MarkDown 主题分享
文章目录
- MarkDown 主题分享
- Ligth-浅色主题
- 主题效果展示
- 安装方式
- Dark-深色主题
- 主题效果展示
- 安装方式

关键字:Typora 、Mac、图片阴影、代码样式、表格
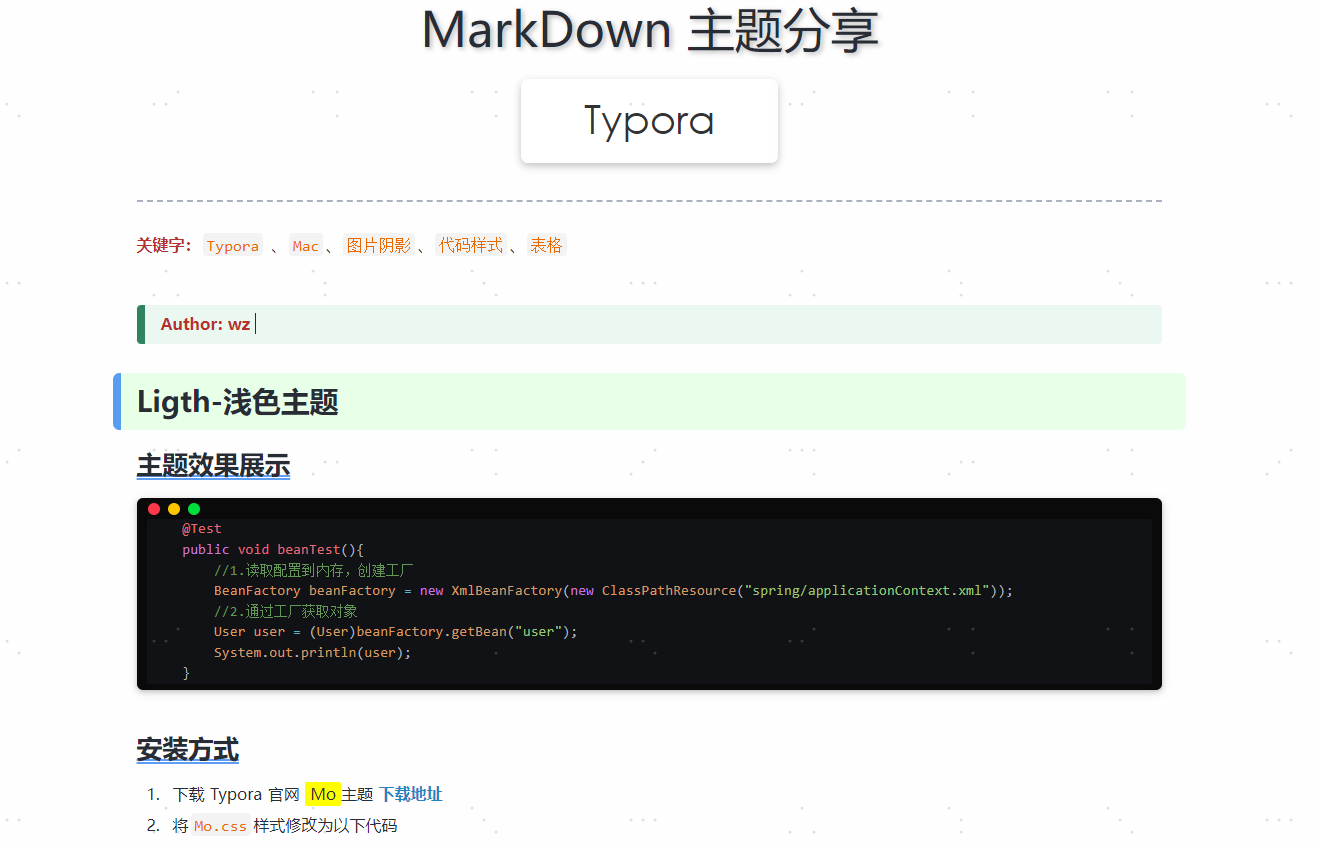
Ligth-浅色主题
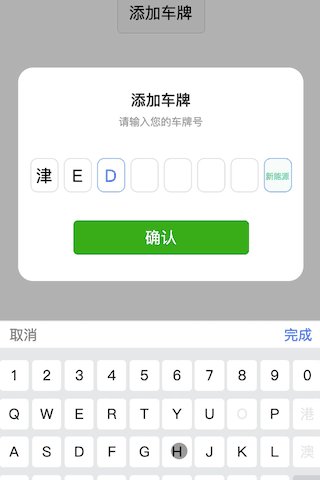
主题效果展示

安装方式
- 下载 Typora 官网 Mo主题 下载地址
- 将
Mo.css样式修改为以下代码
html {font-size: 16px;
}html,
body {font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", Helvetica, "PingFang SC", "Microsoft YaHei", sans-serif;text-align: justify;overflow-x: hidden;color: #282c34;background-color: #fefefe;-webkit-font-smoothing: antialiased;
}:root {--h-border-color: rgba(36, 124, 240, 0.74);--h-bg-color: #E8FFE8;--sans-serif-font: "Noto Sans SC Medium", "Noto Sans SC", sans-serif;--monospace-font: "Source Code Pro Regular", "Source Code Pro", monospace;
}content #write {background-color: #fefefe;max-width: 70%;margin: 0 auto;padding-bottom: 7.5rem;
}content #write p {word-spacing: 0.05rem;
}content #write ol li {padding-left: 0.5rem;
}content #write > h1:first-child {font-weight: normal;
}content #write > h5.md-focus:before {top: 2px;
}::-moz-selection {background-color: #bac6e9;
}::selection {background-color: #bac6e9;
}#write {font-family: var(--sans-serif-font);max-width: 60rem;padding-left: 2rem;padding-right: 2rem;
}/*
yaml header settings
*/
#write pre.md-meta-block {font-family: var(--monospace-font);font-size: 1rem;text-align: left;padding: 0.6rem;color: rgb(134, 134, 134);background-color: var(--code-bg-color);border-radius: 0.4rem;
}/*
headers settings
*/
#write h1 {font-size: 3rem;text-align: center;text-shadow: 0.15rem 0.15rem 0.3rem rgb(187, 187, 187);
}
#write h2 {font-size: 1.8rem;margin-top: 1.8rem;margin-left: -1.5rem;margin-right: -1.5rem;background-color: var(--h-bg-color);padding-top: 0.5rem;padding-bottom: 0.5rem;padding-left: 1rem;padding-right: 1rem;border-left: 0.5rem solid var(--h-border-color);border-radius: 0.4rem;
}
#write h3 {font-size: 1.6rem;text-decoration: underline double var(--h-border-color) 0.15rem;
}
#write h4 {text-decoration: underline dotted var(--h-border-color) 0.2rem;
}/* paragraph */
p {margin-top: 0;margin-bottom: 0.5rem;
}/* ul ol */
ul,
ol {padding-left: 1.75rem;
}ul:first-child,
ol:first-child {margin-top: 0;
}ul:last-child,
ol:last-child {margin-bottom: 0;
}/* blockquote */
blockquote {padding: 0.5rem 1rem;border-left: 8px solid #2f845e;background-color: rgba(66, 185, 131, 0.1);border-radius: 4px;
}blockquote code {background-color: transparent;
}/* horizontal line */
hr {margin-top: 2rem;margin-bottom: 2rem;border-top: 2px dashed #abb2bf;
}/* table */
table,
.md-table-fig .md-table {border: 1px solid rgb(245, 137, 6);border-radius: 6px;border-collapse: separate;overflow: hidden;
}table th,
table td,
.md-table-fig .md-table th,
.md-table-fig .md-table td {padding: 10px 16px;border-top: 1px solid #ddd;border-left: 1px solid #ddd;
}table th:first-child,
table td:first-child,
.md-table-fig .md-table th:first-child,
.md-table-fig .md-table td:first-child {border-left: 0;
}table thead,
.md-table-fig .md-table thead {background-color: #7babee;color: #000;
}table caption + thead tr:first-child th,
table caption + thead tr:first-child td,
table colgroup + thead tr:first-child th,
table colgroup + thead tr:first-child td,
table thead + tbody tr:first-child th,
table thead + tbody tr:first-child td,
table thead:first-child tr:first-child th,
table thead:first-child tr:first-child td,
.md-table-fig .md-table caption + thead tr:first-child th,
.md-table-fig .md-table caption + thead tr:first-child td,
.md-table-fig .md-table colgroup + thead tr:first-child th,
.md-table-fig .md-table colgroup + thead tr:first-child td,
.md-table-fig .md-table thead + tbody tr:first-child th,
.md-table-fig .md-table thead + tbody tr:first-child td,
.md-table-fig .md-table thead:first-child tr:first-child th,
.md-table-fig .md-table thead:first-child tr:first-child td {border-top: 0;
}table tbody + tbody,
.md-table-fig .md-table tbody + tbody {border-top: 2px solid #ddd;
}.md-table-fig .md-table-edit {background-color: #ddd;
}.md-table-fig .md-table-edit .btn-default:hover {background-color: #bac6e9;
}.md-table-fig .md-table-edit .md-table-resize-popover {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);border: none;padding: 0;background-color: transparent;
}.md-table-fig .md-table-edit .md-table-resize-popover .arrow {top: -10px;
}.md-table-fig .md-table-edit .md-table-resize-popover .arrow::after {border-bottom-color: #ddd;
}.md-table-fig .md-table-edit .md-table-resize-popover .md-reset {border-radius: 6px;background-color: #fff;
}.md-table-fig .md-table-edit .md-table-resize-popover .md-reset input {color: #282c34 !important;
}.md-table-fig .md-table-edit .md-table-resize-popover .md-reset input#md-grid-width, .md-table-fig .md-table-edit .md-table-resize-popover .md-reset input#md-grid-height {text-align: center;
}.md-table-fig .md-table-edit .md-table-resize-popover .popover-title {border-top: 1px solid #eee;
}/* yaml front matter */
#write pre.md-meta-block {background: #e7ecf3;color: #486491;border: 0;border-radius: 6px;line-height: 1.3rem;padding: 0.5rem 1.5rem;margin-top: -1rem;margin-bottom: 2rem;
}/* table of contents */
.md-toc {margin-bottom: 1.25rem;
}/* task list */
.md-task-list-item > input::before {content: "";position: absolute;top: -5px;left: -4px;border-radius: 50%;width: 20px;height: 20px;border: 1px solid #737373;background: #fff;-webkit-transition: background-color 200ms ease-in-out;transition: background-color 200ms ease-in-out;
