1. 编写html
<div class="mask" id="mask"></div>
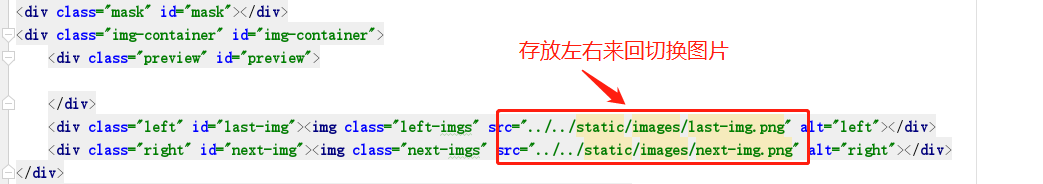
<div class="img-container" id="img-container"><div class="preview" id="preview"></div><div class="left" id="last-img"><img class="left-imgs" src="../../static/images/last-img.png" alt="left"></div><div class="right" id="next-img"><img class="next-imgs" src="../../static/images/next-img.png" alt="right"></div>
</div>

- 编写css
.mask {display: none;position: fixed;top: 0;left: 0;right: 0;bottom: 0;background: #000;z-index: 2003;opacity: 0.5;
}.img-container {display: none;position: fixed;top: 50%;margin-top: -350px;left: 50%;margin-left: -350px;width: 400px;height: 700px;z-index: 2004;
}.preview {position: relative;width: 400px;height: 700px;
}#img-container .imgs {position: absolute;top: 0;left: 0;width: 700px;height: 700px;
}#img-container .left {user-select: none;position: absolute;width: 80px;height: 80px;top: 50%;margin-top: -40px;left: -130px;font-size: 18px;cursor: pointer;
}#img-container .left .left-imgs {width: 80px;height: 80px;opacity: 0.4;filter: alpha(opacity:40);
}#img-container .left .left-imgs:hover {opacity: 0.8;filter: alpha(opacity:80);
}#img-container .right {user-select: none;position: absolute;width: 80px;height: 80px;top: 50%;margin-top: -40px;right: -160px;font-size: 18px;cursor: pointer;
}#img-container .right .next-imgs {width: 80px;height: 80px;opacity: 0.4;filter: alpha(opacity:40);
}#img-container .right .next-imgs:hover {width: 80px;height: 80px;opacity: 0.8;filter: alpha(opacity:80);
}
- 编写点击放大图片 js
function browseImg(arr) {var preview = document.getElementById("preview");document.getElementById("preview").innerHTML = "";console.log(preview)for (var n = 0; n < arr.length; n++) {var domImg = document.createElement("img");domImg.style.width = '400px'domImg.style.height = '700px'domImg.src = arr[n];preview.appendChild(domImg)}var clickImgsShow = document.getElementsByClassName("clickImgsShow") //获取点击显示遮罩以及图片dom元素var imgContainer = document.getElementById("img-container")var close = document.getElementById("mask")var imgs = document.getElementById("preview").getElementsByTagName("img") //获取img元素console.log(imgs)var last = document.getElementById("last-img") //获取上一张元素var next = document.getElementById("next-img") //获取下一张元素var imgsLen = imgs.lengthvar index = 0// 初始化显示第一张图片imgsShow(index)// 点击上一张时last.addEventListener('click', function () {if (index === 0) {index = imgsLen - 1imgsShow(index)} else {index--imgsShow(index)}})// 点击下一张时next.addEventListener('click', function () {if (index === imgsLen - 1) {index = 0imgsShow(index)} else {index++imgsShow(index)}})// 点击关闭遮罩close.addEventListener('click', function () {close.style.display = ''imgContainer.style.display = ''})
}// 传递当前显示index 隐藏其它图片
function imgsShow(index) {var imgs = document.getElementById("preview").getElementsByTagName("img")for (var i = 0; i < imgs.length; i++) {if (i === index) {imgs[i].style.display = ''} else {imgs[i].style.display = "none";}}
}
- 将编写的js和css引入html
<script src="存放js路径/minImgBrowse.js" type="text/javascript"></script>
<link rel="stylesheet" href="存放css路径/alertImgBrowse.css" media="all">
- 如果是在表格中点击放大图片及切换 则先拿到点击具体行的图片数据及长度 再放大显示 (前端框架是layui)
//监听行单击事件(双击事件为:rowDouble)var images;table.on('row(buyer-table-toolbar)', function (obj) {var data = obj.data;images = data.images;});// 初始化控件数据$(document).ready(function () {$('body').on('click', '.clickImgsShow', function () {var array = [];// 拿到当前点击图片的下标var index = $('.clickImgsShow').index($(this));// 拿到当前点击图片的srcvar src = $('.clickImgsShow')[index].src;array.push(src);// 循环点击某行而拿到的图片集合for (var i = 0; i < images.length; i++) {if (src !== images[i]) {array.push(images[i])}}browseImg(array);$('#mask').show();$('#img-container').show();})});
- 如果只点击放大一张图片
$('body').on('click', '.clickImgsShow', function () {var array = [];var index = $('.clickImgsShow').index($(this));var src = $('.clickImgsShow')[index].src;array.push(src);browseImg(array);$('#mask').show();$('#img-container').show();})
- 如果是在弹框里点击图片放大且切换
$(document).ready(function () {initData();$('body').on('click', '.clickImgsShow', function () {var array = [];var index = $('.clickImgsShow').index($(this));var src = $('.clickImgsShow')[index].src;array.push(src);for (var i = 0; i < $('.clickImgsShow').length; i++) {if (index !== i) {array.push($('.clickImgsShow')[i].src)}}browseImg(array );$('#img-container').show();});});