相关文章
【UI设计】移动设备的界面设计尺寸
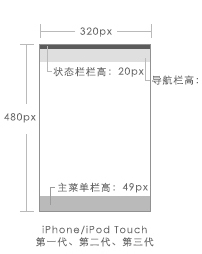
刚开始接触UI的时候,碰到的最多的就是尺寸问题,什么画布要建多大、文字该用多大才合适、我要做几套界面才可以?什么七七八八的也着实让人有些头疼。 1、尺寸及分辨率 iPhone 界面尺寸:320x480、640x960、640x1136
iPad 界面尺寸…
UI(1)---手机界面设计中12种常用布局
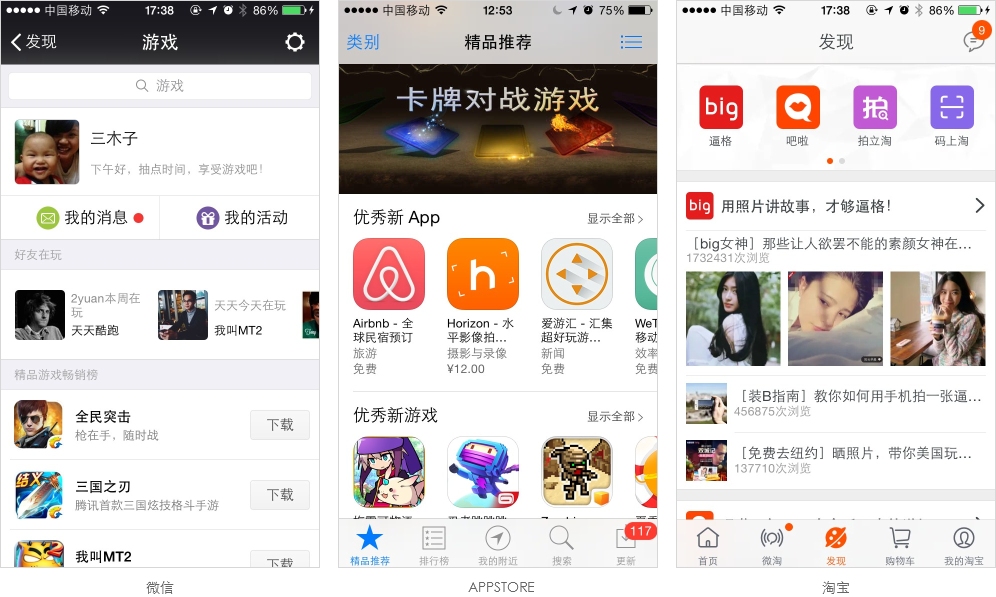
手机界面设计中12种常用布局 手机界面设计中12种常用布局 转载自: 手机界面设计中12种常用布局 - 轩枫阁 总结下手机界面改版要考虑的布局,主要的分为以下2大类 主导航 列表式陈列馆式九宫馆式选项卡式旋转木马行为扩展式多面板图表式 次导航 抽屉式超级…
安卓屏幕分辨率及UI尺寸详解
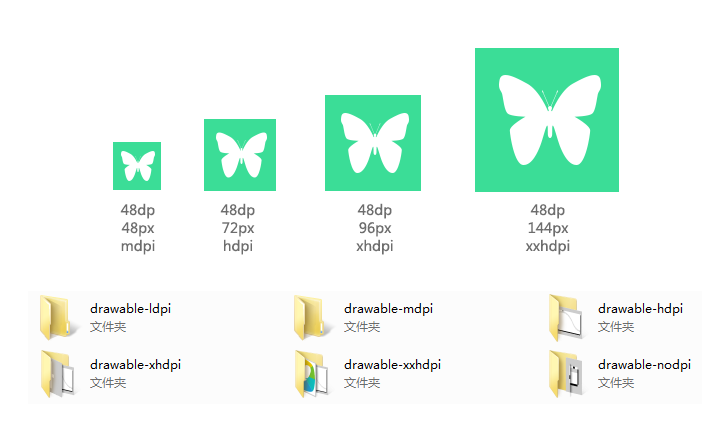
1、了解几个概念 (1)分辨率。分辨率就是手机屏幕的像素点数,一般描述成屏幕的“宽高”,安卓手机屏幕常见的分辨率有480800、7201280、10801920等。7201280表示此屏幕在宽度方向有720个像素,在高度方向有1280个像素。 &…
IOS和安卓ui设计常用尺寸及基本知识
http://www.miued.com/917/ iOS app 图标的圆角半径是多少? (注:现在IOS图标是不需要再画圆角了,直接方形就OK) 括弧里面是对应的半径大小 App store(Retina屏) ─────────────1024px(160px&am…
APP设计尺寸规范大全,APP界面设计新手教程【官方版】
1.苹果iOS版本的iphone APP UI设计尺寸规范 iphone 5: 设计尺寸是 640px * 1136px iphone 4/4s: 设计尺寸是 640px * 960px 设计软件的分辨率为:72 像素/英寸 设计要点总结,我们在设计的时候,需要按照该图上的尺寸来放…
手机界面设计中12种常用布局
手机界面设计中12种常用布局 转载自: 手机界面设计中12种常用布局 - 轩枫阁 总结下手机界面改版要考虑的布局,主要的分为以下2大类
主导航
列表式陈列馆式九宫馆式选项卡式旋转木马行为扩展式多面板图表式
次导航
抽屉式超级菜单式弹出式图片轮盘式 …