}.md-task-list-item > input::after {content: "";position: absolute;top: 2px;left: 1px;width: 0.6rem;height: 0.3rem;border: 2px solid #fff;border-top: 0;border-right: 0;-webkit-transform: rotate(-45deg);transform: rotate(-45deg);opacity: 0;-webkit-transition: opacity 200ms ease-in-out;transition: opacity 200ms ease-in-out;
}.md-task-list-item > input:checked::before {background-color: #67c23a;border: none;
}.md-task-list-item > input:checked::after {opacity: 1;
}.md-task-list-item.task-list-done {text-decoration: line-through;color: #999;
}/* footnote */
.footnotes {font-size: 1rem;
}/* math,html block common */
.mathjax-block,
.md-htmlblock {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);border-radius: 6px;
}.mathjax-block[contenteditable="false"]:active, .mathjax-block[contenteditable="false"]:focus,
.md-htmlblock[contenteditable="false"]:active,
.md-htmlblock[contenteditable="false"]:focus {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}.mathjax-block:hover .md-rawblock-container,
.mathjax-block:hover .md-rawblock-tooltip,
.md-htmlblock:hover .md-rawblock-container,
.md-htmlblock:hover .md-rawblock-tooltip {background-color: #f5f6f7;-webkit-animation: showRawBlockTooltip 0s linear;animation: showRawBlockTooltip 0s linear;
}.mathjax-block:hover .md-rawblock-container,
.md-htmlblock:hover .md-rawblock-container {border-radius: 6px 0 6px 6px;
}.mathjax-block .md-rawblock-control,
.md-htmlblock .md-rawblock-control {background-color: #f5f6f7;
}.mathjax-block .md-rawblock-tooltip,
.md-htmlblock .md-rawblock-tooltip {background-color: #f5f6f7;-webkit-animation: showRawBlockTooltip 0s linear;animation: showRawBlockTooltip 0s linear;border-radius: 4px 4px 0 0;
}/* math block */
.mathjax-block .md-mathblock-panel .code-tooltip[contenteditable="false"] {-webkit-box-shadow: none;box-shadow: none;
}.mathjax-block .md-mathblock-panel .md-rawblock-before {padding-top: 6px;border-top-left-radius: 6px;
}.mathjax-block .md-mathblock-panel .md-rawblock-after {padding-bottom: 6px;
}.mathjax-block .md-mathblock-panel .md-rawblock-input .cm-s-inner {color: #282c34;
}.mathjax-block .md-mathblock-panel .md-rawblock-input .cm-s-inner .CodeMirror-lines {color: #282c34;
}.mathjax-block .md-mathblock-panel .md-rawblock-input .cm-s-inner .CodeMirror-gutters {background-color: #f5f6f7;
}.mathjax-block .md-mathblock-panel .md-rawblock-input .cm-s-inner .CodeMirror-selected,
.mathjax-block .md-mathblock-panel .md-rawblock-input .cm-s-inner .CodeMirror-selectedtext {background-color: #bac6e9 !important;
}.mathjax-block .md-math-container {padding-top: 10px;padding-bottom: 10px;
}/* html block */
.md-htmlblock .md-htmlblock-panel {border-radius: 6px;border-top-right-radius: 0;padding-left: 6px;padding-right: 6px;
}.md-htmlblock .md-htmlblock-panel .md-rawblock-input {padding-top: 14px;padding-bottom: 10px;
}.md-htmlblock .md-htmlblock-panel .md-rawblock-input .cm-s-inner .CodeMirror-selected,
.md-htmlblock .md-htmlblock-panel .md-rawblock-input .cm-s-inner .CodeMirror-selectedtext {background-color: #bac6e9 !important;
}/* strong */
strong {background-color: inherit;color: #b5302e;
}/* emphasis */
em {background-color: inherit;color: #949415;
}/* underline */
u {background-color: inherit;color: inherit;text-decoration: none;border-bottom: 2px solid #f00;padding-bottom: 1px;
}/* code */
h1 code,
h2 code,
h3 code,
h4 code,
h5 code,
h6 code {font-size: inherit;
}code {background-color: rgba(34, 37, 38, 0.05);color: #e96900;font-family: "Fira Code", Consolas, "Lucida Console", "Courier", monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;font-size: 1rem;font-weight: 500;margin: 0 2px;padding: 3px 4px 1px;border-radius: 4px;
}/* strike */
del {color: #999;text-decoration: line-through;
}/* hightlight */
mark {color: #282c34;font-weight: 500;padding: 1px 5px 2px;border-radius: 2px;
}/* hyperlink */
a {background-color: inherit;color: #2484c1;font-weight: 600;text-decoration: none;
}a:hover {text-decoration: underline;
}a img {border: none;
}
img {border-radius: 7px; /* 添加圆角效果,可根据需要自行调整 */box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}/* code fences */
.md-fences:after {content: "";position: absolute;left: 11px;top: 5px;width: 12px;height: 12px;background-color: #ff374b;border-radius: 6px;z-index: 999999;box-shadow: 20px 0 #ffc600, 40px 0 #00e03d;
}
.CodeMirror.cm-s-inner {margin-top: 15px;background-color: #101215;border-radius: 3px;
}
.md-fences {font-family: "Fira Code", Consolas, "Lucida Console", "Courier", monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;background-color: #0b0a0a;padding-top: 6px;padding-bottom: 6px;padding-left: 10px;padding-right: 10px;-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);margin-bottom: 2.5rem;border: none;border-radius: 6px;
}.md-fences[contenteditable="false"]:active, .md-fences[contenteditable="false"]:focus {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}.md-fences .code-tooltip {background-color: #282c34;border-radius: 4px;
}.md-fences span {color: #abb2bf;
}.md-fences .code-tooltip .ty-input {color: #fff;font-weight: 500;
}.ty-show .autoComplt-list li.active {background-color: #bac6e9;
}/* code container */
.cm-s-inner {background-color: #282c34;
}.cm-s-inner .CodeMirror-gutters {background-color: #282c34;border: none;
}.cm-s-inner .CodeMirror-guttermarker,
.cm-s-inner .CodeMirror-guttermarker-subtle,
.cm-s-inner .CodeMirror-linenumber {color: #737984;
}.cm-s-inner .CodeMirror-cursor {border-left: 1px solid #528bff !important;
