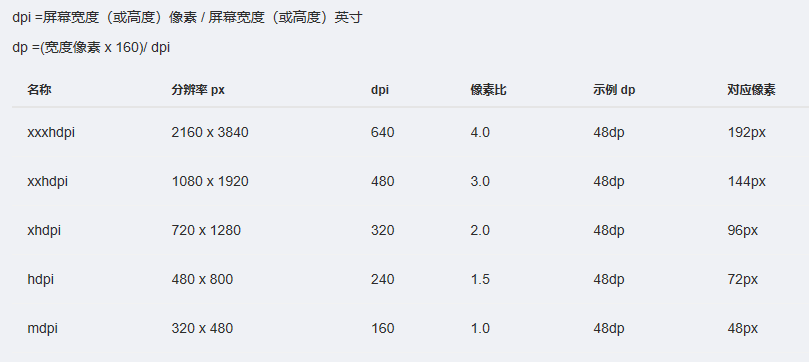
1、字体使用规范
中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)
英文字体:Roboto
注意:安卓的字号单位是SP
720×1280常见的字体大小:
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的,最小字号20px。


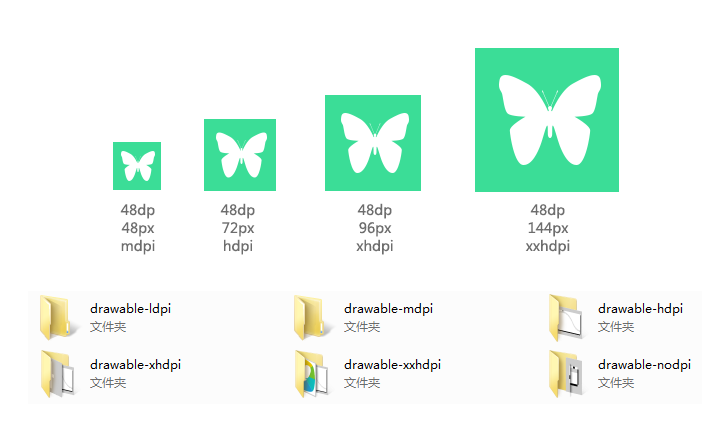
2、图标 icons
| 图标用途 | mdpi (160dpi) | hdpi (240dpi) | xhdpi (320dpi) | xxhdpi (480dpi) | xxxhdpi (640dpi) |
|---|---|---|---|---|---|
| 应用图标 | 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px | 192 x 192 px |
| 系统图标 | 24 x 24 px | 36 x 36 px | 48 x 48 px | 72 x 72 px | 196 x 196 px |
3、应用图标 Product icons

方形 高度:152dp 宽度:152dp

圆形 直径:176dp

垂直长方形 高度:176dp 宽度:128dp

水平长方形 高度:128dp 宽度:176dp
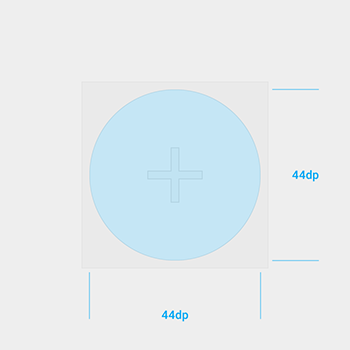
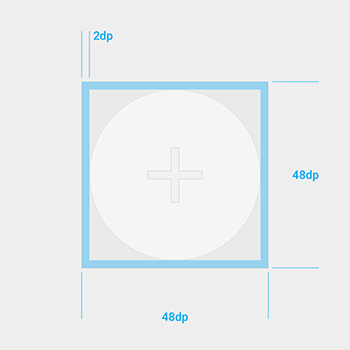
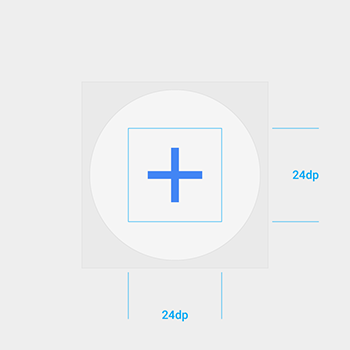
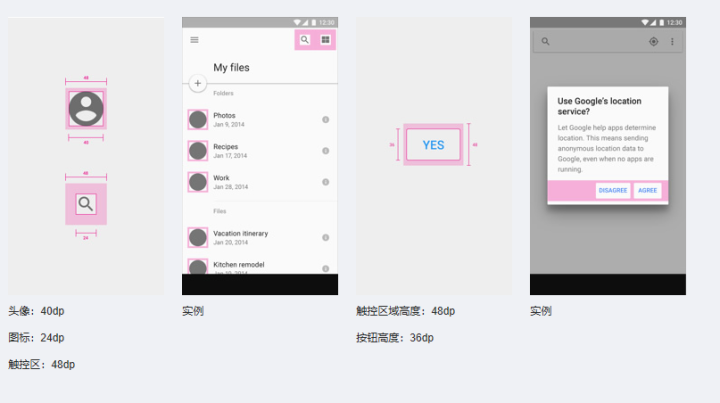
4、快捷图标 Shortcut icon

