下拉至底部。清洗后的数据如下:
本文选取如上的地址数据,可能存在地址过长导致无法获取所需信息的问题,所以先在单元格B2输入公式=left(A2,20),然后下拉至底部。清洗后的数据如下:

二、解析页面
百度搜索高德地图坐标拾取器,得到如下页面:
 右键点击空白地方,选择检查,点到Network,JS
右键点击空白地方,选择检查,点到Network,JS

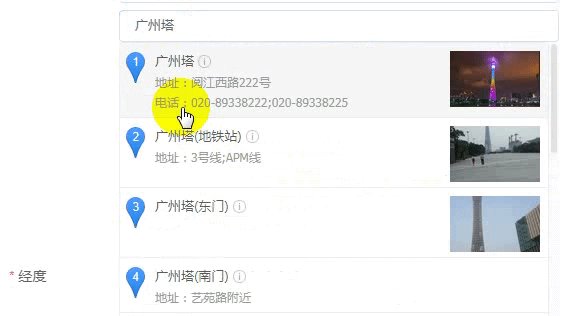
在搜索框输入故宫博物馆,点击搜索,右侧出现开头为text的文件,选中它随后点击Preview,可以看到我们所需的信息在里面。

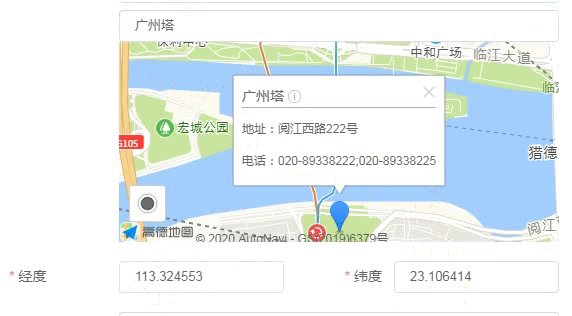
点击Headers,可以得到所需信息如下

三、爬虫代码❛‿˂̵✧
import requests
import json
import pandas as pddef get_data(address):url = f'https://restapi.amap.com/v3/place/text?s=rsv3&children=&key=6e79f6d236e295632f21b385e363b6e8&offset=1&page=1&extensions=all&city=110000&language=zh_cn&callback=jsonp_702014_&platform=JS&logversion=2.0&appname=https://lbs.amap.com/tools/picker&csid=6B8236BF-F308-412B-A131-37ECACA4657B&sdkversion=1.4.18&keywords={address}'headers = {'Cookie': '你的Cookie' ,'Host': 'restapi.amap.com','Referer': 'https://lbs.amap.com/','User-Agent': '你的User-Agent'}response = requests.get(url, headers=headers)result = response.text[14:-1]result = json.loads(result) #如果报错,可以print(result)看一下if result['status']=="0": #运行过程中,可能出现无法根据地址搜索到省市区的情况,因此添加if和elif语句return 1elif not result['pois']:return 2else: #city、province、space、district如果不知道怎么来的,可以print(result)看一下city = result['pois'][0]['cityname']province = result['pois'][0]['pname']space = result['pois'][0]['name']district = result['pois'][0]['adname']return f'{space}省、市、区(县)是:{province}、{city}、{district}'df = pd.read_excel(r'D:\新建文件夹\地理位置.xlsx') #导入存有地址的excel文件
df['shengshi'] = 'shengshi' #在该文件中新建一列名为shengshi,这个名字可以自己取
dim = df.shape
[row, col] = dim
for i in df.values:b = i[0] #i[0]因为在dataframe中第一列为0,b为文件中地址那列i[1] = get_data(b) #将b即地址那列数值传入get_data函数运行,得到上方函数return的结果
df.to_excel(r'D:\新建文件夹\地理位置2.xlsx') #最后把文件保存到D盘
最终得到的结果如下,该结果有一些不准确,爬取的省市区的信息有一些错误。