原生JS实现文件自定义位置盖章功能并导出PDF
实现原理
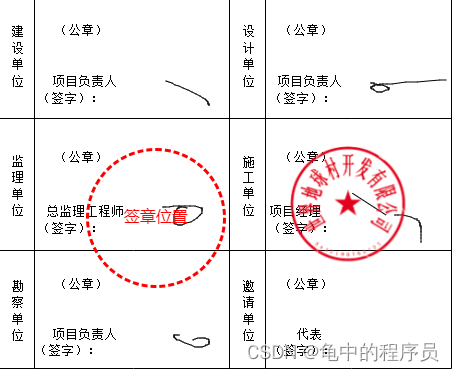
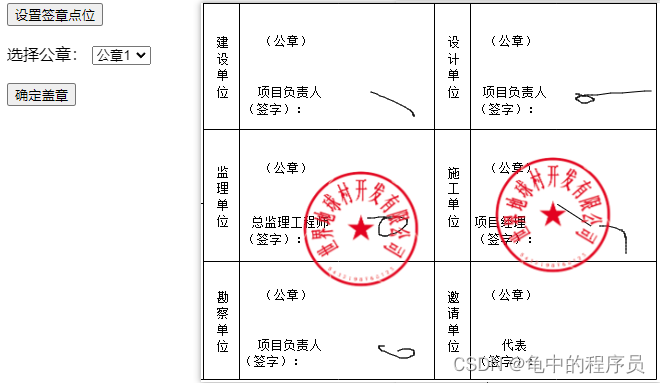
在需要签章的文件上面创建一个div,可以通过移动这个div来确定签章位置,然后在通过获取这个位置把章子替换到这,并导出PDF,可以多次盖章!
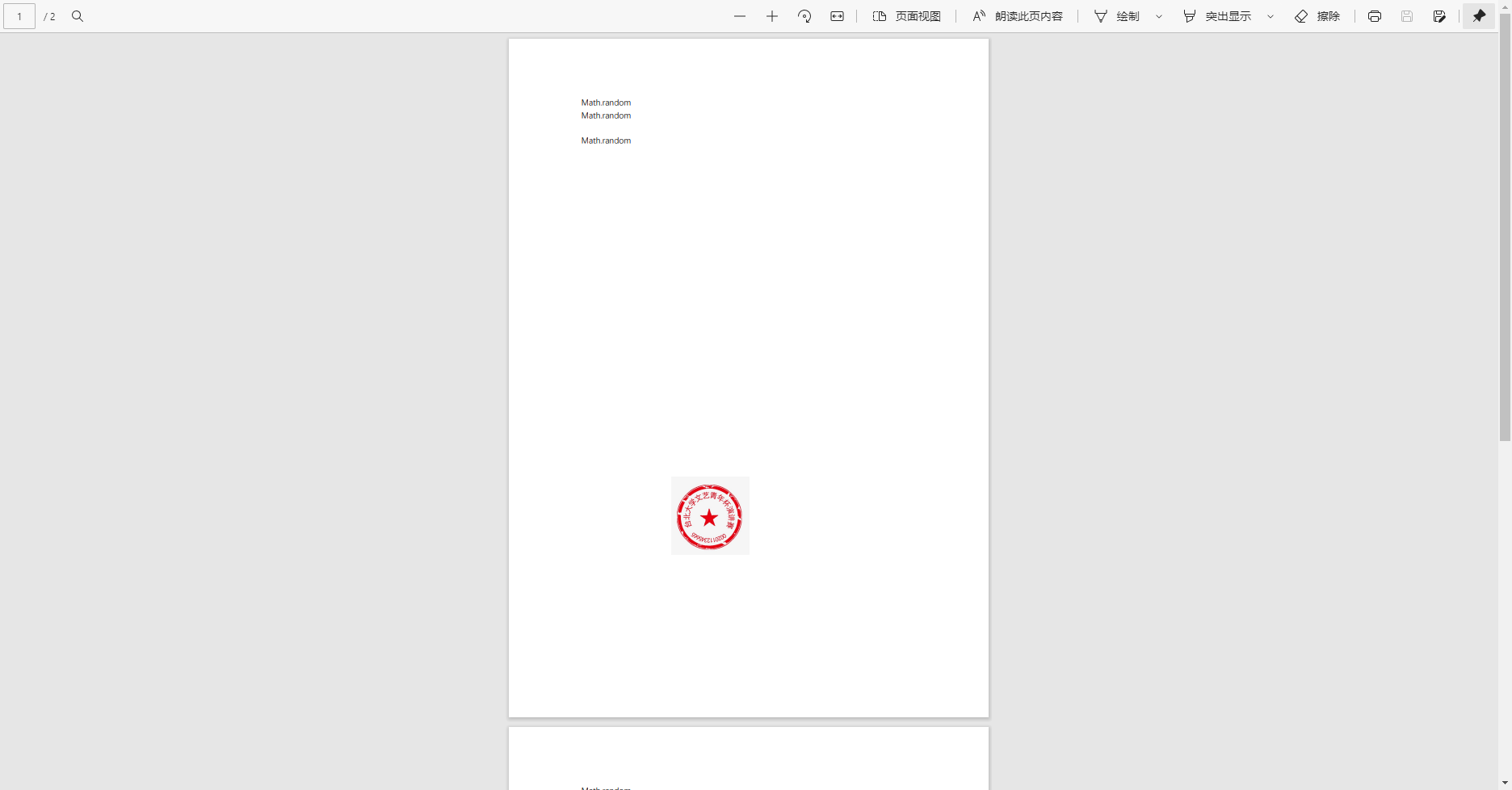
实现截图


代码实现
废话不多说,直接上全部代码,不懂的看注释或底下评论。。。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="container"><div class="box"><div class="imageList"><imgclass="table"src="./img/工程表(纵向单页).png"alt=""srcset=""/></div><button class="setSign" style="position: fixed; top: 10px; left: 10px">设置签章点位</button><div style="position: fixed; top: 50px; left: 10px"><!-- <button class="determineSign">确定签章</button> -->选择公章:<select id="select"><option value="./img/signImage/公章1.png">公章1</option><option value="./img/signImage/公章2.png">公章2</option></select></div><button class="getPoint" style="position: fixed; top: 90px; left: 10px">确定盖章</button></div></div></body><script>//图片表格是纵向还是横向let hasPortrait = true; //默认是纵向// 给图片设置宽高(A4纸的宽高)let a4Size = {w: (595.28 * 4) / 3,h: (841.89 * 4) / 3,};//签章的宽高let signSize = {w: 140,h: 140,};//签章确定后的点位let signPoint = {left: "",top: "",};initPdf();//设置点击事件//生成签章document.querySelector(".setSign").addEventListener("click", function () {setSign();});//获取点位document.querySelector(".getPoint").addEventListener("click", function () {let signDom = document.querySelector(".sign");getSignPoint(signDom);console.log(signPoint);determineSign();});//确定盖章function determineSign() {let myselect = document.getElementById("select");let url = myselect.options[myselect.selectedIndex].value;//创建imglet signImg = document.createElement("img");console.log(url);signImg.src = url;let option = {width: signSize.w + "px",height: signSize.h + "px",position: "absolute",top: signPoint.top,left: signPoint.left,zIndex: 999,};for (const key in option) {if (Object.hasOwnProperty.call(option, key)) {const element = option[key];signImg.style[key] = element;}}//删除签章位置样式document.querySelector(".sign").remove();document.querySelector(".imageList").appendChild(signImg);}//生成签章的方法function setSign() {//获取生成签章位置的容器domlet imageListDom = document.querySelector(".imageList");//创建一个签章divlet signDiv = document.createElement("div");//设置样式let option = {backgroundColor: "transparent",width: `${signSize.w}px`,height: `${signSize.h}px`,position: "absolute",color: "red",textAlign: "center",lineHeight: `${signSize.h - 10}px`,border: "3px dashed red",borderRadius: "50%",boxSizing: "border-box",userSelect: "none",zIndex: 999,};for (const key in option) {if (Object.hasOwnProperty.call(option, key)) {const element = option[key];signDiv.style[key] = element;}}signDiv.className = "sign";signDiv.innerHTML = "签章位置";imageListDom.appendChild(signDiv);//设置移动事件addDrag(signDiv);}//给生成的签章设置移动事件方法function addDrag(dom) {//给签章设置鼠标移动样式dom.style.cursor = "move";let initX = null;let initY = null;//获取初始点击的位置dom.addEventListener("mousedown", mouseDownClick);}//签章移动事件function mouseDownClick(e) {let dom = document.querySelector(".sign");//获取该dom距离可视宽度的距离initX = e.pageX - dom.offsetLeft;initY = e.pageY - dom.offsetTop;//鼠标移动事件设置移动位置document.addEventListener("mousemove", moveEle);function moveEle(e) {let x = e.pageX - initX;let y = e.pageY - initY;// 签章边界if (x < 0) x = 0;if (y < 0) y = 0;let maxL = (hasPortrait ? a4Size.w : a4Size.h) - signSize.w;if (x > maxL) x = maxL;let maxT = (hasPortrait ? a4Size.h : a4Size.w) - signSize.h;if (y > maxT) y = maxT;dom.style.top = y + "px";dom.style.left = x + "px";}// 鼠标松开移出方法document.addEventListener("mouseup", function () {document.removeEventListener("mousemove", moveEle);});}//获取签章点位function getSignPoint(dom) {signPoint.left = dom.style.left;signPoint.top = dom.style.top;}//处理图片,是纵向还是横向function initPdf() {//获取表格图片盒子domlet imgBoxDom = document.querySelector(".box");let imgListDom = document.querySelector(".imageList");//获取图片的domlet imgDom = document.querySelector("img");let imgInfo = {width: imgDom.naturalWidth, //图片真实宽度height: imgDom.naturalHeight, //图片真实高度};// 判断是横向还是纵向hasPortrait = imgInfo.width < a4Size.w;imgBoxDom.style.width = (hasPortrait ? a4Size.w : a4Size.h) + "px";imgBoxDom.style.height = (hasPortrait ? a4Size.h : a4Size.w) + "px";imgListDom.style.width = (hasPortrait ? a4Size.w : a4Size.h) + "px";imgListDom.style.height = (hasPortrait ? a4Size.h : a4Size.w) + "px";}</script><style>.box {position: relative;width: 100%;box-shadow: 0 0 4px 0 #ccc;margin: 0 auto;}.box .imageList {background-color: white;position: absolute;top: 0;left: 0;overflow: hidden;}.imageList .table {position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}</style>
</html>
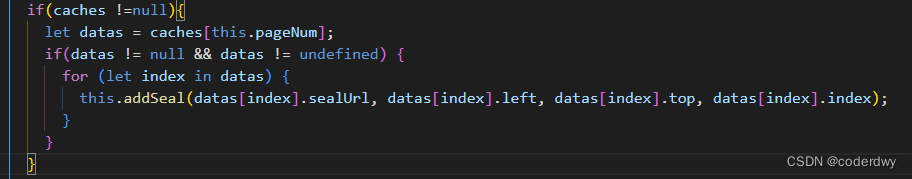
文件导出功能
看原来的文章,地址:Vue中将页面导出为PDF