jetpack compose Card 组件提供了一种简单而强大的方式来呈现卡片式的用户界面。
一、什么是 Card 组件
二、基本用法
三、属性和修饰符
四、嵌套使用和复杂布局
一、什么是 Card 组件
Card 是 Jetpack Compose 中的一个常用组件,用于呈现卡片式的用户界面。它提供了一个容器,可以将其他组件包裹在其中,同时为这些组件提供背景、边框和阴影效果,使界面看起来更加吸引人。
二、基本用法
在 Jetpack Compose 中使用 Card 组件非常简单。以下是一个基本的示例:
@Preview
@Composable
fun CardDemo(){Card(modifier = Modifier.padding(16.dp).width(100.dp),elevation = 4.dp){Text(text = "Hello,Card!") }
}

这段代码将创建一个简单的 Card 组件,其中包含一个文本组件。通过 modifier 属性,我们可以设置 Card 的边距和宽度占满父容器。通过 elevation 属性,我们可以设置 Card 的阴影效果。
三、属性和修饰符
Card 组件提供了多种属性和修饰符,用于自定义其外观和行为。
以下是一些常用的属性和修饰符:
-
shape:用于设置 Card 的形状,可以选择圆角矩形、圆形等。
-
backgroundColor:用于设置 Card 的背景色。
-
contentColor:用于设置 Card 内容的颜色,例如文本颜色。
-
modifier:用于应用额外的修饰符,如填充、边距等。
案例:
@Preview
@Composable
fun CardDemo(){Card(modifier = Modifier.padding(16.dp).width(100.dp).clickable {println("Hello Card")},elevation = 4.dp,shape = Shapes.small,backgroundColor = Color.Red,contentColor = Color.Blue,){Text(text = "Hello,Card!") }
}

在这个示例中,我们在 Card 的 Modifier 中使用了 Modifier.clickable() 函数,并传递一个点击事件处理函数作为参数。当用户点击 Card 时,该点击事件处理函数将被触发执行。
四、嵌套使用和复杂布局
Card 组件可以嵌套使用,从而创建更复杂的布局结构。我们可以在一个 Card 中嵌套其他组件,形成更多层次的卡片式界面。
@Preview
@Composable
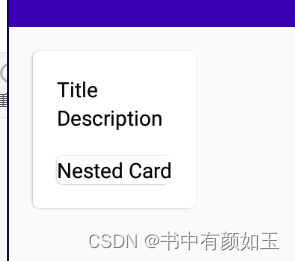
fun CardDemo1(){Card(modifier = Modifier.padding(16.dp).clickable {println("点击外围的card")}) {Column(modifier= Modifier.padding(16.dp)){Text(text = "Title")Text(text = "Description")Card(modifier = Modifier.padding(top = 16.dp)) {Text(text = "Nested Card")}}}
}

在这个示例中,我们在外层 Card 中嵌套了一个 Column 和一个内层 Card,形成了更复杂的卡片布局。
最后,Card 是 Jetpack Compose 中常用的组件之一,提供了简单而强大的方式来呈现卡片式的用户界面。通过合理运用属性和修饰符,我们可以轻松创建各种不同样式和结构的卡片布局,以满足不同的设计需求。