1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
动漫网页系统采用html,css技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
动漫网页系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
3、作品演示
【coding加油站】HTML设计--爱动漫-动漫网页设计
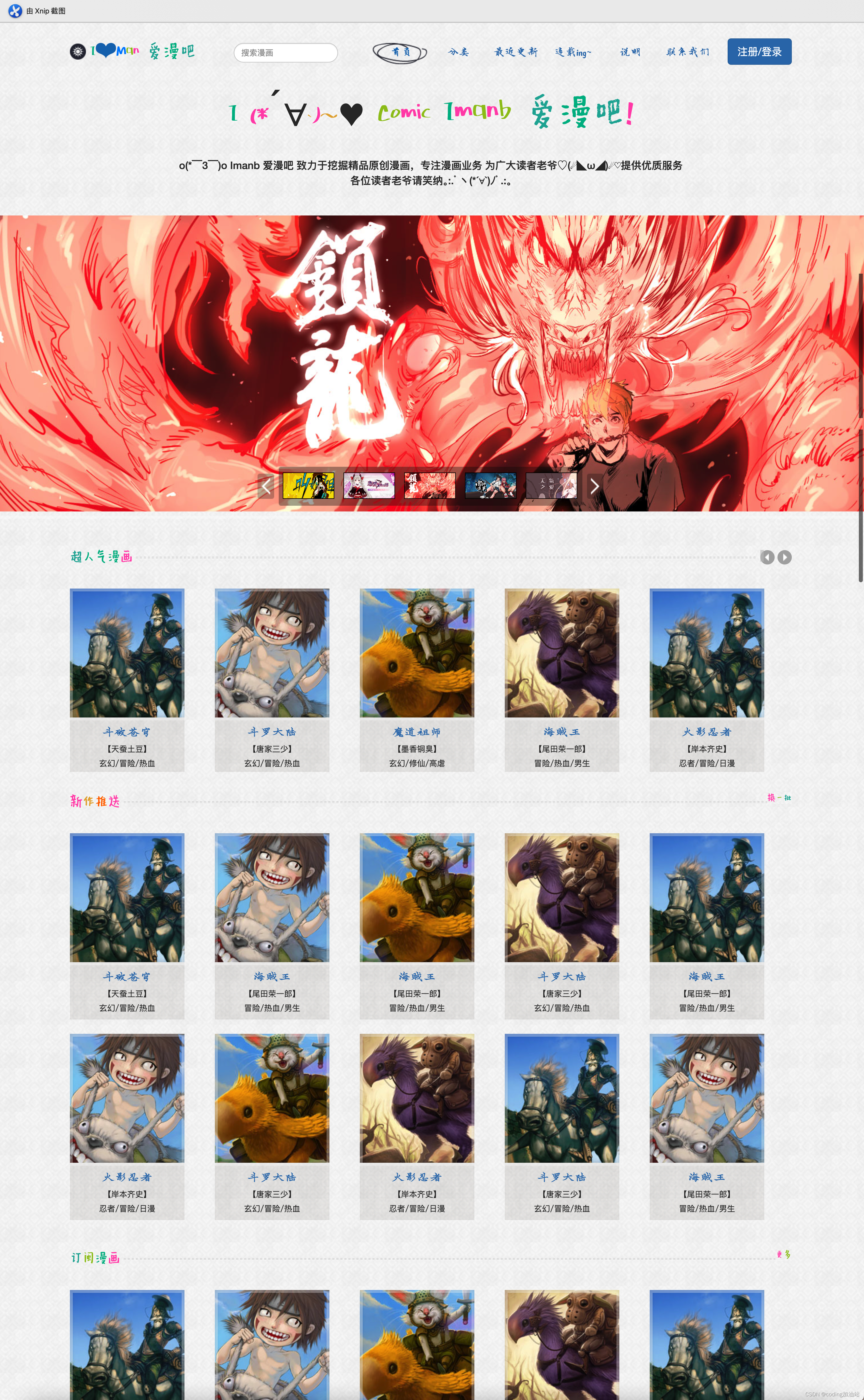
3.1、首页

相关代码:
<div class="elastic"><!-- 头部 --><div id="header" class="grid-clear"><div class="grid" id="logo"><a href="index.html" class="settings-text">I❤Man 爱漫吧</a></div><div class="grid main-menu-block"><ul id="main-menu"><li><form class="search"><div class="form-group"><input type="text" class="form-control" placeholder="搜索漫画"></div></form></li><li><a href="index.html" class="settings-txt">首页</a></li><li><a href="portfolio.html" class="settings-txt">分类</a></li><li><a href="blog.html" class="settings-txt">最近更新</a></li><li><a href="services.html" class="settings-txt">连载ing~</a><ul><li><span class="top_area"> </span></li><li><a href="columns.html" class="settings-txt">Columns</a></li><li><a href="404.html" class="settings-txt">404 Error</a></li><li><a href="user.html" class="settings-txt">Home 2</a></li><li><a href="#" class="settings-txt">More</a></li><li><span class="bottom_area"> </span></li></ul></li><li><a href="about.html" class="settings-txt">说明</a></li><li><a href="contact.html" class="settings-txt">联系我们</a></li><li><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#login">注册/登录</button></li></ul></div></div> <!-- #header --><div id="head-text"><h1 class="general-font">I (*´∀`)~♥ Comic <span class="china blue f80 settings-text"> Imanb 爱漫吧!</span></h1><h3><span class="f14">o(* ̄3 ̄)o Imanb 爱漫吧 致力于挖掘精品原创漫画,专注漫画业务 为广大读者老爷♡(☄◣ω◢)☄♡提供优质服务<br>各位读者老爷请笑纳。:.゚ヽ(*´∀`)ノ゚.:。 </span></h3></div> <!-- #head-text --></div><!-- HERE START SLIDER --><div id="allslider"><div class="bg-wood circle-inline-border"><img src="images/slider/3.jpg" class="big"><div class="elastic"><div id="slider-item"><div class="f1 left controll-btn"></div><div class="f1 item"><ul class="nav nav-pills smallpics"><li class="smallpic"><img src="images/slider/1.jpg" alt=""></li><li class="smallpic"><img src="images/slider/2.jpg" alt=""></li><li class="smallpic"><img src="images/slider/3.jpg" alt=""></li><li class="smallpic"><img src="images/slider/4.jpg" alt=""></li><li class="smallpic"><img src="images/slider/5.jpg" alt=""></li><li class="smallpic"><img src="images/slider/6.jpg" alt=""></li><li class="smallpic"><img src="images/slider/7.jpg" alt=""></li><li class="smallpic"><img src="images/slider/8.jpg" alt=""></li><li class="smallpic"><img src="images/slider/9.jpg" alt=""></li><li class="smallpic"><img src="images/slider/1.jpg" alt=""></li></ul></div><div class="f1 right controll-btn"></div></div></div></div> <!-- #allslider end -->3.2、详情页

