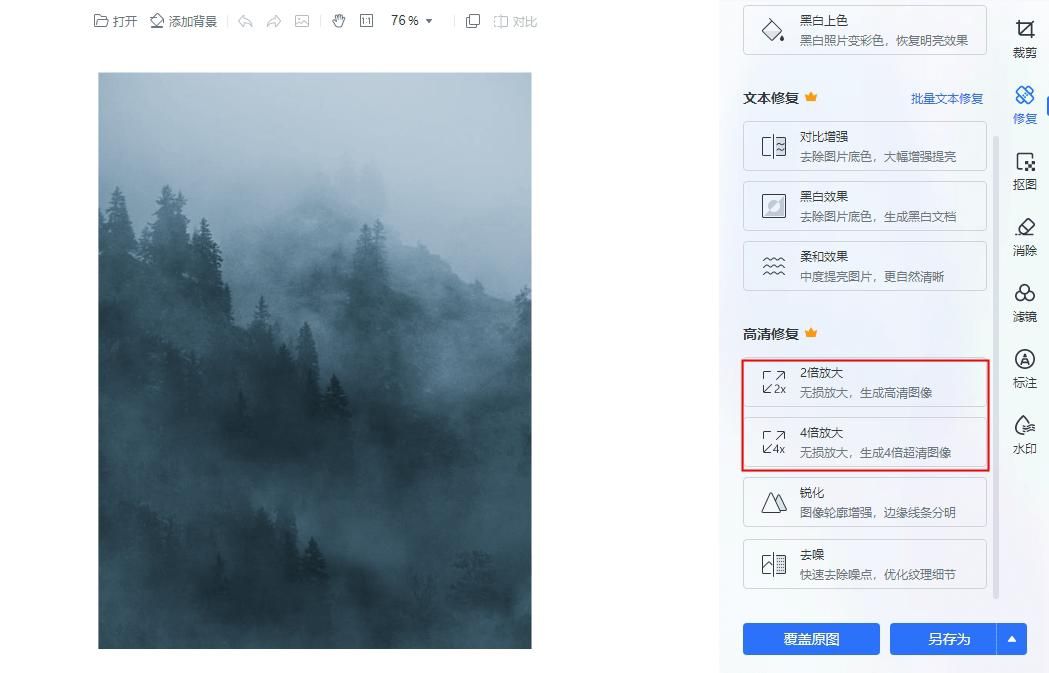
功能说明:将图片方格展示,点击某张图片可在当前页面进行预览,点击遮罩屏幕,并且方法显示,点击右上角x,放大的图片消失。
效果图如下:


1、引入fancy.js和fancy.css
路径根据项目实际路径改写:
<link href="../static/fancybox/fancybox.css" type="text/css" rel="stylesheet"/>
<script src="../static/fancybox/fancybox.js" type="text/javascript"></script>关于这两个文件以及其中用到的图片,我将其上传至csdn,可以下载(本想不用积分可以下载,但是编辑没找到可以自定义下载积分的。。。如果读者有需要的可以邮箱联系我:christicana@foxmail.com):
https://download.csdn.net/download/luuvyjune/11100319

2、html片段:
<div class="container"><div class="content-box"><div class="text-box"><ul class="ul-qualification"><c:forEach items="${fn:split(article.image,'|')}" var="img" varStatus="xh"><li class="mid"><div class="img-box"><a href="${img}" class="fancybox" title="风景如画" rel="group746"><img onload="resizeImg(this, 280, 190)" src="${img}" alt=""></a></div><div class="video-title" title="风景如画">风景如画</div></li></c:forEach></ul></div></div>
</div>2、css布局:
<style>.container .content-box {width: 100%;height: auto;/*padding-left: 180px;*/box-sizing: border-box;padding-bottom: 20px;}.container .content-box .text-box {width: 100%;height: auto;overflow: hidden;margin-top: 20px;text-align: justify;}.container .content-box .text-box ul.ul-qualification {margin: 0;padding: 0;list-style: none;}.container .content-box .text-box ul.ul-qualification li {width: 290px;height: 245px;float: left;margin-bottom: 35px;border: 1px solid #b6b2b3;box-shadow: 3px 3px 8px #999;}.container .content-box .text-box ul.ul-qualification li.mid {margin: 0 26px 35px 10px;}.container .content-box .text-box ul.ul-qualification li .img-box {width: 275px;height: 185px;box-sizing: border-box;margin: 10px auto 0 auto;}.container .content-box .text-box ul.ul-qualification li .video-title {width: 100%;height: 50px;line-height: 50px;text-align: center;font-size: 16px;color: #000;box-sizing: border-box;}</style>3、js片段:
<script type="text/javascript">$(document).ready(function () { $(".fancybox").fancybox();});function resizeImg(ImgID, FitWidth, FitHeight) {var image = new Image();image.src = ImgID.src;imgWidth = image.width;imgHeight = image.height;if (imgWidth > 0 && imgHeight > 0) {if (imgWidth < FitWidth && imgHeight < FitHeight) {ImgID.style.marginTop = (FitHeight - imgHeight) / 2 + "px";ImgID.style.marginLeft = (FitWidth - imgWidth) / 2 + "px";} else {if (imgWidth >= imgHeight) {//图片宽大于图片高,缩小高度var imgH = (imgHeight * FitWidth) / imgWidth;ImgID.width = FitWidth;ImgID.height = imgH;ImgID.style.marginTop = (FitHeight - imgH) / 2 + "px";} else {//图片宽小于图片高,缩小宽度var imgW = (imgWidth * FitHeight) / imgHeight;ImgID.width = (imgWidth * FitHeight) / imgHeight;ImgID.height = FitHeight;ImgID.style.marginLeft = (FitWidth - imgW) / 2 + "px";}}}} </script>