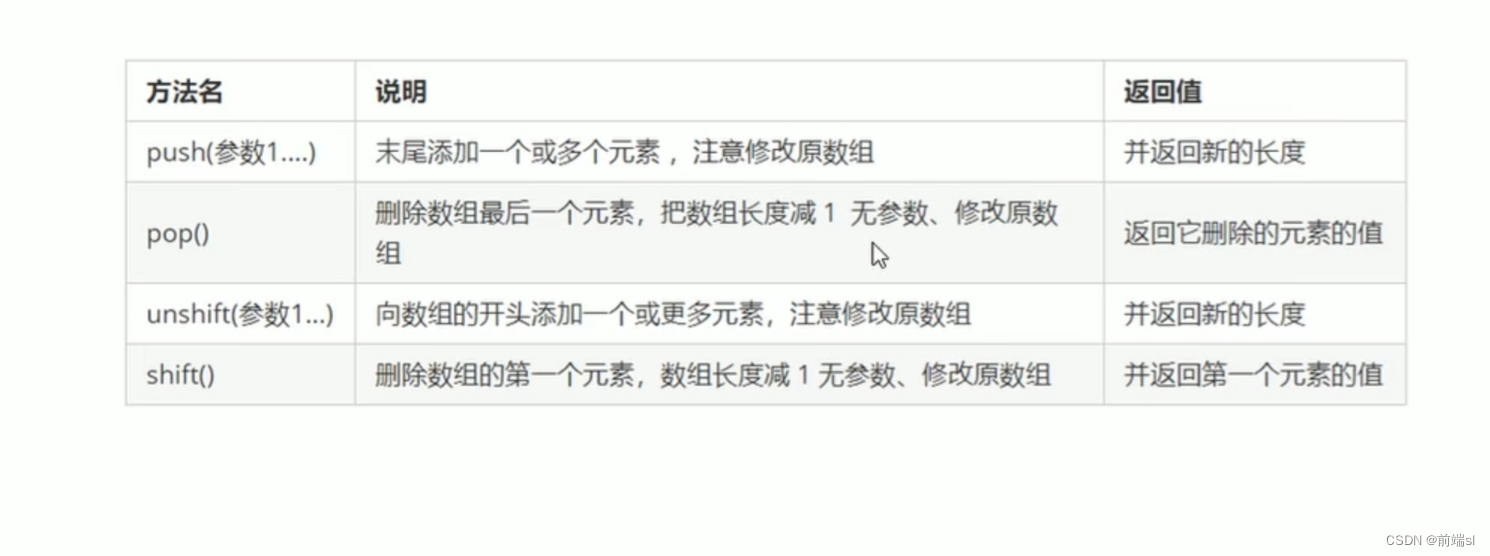
- 数组对象: (1)检测是否为数组: ① instanceof运算符:var arr = []; console.log(arr instanceof Array); ②Array.isArray(参数):var arr = []; console.log(Array.isArray(arr)); 返回true (2)添加和删除数组元素方法:

- 数组排序: (1)reverse():颠倒数组中元素的顺序,无参数 (2)sort():对数组元素进行排序,单独的sort()只对个位数排序有效 ,所以要写成
arr1.sort(function (a, b) {
return a - b; //升序的顺序排列
return b - a; //降序的顺序排列
});
- 数组索引方法: (1)indexOf():数组中查找给定元素的第一个索引,如果存在返回索引号,如果不存在返回-1,indexOf(数组元素),只返回第一个满足条件的索引号 (2)lastIndexOf():在数组中的最后一个索引,如果存在返回索引号,如果不存在返回-1
- 数组转换为字符串: (1)toString():把数组转换成字符串,逗号分隔每一页,返回一个字符串 (2)join('分隔符'):把数组所有元素转换为一个字符串,返回一个字符串
- concat()(连接两个或多个数组,返回一个新数组,不影响原数组)、slice()(数组截取slice(begin,end)),返回被截取项目的新数组、splice()(数组删除splice(第几个开始,要删除个数),返回被删除项目的新数组,会影响原数组)
- 字符串对象: (1)基本包装类型:把简单数据类型包装成复杂数据类型,这样基本数据类型就有了属性和方法,为了方便操作基本数据类型,JS还提供了三个特殊的引用类型:String、Number、Boolean
- 字符串的不可变性:里面的值不可变,虽然看上去改变了内容,其实是地址变了,内存中新开辟了一个内存空间
- 根据字符返回位置:字符串所有方法都不会修改字符串本事(字符串是不可变的),操作完成会返回一个新的字符串 (1)indexOf('要查找的字符',[起始的位置]):起始位置一开始默认从0索引号开始,中括号代表可选项 (2)lastIndexOf:同理,但它从后面开始查找
- 根据位置返回字符(重点):

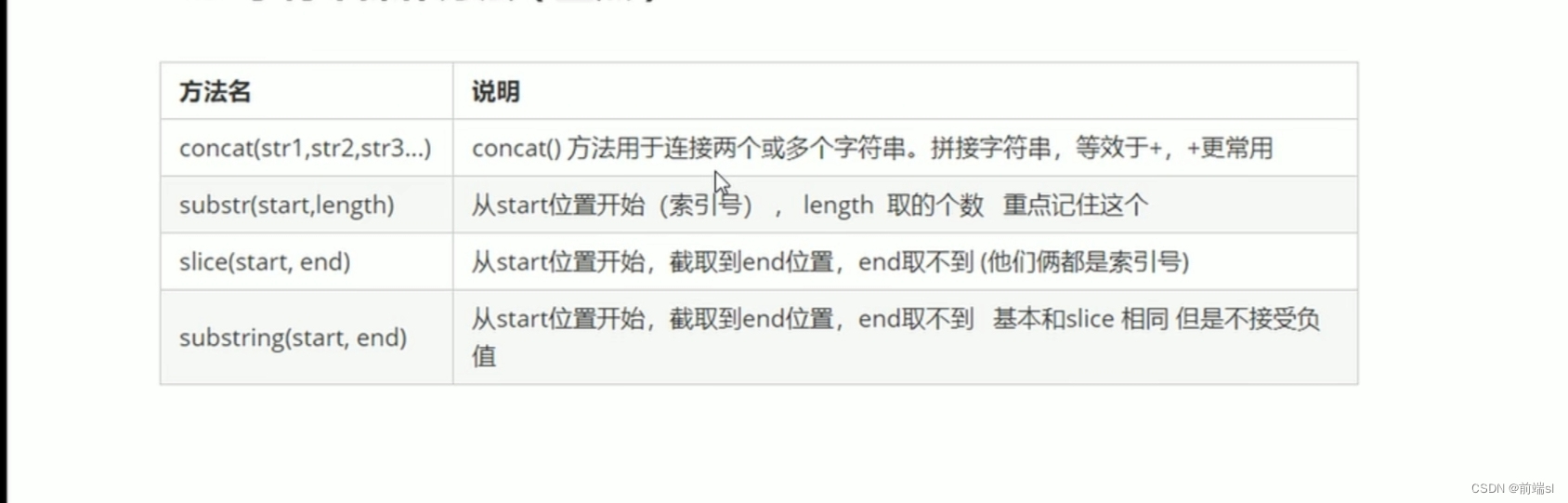
- 字符串操作方法(重点)

11.其他方法:
(1)替换字符replace('被替换的字符','替换为的字符'):如果有几个相同字符,只替换第一个
(2)字符转换为数组 split('分隔符') (3)toUpperCase():转换大写 (4)toLowerCase():转换小写