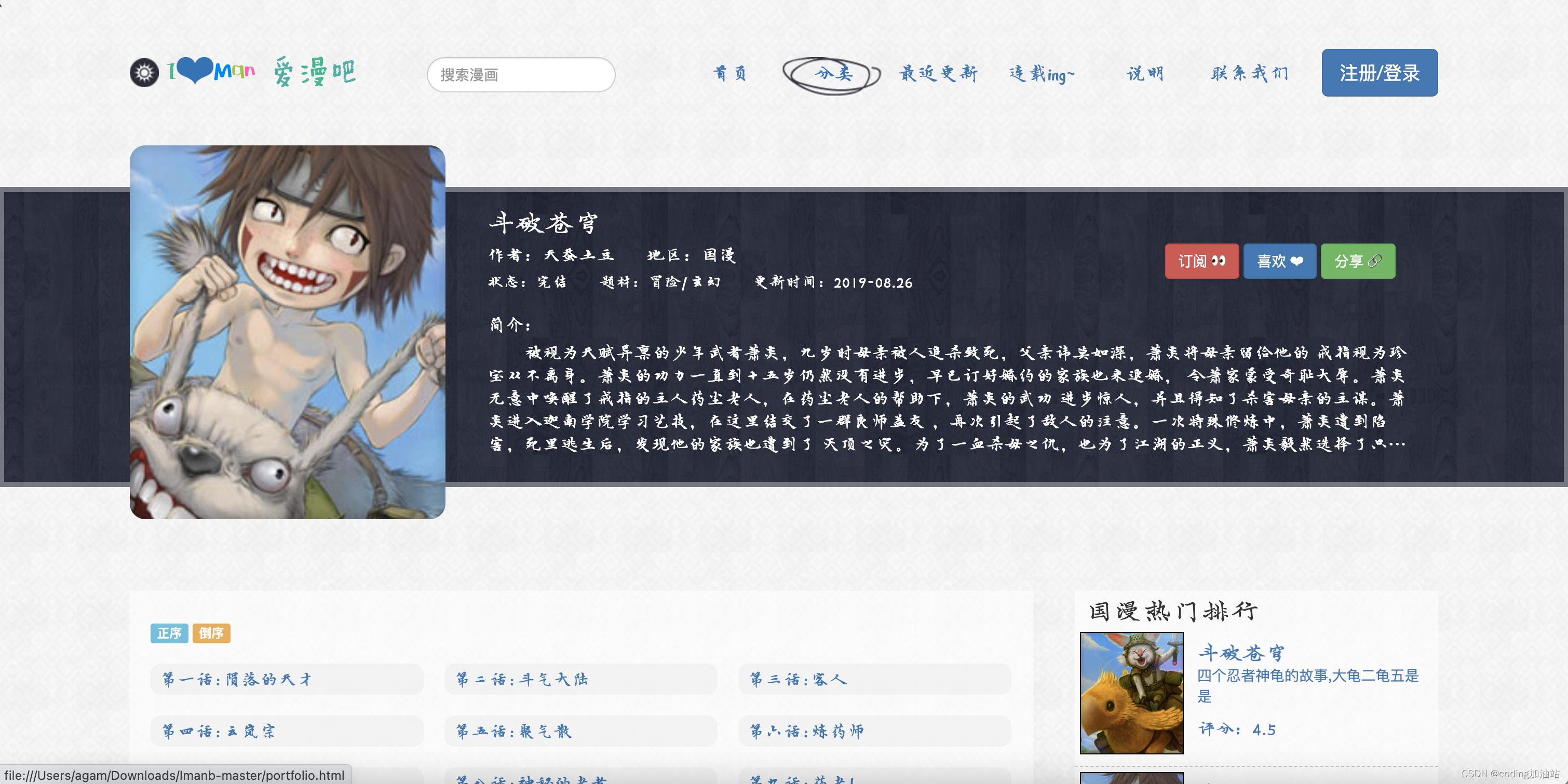
相关代码:
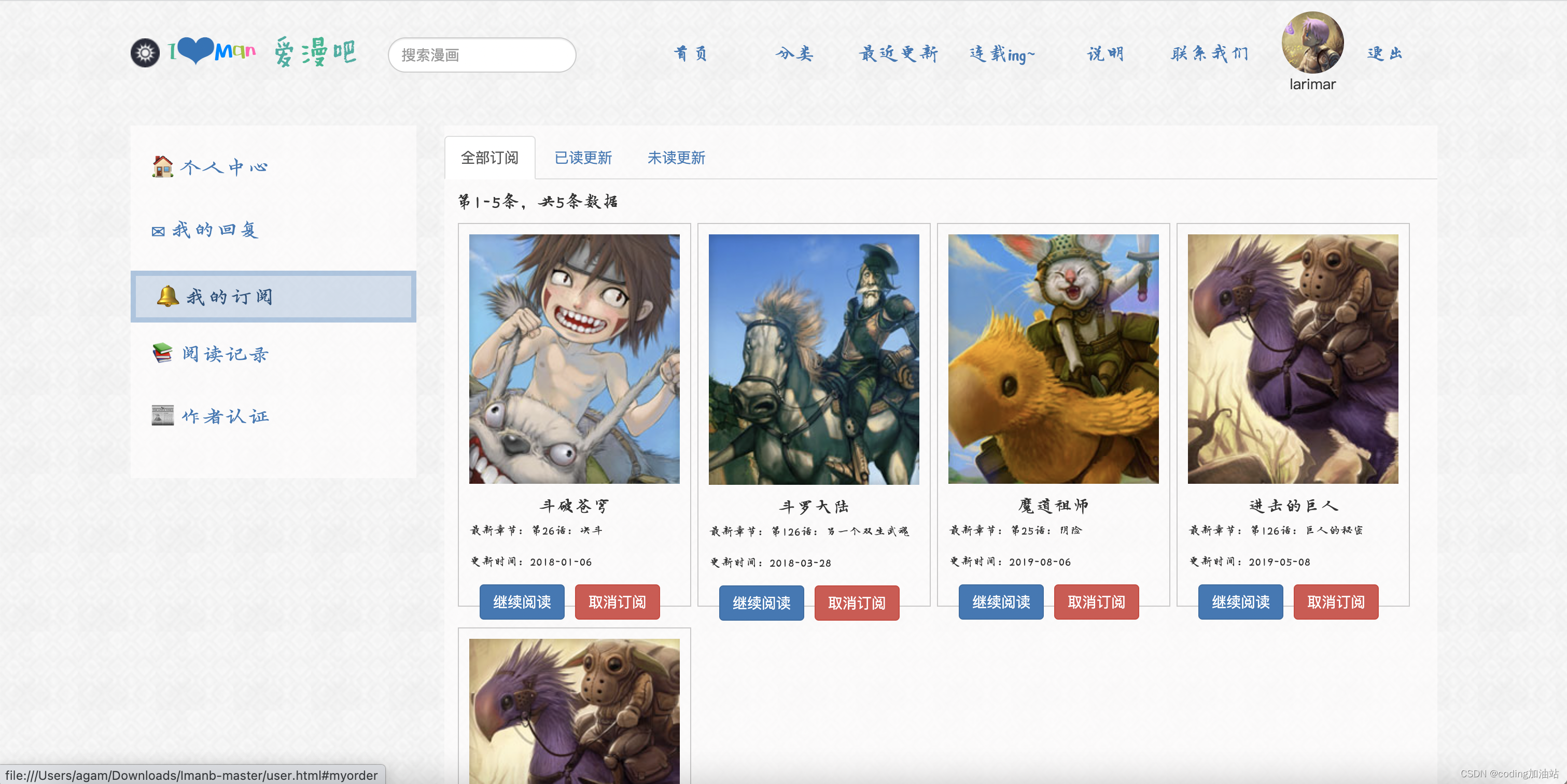
<div class="w870 left catalog-info"><div class="order"><a href="#"><span class="label label-info order-btn">正序</span></a><a href="#"><span class="label label-warning order-btn">倒序</span></a></div><div class="catalog-info-contant"><a href="#"><span class="catalog-item mytext-p3-indent left f4">第一话:陨落的天才</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第二话:斗气大陆</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第三话:客人</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第四话:云岚宗</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第五话:聚气散</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第六话:炼药师</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第七话:休妻!</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第八话:神秘的老者</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第九话:药老!</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十话:借钱</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十一话:坊市</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十二话:离他远点</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十三话:黑铁片</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十四话:吸掌</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十五话:修炼</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十六话:萧宁</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十七话:冲突</span></a><a href="#"><span class="catalog-item mytext-p3-indent left f4">第十八话:玄阶高级斗技:八极崩</span></a><div class="clearfix"></div><a href="#"><p class="center"><span class="show-all mytext-title2">显示全部</span></p></a></div><div class="clearfix"></div><h1 class="title-line blue settings-text"><span class="current-bg pr5">相似推荐</span><a class="reset" href="#"><small class="current-bg right">换一批 </a></small></h1><div class="projects-band-nohidden"><ul class="likes"><li><a href="#" class="inline-border"><img src="images/slider/project_1.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">斗破苍穹</h4></a><p class="author center mytext-p">【天蚕土豆】</p><p class="type center mytext-p">玄幻/冒险/热血</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_2.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">海贼王</h4></a><p class="author center mytext-p">【尾田荣一郎】</p><p class="type center mytext-p">冒险/热血/男生</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_3.