基本概念
屏幕尺寸 | 指实际的物理尺寸,为屏幕对角线的测量。单位in(英寸) |
像素(PX) | 代表屏幕上一个物理的像素点。 |
屏幕密度 density | 为解决Android 设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 density和dpi的关系是density = dpi/160,对dpi的一个规范,160dpi密度为1 |
分辨率 | 屏幕宽像素*屏幕长像素 |
Dpi(dots per inch) | Dots Per Inch.每英寸的点数。打印分辨率(每英寸所能打印的点数,即打印精度)。应用于输出,重点是打印设备 |
Ppi(pixels per inch) | 图像分辨率(在图像中,每英寸所包含的像素数目),photoshop 画布的分辨率常设置为72 像素/英寸,这个单位就是ppi |
dp | device independent pixel即dip,设备独立像素,android特有,屏幕密度为1,即dpi=160px的屏幕则1dp = 1px。 |
ppi 的运算方式: PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数。 即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数范例: iphone5 为例,其 ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜 Retina 屏) android 手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi 模式),480 x 800 的手机很可能接近 240 dpi (hdpi 模式),而 320 x 480 的手机则很接近 160dpi(mdpi 模式)。尽管概念不同,但是对于移动设备的显示屏,可以看作 ppi=dpi。 | |
Android 常见参数
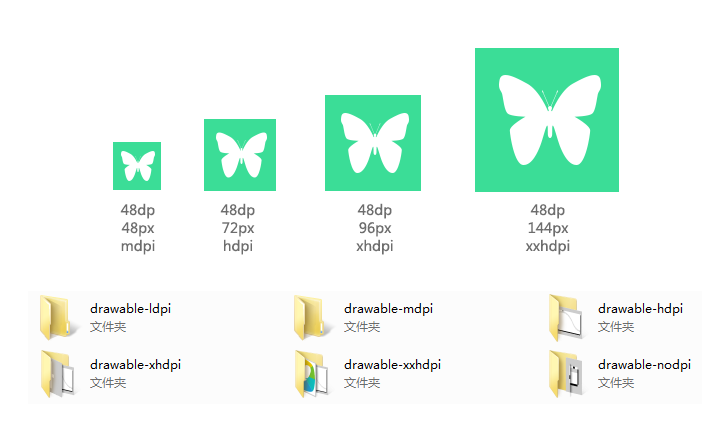
屏幕尺寸:分为四个广义的大小:小,正常,大,特大。
屏幕密度:分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)
像素= DP * ( DPI / 160 ) 例如,在一个240dpi 的屏幕里,1DP 等于1.5PX。
layout-small(屏幕尺寸小于3英寸左右的布局),
layout-normal(屏幕尺寸小于4.5英寸左右),
layout-large(4英寸-7英寸之间),
layout-xlarge(7-10英寸之间)
典型设计尺寸
• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)
• 480dp:一个中间平板电脑像(480×800)
• 600dp:7 寸平板电脑(600×1024)
• 720dp:10 寸平板电脑(720×1280,800×1280)
屏幕大小 | 低密度(120)ldpx | 中等密度(160)mdpi | 高密度(240)hdpi | 超高密度(320)xhdpi |
小屏幕 | QVGA(240×320) |
| 480×640 |
