排序
elasticsearch支持对搜索结果排序,默认是根据相关度算分(_score)来排序。可以排序字段类型有:keyword类型、数值类型、地理坐标类型、日期类型等。
GET /hotel/_search
{
"query": {
"match_all": {}
}
, "sort": [
{
"_geo_distance": {
"order": "asc"
, "unit": "km"
, "location": {
"lat": 34.213167,
"lon": 108.902742
}
}
}
]
}
获取经纬度的方式:获取鼠标点击经纬度-地图属性-示例中心-JS API 2.0 示例 | 高德地图APIhttps://lbs.amap.com/demo/jsapi-v2/example/map/click-to-get-lnglat/
分页
elasticsearch 默认情况下只返回top10的数据。而如果要查询更多数据就需要修改分页参数了。 elasticsearch中通过修改from、size参数来控制要返回的分页结果:
GET /hotel/_search
{
"query": {
"match_all": {}
}
,"from": 80
, "size": 10
, "sort": [
{
"price": {
"order": "asc"
}
}
]
}

深度分页问题
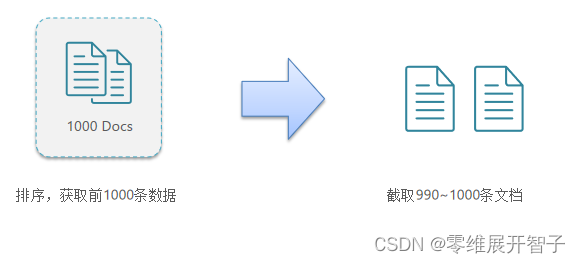
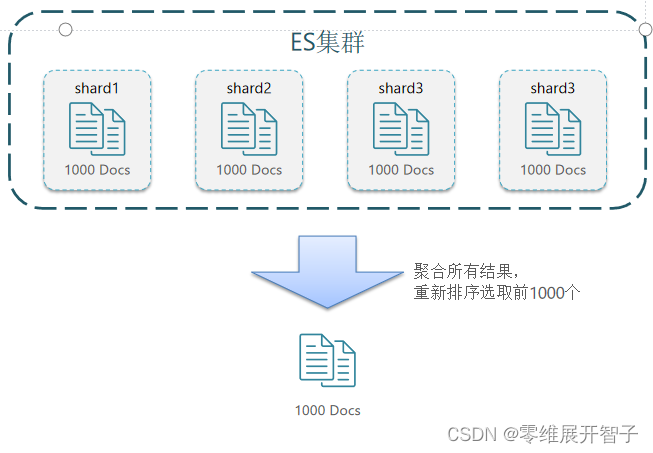
ES是分布式的,所以会面临深度分页问题。例如按price排序后,获取from = 990,size =10的数据:

首先在每个数据分片上都排序并查询前1000条文档。
然后将所有节点的结果聚合,在内存中重新排序选出前1000条文档
最后从这1000条中,选取从990开始的10条文档
如果搜索页数过深,或者结果集(from + size)越大,对内存和CPU的消耗也越高。因此ES设定结果集查询的上限是10000

针对深度分页,ES提供了两种解决方案
search after
分页时需要排序,原理是从上一次的排序值开始,查询下一页数据。官方推荐使用的方式。
类似于刷视频或者刷新闻,不能自主选择第几页,按顺序来
scroll
原理将排序数据形成快照,保存在内存。官方已经不推荐使用
总结
from + size:
优点:支持随机翻页
缺点:深度分页问题,默认查询上限(from + size)是10000
场景:百度、京东、谷歌、淘宝这样的随机翻页搜索
after search:
优点:没有查询上限(单次查询的size不超过10000)
缺点:只能向后逐页查询,不支持随机翻页
场景:没有随机翻页需求的搜索,例如手机向下滚动翻页
scroll:
优点:没有查询上限(单次查询的size不超过10000)
缺点:会有额外内存消耗,并且搜索结果是非实时的
场景:海量数据的获取和迁移。从ES7.1开始不推荐,建议用 after search方案。
高亮
高亮:就是在搜索结果中把搜索关键字突出显示。
原理是这样的: 将搜索结果中的关键字用标签标记出来
在页面中给标签添加css样式,例如:

GET /hotel/_search
{
"query": {
"match": {
"all": "如家"
}
}
, "highlight": {
"fields": {
"name": {
"require_field_match": "false"
}
}
}
}
这里因为我们查询的是all字段,但是高亮的是name属性,所以下面的属性匹配选择false
综合案例
GET /hotel/_search
{
"query": {
"match": {
"name": "如家"
}
}
, "from": 0
, "size": 20
, "sort": [
{
"price": {
"order": "desc"
}
, "_geo_distance": {
"location": "31.040699,121.618075",
"order": "asc"
, "unit": "km"
}
}
]
, "highlight": {
"fields": {
"name": {
}
}
}
}