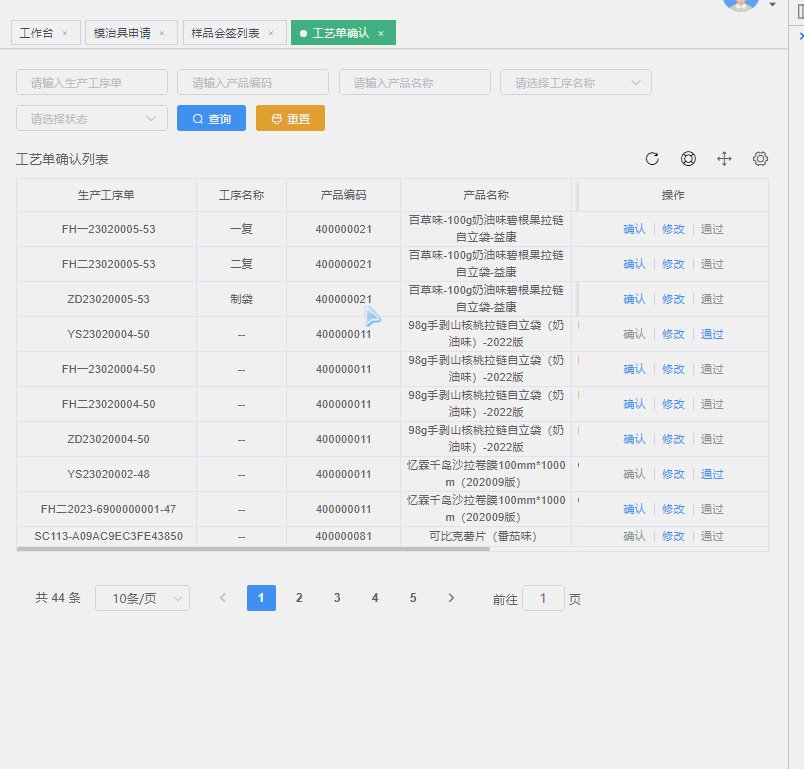
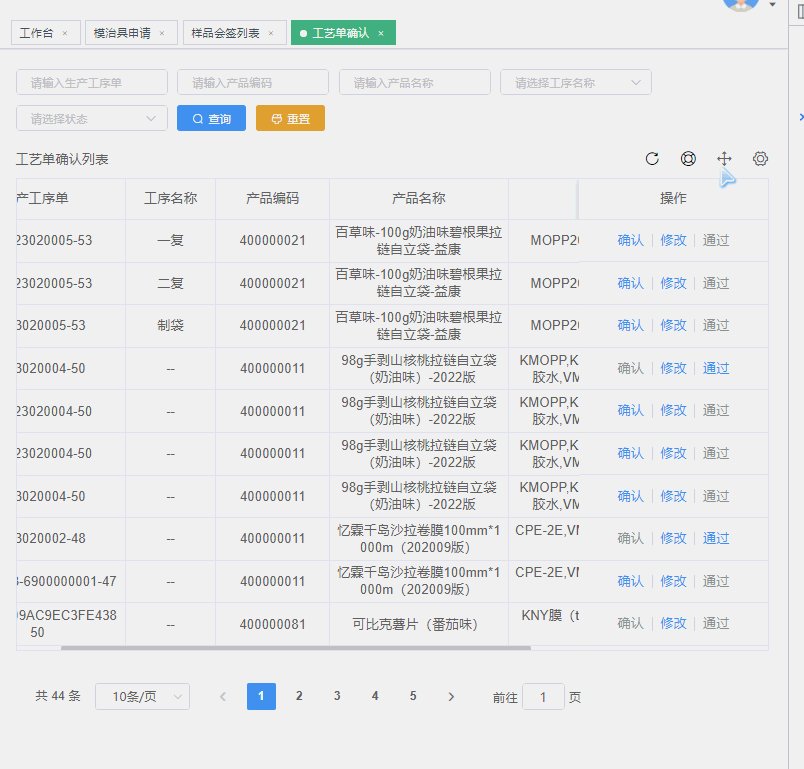
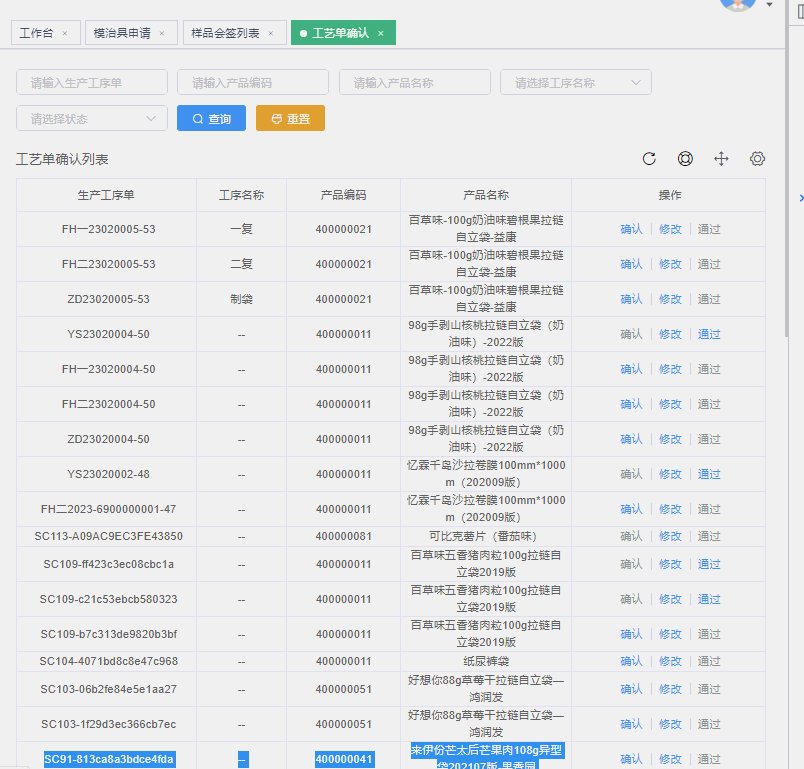
一、效果

二、解决el-table标头和表格滑动抖动问题
element-ui2.15.9源码中有修改,但是element-ui2.15.9也有其他bug这里直接进行copy相关代码使用
创建table集成element-ui的el-table

<script>
// 继承自element-ui的table组件
import { Table } from 'element-ui'
import { throttle } from 'throttle-debounce'
import {addResizeListener,removeResizeListener,
} from 'element-ui/src/utils/resize-event'
export default {extends: Table,methods: {// TODO 使用 CSS transform/*** 2.15.8//syncPostion: function() {} 去除节流,防止抖动syncPostion: throttle(20, function() {const { scrollLeft, scrollTop, offsetWidth, scrollWidth } =this.bodyWrapperconst {headerWrapper,footerWrapper,fixedBodyWrapper,rightFixedBodyWrapper,} = this.$refsif (headerWrapper) headerWrapper.scrollLeft = scrollLeftif (footerWrapper) footerWrapper.scrollLeft = scrollLeftif (fixedBodyWrapper) fixedBodyWrapper.scrollTop = scrollTopif (rightFixedBodyWrapper) rightFixedBodyWrapper.scrollTop = scrollTopconst maxScrollLeftPosition = scrollWidth - offsetWidth - 1if (scrollLeft >= maxScrollLeftPosition) {this.scrollPosition = 'right'} else if (scrollLeft === 0) {this.scrollPosition = 'left'} else {this.scrollPosition = 'middle'}}),*/syncPostion() {const { scrollLeft, scrollTop, offsetWidth, scrollWidth } =this.bodyWrapperconst {headerWrapper,footerWrapper,fixedBodyWrapper,rightFixedBodyWrapper,} = this.$refsif (headerWrapper) headerWrapper.scrollLeft = scrollLeftif (footerWrapper) footerWrapper.scrollLeft = scrollLeftif (fixedBodyWrapper) fixedBodyWrapper.scrollTop = scrollTopif (rightFixedBodyWrapper) rightFixedBodyWrapper.scrollTop = scrollTopconst maxScrollLeftPosition = scrollWidth - offsetWidth - 1if (scrollLeft >= maxScrollLeftPosition) {this.scrollPosition = 'right'} else if (scrollLeft === 0) {this.scrollPosition = 'left'} else {this.scrollPosition = 'middle'}},throttleSyncPostion: throttle(16, function () {this.syncPostion()}),onScroll(evt) {const raf = window.requestAnimationFrameif (!raf) {this.throttleSyncPostion()} else {raf(this.syncPostion)}},bindEvents() {this.bodyWrapper.addEventListener('scroll', this.onScroll, {passive: true,})if (this.fit) {addResizeListener(this.$el, this.resizeListener)}},unbindEvents() {this.bodyWrapper.removeEventListener('scroll', this.onScroll, {passive: true,})if (this.fit) {removeResizeListener(this.$el, this.resizeListener)}},},
}
</script>
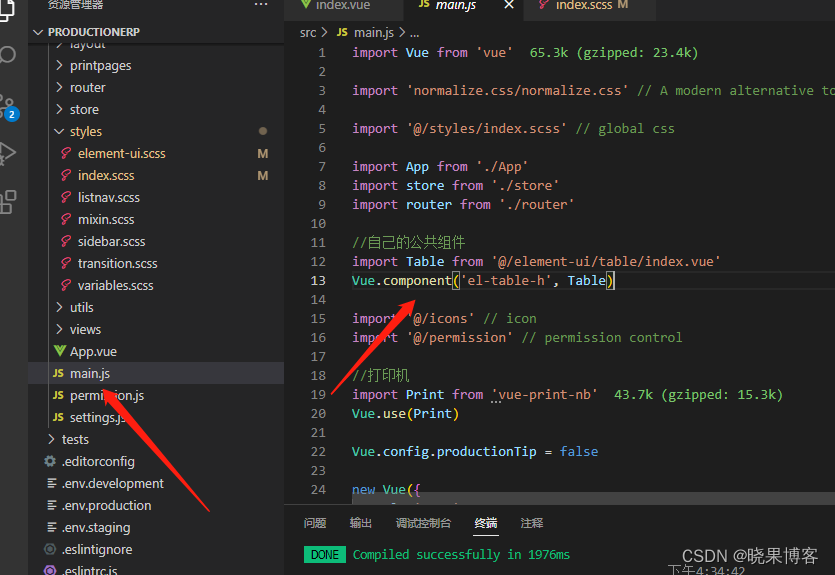
导入自定义table

//自己的公共组件
import Table from '@/element-ui/table/index.vue'
Vue.component('el-table-h', Table)
三、SortTable 表格组件
<template><div class="table-container"><div class="table-nav"><div class="header-title">{{ headerTitle }}</div><div class="tool-bar-render"><slot name="toolBarRender"></slot></div><div class="header-right"><el-tooltip effect="dark" content="刷新" placement="top"><iclass="el-icon-refresh-right tooltip-item"@click="onRefreshClick"></i></el-tooltip><el-tooltipeffect="dark":content="isClearTableWidth ? '还原设置宽度' : '清除设置宽度'"placement="top"><iclass="el-icon-help tooltip-item"@click="onSettingTableWidthClick"></i></el-tooltip><el-dropdown><el-tooltip effect="dark" content="尺寸" placement="top"><i class="el-icon-rank tooltip-item"></i></el-tooltip><el-dropdown-menu slot="dropdown" tabindex="2"><el-dropdown-item @click.native="onSizeClick(0)"><span v-if="activeSize === 0" style="color: #409eff">默认</span><span v-if="activeSize !