}.cm-s-inner div.CodeMirror-selected {background: rgba(255, 255, 255, 0.15);
}.cm-s-inner.CodeMirror-focused div.CodeMirror-selected {background: rgba(255, 255, 255, 0.1);
}.cm-s-inner .CodeMirror-line::-moz-selection,
.cm-s-inner .CodeMirror-line > span::-moz-selection,
.cm-s-inner .CodeMirror-line > span > span::-moz-selection {background-color: #bac6e9;
}.cm-s-inner .CodeMirror-line::selection,
.cm-s-inner .CodeMirror-line > span::selection,
.cm-s-inner .CodeMirror-line > span > span::selection {background-color: #bac6e9;
}.cm-s-inner .CodeMirror-activeline-background {background: rgba(0, 0, 0, 0);
}.cm-s-inner .CodeMirror-matchingbracket {text-decoration: underline;color: white !important;
}.cm-s-inner .CodeMirror-selected,
.cm-s-inner .CodeMirror-selectedtext {background-color: #404859 !important;
}/* code fences color */
.cm-s-inner .cm-keyword {color: #c678dd !important;
}.cm-s-inner .cm-operator {color: #56b6c2 !important;
}.cm-s-inner .cm-variable {color: #d19a66 !important;
}.cm-s-inner .cm-variable-2 {color: #e06c75 !important;
}.cm-s-inner .cm-variable-3 {color: #e06c75 !important;
}.cm-s-inner .cm-builtin {color: #e8bf6a !important;
}.cm-s-inner .cm-atom {color: #d19a66 !important;
}.cm-s-inner .cm-number {color: #d19a66 !important;
}.cm-s-inner .cm-def {color: #e06c75 !important;
}.cm-s-inner .cm-string {color: #98c379 !important;
}.cm-s-inner .cm-string-2 {color: #80cbc4 !important;
}.cm-s-inner .cm-comment {color: #629755 !important;
}.cm-s-inner .cm-tag {color: #e06c75 !important;
}.cm-s-inner .cm-meta {color: #e06c75 !important;
}.cm-s-inner .cm-attribute {color: #d19a66 !important;
}.cm-s-inner .cm-property {color: #61afef !important;
}.cm-s-inner .cm-qualifier {color: #decb6b !important;
}.cm-s-inner .cm-error {color: #fff !important;background-color: #ec5f67 !important;
}.cm-s-inner .cm-tag.cm-bracket {color: #abb2bf !important;
}/* scrollbar */
::-webkit-scrollbar-thumb {background: rgba(0, 0, 0, 0.3) !important;border-radius: 4px;
}/* find dialog */
#typora-quick-open {background-color: #fff;color: #282c34;
}#typora-quick-open .typora-quick-open-item.active {background-color: #bac6e9 !important;
}#typora-quick-open .ty-quick-open-category-title {border-top: 1px solid #eee !important;
}/* modal dialog */
#common-dialog .modal-dialog .modal-content {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);background-color: #f5f6f7;border: none;border-radius: 6px;
}#common-dialog .modal-dialog .modal-content .modal-footer .btn-default:hover {background-color: #bac6e9 !important;
}/* preferences */
.ty-preferences {font-family: "Fira Code", Consolas, "Lucida Console", "Courier", monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;color: #282c34;
}.ty-preferences .window-header h2 {font-size: 1.6rem;
}.ty-preferences .sidebar {font-size: 1.4rem;
}.ty-preferences .sidebar .nav-group-item.active,
.ty-preferences .sidebar .nav-group-item:active {color: #efefef;background-color: #2f845e;
}/* sidebar includes file-tree,articles and outline*/
.html-for-mac #typora-sidebar {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}/* focus mode/typewriter mode notification */
#md-notification {background-color: #fff !important;
}#md-notification #ty-surpress-mode-warning-close-btn:hover {background-color: #bac6e9 !important;
}/* Unibody sidebar */
#megamenu-menu-sidebar {color: #282c34;font-size: 1rem;
}#megamenu-menu-sidebar #megamenu-menu-list {border-top-color: rgba(171, 192, 208, 0.1);background-color: #222526;
}#megamenu-menu-sidebar #megamenu-menu-list li {font-size: 0.8rem;
}#megamenu-menu-sidebar #megamenu-menu-list li a {color: #abc0d0 !important;
}#megamenu-menu-sidebar #megamenu-menu-list li a.active, #megamenu-menu-sidebar #megamenu-menu-list li a:hover {background-color: #3e4249 !important;
}#megamenu-menu-sidebar #megamenu-menu-list li a#m-saved {background-color: transparent !important;
}.megamenu-opened .megamenu-menu {left: 0;
}#megamenu-content {color: #000;
}/* sidebar */
#typora-sidebar {background-color: #fafafa;border-right: 1px solid #eee;
}#typora-sidebar #sidebar-loading-template.file-list-item {border-bottom: transparent !important;background-color: rgba(171, 192, 208, 0.1);
}#typora-sidebar .info-panel-tab-wrapper .info-panel-tab:hover {color: inherit;
}#typora-sidebar .info-panel-tab-wrapper .info-panel-tab .info-panel-tab-border {background-color: #2f845e;border-radius: 4px;
}#typora-sidebar .sidebar-osx-tab .sidebar-tabs {border-bottom-color: transparent;
}#typora-sidebar #sidebar-content .file-list-item {border-bottom: 1px solid #eee;
}#typora-sidebar #sidebar-content .file-list-item.active {background-color: rgba(66, 185, 131, 0.1);border-left: 4px solid #2f845e;
}#typora-sidebar #sidebar-content .ty-sidebar-search-panel {border-bottom: 1px solid #eee;
}#typora-sidebar #sidebar-content .ty-sidebar-search-panel .searchpanel-search-option-btn {background-color: #fff;
}#typora-sidebar #sidebar-content .sidebar-content-content .file-node-content {line-height: 1.375rem;font-size: 1rem;color: #282c34 !important;
}#typora-sidebar #sidebar-content .sidebar-content-content .file-tree-node:not(.file-node-root):hover > .file-node-background {border-left: 4px solid #2f845e;background-color: rgba(66, 185, 131, 0.1);
}#typora-sidebar #sidebar-content .sidebar-content-content .file-tree-node.active > .file-node-background {border-color: #2f845e;background-color: rgba(66, 185, 131, 0.1);
