overflow属性
overflow的第一个属性值是x轴方向的属性,第二个值是y周方向的属性
<style>.box1 {width: 150px;height: 50px;等价于下面两个属性/* overflow: hidden auto; */overflow-x: hidden;overflow-y: auto;}</style>
1、overflow-x 只包含水平方向的处理
2、overflow-y 只包含竖直方向的处理
3、visible 默认值 /溢出显示/
4、hidden 溢出隐藏
5、scroll 横向纵向内容超出 显示滚动条
6、auto 上下、左右方向有溢出就显示滚动条 没有溢出不显示
7、Inherit 继承父级overflow的属性
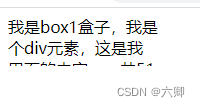
1、例子初始值(visible 溢出隐藏):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个页面</title><style>.box1 {width: 150px;height: 50px;}</style>
</head><body><div class="box1">我是box1盒子,我是个div元素,这是我里面的内容,一共51个字体,当然我这里标点符号也按照了字算。</div>
</body></html>

其实就相当于
<style>.box1 {width: 150px;height: 50px;overflow: visible }</style>
2.hidden溢出隐藏
<style>.box1 {width: 150px;height: 50px;overflow-x: hidden;overflow-y: hidden;}</style>

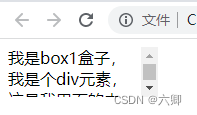
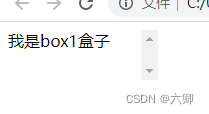
3.scroll横向纵向内容超出 一直显示滚动条
<style>.box1 {width: 150px;height: 50px;overflow-y: scroll;}</style>

这个scroll不管内容是否超出都会显示滚动条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个页面</title><style>.box1 {width: 150px;height: 50px;overflow-y: scroll;}</style>
</head><body><div class="box1">我是box1盒子</div>
</body></html>

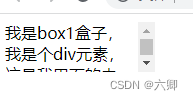
4.auto上下、左右方向有溢出就显示滚动条 没有溢出不显示
<style>.box1 {width: 150px;height: 50px;overflow: hidden auto;}</style>

等价于
<style>.box1 {width: 150px;height: 50px;等价于下面两个属性/* overflow: hidden auto; */overflow-x: hidden;overflow-y: auto;}</style>
文字少的时候:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个页面</title><style>.box1 {width: 150px;height: 50px;overflow-y: auto;}</style>
</head><body><div class="box1">我是box1盒子</div>
</body></html>

会自动根据文本内容判断是否显示滚动条。
clear属性
清浮动
clear:left/right/both;
给浮动的元素后面加个块元素,样式为clear:left/right/both;可以解决父元素高度塌陷的问题。
当然解决父元素高度塌陷的问题我们可以生成BFC。
vertical-align属性
针对行内元素 行内块元素(图片) 表单 文字对齐
top 顶线
middle 中线
baseline 基线 默认
bottom 底线
vertical-align的默认值baseline,即基线对齐,而基线的定义是字母x的下边缘。
1.文字与文字
文字大小不一样可以为两个文字都设置vertical-align:middle (其实给这两个设置一样的行高就可以解决问题)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个页面</title><style>.box1 {width: 150px;height: 50px;}.span1 {font-size: 16px;}.span2 {font-size: 30px;}</style>
</head><body><div class="box1"><span class="span1">span1</span><span class="span2">span2</span></div>
</body></html>

将span1和span2都加上vertical-align:middle即可实现两个文字居中对齐
<style>.box1 {width: 150px;height: 50px;}.span1 {font-size: 16px;vertical-align: middle;}.span2 {font-size: 30px;vertical-align: middle;}</style>

2.表单和表单 input框没对齐时
可以为两个表单都设置vertical-align:middle
3.文字和图片没对齐时
为图片设置vertical-align:middle
4.文字和表单没对齐时
为表单设置 vertical-align:middle