== 0">默认</span></el-dropdown-item><el-dropdown-item @click.native="onSizeClick(1)"><span v-if="activeSize === 1" style="color: #409eff">中等</span><span v-if="activeSize !== 1">中等</span></el-dropdown-item><el-dropdown-item @click.native="onSizeClick(2)"><span v-if="activeSize === 2" style="color: #409eff">紧凑</span><span v-if="activeSize !== 2">紧凑</span></el-dropdown-item></el-dropdown-menu></el-dropdown><el-dropdown :hide-on-click="false"><span><el-tooltip effect="dark" content="列设置" placement="top"><i class="el-icon-setting tooltip-item"></i></el-tooltip></span><el-dropdown-menu slot="dropdown"><div class="column-all-setting"><div><el-checkbox v-model="allColumn" @change="onAllColumnChange">列展示</el-checkbox></div><div class="reset-btn" @click="onResetClick">重置</div></div><el-dropdown-itemv-for="(item, index) in currentColumns":key="index"><el-checkbox:value="item.checked"class="checkbox-item"@change="onItemColumnChange(index)">{{ item.title }}</el-checkbox></el-dropdown-item></el-dropdown-menu></el-dropdown></div></div><div:class="isMobile ? '' : 'el-table-mouse-box'"@mousemove.prevent="onTableMouseMove"@mousedown="onTableMouseDown"@mouseup="onTableMouseUp"@mouseleave="onTableMouseUp"><el-table-href="table":key="tableKey"v-loading="listLoading"element-loading-text="Loading":data="listData":border="currentOptions.border":fit="currentOptions.fit":size="currentOptions.size":highlight-current-row="currentOptions.highlightCurrentRow"@selection-change="handleSelectionChange"@current-change="handleCurrentChange"><slot name="selection"></slot><el-table-columnv-if="columnsList.length === 0"align="center"label="序号"><template slot-scope="scope"><span>{{ scope.$index + 1 }}</span></template></el-table-column><el-table-columnv-for="(item, index) in columnsList":key="index":label="item.title":min-width="isClearTableWidth ? 0 : item.minWidth":align="item.align"><template slot-scope="scope"><div v-if="item.dataIndex">{{scope.row[item.dataIndex]? scope.row[item.dataIndex]: scope.row[item.dataIndex] === 0 ||scope.row[item.dataIndex] === '0'? 0: '--'}}</div><div v-else-if="item.tagType"><el-tag:size="currentOptions.size":type="item.tagType(scope.row)">{{ item.formatter(scope.row) }}</el-tag></div><div v-else-if="item.formatter">{{ item.formatter(scope.row) }}</div><div v-else-if="item.scope"><slot:name="item.scope":size="currentOptions.size":row="scope.row"></slot></div><div v-else>--</div></template></el-table-column><slot></slot></el-table-h></div><pagination:total="total":page.sync="listQuery.current":limit.sync="listQuery.pageSize"@pagination="getpaginationList"/></div>
</template>
<script>
import Pagination from '@/components/Pagination'
import { getIsMobile } from '@/utils/index'
export default {name: 'SortTable',components: { Pagination },props: {headerTitle: {//表格名称type: String,default: '',},options: {//基础配置type: Object,default: () => {return {border: true,fit: true,highlightCurrentRow: true,}},},columns: {//列type: Array,default: () => [],},listLoading: {//加载进度框type: Boolean,default: false,},listData: {//列表数据type: Array,default: () => [],},total: {type: Number,default: 0,},listQuery: {type: Object,default: () => {return {current: 1, //当前第几页pageSize: 10,}},},},data() {return {currentOptions: {...this.options,size: this.options.size ? this.options.size : 'medium',},activeSize: this.options.activeSize ? this.options.activeSize : 0,//列设置allColumn: true,pageTopHeight: 0, //顶部固定位置的高度tableKey: 0,changeTableStatus: 0, //0:表示没固定,1:表示固定了timer: undefined,isCanMove: false, //可以移动startX: 0, //按下x位置starty: 0, //按下y位置scrollLeft: 0, //滚动位置isMobile: false, //是否是手机端isClearTableWidth: false, //是否清除宽度配置}},computed: {columnsList() {return this.columns.filter((item) => item.checked)},currentColumns: {get() {return this.columns},set(val) {this.