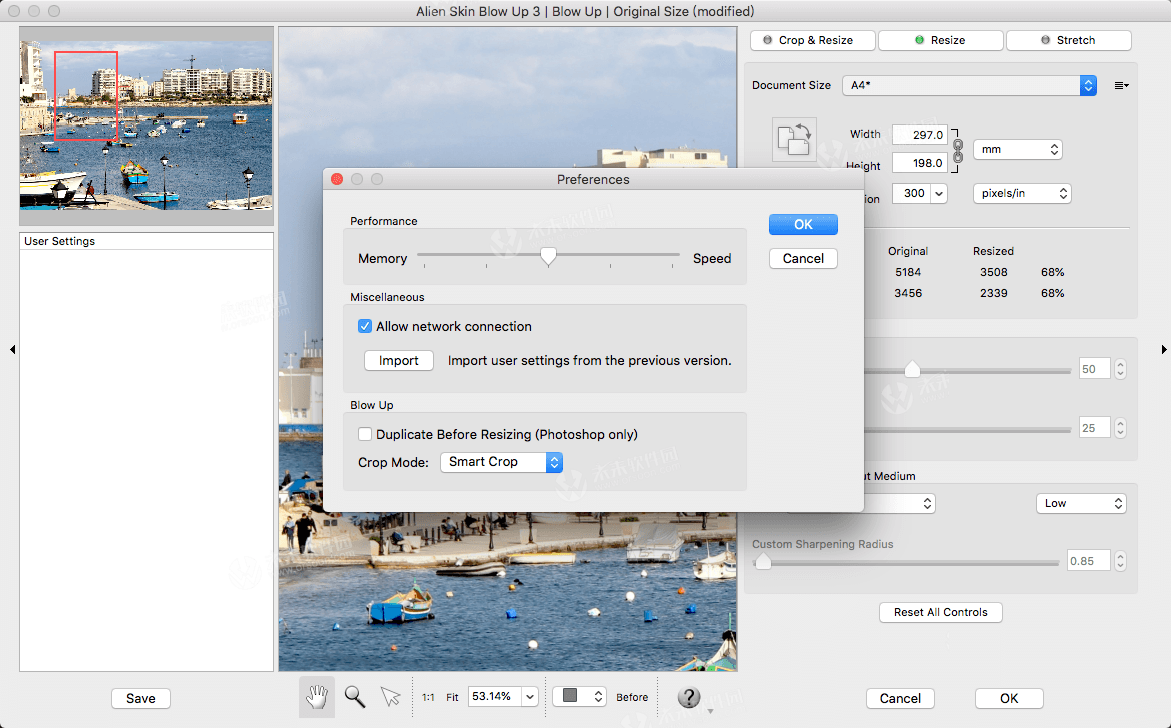
一开始使用layer实现预览效果,但是没有放大跟缩小功能,于是就又找了下,发现jquery下有一款viewer.js可以很好的预览图片和各种功能。
包括图片的放大缩小旋转,可以很好的查看。
下面贴下jsp的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>查看图片</title>
<link rel="stylesheet" href="viwPic/viewer.min.css" />
<script type="text/javascript" src="viwPic/jquery-1.11.0.min.js"></script>
<script src="viwPic/viewer.min.js"></script>
<script src="viwPic/main.js"></script>
<style type="text/css">
#test {
padding: 5px;
height: 326px;
}
#test .docs-pictures {
margin: 0;
padding: 0;
list-style: none;
display: block;
}
#test .docs-pictures li {
float: left;
/*width: 33.3%;
height: 33.3%;*/
margin: 0 -1px -1px 0;
overflow: hidden;
}
#test .docs-pictures li img {
width: 216px;
}
#imgs {
width: 800px;
height: 326px;
border: 1px solid blue;
position: relative;
margin: -1px 0px -1px 0; /*boder变细神技*/
}
#imgs img {
position: relative;
width: 416px;
display: block;
float: left;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="test">
<ul class="docs-pictures">
<li><img data-original="pic.png" src="pic.png"></li>
<li><img data-original="pic2.jpg" src="pic2.jpg"></li>
<li><img data-original="pic.png" src="pic.png"></li>
</ul>
</div>
</body>
</html>
demo下载地址;https://download.csdn.net/download/u014094560/10362639