}#typora-sidebar #sidebar-content .sidebar-content-content #file-library-list-children .file-library-file-node:hover {border-left: 4px solid #2f845e;background-color: rgba(66, 185, 131, 0.1);
}#typora-sidebar #sidebar-content #outline-content .no-collapse-outline .outline-item {line-height: 1.375rem;font-size: 1rem;
}#typora-sidebar #sidebar-content #outline-content .outline-expander:before {color: inherit;font-size: 14px;top: auto;content: "\f0da";font-family: FontAwesome;
}#typora-sidebar #sidebar-content #outline-content .outline-expander:hover:before,
#typora-sidebar #sidebar-content #outline-content .outline-item-open > .outline-item > .outline-expander:before {content: "\f0d7";
}#typora-sidebar #sidebar-content #outline-content .outline-item:hover {background-color: #bac6e9 !important;
}#typora-sidebar #ty-sidebar-footer {border-top: 1px solid #eee;
}#typora-sidebar #ty-sidebar-footer .sidebar-footer-item:hover {background-color: #bac6e9 !important;
}#typora-sidebar #ty-sidebar-footer #sidebar-files-menu {-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}/* dropdown menu */
.dropdown-menu {background-color: #fff;-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);border-top: 1px solid #eee;
}.dropdown-menu > .show + .menuitem-group-label.show {border-top: 1px solid #eee !important;
}.dropdown-menu > .active > a,
.dropdown-menu > li > a:hover,
.dropdown-menu .menu-style-btn.active {background-color: #bac6e9 !important;
}.dropdown-menu li a {color: #282c34 !important;
}.dropdown-menu li a:hover {background-color: #bac6e9 !important;
}.dropdown-menu .divider {border-color: #fff;
}/* sidebar-files-menu,toc-dropmenu,suggest common */
#sidebar-files-menu,
#toc-dropmenu,
.auto-suggest-container {background-color: #fff;-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);border: none;
}#toc-dropmenu .outline-item:hover {background-color: #bac6e9 !important;
}/* emoji,fences,word suggest */
.auto-suggest-container {padding-top: 4px;padding-bottom: 4px;
}.auto-suggest-container li.active, .auto-suggest-container li:hover {background-color: #bac6e9 !important;
}/** source code mode */
#typora-source {font-family: "Fira Code", Consolas, "Lucida Console", "Courier", monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;color: #6a6a6a;
}#typora-source .cm-s-typora-default .cm-header,
#typora-source .cm-s-typora-default .cm-property,
#typora-source .CodeMirror.cm-s-typora-default div.CodeMirror-cursor {color: #428bca;
}#typora-source .cm-s-typora-default .cm-atom,
#typora-source .cm-s-typora-default .cm-number {color: #777777;
}#typora-source .CodeMirror-selectedtext {background-color: transparent !important;
}.typora-node .file-list-item-parent-loc,
.typora-node .file-list-item-time,
.typora-node .file-list-item-summary {font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", Helvetica, "PingFang SC", "Microsoft YaHei", sans-serif;
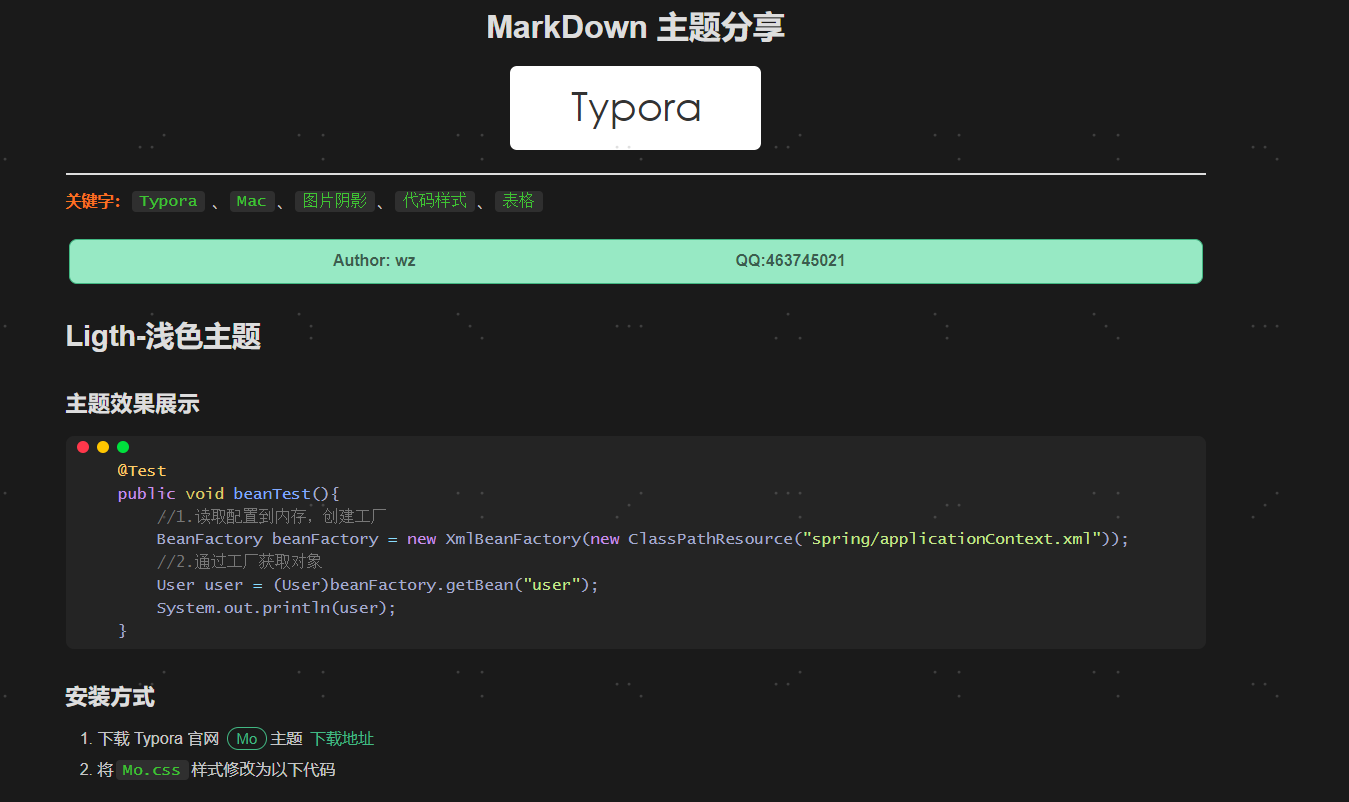
}Dark-深色主题
主题效果展示

安装方式
- 下载 Typora 官网 Drake主题 下载地址
- 将
Darke-vue3.css样式修改为以下代码
/** Copyright (C) 2018 Drake, Inc.** Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.** GitHub https://github.com/liangjingkanji/DrakeTyporaTheme*/
@import url(./drake/font.css);
@include-when-export url('https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@0,400;0,700;1,400;1,700&display=swap');:root {--text-color: rgba(255, 255, 255, 0.75);--bg-color: rgb(26, 26, 26);--control-text-color: var(--text-color);--meta-content-color: var(--text-color);--active-file-border-color: var(--drake-accent);--rawblock-edit-panel-bd: var(--code-block-bg-color);--item-hover-bg-color: #323232;--active-file-bg-color: var(--item-hover-bg-color);--mermaid-theme: night;--blur-text-color: rgba(179, 190, 196, 0.5);--md-char-color: #535455;--side-bar-bg-color: var(--bg-color);--search-select-bg-color: #ffffff;--search-select-text-color: var(--bg-color);--select-text-bg-color: #3473B068;--window-border: 1px solid #282828;--drake-accent: #42B883;--drake-highlight: #AAC8E4;--a-color: #42B883;--variable-color: var(--drake-highlight);--outline-active-color: var(--title-color);--code-block-bg-color: #242424;--code-block-color: #A6ACCD;--title-color: rgba(255, 255, 255, 0.85);--blockquote-border-color: transparent;--blockquote-color: #00000099;--blockquote-bg-color: #97e9c4;--strong-color: #fa7122;--h2-underline-color: var(--title-color);--horizontal-divider-color: var(--title-color);--height-light-color: var(--drake-accent);--height-light-border-color: var(--drake-accent);--yaml-color: #676773;--yaml-bg-color: var(--code-block-bg-color);--footnotes-bg-color: var(--item-hover-bg-color);--footnotes-highlight: #FFD760;--table-border-color: var(--item-hover-bg-color);--table-header-bg-color: #242424;--table-bg-color: var(--bg-color);--table-n2-bg-color: var(--table-header-bg-color);--input-bg-color: var(--item-hover-bg-color);--btn-hover-bg-color: var(--item-hover-bg-color);--checkbox-checked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M425.984 726.016l384-384-59.99-61.995-324.01 324.011-152.021-152.021L213.973 512zm384-598.016q36.01 0 61.013 25.984T896 213.974v596.01q0 34.005-25.003 59.99t-61.013 25.983h-596.01q-36.011 0-61.014-25.984t-25.003-59.989v-596.01q0-34.006 25.003-59.99T213.973 128h596.011z' fill='%2342B883'/%3E%3C/svg%3E");--checkbox-unchecked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M810.667 213.333v597.334H213.333V213.333h597.334m0-85.333H213.333C166.4 128 128 166.4 128 213.333v597.334C128 857.6 166.4 896 213.333 896h597.334C857.6 896 896 857.6 896 810.667V213.333C896 166.4 857.6 128 810.667 128z' fill='%23acb7c4'/%3E%3C/svg%3E");