$emit('update:columns', val)},},},created() {this.columns.forEach((item) => {item.checked = true})if (getIsMobile()) {this.currentOptions = {...this.options,size: this.options.size ? this.options.size : 'mini',}this.activeSize = this.options.activeSize ? this.options.activeSize : 2this.listQuery.pageSize = this.listQuery.pageSize / 2} else {//设置尺寸模式if (this.options.size === undefined) {const size = localStorage.getItem('sort_table_active_size') || 0this.onSizeClick(Number(size))}}//设置列表的宽度是否有效const isClearTableWidth =localStorage.getItem('sort_table_active_with') || 0this.isClearTableWidth = Number(isClearTableWidth) === 1 ? true : false},destroyed() {if (this.timer) {clearInterval(this.timer)this.timer = undefined}if (this.$store.state.settings.fixedTableHeader) {this.removeFixedTable()}},mounted() {this.$nextTick(() => {//固定表头if (this.$store.state.settings.fixedTableHeader) {let lastStatus = this.changeTableStatusthis.timer = setInterval(() => {if (lastStatus != this.changeTableStatus) {const scrollLeft = this.$refs.table.bodyWrapper.scrollLeftif (scrollLeft > 1) {if (scrollLeft - 1 > 0) {this.$refs.table.bodyWrapper.scrollLeft = scrollLeft - 1} else {this.$refs.table.bodyWrapper.scrollLeft = scrollLeft + 1}this.$refs.table.bodyWrapper.scrollLeft = scrollLeft}lastStatus = this.changeTableStatus}}, 150)this.isMobile = getIsMobile()this.setFixedTable()}})},methods: {refreshTable() {this.tableKey = Math.random()},onRefreshClick() {this.$emit('onRefreshClick', true)},//设置列表的宽度是否有效onSettingTableWidthClick() {this.isClearTableWidth = !this.isClearTableWidthlocalStorage.setItem('sort_table_active_with',this.isClearTableWidth ? 1 : 0)},onSizeClick(index) {this.activeSize = indexlocalStorage.setItem('sort_table_active_size', index)switch (index) {case 0:this.currentOptions = {...this.currentOptions,size: 'medium',}breakcase 1:this.currentOptions = {...this.currentOptions,size: 'small',}breakcase 2:this.currentOptions = {...this.currentOptions,size: 'mini',}break}},handleSelectionChange(val) {this.$emit('selection-change', val)},handleCurrentChange(val) {this.$emit('current-change', val)},// 列设置onAllColumnChange() {this.currentColumns.forEach((item) => {item.checked = this.allColumn})this.currentColumns = [...this.currentColumns]},onResetClick() {this.allColumn = truethis.onAllColumnChange()},onItemColumnChange(index) {this.currentColumns[index].checked = !this.currentColumns[index].checkedthis.currentColumns = [...this.currentColumns]let isAllChecked = truethis.currentColumns.forEach((item) => {if (!item.checked) {isAllChecked = false}})this.allColumn = isAllChecked},getpaginationList() {this.$emit('getpaginationList', this.listQuery)},//设置表头固定顶部setFixedTable() {const fixedHeader = this.$store.state.settings.fixedHeader//顶部固定位置的高度let pageTopHeight = 0if (fixedHeader) {pageTopHeight = document.querySelector('.app-main').getBoundingClientRect().top}this.pageTopHeight = pageTopHeightwindow.addEventListener('scroll', this.$_tableHeaderFixed)window.addEventListener('resize', this.