实际面积 高度:44dp 宽度:44dp

总面积 高度:48dp 宽度:48dp

系统图标尺寸 高度:24dp 宽度:24dp

实际面积位置 剩余高度:24dp 剩余宽度:24dp
5、单位和度量 Units and measurements

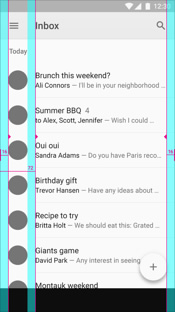
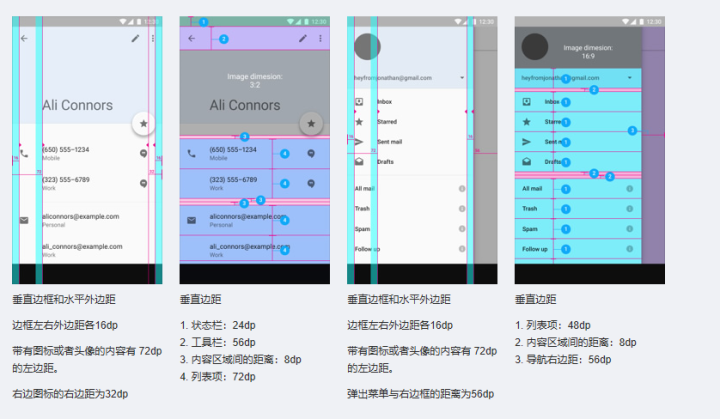
6、UI组件布局 Element Layout
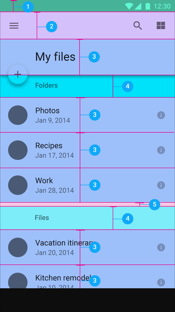
列表 List

垂直边框和水平外边距 边框左右外边距各16dp 带有图标或者头像的内容有 72dp 的左边距。

垂直边距 1. 状态栏:24dp 2. 工具栏:56dp 3. 子标题:48dp 4. 列表项:72dp

垂直边框和水平外边距 边框左右外边距各16dp 带有图标或者头像的内容有 72dp 的左边距。

垂直边距 1. 状态栏:24dp 2. 工具栏:56dp 3. 标题和列表项:48dp 4. 子标题:48dp 5. 内容区域间的距离:8dp
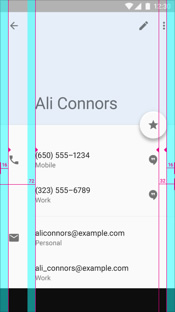
7、详情视图 Detail view

8、触控区域尺寸 Touch target size

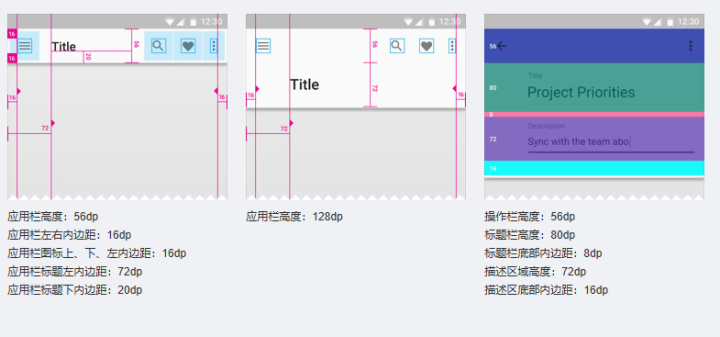
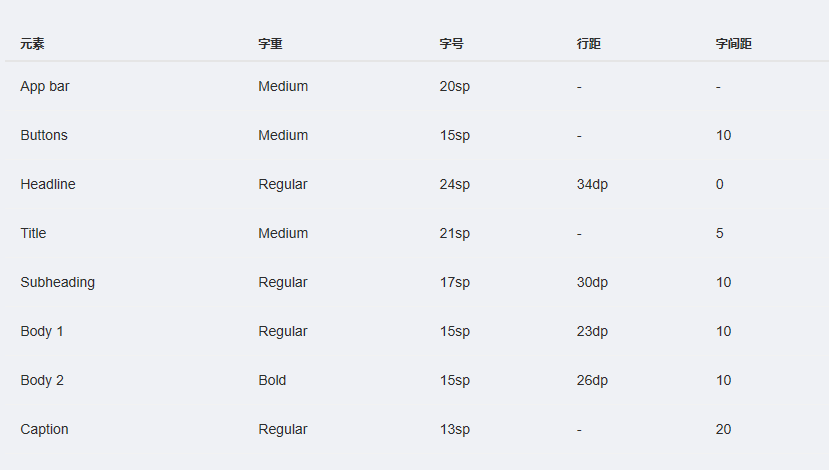
9、应用栏 App bar