}html {font-size: var(--text-size);
}body {font-family: var(--text-font) !important;color: var(--text-color);-webkit-font-feature-settings: "liga" on, "calt" on;-webkit-font-smoothing: subpixel-antialiased;text-rendering: optimizeLegibility;letter-spacing: 0;margin: 0;overflow-x: hidden;
}p {line-height: var(--text-line-height);
}/*code block*/
.md-fences {position: relative!important;font-size: 1rem;padding-top: 24px;padding-bottom: 6px;padding-left: 10px;padding-right: 10px;border-radius: 8px;word-wrap: normal;background-color: var(--code-block-bg-color);color: var(--code-block-color);border: none;line-height: var(--code-line-height);
}/*inline latex*/
.MathJax {font-size: 120% !important;
}
.MathJax text, .MathJax use {font-family: var(--latex-font);
}
/*math-block latex*/
.md-math-block .MathJax {font-size: 130% !important;
}/*mermaid*/
[mermaid-type="journey"] line {stroke: #7a7a7a !important;
}
[mermaid-type="journey"] .label {color: #333 !important;
}
[id^=mermaidChart] .relationshipLabelBox {fill: var(--bg-color) !important;opacity: 1 !important;background-color: var(--bg-color) !important;
}
[id^=mermaidChart] .legend {fill: var(--text-color) !important;
}
[id^=mermaidChart] g.label {font-size: 1rem !important;
}
[id^=mermaidChart] line.divider {stroke: var(--table-border-color) !important;
}
[id^=mermaidChart] span.nodeLabel {color: var(--code-block-color) !important;line-height: 1.8rem;
}
tspan {color: var(--text-color)
}
[id^=mermaidChart] .entityLabel {fill: var(--code-block-color) !important;
}
[id^=mermaidChart] {fill: var(--text-color) !important;
}
[id^=mermaidChart] rect.rect {fill: rgba(175, 255, 212, 0.3) !important;
}
.md-diagram-panel-preview text.actor > tspan { /*方块文字*/fill: var(--code-block-color) !important;stroke: none !important;font-family: var(--text-font) !important;font-size: 1rem !important;
}
.md-diagram-panel-preview .actor, .md-diagram-panel-preview .entityBox { /*方块*/stroke: var(--table-border-color) !important;fill: var(--code-block-bg-color) !important;
}
.md-diagram-panel-preview .actor-line { /*竖线*/stroke: var(--text-color) !important;stroke-width: 1px;
}
.md-diagram-panel-preview .messageLine0 { /*横线*/stroke-width: 1.5;stroke-dasharray: none;stroke: var(--text-color) !important;
}
.md-diagram-panel-preview .messageLine1 { /*虚线*/stroke-width: 1.5 !important;stroke-dasharray: 2, 2 !important;stroke: var(--text-color) !important;
}
.md-diagram-panel-preview .messageText { /*描述文字*/fill: var(--text-color) !important;font-family: var(--text-font) !important;font-size: 1rem !important;
}
.md-diagram-panel-preview .activation0 { /*长方形*/fill: #e6e6e6 !important;stroke: var(--text-color) !important;
}
.md-diagram-panel-preview .labelText, .md-diagram-panel-preview .labelText > tspan { /*循环标记*/fill: var(--code-block-color) !important;font-family: var(--text-font) !important;font-size: 1rem !important;dominant-baseline: unset;alignment-baseline: unset;
}
.md-diagram-panel-preview .labelBox { /*循环标记背景*/stroke: var(--table-border-color) !important;fill: var(--code-block-bg-color) !important;
}
.md-diagram-panel-preview .loopLine { /*循环标记虚线*/stroke: var(--text-color) !important;
}
.md-diagram-panel-preview .loopText, .md-diagram-panel-preview .loopText > tspan { /*循环名称*/fill: var(--text-color) !important;font-size: 1rem !important;
}
.md-diagram-panel-preview .sequenceNumber { /*序号*/fill: var(--bg-color) !important;
}
pre.md-fences-advanced.md-focus .md-fences-adv-panel {border: none;
}
.md-diagram-panel-preview .edgePath .path { /*箭头*/stroke: var(--text-color) !important;
}
.md-diagram-panel-preview .edgeLabel rect { /*条件文字背景*/fill: var(--bg-color) !important;
}
.md-diagram-panel-preview .edgeLabel span { /*条件文字*/color: var(--text-color);
}
.md-diagram-panel-preview .node rect,
.md-diagram-panel-preview .node circle,
.md-diagram-panel-preview .node ellipse,
.md-diagram-panel-preview .node polygon,
.md-diagram-panel-preview .node path { /*形状*/stroke: var(--table-border-color) !important;fill: var(--code-block-bg-color) !important;
}
#write .md-diagram-panel .md-diagram-panel-preview div { /*形状内文字*/color: var(--code-block-color);font-family: var(--text-font) !important;font-size: 1rem !important;
}/*code snippet*/
#write code, tt {margin: 0 2px;color: #45f835bd;background-color: #2F2F2F;padding: .15em 0.5em;border-radius: 4px;
}/*variable*/
var {color: var(--variable-color);font-weight: bold;
}/*raw block*/
.md-rawblock-control:not(.md-rawblock-tooltip) {border-radius: 2px 0 2px 2px;padding: 0.2rem !important;
}
.md-rawblock:hover > .md-rawblock-container {background: none;
}
.md-rawblock-input {font-size: 1rem;
}
.md-rawblock-tooltip-btn:hover {background: none;
}
.md-rawblock:hover > .md-rawblock-tooltip {border-radius: 2px 2px 0 0;margin-bottom: 2px !important;
}
.md-rawblock-tooltip.md-rawblock-control {border-radius: 2px 2px 0 0;color: var(--code-block-color);
}
.md-rawblock-tooltip-name {color: var(--code-block-color);opacity: 1;
}/*quote block*/
blockquote:before {display: block;position: absolute;content: '';width: 4px;left: 0;top: 0;height: 100%;background-color: var(--blockquote-border-color);border-radius: 2px;
}blockquote {color: var(--blockquote-color);border-radius: 8px;padding: 10px;background-color: var(--blockquote-bg-color);position: relative;border: 1px solid #42b883;margin: 3px 3px 5px 3px;