$_tableHeaderFixed)},//去除表头固定顶部removeFixedTable() {window.removeEventListener('scroll', this.$_tableHeaderFixed)window.removeEventListener('resize', this.$_tableHeaderFixed)},$_tableHeaderFixed(e) {const tableTop = document.querySelector('.el-table')const tableHeader = document.querySelector('.el-table__header-wrapper')const tableHeaderRight = document.querySelector('.el-table__fixed-right')//table 距离顶部的距离const topDistente = tableTop.getBoundingClientRect().topconst tableHeaderHeight = tableHeader.getBoundingClientRect().heightif (topDistente - this.pageTopHeight <= 0) {this.changeTableStatus = 1//固定tableHeader.style.position = 'fixed'tableHeader.style.top = this.pageTopHeight - 2 + 'px'tableHeader.style.zIndex = '999'tableHeader.style.width = tableTop.getBoundingClientRect().width + 'px'tableTop.style.paddingTop = tableHeaderHeight + 'px'} else {this.changeTableStatus = 0tableHeader.style.position = 'relative'tableHeader.style.top = '0px'tableHeader.style.zIndex = '0'tableHeader.style.width = '100%'tableTop.style.paddingTop = '0px'}if (tableHeaderRight) {//有固定列const tableHeaderRightTopDoc = tableHeaderRight.querySelector('.el-table__fixed-header-wrapper').querySelectorAll('.el-table__cell')//右部分固定列顶部const tableHeaderRightTop =tableHeaderRightTopDoc[tableHeaderRightTopDoc.length - 1]const tableHeaderRightBody = document.querySelector('.el-table__fixed-body-wrapper')const tableHeaderRightRect = tableHeaderRightBody.querySelector('.el-table__row').lastElementChild.getBoundingClientRect()if (topDistente - this.pageTopHeight <= 0) {//右部分固定列tableHeaderRight.style.zIndex = '999'tableHeaderRightTop.style.position = 'fixed'tableHeaderRightTop.style.top = this.pageTopHeight - 2 + 'px'tableHeaderRightTop.style.zIndex = '9999'tableHeaderRightTop.style.width = tableHeaderRightRect.width + 'px'tableHeaderRightTop.style.height = tableHeaderHeight + 'px'tableHeaderRightBody.style.zIndex = '0'} else {//右部分固定列tableHeaderRight.style.zIndex = '0'tableHeaderRightTop.style.position = 'relative'tableHeaderRightTop.style.top = '0px'tableHeaderRightTop.style.zIndex = '0'tableHeaderRightTop.style.width = 'auto'tableHeaderRightTop.style.height = 'auto'tableHeaderRightBody.style.zIndex = '3'}}},//鼠标按下onTableMouseDown(enent) {const {target: { _prevClass },} = enentif (_prevClass === 'cell') returnif (getIsMobile()) returnthis.isCanMove = truethis.startX = enent.clientXthis.starty = enent.clientYthis.scrollLeft = this.$refs.table.bodyWrapper.scrollLeft},//鼠标左右滑动onTableMouseMove(e) {if (getIsMobile() || !this.isCanMove) returnconst moveX = e.clientXconst moveY = e.clientYif (Math.abs(moveX - this.startX) - Math.abs(moveY - this.starty) > 10) {//左右滑动const diff = moveX - this.startXthis.scrollLeft = this.scrollLeft - diffthis.$refs.table.bodyWrapper.scrollLeft = this.scrollLeftthis.startX = e.clientXthis.starty = e.clientY}},//鼠标抬起onTableMouseUp(e) {if (getIsMobile()) returnif (!this.isCanMove) returnthis.isCanMove = falsethis.scrollLeft = this.$refs.table.bodyWrapper.scrollLeft},},
}
</script>
<style lang="scss" scoped>
.table-container {.table-nav {display: flex;padding-top: 10px;padding-bottom: 10px;align-items: center;.header-title {font-size: 14px;color: #666;}.tool-bar-render {flex: 1;text-align: right;}.header-right {i {font-size: 18px;margin-left: 20px;cursor: pointer;}}.tooltip-item:hover {color: #409eff;}}
}
</style>
<style lang="scss">