|
普通屏幕 | WQVGA400 (240X400) WQVGA432 (240×432) | HVGA(320×480) | WVGA800(480×800) WVGA854(480×854) 600×1024 | 640×960
|
大屏幕 | WVGA800 * (480X800) WVGA854 * (480X854) | WVGA800 *(480×800) WVGA854 *(480×854) 600×1024 |
|
|
超大屏幕 | 1024×600 | 1024×768 1280×768WXGA (1280×800) | 1536×1152 1920×1152 1920×1200 | 2048×1536 2560×1600 |
元素尺寸:推荐设计稿的画布尺寸选用 720X1280 ,分辨率仍旧为72ppi(素/英寸)
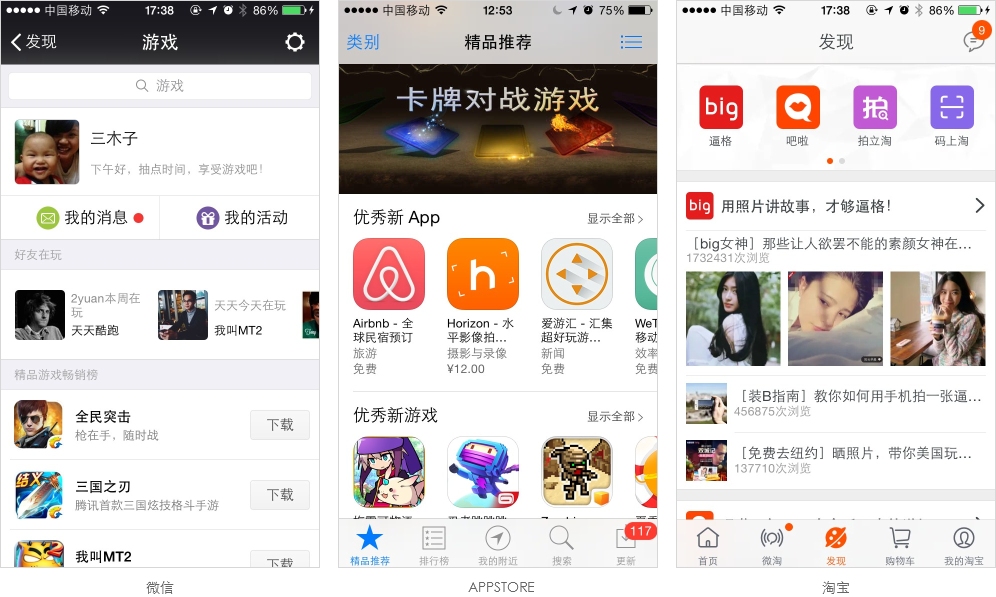
在android 规范中对于导航栏、工具栏等的尺寸没有明确的规定。但根据48dp 原则,以及一些主流的android 应用的截图分析,
总结一下尺寸要求:状态栏高度:50 px 导航栏、操作栏高度:96px=48dp x 2 主菜单栏高度:96 px
内容区域高度:1038 px(1280-50-96-96=1038)
IOS 常见参数
屏幕尺寸:
iPhone 界面尺寸:320×480、640×960、640×1136
iPad 界面尺寸:1024×768、2048×1536
(以上单位都是像素,至于分辨率一般网页UI 和移动UI 基本上都只要 72 ppi)
元素的尺寸:
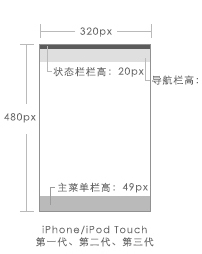
iPhone 的APP 界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域。
640×960 的尺寸设计中元素尺寸:
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px
导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px=960-40-88-98
以上尺寸适用于 iPhone4、4S,iPhone5/5s 的 640×11136 的尺寸,
其实就是中间的内容区域高度增加到:910 px,其他尺寸也同上。
web设计界面尺寸建议
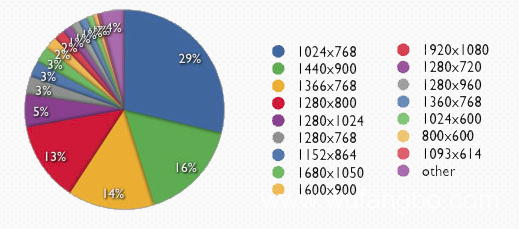
对大于30W台客户端用户进行测试,得到的测试数据如下(数据来源于网络):
Web端:安全分辨率为1024 X 768 px 可建议大分辨率为1280 X 800 px
在Window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
在Window 7常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
(加微信:pexuepexue,小编邀请您进入全国产品经理交流群)
群内每日分享学习资料、重磅报告、面试问题、招聘信息、免费课程
更多精品文章查看:http://axure.pexue.com/PeiXue/Default.aspx