}#write strong {color: var(--strong-color);font-weight: bold;
}
#write blockquote strong {color: var(--blockquote-color);
}/*link*/
#write a {color: var(--a-color);text-decoration: none;
}
[md-inline=link] a {margin: 0 .2rem;
}
a:any-link {color: var(--a-color);
}img {border-left: none;border-right: none;vertical-align: baseline;border-radius: 7px; /* 添加圆角效果,可根据需要自行调整 */
}#write {max-width: 1200px;margin: 0 auto;padding: 20px 30px 100px;
}
#typora-source .CodeMirror-lines {max-width: 1200px;
}#write > ul:first-child,
#write > ol:first-child {margin-top: 30px;
}body > *:first-child {margin-top: 0 !important;
}body > *:last-child {margin-bottom: 0 !important;
}h1,
h2,
h3,
h4,
h5,
h6 {font-family: var(--title-font);position: relative;margin-top: 2rem;margin-bottom: 1rem;font-weight: bold;line-height: 1.4;cursor: text;color: var(--title-color);
}h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {visibility: hidden;
}h1 {font-size: 2rem;text-align: center;margin-top: 0;
}h2 {font-size: 1.8rem;margin-bottom: 1.5rem;
}.on-focus-mode h2.md-end-block.md-heading:not(.md-focus):not(.md-focus-container):after {background-color: var(--blur-text-color) !important;
}h3 {font-size: 1.4rem;
}h4 {font-size: 1.2rem;
}h5 {font-size: 1rem;
}h6 {font-size: 1rem;
}h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {text-decoration: none;
}h1 tt,
h1 code {font-size: inherit !important;
}h2 tt,
h2 code {font-size: inherit !important;
}h3 tt,
h3 code {font-size: inherit !important;
}h4 tt,
h4 code {font-size: inherit !important;
}h5 tt,
h5 code {font-size: inherit !important;
}h6 tt,
h6 code {font-size: inherit !important;
}p, ul, ol, dl, table {margin: var(--p-spacing) 0;
}li > ol,
li > ul {margin: 0 0;
}
li {margin: 0.5em 0;
}
ul > li {list-style: none;
}
#write ul > li:before {content: "";position: absolute;width: 0.4em;height: 0.4em;border-radius: 50%;background-color: #EBEBEB61;transition: background-color .5s;left: -1.25rem;top: 0.55rem;
}
#write ul > .task-list-item:before {content: "";position: absolute;width: 0;height: 0;transition: background-color .5s;border: none;left: 0;top: 0;
}
hr {height: 2px;padding: 0;margin: 16px 0;background-color: var(--horizontal-divider-color);border: 0 none;overflow: hidden;box-sizing: content-box;
}body > h2:first-child {margin-top: 0;padding-top: 0;
}body > h1:first-child {margin-top: 0;padding-top: 0;
}body > h1:first-child + h2 {margin-top: 0;padding-top: 0;
}body > h3:first-child,
body > h4:first-child,
body > h5:first-child,
body > h6:first-child {margin-top: 0;padding-top: 0;
}a:first-child h1,
a:first-child h2,
a:first-child h3,
a:first-child h4,
a:first-child h5,
a:first-child h6 {margin-top: 0;padding-top: 0;
}h1 p,
h2 p,
h3 p,
h4 p,
h5 p,
h6 p {margin-top: 0;
}li p.first {display: inline-block;
}ul, ol {padding-inline-start: 2em;
}ul:first-child,
ol:first-child {margin-top: 0;
}ul:last-child,
ol:last-child {margin-bottom: 0;
}.ty-table-edit {margin-top: -1rem !important;
}
#write table {margin-top: 1rem;word-break: initial;background-color: var(--table-bg-color);
}
table tr {border-top: .1em solid var(--table-border-color);margin: 0;padding: 0;
}
table th {font-weight: bold;border: .1em solid var(--table-border-color);border-bottom: 0;margin: 0;padding: 13px 13px;
}
table td {border: .1em solid var(--table-border-color);margin: 0;padding: 13px 13px;
}
table thead {background-color: var(--table-header-bg-color);
}
table tr:nth-child(2n) {background-color: var(--table-n2-bg-color);
}
table tr th:first-child,
table tr td:first-child {margin-top: 0;
}
table tr th:last-child,
table tr td:last-child {margin-bottom: 0;
}#write em {padding: 0 5px 0 2px;
}#write table thead th {background-color: var(--table-header-bg-color);
}/* height light */
#write mark {border: .1em solid var(--height-light-border-color);color: var(--height-light-color);background-color: transparent;padding: .1rem .5rem;border-radius: 2rem;margin: 0 .2rem;font-size: .95rem;
}/*shortcut*/
kbd {border: .1em solid #5b5b5e;background: transparent;color: var(--text-color);margin: 0 .4rem;font-family: var(--text-font) !important;font-size: .95rem;padding: .3em .4em;border-radius: .4em;box-shadow: .1em .1em .2em rgba(0, 0, 0, 0.3);
}#write del {padding: 1px 2px;
}.md-task-list-item > input {margin-left: -1.3em;
}@media print {html {font-size: 12px;}table,pre {page-break-inside: avoid;}pre {word-wrap: break-word;}
}/*YAML*/
#write pre.md-meta-block {padding: 1rem;font-size: 1rem;line-height: 1.45;background-color: var(--yaml-bg-color);border: 0;border-radius: 2px;color: var(--yaml-color);margin-top: 0 !important;
}.mathjax-block > .code-tooltip {bottom: .375rem;
}#write > h3.md-focus:before {left: -1.5625rem;top: .375rem;
}#write > h4.md-focus:before {left: -1.5625rem;top: .285714286rem;
}#write > h5.md-focus:before {left: -1.5625rem;top: .285714286rem;
}#write > h6.md-focus:before {left: -1.5625rem;top: .285714286rem;
}.md-image > .md-meta {border-radius: 2px;font-family: initial;padding: 2px 0 0 4px;color: inherit;
}.md-tag {color: inherit;
}.md-toc {margin-top: 20px;padding-bottom: 20px;
}.typora-quick-open-item {font-size: 1rem !important;height: 50px;padding-left: 8px;padding-top: 4px;padding-bottom: 4px;
}#typora-quick-open {box-shadow: 0 0 8px #00000045;padding: 0;
}.ty-quick-open-category.ty-has-prev .ty-quick-open-category-title {border-top: none;
}#typora-quick-open-input {margin: 8px;box-shadow: none;border-radius: 2px;