.column-all-setting {display: flex;padding-left: 20px;padding-right: 20px;padding-bottom: 10px;padding-top: 5px;align-items: center;border-bottom: 1px solid #f1f1f1;.reset-btn {margin-left: 50px;cursor: pointer;font-size: 14px;color: #409eff;}
}
.checkbox-item {width: 100%;padding-left: 20px;
}
.el-table-mouse-box {.el-table__body-wrapper {cursor: grab;}
}
</style>四、使用SortTable
<template><div class="app-container"><nav-search-box><div class="nav-input"><el-inputv-model="formData.produce_process_sn"placeholder="请输入生产工序单"clearablesize="mini"/></div><div class="nav-input"><el-inputv-model="formData.product_no"placeholder="请输入产品编码"clearablesize="mini"/></div><div class="nav-input"><el-inputv-model="formData.product_name"placeholder="请输入产品名称"clearablesize="mini"/></div><div class="nav-input"><el-selectv-model="formData.workshop_process_id"placeholder="请选择工序名称"filterablesize="mini"clearable><el-optionv-for="item in workshopProcessOptions":key="item.workshop_process_id":label="item.process_name":value="item.workshop_process_id"/></el-select></div><div class="nav-input"><el-selectv-model="formData.bom_attach_is_confirm"placeholder="请选择状态"filterablesize="mini"clearable><el-optionv-for="item in statusOptions":key="item.id":label="item.name":value="item.id"/></el-select></div><el-buttonsize="mini"type="primary"icon="el-icon-search"@click="onTableRefreshClick">查询</el-button><el-buttonsize="mini"type="warning"icon="el-icon-brush"@click="onResetClick">重置</el-button></nav-search-box><sort-tableheaderTitle="工艺单确认列表":listLoading="listLoading":columns.sync="columns":listData="listData":total="total":listQuery="listQuery"@onRefreshClick="onTableRefreshClick"@getpaginationList="getpaginationList"><el-table-column label="操作" fixed="right" width="200" align="center"><template slot-scope="scope"><div class="operation-table-column"><divv-if="permissObj.isSure && scope.row.bom_attach_id === 0"class="operation-item"@click="onEditClick(scope.row.id, scope.row.bom_attach_id, true)">确认</div><div v-else class="operation-item-gray">确认</div><el-divider direction="vertical"></el-divider><divv-if="permissObj.isEdit"class="operation-item"@click="onEditClick(scope.row.id, scope.row.bom_attach_id, false)">修改</div><div v-else class="operation-item-gray">修改</div><el-divider direction="vertical"></el-divider><el-popconfirmv-if="permissObj.isPass &&scope.row.bom_attach_id !== 0 &&scope.row.bom_attach_is_confirm === 0"confirmButtonText="好的"cancelButtonText="不用了"icon="el-icon-info"iconColor="red"title="确认通过此条信息?"@confirm="onPass(scope.row.id)"><div slot="reference" class="operation-item">通过</div></el-popconfirm><div v-else class="operation-item-gray">通过</div></div></template></el-table-column></sort-table><el-dialog:title="isAdd ? '确认工艺单' : '修改工艺单'":visible.sync="dialogVisible"width="30%":before-close="handleClose"><el-form :model="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="选择版本"><el-selectv-model="ruleForm.bom_attach_id"size="mini"style="margin-right: 20px"placeholder="请选择选择版本"@change="changData(ruleForm.bom_attach_id)"><el-optionv-for="item in BanBenOptions":key="item.bom_attach_id":label="item.version":value="item.bom_attach_id"/></el-select><el-buttonv-if="ruleForm.bom_attach_id && ruleForm.link"size="mini"type="primary"><a :href="lookUrl(ruleForm.link)" target="_blank">预览</a></el-button><el-buttonv-if="ruleForm.bom_attach_id"size="mini"type="primary"@click="showUploadSheet = true">上传</el-button></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button size="mini" @click="dialogVisible = false">取 消</el-button><el-button size="mini" type="primary" @click="onMakeSure">确 定</el-button></span></el-dialog><UploadSheet:dialogVisibles.sync="showUploadSheet":pbId="ruleForm.id":bpId="ruleForm.bom_attach_id":type="'1'"></UploadSheet></div>