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">海贼王</h4></a><p class="author center mytext-p">【尾田荣一郎】</p><p class="type center mytext-p">冒险/热血/男生</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_4.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">斗罗大陆</h4></a><p class="author center mytext-p">【唐家三少】</p><p class="type center mytext-p">玄幻/冒险/热血</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_1.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">海贼王</h4></a><p class="author center mytext-p">【尾田荣一郎】</p><p class="type center mytext-p">冒险/热血/男生</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_2.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">火影忍者</h4></a><p class="author center mytext-p">【岸本齐史】</p><p class="type center mytext-p">忍者/冒险/日漫</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_3.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">斗罗大陆</h4></a><p class="author center mytext-p">【唐家三少】</p><p class="type center mytext-p">玄幻/冒险/热血</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_4.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">火影忍者</h4></a><p class="author center mytext-p">【岸本齐史】</p><p class="type center mytext-p">忍者/冒险/日漫</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_1.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">斗罗大陆</h4></a><p class="author center mytext-p">【唐家三少】</p><p class="type center mytext-p">玄幻/冒险/热血</p></div></li><li><a href="#" class="inline-border"><img src="images/slider/project_2.jpg" alt="" /></a><div class="info"><a href="#" class="description center"><h4 class="title mytext-title">海贼王</h4></a><p class="author center mytext-p">【尾田荣一郎】</p><p class="type center mytext-p">冒险/热血/男生</p></div></li></ul></div><!-- new item新作推送 --><h1 class="title-line blue"><span class="current-bg pr5 settings-text">漫画评论</span></h1><div class="comments-area"><div class="comments-block"><!--用户名--><h3 class="com-author">用户:@小小骚猪</h3><!--评论时间--><p class="com-text mytext-p3">这一章节的内容太好了</p><small>Feb, 20 2012 at 3:00 pm - <a href="#" class="blue reply-button">回复</a></small><a class="avatar" href="#"><img class="inline-border" src="images/avatar_1.jpg" alt="" /></a></div><!--回复内容用 class reply-comment--><div class="comments-block reply-comment"><h3 class="com-author">用户:@皮皮虾</h3><p class="com-text mytext-p3">画质也特别赞!</p><small>Feb, 20 2012 at 3:00 pm - <a href="#" class="blue reply-button">回复</a></small><a class="avatar" href="#"><img class="inline-border" src="images/avatar_2.jpg" alt="" /></a></div><div class="comments-block"><h3 class="com-author">用户:@乐乐</h3><p class="com-text mytext-p3">好惨一只伊娃。 