目录
谷歌模拟器
屏幕分辨率
视口
二倍图
适配方案
rem
简介
问题
媒体查询
移动端
设备宽度不同,HTML标签字号设置多少合适
flexible.js
rem-移动端适配
less
注释
运算
嵌套
变量
导入
导出
禁止导出
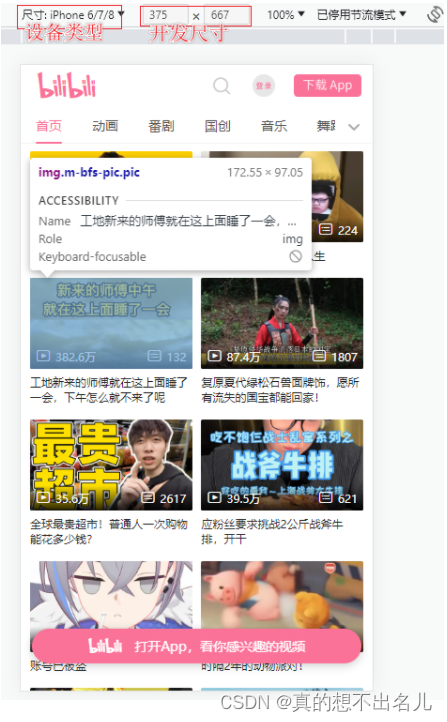
谷歌模拟器
模拟移动设备,方便查看页面效果

屏幕分辨率
分类:
- 物理分辨率:硬件分辨率(出厂设置)
- 逻辑分辨率: 软件/驱动设置
结论:制作网页参考 逻辑分辨率
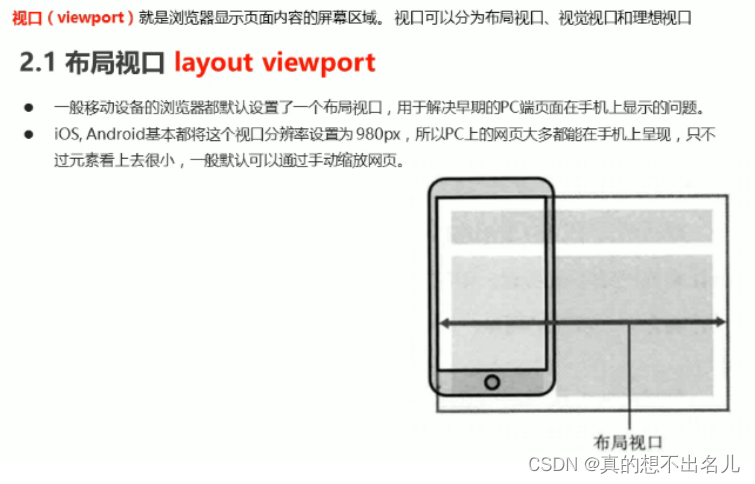
视口