}#typora-quick-open-input input {font-size: 1rem;box-shadow: none;padding-top: 2px;padding-left: 10px;padding-right: 10px;line-height: 32px;max-height: 32px;border: none;
}.modal-dialog#typora-quick-open {border-radius: 8px;
}.ty-quick-open-category-title {padding-left: 8px;color: #BEBEBE;font-size: 0.8rem;margin-bottom: 4px;
}.typora-quick-open-item-path {font-size: 0.8rem;text-overflow: ellipsis;white-space: nowrap;margin-top: 1px;
}/*search input*/
.form-control {border: none;border-radius: 2px;box-shadow: none;
}#md-searchpanel .btn {border-radius: 2px;
}#search-panel-replaceall-btn {padding-right: 5px !important;text-align: center !important;
}#search-panel-replace-btn {text-align: center !important;
}#md-searchpanel input {background: var(--input-bg-color);border-radius: 2px;
}.searchpanel-search-option-btn {border-radius: 2px;border: none;background: transparent;color: var(--text-color);
}.searchpanel-search-option-btn.active {background: var(--text-color);color: var(--bg-color);
}.form-control:focus {box-shadow: none;
}#md-notification:before {top: 10px;
}/** focus mode */
.on-focus-mode blockquote {border-left-color: rgba(85, 85, 85, 0.12);
}header,
.context-menu,
.megamenu-content,
footer {font-family: initial;
}/*sidebar*/
.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state {visibility: visible;
}
.file-node-content {display: flex;align-items: center;
}
.file-node-open-state {margin-right: .5rem;
}
.file-node-icon {margin-right: .5rem;
}#typora-sidebar {font-size: inherit;font-family: var(--title-font);color: #EBEBEB99;
}.sidebar-tabs {border-bottom: none;
}.file-list-item-summary, .file-list-item-parent-loc, .file-list-item-time, .file-list-item-summary {font-size: 0.9rem !important;font-family: var(--text-font);
}.file-list-item-file-ext-part {display: none;
}.outline-item {font-size: 1rem;
}/*footnotes mark*/
#write .md-footnote {background-color: inherit;color: var(--drake-highlight);font-size: 0.9rem;border-radius: 0.9rem;padding-left: 0;
}#write .md-footnote:before {content: "[";
}#write .md-footnote:after {content: "]";
}/*footnotes content*/
.md-hover-tip .code-tooltip-content {border-radius: 2px;
}/*footnotes title*/
span.md-def-name {padding-right: 3ch;padding-left: 0;position: relative;font-weight: normal;
}/*footnotes desc*/
.footnotes {font-size: 1rem;font-weight: normal;color: var(--text-color);position: relative;
}/*footnotes tooltip text*/
.code-tooltip-content .md-plain {font-size: 0.9rem;font-family: inherit;
}.code-tooltip-content code {padding: 0 2px;font-family: inherit;color: var(--footnotes-highlight);background-color: inherit;
}.code-tooltip-content a {color: var(--footnotes-highlight);
}div.code-tooltip-content {box-shadow: 0 0 8px #00000045;background: var(--footnotes-bg-color);
}.footnotes {opacity: 1;
}.md-def-name:after {content: ". ^";color: var(--text-color);
}.md-def-footnote .md-def-name:before {content: "";color: var(--text-color);position: absolute;
}.md-def-name:before {content: "";color: var(--text-color);position: absolute;
}.md-content.md-url, .md-def-content.md-def-url.md-auto-disp {text-decoration: none;border-bottom: .1rem solid var(--text-color);
}.CodeMirror-scroll::-webkit-scrollbar {display: none;
}.file-list-item-summary {font-size: 1em;
}.pin-outline #outline-content .outline-active strong, .pin-outline .outline-active {font-weight: 500;color: var(--outline-active-color);
}.file-list-item.active {border-left: 4px solid var(--drake-accent);
}#md-searchpanel .btn:not(.close-btn):hover {box-shadow: none;background: var(--btn-hover-bg-color);
}/*checkbox*/
#write input[type=checkbox] {opacity: 0;height: 1.6rem;width: 1.6rem;margin-left: -2em;margin-top: 0;top: 0;
}#write .ul-list li.md-task-list-item.task-list-done::before {content: "";background: var(--checkbox-checked) 0 0 no-repeat;background-size: 100%;display: inline-block;position: absolute;height: 1.6rem;width: 1.6rem;margin-left: -2em;
}
#write .ul-list li.md-task-list-item.task-list-not-done::before {content: "";background: var(--checkbox-unchecked) 0 0 no-repeat;background-size: 100%;display: inline-block;position: absolute;height: 1.6rem;width: 1.6rem;margin-left: -2em;
}
.task-list-item p {line-height: 1.6rem;
}/*insert table*/
.btn {border-radius: 2px;
}.modal-content {border-radius: 8px;
}.btn-primary:hover, .btn-primary:active {background-color: var(--btn-hover-bg-color);color: var(--drake-highlight);
}.btn-primary {background-color: transparent;color: var(--drake-highlight);
}.btn-default {background-color: transparent;
}.btn:active {box-shadow: none;border-color: transparent;
}.modal-footer {border-top: none;
}#table-insert-col, #table-insert-row {background: var(--input-bg-color);border-radius: 2px;
}/*preference panel*/
#megamenu-content {background-image: none !important;background-color: var(--bg-color);
}
#top-titlebar {height: inherit;background-color: var(--bg-color);
}
#megamenu-menu-sidebar {background-color: var(--bg-color);color: var(--text-color);
}
.long-btn {width: inherit;min-width: 300px;border: 1px solid var(--text-color);border-radius: 6px;
}
.megamenu-menu-panel h1 {margin-bottom: 3rem;text-align: left;
}
.megamenu-menu-panel h1, .megamenu-menu-panel h2 {font-weight: normal;
}
#recent-file-panel-search-input {height: 45px;border: none;border-bottom: 1px solid var(--text-color);padding-left: 8px;
}
#recent-file-panel-search-input::placeholder {color: var(--text-color);opacity: .5;
}
.megamenu-menu-header {border-bottom: none;
}
#recent-file-panel-action-btn {background: none;border: none;