哭撩。。。。</p><small>Feb, 20 2012 at 3:00 pm - <a href="#" class="blue reply-button">回复</a></small><a class="avatar" href="#"><img class="inline-border" src="images/avatar_3.jpg" alt="" /></a></div><div class="comments-block"><h3 class="com-author">用户:@Larimar</h3><p class="com-text mytext-p3">这么好的一只Eva给我也整一只好么!</p><small>Feb, 20 2012 at 3:00 pm - <a href="#" class="blue reply-button">回复</a></small><a class="avatar" href="#"><img class="inline-border" src="images/avatar_4.jpg" alt="" /></a></div><div class="space30"></div><h1 class="title-line blue"><span class="current-bg pr5 settings-text">发送评论</span></h1><div class="space30"></div><div class="contact-form"><form action="/" method="post"><div class="block-form"><textarea name="message" id="message" cols="30" rows="10"placeholder="评论..."></textarea></div><div class="block-form"><input type="submit" value="发送" id="submit-form"class="settings-clr" /></div></form><div class="unLogin"><span class="title-large unLogin-info">请先登录!!!</span></div></div></div> <!-- .comments-area end of comment area block --></div>3.3、个人信息界面

相关代码:
<div role="tabpanel" class="tab-pane active user-content-item" id="home"><div role="tabpanel"><!-- Nav tabs --><ul class="nav nav-tabs" role="tablist"><li role="presentation" class="active"><a href="#my-info" aria-controls="my-info" role="tab" data-toggle="tab">我的信息</a></li><li role="presentation"><a href="#change-info" aria-controls="change-info" role="tab" data-toggle="tab">修改信息</a></li><li role="presentation"><a href="#change-psw" aria-controls="change-psw" role="tab" data-toggle="tab">修改密码</a></li></ul><!-- 个人中心内容--><div class="tab-content"><!-- 我的信息页面(展示用户信息) --><div role="tabpanel" class="tab-pane active" id="my-info"><div class="info-head"><img src="images/avatar_4.jpg" class="my-info-icon left mr20" alt=""><p class="mytext-title user-info-nickname">Larimar(UID:20654)</p><p class="mytext-title user-info-name">565203943</p></div><h3 class="title-line"><span class="current-bg pr5">基本信息</span> </h3><div class="form-group"><label for="username" class="col-sm-3 control-label">用户名:</label><div class="col-sm-10"><input type="text" class="form-control" id="username" value="larimar" readonlyname="username"></div></div><div class="form-group"><label for="nickname" class="col-sm-3 control-label">昵称:</label><div class="col-sm-10"><input type="text" class="form-control" id="nickname" value="larimar" readonlyname="nickname"></div></div><div class="form-group"><label for="gender" class="col-sm-3 control-label">性别:</label><div