</template>
<script>
import { Base64 } from 'js-base64'
import SortTable from '@/components/SortTable/index.vue'
import { initListQuery } from '@/utils/validate'
import NavSearchBox from '@/layout/components/NavSearchBox/index.vue'
import UploadSheet from './components/uploadsheet.vue'
import {getWorkshopProcessList,getProduceOrderProcessList,getProduceOrderProcessBomAttachPass,getProduceOrderProcessConfirmBomAttach,ProduceOrderProcessBomAttachInfo,Api,
} from '@/api/production/production_processlistconfirm'
export default {name: 'ProductionProcesslistconfirm',components: {SortTable,NavSearchBox,UploadSheet,},data() {return {dialogVisible: false,showUploadSheet: false,ruleForm: {id: 0,bom_attach_id: 0,link: '',},BanBenOptions: [],columns: [{title: '生产工序单',align: 'center',dataIndex: 'produce_process_sn',minWidth: '190',},{title: '工序名称',align: 'center',dataIndex: 'process_name',minWidth: '95',},{title: '产品编码',align: 'center',dataIndex: 'product_no',minWidth: '120',},{title: '产品名称',align: 'center',dataIndex: 'product_name',minWidth: '180',},{title: '产品结构',align: 'center',dataIndex: 'material_structure',minWidth: '260',},{title: '客户名称',align: 'center',dataIndex: 'customer_name',minWidth: '95',},{title: '状态',align: 'center',minWidth: '120',tagType: (row) => {switch (row.status) {case 3:return ''case 1:case 2:return 'warning'case 4:return 'success'case 0:return 'danger'}return 'info'},formatter: (row) => {switch (row.status) {case 0:return '未排产'case 1:return '预排产'case 2:return '排产生效中'case 3:return '已排产'case 4:return '已生成出库单'}return '未知状态'},},],formData: {produce_process_sn: '',product_no: '',product_name: '',workshop_process_id: '',bom_attach_is_confirm: '',},statusOptions: [{id: 1,name: '已确认',},{id: 0,name: '待确认',},],workshopProcessOptions: [],listLoading: false,listData: [],permissObj: {isSure: false,isEdit: false,isPass: false,isProcessSheetDetail: false,isEditProcessSheet: false,},isAdd: false,total: 0,listQuery: initListQuery(),}},watch: {dialogVisible(val) {if (!val) {this._getList()}},showUploadSheet(val) {if (!val) {this.onEditClick(this.ruleForm.id,this.ruleForm.bom_attach_id,this.isAdd)}},},mounted() {this._getWorkshopProcessList()this._getPermission()},methods: {lookUrl(val) {const url =(process.env.VUE_APP_BASE_API === '/prod-api'? '': 'https://qlerp.****.cn') +'/Preview/onlinePreview?url=' +encodeURIComponent(Base64.encode(val))return url},// 版本改变确认onMakeSure() {getProduceOrderProcessConfirmBomAttach({ ...this.ruleForm }).then((res) => {this.$message.success(res.message)this.dialogVisible = false})},// 选择版本改变changData(val) {this.ruleForm.link = this.BanBenOptions.find((item) => item.bom_attach_id == val).file_url},handleClose() {this.dialogVisible = false},//table刷新onTableRefreshClick() {this._getList()},//重置onResetClick() {this.formData = {produce_process_sn: '',product_no: '',product_name: '',workshop_process_id: '',bom_attach_is_confirm: '',}this._getList()},//分页getpaginationList(val) {this.listQuery = { ...val }this._getList()},//修改onEditClick(id, bom_attach_id, val) {this.ruleForm.id = idthis.isAdd = valbom_attach_id? (this.ruleForm.bom_attach_id = bom_attach_id): (this.ruleForm.bom_attach_id = null)if (this.permissObj.isProcessSheetDetail &&this.permissObj.isEditProcessSheet) {this.dialogVisible = trueProduceOrderProcessBomAttachInfo({ id }).then((res) => {const { data } = resthis.BanBenOptions = [...data]this.ruleForm.link = this.BanBenOptions.find((item) => item.bom_attach_id == this.ruleForm.bom_attach_id).file_url}).catch((res) => {})}},//通过onPass(id) {getProduceOrderProcessBomAttachPass({ id }).then((res) => {this._getList()}).catch((res) => {})},//工艺单确认列表_getWorkshopProcessList() {getWorkshopProcessList().then((res) => {const { data } = resthis.BanBenOptions = [...data]}).catch((res) => {})},//列表_getList() {this.listLoading = truegetProduceOrderProcessList({ ...this.formData, ...this.listQuery }).then((res) => {this.total = res.data.totalthis.listData = res.data.rows}).catch((res) => {}).finally(() => {this.listLoading = false})},//获取权限_getPermission() {this.$store.dispatch('permission/getModuleAuthList', Api.ProduceOrderProcessList).then((res) => {const { data } = resdata.forEach((item) => {switch (item.id) {case '94978652d46d1777f79e3fb4afdcadd3':this.permissObj.isSure = item.is_select === 1breakcase '8131cb215f087be73e6220d34475a4b3':this.permissObj.isEdit = item.is_select === 1this.permissObj.isPass = item.is_select === 1breakcase '435d990aee52b375c54c67e13034e108':this.permissObj.isProcessSheetDetail = item.is_select === 1breakcase 'cec5e3b758282f6985c08213c4b6eccd':this.permissObj.isEditProcessSheet = item.is_select === 1break}})this._getList()}).catch(() => {})},},
}
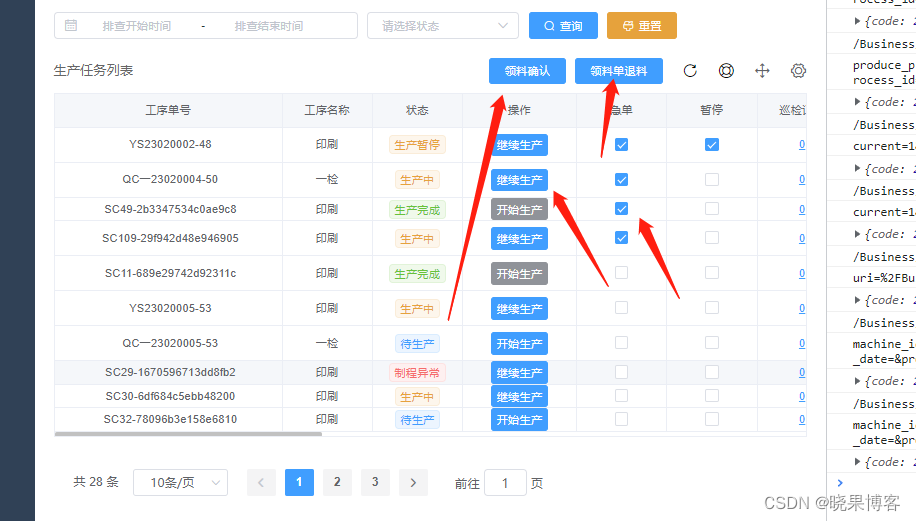
</script>五、 标题添加点自定义组件或表格内添加自定义组件

<sort-tableheaderTitle="生产任务列表":listLoading="listLoading":columns.sync="columns":listData="listData":total="total":listQuery="listQuery"@onRefreshClick="onTableRefreshClick"@getpaginationList="getpaginationList"><template #toolBarRender><el-buttonv-if="permissObj.isMaterialClaimList"size="mini"type="primary"@click="onPickingConfirmationClick">领料确认</el-button><el-button v-else size="mini" type="info">领料确认</el-button><el-buttonv-if="permissObj.isMaterialClaimList"size="mini"type="primary"@click="onMaterialRequisitionReturnClick">领料单退料</el-button><el-button v-else size="mini" type="info">领料单退料</el-button></template><template #produce_process_sn="scope">{{ scope.row.produce_process_sn}}<span v-if="scope.row.is_assist == 1" class="xiezhu">协助</span><span v-if="scope.row.status === 9" class="cancellation">作废</span></template><template #operation="scope"><el-buttonv-if="permissObj.isStartProduction &&scope.row.produce_status !== 4 &&((scope.row.status == 9 && scope.row.produce_status !== 0) ||scope.row.status !== 9)":size="scope.size"type="primary"@click="onStartProductionClick(scope.row.id)">{{scope.row.produce_status === 0 ? '开始生产' : '继续生产'}}</el-button><el-buttonv-else:size="scope.size"type="info">开始生产</el-button></template><!-- 急单 --><template #rushOrder="scope"><el-checkboxclass="el-disabled-checkbox"disabled:size="scope.size":value="scope.row.is_urgent === 1"></el-checkbox></template><!-- 巡检记录 --><template #check_num="scope"><span class="check-num" @click="onCheckNum(scope.row.id)">{{scope.row.check_num}}</span></template><!-- 暂停 --><template #suspend="scope"><el-checkboxclass="el-disabled-checkbox"disabled:size="scope.size":value="scope.row.produce_status === 3"></el-checkbox></template><!