}
#recent-file-panel-action-btn-container {float: none;display: inline-block;
}
#top-titlebar .toolbar-icon.btn.hover, #top-titlebar .toolbar-icon.btn:hover {background-color: var(--btn-hover-bg-color);color: var(--text-color);
}
.megamenu-menu-panel .btn:hover {background-color: var(--btn-hover-bg-color) !important;color: var(--text-color);
}
#recent-file-panel tbody tr:nth-child(2n-1),
.megamenu-menu-panel table thead,
.megamenu-menu-panel table tr {background-color: transparent;
}
.megamenu-menu-panel table {font-weight: normal;
}
#megamenu-back-btn {color: var(--text-color);border: 1px solid var(--text-color);
}
.megamenu-menu-header #megamenu-menu-header-title {color: var(--text-color);
}
header, .context-menu, .megamenu-content, footer {font-family: var(--text-font);
}
.ty-preferences select {padding-left: 2px;
}
.preference-item-hint {font-size: 14px;
}
a.ty-link {color: var(--a-color);margin: 0 .2rem;
}/*Name: materialAuthor: Mattia Astorino (http://github.com/equinusocio)Website: https://material-theme.site/
*/
.cm-s-inner.CodeMirror {background: none;color: var(--code-block-color);
}
.cm-s-inner .CodeMirror-gutters {border-right: none;border-radius: 2px;padding-left: 0.5rem;background: #212121;color: #545454;
}
.cm-s-inner .CodeMirror-guttermarker,
.cm-s-inner .CodeMirror-guttermarker-subtle,
.cm-s-inner .CodeMirror-linenumber {color: #545454;
}
.cm-s-inner .CodeMirror-line::selection,
.cm-s-inner .CodeMirror-line > span::selection,
.cm-s-inner .CodeMirror-line > span > span::selection {background: rgba(128, 203, 196, 0.2);
}
.cm-s-inner .CodeMirror-line::-moz-selection,
.cm-s-inner .CodeMirror-line > span::-moz-selection,
.cm-s-inner .CodeMirror-line > span > span::-moz-selection {background: rgba(128, 203, 196, 0.2);
}
.cm-s-inner .cm-keyword {color: #C792EA;
}
.cm-s-inner .cm-operator {color: #89DDFF;
}
.cm-s-inner .cm-variable-2 {color: var(--code-block-color);
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {color: #f07178;
}
.cm-s-inner .cm-builtin {color: #FFCB6B;
}
.cm-s-inner .cm-atom {color: #F78C6C;
}
.cm-s-inner .cm-number {color: #F07178;
}
.cm-s-inner .cm-def {color: #82AAFF;
}
.cm-s-inner .cm-string {color: #C3E88D;
}
.cm-s-inner .cm-string-2 {color: #f07178;
}
.cm-s-inner .cm-comment {color: #787878;
}
.cm-s-inner .cm-variable {color: var(--code-block-color);
}
.cm-s-inner .cm-tag {color: #F07178;
}
.cm-s-inner .cm-bracket {color: #89DDFF;
}
.cm-s-inner .cm-meta {color: #FFCB6B;
}
.cm-s-inner .cm-attribute {color: #C792EA;
}
.cm-s-inner .cm-property {color: #C792EA;
}
.cm-s-inner .cm-qualifier {color: #DECB6B;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {color: #DECB6B;
}
.cm-s-inner .cm-error {color: rgba(255, 255, 255, 1.0);background-color: #F07178;
}
.cm-s-inner .CodeMirror-matchingbracket {text-decoration: underline;color: white !important;
}
.cm-s-inner .CodeMirror-selected {background: #214283 !important;
}
.cm-s-inner .CodeMirror-selectedtext {background: #214283 !important;
}
.cm-s-typora-default .CodeMirror-selectedtext {background: var(--select-text-bg-color) !important;
}
.cm-overlay.CodeMirror-selectedtext {background: var(--select-text-bg-color) !important;
}
.cm-s-inner div.CodeMirror-cursor {border-left: 1px solid var(--code-block-color);
}
.cm-s-inner .cm-header, .cm-s-inner.cm-header {color: #FFD760;
}
.md-fences:after {content: "";position: absolute;left: 11px;top: 5px;width: 12px;height: 12px;background-color: #ff374b;border-radius: 6px;z-index: 999999;box-shadow: 20px 0 #ffc600, 40px 0 #00e03d;border-top: 10px;}
r-line > span::-moz-selection,
.cm-s-inner .CodeMirror-line > span > span::-moz-selection {
background: rgba(128, 203, 196, 0.2);
}
.cm-s-inner .cm-keyword {
color: #C792EA;
}
.cm-s-inner .cm-operator {
color: #89DDFF;
}
.cm-s-inner .cm-variable-2 {
color: var(–code-block-color);
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #f07178;
}
.cm-s-inner .cm-builtin {
color: #FFCB6B;
}
.cm-s-inner .cm-atom {
color: #F78C6C;
}
.cm-s-inner .cm-number {
color: #F07178;
}
.cm-s-inner .cm-def {
color: #82AAFF;
}
.cm-s-inner .cm-string {
color: #C3E88D;
}
.cm-s-inner .cm-string-2 {
color: #f07178;
}
.cm-s-inner .cm-comment {
color: #787878;
}
.cm-s-inner .cm-variable {
color: var(–code-block-color);
}
.cm-s-inner .cm-tag {
color: #F07178;
}
.cm-s-inner .cm-bracket {
color: #89DDFF;
}
.cm-s-inner .cm-meta {
color: #FFCB6B;
}
.cm-s-inner .cm-attribute {
color: #C792EA;
}
.cm-s-inner .cm-property {
color: #C792EA;
}
.cm-s-inner .cm-qualifier {
color: #DECB6B;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #DECB6B;
}
.cm-s-inner .cm-error {
color: rgba(255, 255, 255, 1.0);
background-color: #F07178;
}
.cm-s-inner .CodeMirror-matchingbracket {
text-decoration: underline;
color: white !important;
}
.cm-s-inner .CodeMirror-selected {
background: #214283 !important;
}
.cm-s-inner .CodeMirror-selectedtext {
background: #214283 !important;
}
.cm-s-typora-default .CodeMirror-selectedtext {
background: var(–select-text-bg-color) !important;
}
.cm-overlay.CodeMirror-selectedtext {
background: var(–select-text-bg-color) !important;
}
.cm-s-inner div.CodeMirror-cursor {
border-left: 1px solid var(–code-block-color);
}
.cm-s-inner .cm-header, .cm-s-inner.cm-header {
color: #FFD760;
}
.md-fences:after {
content: “”;
position: absolute;
left: 11px;
top: 5px;
width: 12px;
height: 12px;
background-color: #ff374b;
border-radius: 6px;
z-index: 999999;
box-shadow: 20px 0 #ffc600, 40px 0 #00e03d;
border-top: 10px;
}