class="col-sm-10"><input type="text" class="form-control" id="gender" value="男" readonlyname="gender"></div></div><div class="form-group"><label for="email" class="col-sm-3 control-label">邮箱:</label><div class="col-sm-10"><input type="text" class="form-control" id="email" value="coding加油站@qq.com"readonly name="email"></div></div><div class="form-group"><label for="QQ" class="col-sm-3 control-label">QQ:</label><div class="col-sm-10"><input type="text" class="form-control" id="QQ" value="coding加油站" readonlyname="QQ"></div></div></div><!-- 修改信息页面 --><div role="tabpanel" class="tab-pane" id="change-info"><form action="#" method="POST" id="form-change-icon"><div class="info-head"><a data-toggle="modal" href="" class="change-icon"><imgsrc="images/avatar_4.jpg" class="my-info-icon left mr20" alt=""></a><p class="mytext-title user-info-nickname">Larimar(UID:20654)</p><p class="mytext-title user-info-name">565203943</p><input type="file" name="change-icon" id="changeIcon" style="display: none"></div></form><!-- 上传图片模态框 --><div id="changeImgModal" class="modal fade" tabindex="-1" role="dialog"aria-hidden="true"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-body center"><h1 class="center title-large">更改头像</h1><img src="" alt="" class="img" width="200px"></div><div class="modal-footer"><button type="button" class="btn btn-default" id="close"data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary" id="change">更改头像</button></div></div></div></div><!-- 上传图片模态框 --><h3 class="title-line"><span class="current-bg pr5">修改信息</span> </h3><form action="#" method="POST" id="form-change-info"><div class="form-group"><label for="username" class="col-sm-3 control-label">用户名:</label><div class="col-sm-10"><input type="text" class="form-control" id="username" value="larimar"name="username"></div></div><div class="form-group"><label for="nickname" class="col-sm-3 control-label">昵称:</label><div class="col-sm-10"><input type="text" class="form-control" id="nickname" value="larimar"name="nickname"></div></div><div class="form-group"><label for="gender" class="col-sm-3 control-label">性别:</label><div class="col-sm-10"><input type="text" class="form-control" id="gender" value="男" name="gender"></div></div><div class="form-group"><label for="email" class="col-sm-3 control-label">邮箱:</label><div class="col-sm-10"><input type="text" class="form-control" id="email" value="coding加油站@qq.com"name="email"></div></div><div class="form-group"><label for="QQ" class="col-sm-3 control-label">QQ:</label><div class="col-sm-10"><input type="text" class="form-control" id="QQ" value="coding加油站" name="QQ"></div></div><div class="form-group center center col-sm-10"><button type="submit" class="btn btn-info">提交修改</button><button type="reset" class="btn btn-info">重置</button></div></form></div><!