相关文章
奉加微PHY6212内存不足的解决办法
1.前言
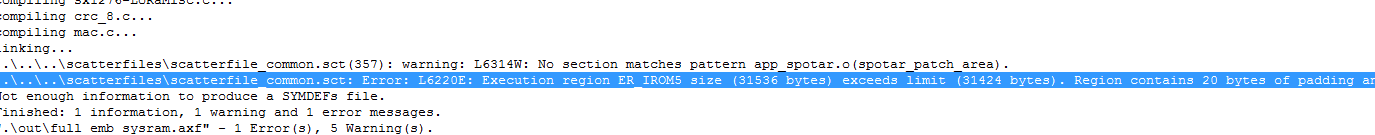
在开发PHY6212的蓝牙时,遇到内存不足的问题,keil报错如下
****.axf: Error: L6220E: Execution region ER_IROM1 size (50640 bytes) exceeds limit
(49152 bytes). Region contains 88 bytes of padding and 1656 bytes of veneers (total
1…
关于keil5报错:Error: L6220E: Execution region RW_m_data size (410900 bytes) exceeds limit (410880 bytes)
keil5 报错现象如下: 网上找了很多资料都是修改keil的options中target选项里内存大小,修改后虽然可以编译成功,但是板子依然起不来,原因是这种修改相当于修改了芯片的内存大小相当于换了大规格的芯片,而板子的芯片规格…
【STM32 keil5的error们】关于 stm32f407zgt6 RAM溢出
..\OBJ\IAP.axf: Error: L6220E: Execution region RW_IRAM1 size (137216 bytes) exceeds limit (131072 bytes). Region contains 863 bytes of padding and 0 bytes of veneers (total 863 bytes of linker generated content). 注意当前工程使用芯片RAM大小,我使…
KEIL编译报错 Error: L6220E: Load region LR_IROM1 size (65552 bytes) exceeds limit (65536 bytes)……
问题描述:
STM32F103CBT6 KEIL编译报错 Error: L6220E: Load region LR_IROM1 size (65552 bytes) exceeds limit (65536 bytes). Region contains 84 bytes of padding and 0 bytes of veneers (total 84 bytes of linker generated content). 解决方法ÿ…
KEIL编译报错 Error: L6220E: Load region LR_IROM1 size (67044 bytes) exceeds limit (65536 bytes)...
背景:
之前在做的一个项目使用的是64K内存的芯片,随着功能的更新,空间也渐渐不够用了,于是重新设计了板子,换了128K的芯片,并且keil工程的芯片类型也相对应做更改,一段时间之后,添加…
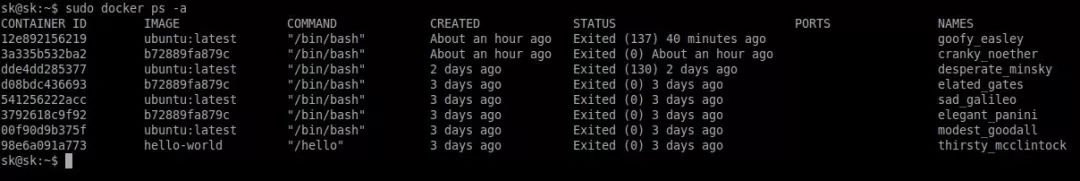
linux docker镜像信息,Docker 入门指南 | Linux 中国
原标题:Docker 入门指南 | Linux 中国 该教程包含了如何创建一个新的 Docker 容器,如何运行该容器,如何从现有的 Docker 容器中创建自己的 Docker 镜像等 Docker 的一些基础知识、操作。 -- Sk 在我们的上一个教程中,我们已经了解…
【云原生技术】容器编排学习(第五集)
1、系统环境
1.1 系统基本信息查看
// Linux查看版本当前操作系统内核信息
uname -a
// Linux查看当前操作系统版本信息
cat /proc/version
// Linux查看版本当前操作系统发行版信息
cat /etc/redhat-release1.2 系统配置
// 设置主机名
hostnamectl set-hostname foxk8s// …
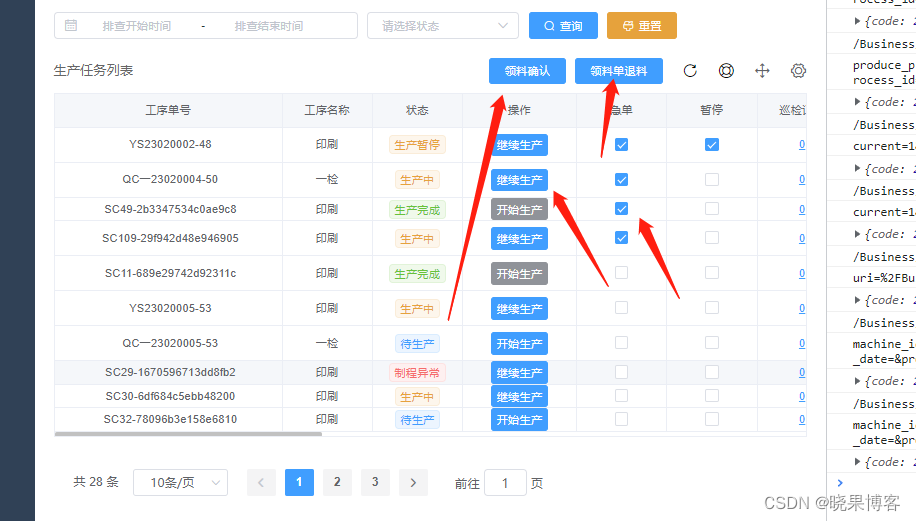
vue2.6.10+element-ui2.15.8 实现多功能列表
一、效果 二、解决el-table标头和表格滑动抖动问题 element-ui2.15.9源码中有修改,但是element-ui2.15.9也有其他bug这里直接进行copy相关代码使用 创建table集成element-ui的el-table <script>
// 继承自element-ui的table组件
import { Table } from elemen…