作用:显示HTML网页的区域,用来约束HTML的尺寸
<!DOCTYPE html>
<html lang="en">
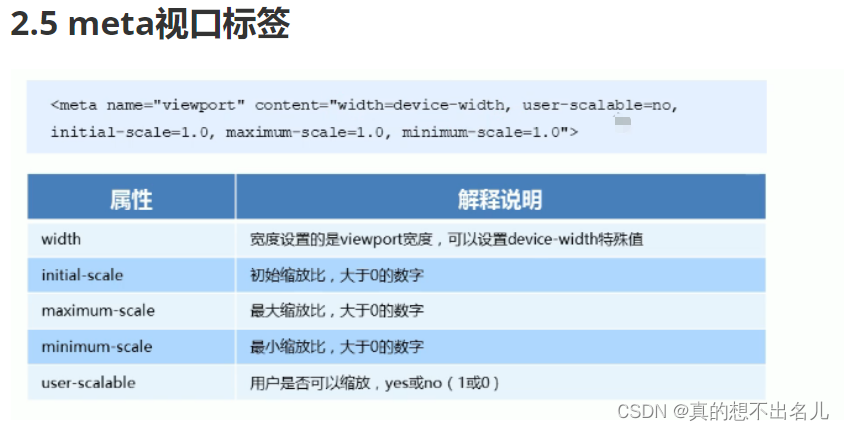
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>width=device-width 视口宽度 = 设备宽度
initial-scale=1.0 缩放1倍(不缩放)
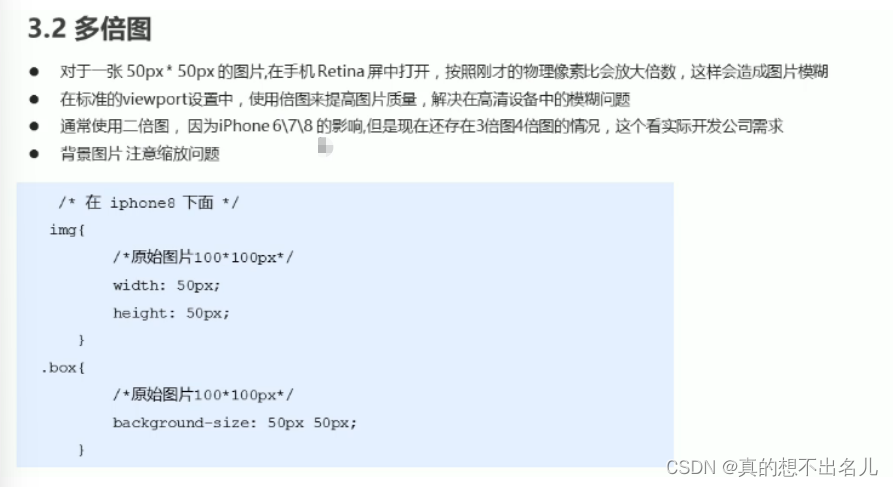
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高清分辨率屏幕下模糊失真



适配方案
- 宽度适配:宽度自适应
- 百分比布局
- Flex布局
- 等比适配:宽高等比缩放
- rem
- vm
rem
简介
- rem单位,是相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML 字号大小
问题
- 手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号
- 设备宽度不同,HTML标签字号设置多少合适
媒体查询
- 媒体查询能够检测是扣的宽度,然后编写差异化的css样式
- 当某个条件成立,执行对应的css样式
@media(媒体特性){选择器{css属性}
}移动端
- 设备宽度大,元素尺寸大
- 设备宽度小,元素尺寸小
设备宽度不同,HTML标签字号设置多少合适
目前rem布局方案中,将网页等分成 10 份,HTML标签的字号为视口宽度的 1/10
flexible.js
flexible.js是手淘开发出的一个用来适配移动端的 js 库
核心原理:根据不同的视口宽度给网页中html根节点设置不同的font-size
rem-移动端适配
书写代码尺寸要参照设计稿尺寸,设计稿是px还是rem
如何确定rem的数值呢?
N * 37.5 = 36 N = 36 / 37.5
- 确定基准根字号
- 查看设计稿的宽度---确定参考设备宽度(视口宽度)--->确定基准根字号(1 / 10视口宽度 )
- rem 单位尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
less
less是一个css预处理器,LESS文件后缀是.less,扩充了css语言,使css具备一定的逻辑性,计算能力
注意:浏览器不识别less代码,目前阶段,网页要引入对应的css文件
vscode插件,Easy LESS 保存less文件后自动生成对应的css文件
注释
- 单行注释
- //注释内容
- ctrl+/
- 块注释
- /注释内容/
- shift+alt+A
运算
- 加,减,乘直接书写计算表达式
- 除法需要添加小括号 或 .
- 表达式存在多个单位以第一个单位为准
.box{width: 100+50px;height: 5*32px;width: (100/4px);height: 100 ./4px;
}
嵌套
作用:快速生成后代选择器
.父级选择器{//父级样式.子级选择器{//子级样式}
}用&表示当前选择器,不会生成后代选择器,通常配合伪类或伪元素使用
.father{color: red;&:hover{color: green;}
}
--------------------------
.father {color: red;
}
.father:hover {color: green;
}变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
- 定义变量: @变量名:数据;
- 使用变量: css属性:@变量名;
// 定义变量
@myColor:pink;
// 使用变量
.box{color: @myColor;
}a{color: @myColor;
}导入
作用:导入less公共样式文件
语法: @import '文件路径'
提示:如果是less文件可以省略后缀
@import './aa.less';
@import './bb';导出
在less文件的第一行添加 // out:存储url
提示:文件夹名称后面添加
//out: ../css/index.css
//out: ../css/禁止导出
在less文件第一行添加 //out:false