-- 修改密码页面 --><div role="tabpanel" class="tab-pane" id="change-psw"><h3> ⚙ 修改密码</h3><form action="#" method="POST" id="form-change-psw"><div class="form-group"><label for="username" class="col-sm-3 control-label">用户名:</label><div class="col-sm-10"><input type="text" class="form-control" id="username" value="larimar"readonly name="username"></div></div><div class="form-group"><label for="username" class="col-sm-3 control-label">原密码:</label><div class="col-sm-10"><input type="password" class="form-control" id="password"placeholder="请输入原密码" name="password"></div></div><div class="form-group"><label for="username" class="col-sm-3 control-label">新密码:</label><div class="col-sm-10"><input type="password" class="form-control" id="newPassword"placeholder="请输入新密码" name="newPassword"></div></div><div class="form-group"><label for="username" class="col-sm-3 control-label">重复新密码:</label><div class="col-sm-10"><input type="password" class="form-control" id="CheckNewPassword"placeholder="请确认新密码" name="CheckNewPassword"></div></div><div class="form-group center center col-sm-10"><button type="submit" class="btn btn-info">提交修改</button><button type="reset" class="btn btn-info">重置</button></div></form></div></div></div></div><div role="tabpanel" class="tab-pane user-content-item" id="message"><div role="tabpanel"><!-- Nav tabs --><ul class="nav nav-tabs" role="tablist"><li role="presentation" class="active"><a href="#allMessage" aria-controls="allorder" role="tab" data-toggle="tab">全部消息</a></li><li role="presentation"><a href="#noreadMessage" aria-controls="news" role="tab" data-toggle="tab">未读消息</a></li><li role="presentation"><a href="#readMessage" aria-controls="readMessage" role="tab" data-toggle="tab">已读消息</a></li></ul><!-- 消息情况 --><!-- Tab panes --><div class="tab-content"><div role="tabpanel" class="tab-pane active" id="allMessage">全部消息</div><div role="tabpanel" class="tab-pane" id="noreadMessage">未读消息</div><div role="tabpanel" class="tab-pane" id="readMessage">已读消息</div></div></div></div>4、代码结构图

总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站获取






![[深度学习 - 发现有趣项目] 动漫图生成手绘草图 Anime2Sketch](https://img-blog.csdnimg.cn/4023a825e4564fd3a846d382031023e0.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LuA5LmI6YO95LiA6Iis55qE5ZK46bG8,size_20,color_FFFFFF,t_70,g_se,x_16)