-- 物料确认 --><template #is_confirm_material="scope"><el-checkboxclass="el-disabled-checkbox"disabled:size="scope.size":value="scope.row.is_confirm_material === 1"></el-checkbox></template><!-- 工艺单确认 --><template #bom_attach_is_confirm="scope"><el-checkboxclass="el-disabled-checkbox"disabled:size="scope.size":value="scope.row.bom_attach_is_confirm === 1"></el-checkbox></template><!-- 前工序是否完工 --><template #front_process_is_over="scope"><el-checkboxclass="el-disabled-checkbox"disabled:size="scope.size":value="scope.row.front_process_is_over === 1"></el-checkbox></template><!-- 事故 --><template #is_fault="scope"><el-checkboxclass="el-disabled-checkbox"disabled:size="scope.size":value="scope.row.is_fault === 1"></el-checkbox></template></sort-table>
columns: [{title: '工序单号',align: 'center',scope: 'produce_process_sn',minWidth: '240',},{title: '工序名称',align: 'center',dataIndex: 'process_name',minWidth: '95',},{title: '状态',align: 'center',minWidth: '95',tagType: (row) => {switch (row.produce_status) {case 0:return ''case 1:case 3:return 'warning'case 4:return 'success'case 2:return 'danger'}return 'info'},formatter: (row) => {switch (row.produce_status) {case 0:return '待生产'case 1:return '生产中'case 2:return '制程异常'case 3:return '生产暂停'case 4:return '生产完成'}return '未知状态'},},{title: '操作',align: 'center',minWidth: '120',scope: 'operation',},{title: '急单',align: 'center',minWidth: '95',scope: 'rushOrder',},{title: '暂停',align: 'center',minWidth: '95',scope: 'suspend',},{title: '巡检记录',align: 'center',minWidth: '95',scope: 'check_num',},{title: '协助机台',align: 'center',minWidth: '140',dataIndex: 'assist_machine_str',},{title: '首检',align: 'center',minWidth: '95',tagType: (row) => {switch (row.first_check_status) {case 0:return ''case 1:return 'warning'case 2:return 'success'}return 'info'},formatter: (row) => {switch (row.first_check_status) {case 0:return '待首检'case 1:return '待品保确认'case 2:return '完成'}return '未知状态'},},{title: '物料确认',align: 'center',minWidth: '95',scope: 'is_confirm_material',},{title: '工艺单确认',align: 'center',minWidth: '120',scope: 'bom_attach_is_confirm',},{title: '前工序是否完工',align: 'center',minWidth: '120',scope: 'front_process_is_over',},{title: '事故',align: 'center',minWidth: '95',scope: 'is_fault',},{title: '生产单号',align: 'center',dataIndex: 'produce_order_sn',minWidth: '180',},{title: '产品编号',align: 'center',dataIndex: 'product_no',minWidth: '120',},{title: '客户名称',align: 'center',dataIndex: 'customer_name',minWidth: '120',},{title: '产品名称',align: 'center',dataIndex: 'product_name',minWidth: '220',},{title: '产品规格',align: 'center',dataIndex: 'product_spec',minWidth: '95',},],
六、相关函数和样式
/* 修改table 表格 title背景颜色 */.table-container {position: relative;z-index: 0;.el-table__header-wrapper,.el-table__fixed-right {.el-table__header {.el-table__cell {background-color: #f5f7fa;font-weight: normal;}}}
}.el-table .cell {color: #606266;
}// 表单高度设置
.el-table__body .el-table__row .el-table__cell {padding-top: 4px;padding-bottom: 4px;
}.el-table__body .el-table__row .cell {line-height: 18px;padding-left: 5px;padding-right: 5px;.el-button {padding: 5px;}
}.el-table--mini .el-table__body .el-table__row .el-table__cell {padding-top: 0px;padding-bottom: 0px;
}//判断是否是移动端export function getIsMobile() {const userAgentInfo = navigator.userAgentconst Agents = ['Android','iPhone','SymbianOS','Windows Phone','iPad','iPod',]const getArr = Agents.filter((i) => userAgentInfo.includes(i))return getArr.length ? true : false
}